ֿ
רבות דובר על הצורך של מעצבים עם רקע בפיתוח. ליאור יאיר דיבר על זה בפוסט הזה ובפוסטים נוספים ואין ספק שהדרישה מתחזקת מכיוון השוק.
אני לא רוצה להיכנס לעומק הדיון אלא לעזור לאותם מעצבים שכן החליטו לעבור לצד האפל ולהעניק לעצמם יכולות חדשות שיעזרו להם בתפקיד הנוכחי ואולי אף להגיע לתפקידים גבוהים יותר.
מה באמת מעצבים רוצים
לרוב מעצבים שוקלים ללמוד פיתוח מתוך אחת משתי הסיבות הבאות:
להציע מוצרים משלימים ללקוחות- למעצבים פרילאנסרים לא תמיד יש את התקציב לשכור מתכנתים שיתרגמו את העיצוב לאתר פונקציונלי עבור כל פרויקט פשוט. יחד עם זאת, הלקוחות לא רוצים את כאב הראש של להתעסק בעצמם עם מתכנתים כדי שיפתחו את העיצוב המדהים שהמעצב הכין. יתרה מכך, הלקוחות גם לא רוצים לנהל את שניכם. מה שמעניין את הלקוח בסופו של דבר זה לקבל את המוצר שלו.
הסיבה הזאת היתה נפוצה בעבר ובשנים האחרונות נחלשה משמעותית שכן מקצוע הפיתוח הפך להיות רחב יותר והמידע שאיש מקצוע צריך להחזיק כדי לייצר מוצרים טובים רק גדל. מן הצד השני תעשיית הטמפלטים והמערכות המוכנות משגשגת – מה שמייתר את הצורך ללמוד פיתוח כדי להרים מוצר.
לקבל שליטה יותר טובה על המוצרים- כל אמן רוצה שליטה מלאה על היצירה שלו. לצערנו, דברים לפעמים הולכים לאיבוד בתרגום העיצוב למוצר פעיל. התאמת קובץ ה- PSD ל- HTML ול- CSS רספונסיביים ויצירת אנימציות ואינטראקציות מורכבות זה לא תהליך פשוט. כאשר מעצבים מסוגלים לפתח את העיצובים שלהם, הם שולטים על כל תהליך בניית המוצר מתחילת המחשבה עליו ועד למימושו והפיכתו למוצר פעיל. כך המוצר (וגם הלקוח) נהנה מקו מחשבה אחיד עם מטרות ברורות לאורך כל התהליך, שגם שלא מתפשר בגלל סיבות טכנולוגיות. יתרון נוסף בכך הוא היכולת של המעצב להגיב טוב יותר ומהר יותר לשינויים ודרישות הלקוח.
סיבה זו מתחברת עם היכולת לעצב טוב יותר מתוך ההבנה של הצורה שבה בונים את העיצוב שלנו. ידע בפיתוח הופך אותנו למעצבים טובים יותר וכאלה שיכולים להיות שווים יותר בשוק.
ללמוד פיתוח לא אומר שאתם צריכים לכתוב קוד
בעבר, למעצבים לא הייתה ברירה ולא ניתן היה לעקוף את עבודת המתכנת. כיום זה כבר לא המצב. יש לנו כלים מקצועיים ופשוטים לתפעול ומעצבים כבר לא מוגבלים ליצירת תמונות סטטיות של העיצובים שלהם. עם הכלים הנכונים, מעצב לא באמת צריך לדעת לתכנת כדי לבנות אתר רספונסיבי, פונקציונלי ויפיפה. באמצעות כלים כמו Macaw (שהצטרפו ל invision), מעצבים יכולים בקלות לבנות אתרים רק בעזרת משיכת אלמנטים לדף. קחו לדוגמא גם את Webflow ( תראו את הוידאו שלהם, הוא ממש חמוד), שמייצר קוד HTML ו- CSS נקי ומותאם ל- w3c, שנראה יותר טוב ממה שרוב המפתחים יכתבו באופן ידני. במידה ורוצים לפתח פונקציונליות ייחודית, כלים אלו מאפשרים הורדה של כל הקוד שנוצר, כדי שניתן יהיה להמשיך לעבוד עליו באופן ידני בכל סביבת פיתוח שתרצו,כך שלמעשה אתם צריכים להבין את המשמעות שבקוד אבל לא לכתוב אותו בעצמכם.
מה היתרונות בלהבין קוד?
כדאי גם להיות מודעים למה שאנחנו לא יודעים. אם תתעלמו לחלוטין מהקונספטים של עולם הפיתוח יהיה לכם קשה להשתלב בו. אתם צריכים ללמוד את הדברים הבסיסיים בתכנות כדי שתוכלו להבין את הצרכים של המפתחים שאתם עובדים איתם. במילים אחרות, צריך לבנות תיק כישורים ומילון מקצועי כדי לבטא בצורה הטובה ביותר את הרעיונות העיצוביים שלכם בפני המפתחים, שלעיתים יש להם סדר עדיפויות שונה משלכם, שבראשו שיקולים טכניים, למשל.
