
בשנים האחרונות יצאו המון כלים חדשים לעולם העיצוב. מצד אחד זה מדהים, זה מאפשר לכולנו להגיע לתוצאות מהירות יותר וטובות יותר. מצד שני זה הוליד את השיחה הנוראית ביותר בעולם, השיחה שמתחילה ב״וואי ניסית כבר להשתמש ב*שם של כלי עיצוב מדהים שיצא לשוק לפני שבוע וכולם כבר מדברים עליו*? זה חובה!״ לפני כמה שבועות השתתפתי בהאקאתון של אנדרואיד ובעודי תוהה האם להשקיע זמן באנימציות לאפליקציה, התחלתי לשמוע יותר ויותר את המשפט ״וואי ניסית כבר להשתמש בלוטי? זה חובה!״
אז ניסיתי. ובשעה 3 בלילה אחרי שעות ארוכות מול אפטר אפקטס, איחלתי לכל אותם ממליצים ייסורים שדיקטטור לא היה הוגה על דעתו. בסופו של דבר באמצעות עזרתו הנדיבה של עידן סודאי (תודה!) ובאמצעות הרבה ניסיונות כושלים, הצלחתי להעביר למפתחים קובץ עובד. אבל בואו רגע נחזור להתחלה.
מה זה לוטי?
לוטי הוא כלי קוד פתוח (חינמי) שנוצר על ידי Airbnb. בעזרת לוטי תוכלו לייצר אנימציה באפטר אפקטס, לייצא אותה ולהטמיע אותה באפליקציות native. בין אם זה iOS, Android או אפילו בWeb.
לפני שאתם אומרים ״אז על זה כל הסיפור?״ כדאי שתיקחו בחשבון את שתי האפשרויות האחרות לשילוב אנימציות באפליקציות:
1. קבצי תמונה כבדים שמאטים את הטעינה ודורשים שתייצאו אותם בגדלים שונים למכשירים שונים.
2. המפתחים יצטרכו לכתוב קוד ארוך ומסובך בשביל לנסות לייצר בעצמם משהו שדומה לעיצוב שהעברתם.
ואז הגיע לוטי. ובלחיצת עכבר הפך את החיים של כולם לטובים יותר. לוטי מאפשר לייצא את קובץ האפטר שלכם לקובץ JSON באמצעות פלאגאין לאפטר שנקרא Bodymovin. את הקובץ אין צורך לייצא במספר גדלים מאחר והוא מתאים את עצמו לגודל המסך, בנוסף לזה הוא גם שוקל הרבה פחות מקובץ תמונה. גם המפתחים ירוויחו מהשימוש בלוטי, עבורם מדובר בהטמעה יחסית פשוטה שחוסכת להם את אותה כתיבת קוד מפרכת.
אוקיי, אז איך עושים את זה?
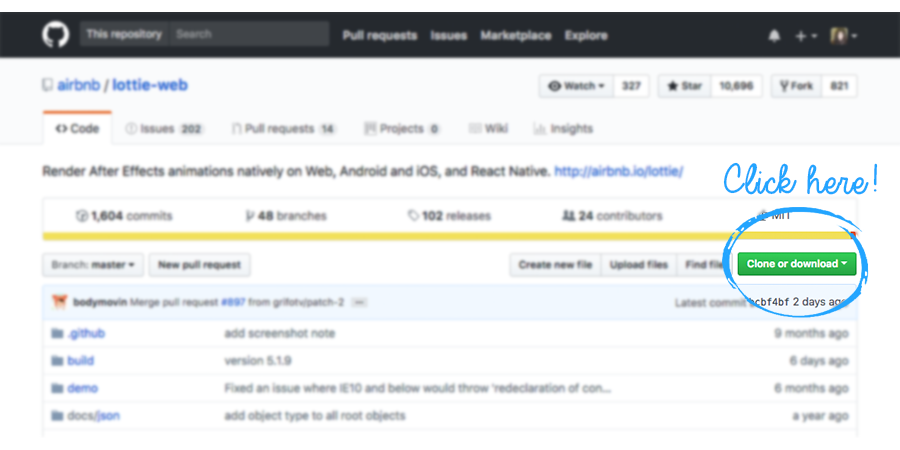
1. נתחיל להוריד את Bodymovin. זה הפלאגאין לאפטר שמאפשר לנו לייצא את הקובץ.