אתם תהיו מעצבים יותר טובים אם תבינו איך תהליך הפיתוח עובד, למה משתמשים בשפות תכנות כאלה ולא אחרות ואיך הן מגבילות או מרחיבות את היכולת לעצב את החזון שלכם. כאשר תהיה לכם הבנה של מה יותר ריאלי מבחינה טכנית לפני שאתם מתחילים לעצב, תהיה סבירות נמוכה יותר שתבזבזו זמן יקר על תיקונים ושינויים בגלל סיבות טכניות, וסבירות גבוהה יותר שתמקדו את האנרגיה שלכם בקידום התהליך היצירתי. תוכלו ליצור מוצרים מדהימים אף יותר, בגלל שתתמקדו בעיצוב עצמו ולא בהתאמתו למגבלות טכניות.
קורסים מומלצים ללימוד פיתוח ברשת
אני מבין שרובכם הגדול נחשפים בפעם הראשונה לתיכנות ולכן זה הגיוני להתחיל ללמד את עצמכם מקורסים חינמים או קורסים זולים יחסית מנוחות הבית. מכיוון שיש כל כך הרבה מידע זמין אונליין קל ללכת לאיבוד ולכן החלטתי לצמצם את הרשימה ולהמליץ לכם על מספר קורסים ומדריכים שיתנו לכם מקסימום ערך במינימום מאמץ. בהצלחה!

Code School
אתר לימוד אינטראקטיבי מלא בסרטוני וידאו קצרים ותרגילי כתיבת קוד ישירות בדפדפן. למתחילים אני ממליץ על מסלול הבסיס ל- HTML + CSS. במסלול זה תלמדו HTML, CSS, Responsive Web Design, Animations, SVG, כלומר את כל הטכנולוגיות ושיטות העבודה העדכניות שמאפשרות לנו לבנות אתרים. מסלול נוסף שאני ממליץ עליו הוא Javascript (החלק הקסום בעולם ה web שאחראי על האנימציות בין השאר). במסלול זה תלמדו חוץ מ- Javascript גם jQuery, Ember, Angular, Backbone, Node.js ו-CoffeeScript. שני המסלולים לא מחייבים אתכם לקחת את כל הקורסים שהם מציעים.
מלבד הקורסים האלו, ניתן ללמוד באתר את נושא פיתוח אתרים לעומק (צד לקוח / צד שרת: HTML, CSS, JS, Angular, jQuery, Ruby, Python), פיתוח אפליקציות IOS בעזרת Objective-C או SWIFT וכלים נוספים כמו GIT, DevTools ועוד.
יש מספר קורסים בחינם המחייבים הרשמה בלבד. הקורסים בתשלום עולים 29$ לחודש או 290$ לשנה (חודשיים מתנה). ניתן לשלם בכרטיס אשראי או פייפאל ובמנוי מקבלים גם גישה ל pluralsight. לחברות קיימת גם אפשרות לעשות מנוי קבוצתי. חברות כמו paypal ו- zendesk לומדות במסלול הזה. בנוסף, תרוויחו תגים על כל קורס שמסיימים ואותם ניתן לשתף ברשתות החברתיות וגם ב- linkedin.
אני מאוד ממליץ על הקורסים שפרטתי פה. אני בעצמי עברתי את הקורסים החינמיים שלהם ומאוד נהנתי מהחוויה ואפילו נרשמתי לאחר מכן לחצי שנה בתשלום.
treehouse
אתר לימוד מבוסס וידאו (מכיל למעלה מ- 1000 סרטונים) המציע לימודי פיתוח בתחומים שונים.
למתחילים אני ממליץ על הקורס: בסיס לבניית אתר. תלמדו בו HTML, CSS, Responsive Web Design, Sharing a website ב- 503 דקות של וידאו (סה"כ).
באתר זה תוכלו ללמוד גם פיתוח אתרים (צד לקוח / צד שרת: HTML, CSS, JS, Angular, jQuery, Ruby, Java, Php, Python), פיתוח אפליקציות IOS בעזרת Objective-C או SWIFT, פיתוח אפליקציות אנדרואיד, פיתוח משחקים – Unity ועסקים ושיווק. האתר מציע גם מבחנים ותרגילי כתיבת קוד וישנו מסלול שמציע תוכן ייחודי נוסף וסרטוני וידאו עם שיחות עם האנשים המובילים בתעשיה.