נבחר download zip.
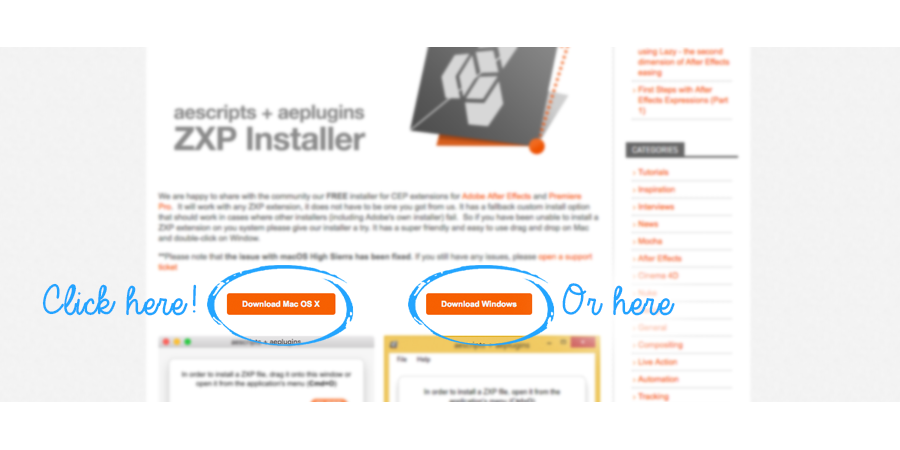
 2. נוריד את ZXP Installer, זו התוכנה שתאפשר לנו להתקין את הפלאגאין.
2. נוריד את ZXP Installer, זו התוכנה שתאפשר לנו להתקין את הפלאגאין.
תבחרו את ההורדה המתאימה לכם, בהתאם לאם אתם משתמשי mac או windows.
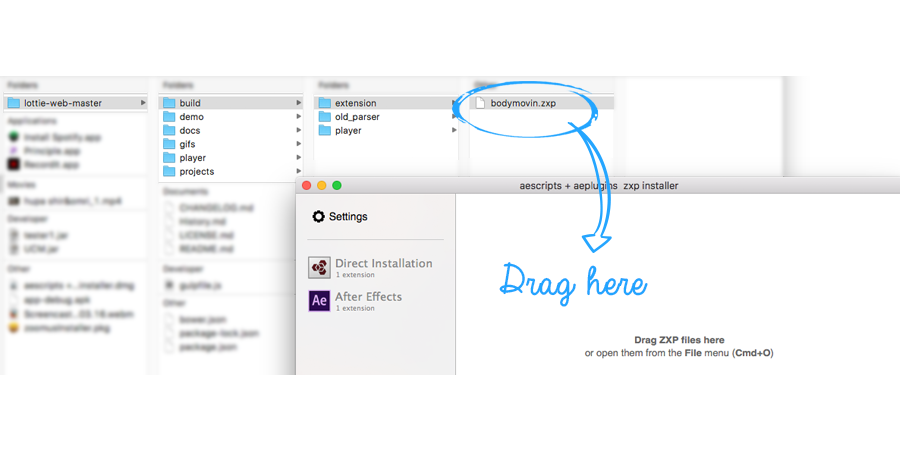
 3. קובץ ה- zip שהורדתם בסעיף 1 נקרא lottie-web-master. בתוכו גשו ל:
3. קובץ ה- zip שהורדתם בסעיף 1 נקרא lottie-web-master. בתוכו גשו ל:
Build > extension > bodymovin.zxp.
פתחו את ה-zxp installer וגררו לתוכו את הקובץ bodymovin.zxp והופ הוא הותקן!
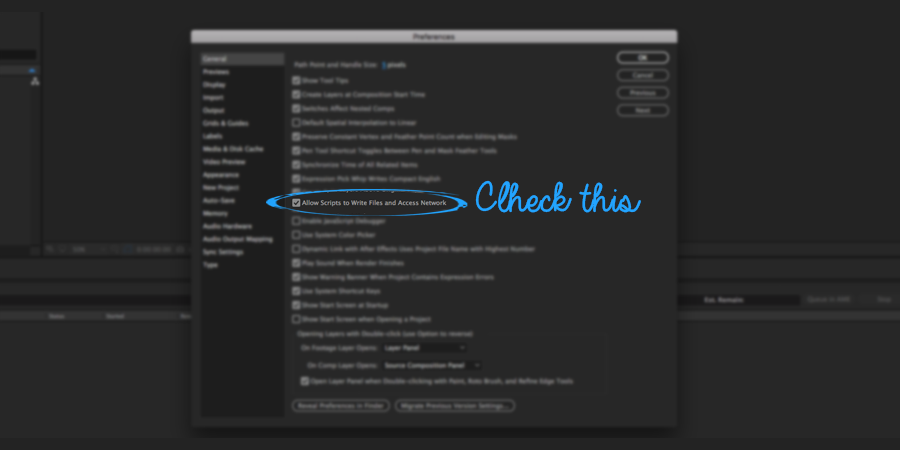
 4. כנסו לאפטר. בתוך אפטר כנסו ל preferences > general וודאו שהצ׳ק בוקס:
4. כנסו לאפטר. בתוך אפטר כנסו ל preferences > general וודאו שהצ׳ק בוקס:
Allow scripts to write files and access network מסומן. הוא חייב להיות דלוק על מנת שהכלי יעבוד.

5. צרו את האנימציה שלכם! באופן רשמי לוטי תומכים ב-solids, shape layers, masks, alpha mattes, trim paths, and dash patterns. אם אתם מתכננים ליצור אנימציה מורכבת עם אפקטים, תתכוננו להתאכזב – לוטי לא תומך בהם.
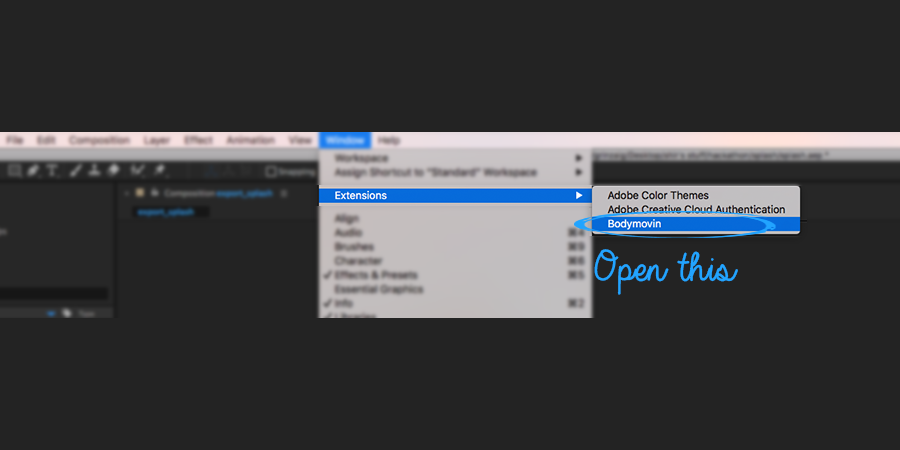
6. כשסיימתם, כנסו ל window > extensions ותלחצו על bodymovin. יפתח לכם דיאלוג:

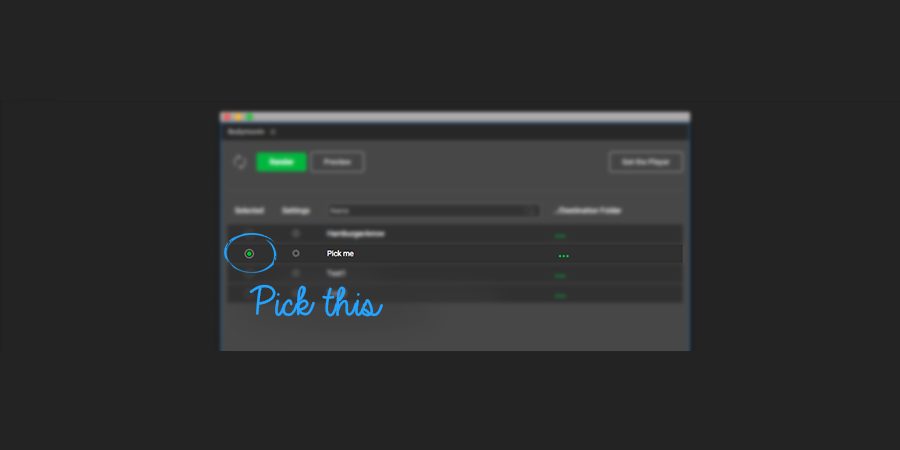
7. בדיאלוג שנפתח בחרו את הקומפוזיציה שאתם רוצים לייצא וסמנו את העיגול לצידה.