כל זה יעלה לכם 25$ לחודש או 250$ לשנה (חודשיים חינם) ניתן לשלם בכרטיס אשראי, פייפאל ואפילו ביטקויין. המחיר של המסלול האקסקלוסיבי הוא 49ֿ$ לחודש או 490$ לשנה וגם כאן ניתן להרשם כחברה ולאפשר גישה לעובדים שלכם. גם במנוי לאתר זה תרוויחו תגים על כל קורס שמסיימים ואותם ניתן לשתף ברשתות החברתיות וגם ב- linkedin.
tutsplus
האתר מציע מגוון רחב של מדריכים (חלקם בחינם) בהמון נושאים. תמצאו בו קורס בסיסי שמחבר עבודה עם פוטושופ וכניסה לעולם ה- web וקורס מעמיק יותר בעולם בניית האתרים (שניהם חינמיים ודורשים הרשמה בלבד).
בקורס הבסיסי תעברו הכירות עם עולם ה- web, שלב עיצוב בפוטושופ, יצירת דף HTML וכתיבת CSS. יקח לכם בערך 180 דקות לצפות בכל הסרטונים וביחד עם מעט תרגול נוסף אני מעריך את כל זה ביום.
הקורס המעמיק מציע הכירות עם עולם ה- web, שלב עיצוב בפוטושופ, הכרת האלמנטים השונים של HTML והכירות עם CSS frameworks. זה לוקח כ- 5 שעות של וידאו. סה"כ אני מעריך שיקח לכם בערך שבוע להפנים את הכל.
אתר זה מציע גם לימודים של פיתוח צד לקוח, פיתוח צד שרת, צילום ווידאו, עריכת מוזיקה, 3D ואנימציה ועוד (יש יותר מ- 21,690 מדריכים).
חלק מהמדריכים באתר בחינם וחלק בתשלום, וניתן למיין את המדריכים לפי רמות: מתחיל, בינוני, מתקדם. המדריכים שבתשלום יעלו לכם 15$ לחודש (גישה לכל ה- 790 קורסים) או 180$ לשנה. ישנה גם אפשרות להוריד סרטוני הדרכה וספרי לימוד (50% הנחה לסטודנטים).
יש לציין כי האתר הוא חלק מרשת אתרים גדולה market.envato.com שסביר להניח שכבר נתקלתם בחלק מהם בעבר. למי שלא מכיר- זאת רשת חניות למוצרים למעצבים, מתכנתים, עורכי וידאו, מוזיקאים, מעצבי תלת מיימד וכו'.
w3schools
בזמן שחלק מהאתרים ללימוד נראים מלותשים ומזמינים, האתר הזה נראה קצת מיושן מבחינת הצבעוניות והמראה הכללי שלו. אבל אל תתנו למראה להטעות אתכם. אם אתם מחפשים מקום להתחיל בו ממש מההתחלה עם שיעורים בסייסים ב- HTML, CSS, JavaScript, האתר הזה מציע התקדמות מסודרת בחומר בעזרת מדריכים אינטראקטיביים שמסבירים הכל מהכל בשפה פשוטה.
אני יודע שיש ביקורת על האתר בעקבות כל מיני טעויות בכמה מהשיעורים שלהם, אבל עבור מישהו שעושה את צעדיו הראשונים בעולם פיתוח ה- web האתר מספק נקודת פתיחה מאוד user friendly.
אתר זה מציע קורסים ב- HTML, CSS ו- Javascript ואני מעריך שזה יקח לכם בערך שבוע. באתר ניתן ללמוד גם Angular, jQuery, PHP ו- SQL וכל זה בחינם! ניתן גם לבצע מבחנים שיספקו לכם תעודה של האתר, אבל זה כבר בתוספת תשלום (חשוב לציין שאין כל קשר ביניהם לבין הארגון w3c).
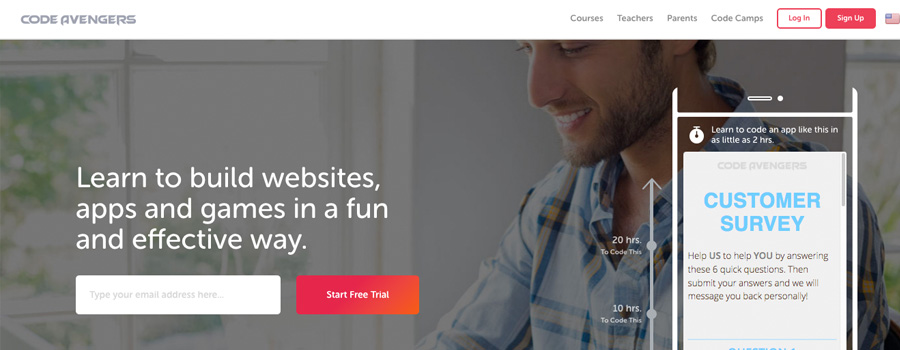
Code Avergeres
אתר מאוד מעניין שמלמד לבנות מוצרים אמיתיים בגישת ה- mobile first. המדריכים מלווים אתכם שלב אחר שלב, כאשר הם מתחילים ממשימות קטנות ופשוטות ומתקדמים בהדרגה. במשימות כותבים את הקוד ישירות בדפדפן ובמקביל רואים את מה שבונים בסימולציה של מכשיר נייד בצד המסך.
המסלול המומלץ באתר הזה הוא מסלול ראשוני וחינמי. תלמדו פה HTML , CSS, JavaScript, jQuery, Game Development וזה יקח לכם 14 שעות לעבור על הכל. מלבד זה מוצעים 35 מדריכים, מבחן אחד ו- 8 פרוייקטים לבניה.
חוץ מכל אלו תוכלו ללמוד באתר גם פיתוח משחקים ו- python אבל זה כבר יעלה לכם בין 29$ – 39$ למסלול (יש אפשרות לקנות מספר מסלולים ביחד במחיר מוזל).
הערך האמיתי של האתר הוא המוצרים שאתם בונים במהלך הלימוד: משחק איקס עיגול, נגן מוזיקה, משחק הזיכרון, מדריך טיולים אינטראקטיבי, אתר קורות חיים ועוד.
Free Code Camp
אתר מקיף עם המון מדריכים, שמתאים גם למתחילים. עובדים איתו ישירות בדפדפן כשסימולטור של מכשיר נייד מופיע בצד המסך ומראה את התוצאה. באתר תוכלו ללמוד HTML, CSS, JavaScript, jQuery, Databases, Github, Node.js, React.js, D3, ובנוסף תלמדו איך להתכונן לראיון עבודה למפתחים. כל זה לא לא יעלה לכם כסף בכלל ובסיום תקבלו תעודת מפתח Front-End, תעודת מפתח Back-End ותעודת Data Visualisation Developer.
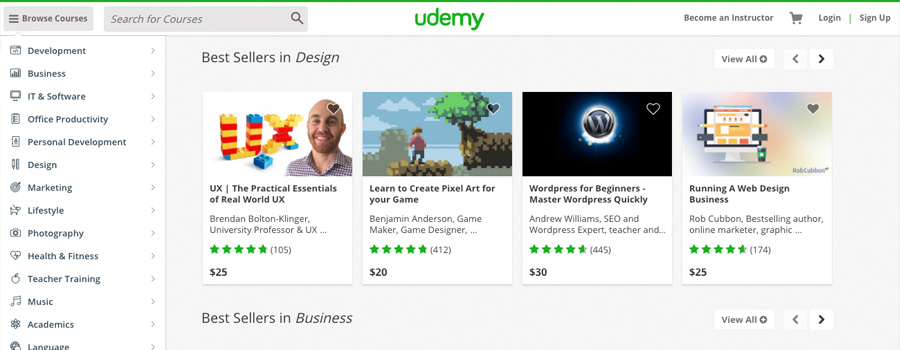
Udemy
Udemy הוא מאגר קורסים מאוד גדול ופופולרי שקיים כבר בערך 6 שנים.
אני ממליץ על הקורס הזה שמרכז את כל הנושאים שמומלץ לדעת כדי להיכנס לעולם פיתוח האתרים. לקורס נרשמו מעל 200,000 אנשים ויש לו ציון מאוד גבוה. בקורס תלמדו HTML, JS, CSS, PHP, MySQL, Bootstrap, WordPress, APIs, Mobile Apps.
הקורס כולל 236 הרצאות, 28 שעות של וידאו לצפיה ו- 3 תרגילי פיתוח בפרק זמן של 6 שבועות ובעלות של 32$. בסופו של התהליך תקבלו גם תעודת סיום.
לסיכום
מעצב ומתכנת שחולקים מיומנויות ויודעים לתקשר ולהשתמש במונחים מקצועים יכולים לעבוד טוב יותר ביחד ולהגיע לרמת גימור גבוהה יותר בכל מוצר שיעבדו עליו. לדעתנו, אם אתם באמת רוצים להיות אנשי מקצוע מובילים חיגרו חגורות וכנסו לאתרים המומלצים, הקפידו לפנות שעתיים בשבוע ללימודי פיתוח ואתם תגלו שתוך מעט זמן יחסית המוצרים והתקשורת שלכם משתפרים מאוד. .
בהצלחה.
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.









ממליץ גם על lynda וdigitaltutors.com שזה בעצם מנוי לעוד אתר בשם pluralsight. אישית מצאתי שtreehouse מכיל את האיזון המושלם בין עניין, עומק ופרקטיות.
תגובה מצויינת אלון.
תודה על הלינקים הנוספים שגם הם מעולים 🙂
היי דימה, כתבה מעולה ומאוד מועילה, תודה רבה!
יש לך המלצות על קורסים פרונטאלים בישראל? תודה =)