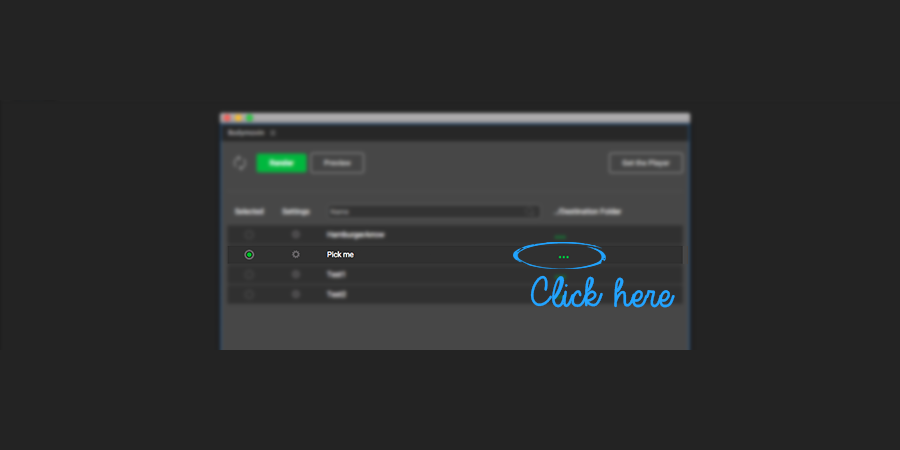
8. לחצו על ה3 נקודות בצד ימין של השורה בשביל לבחור איפה הקובץ ישמר על המחשב שלכם.

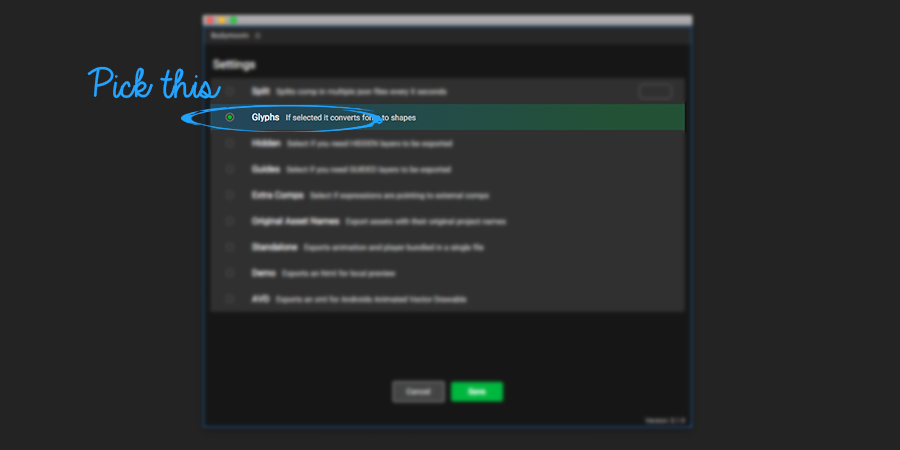
9. לחצו על settings ובחרו ב-Glyphs. עוד אופציה שכדאי שתכירו היא demo, שמייצאת קובץ html בשביל שתוכלו לבדוק את האנימציה שלכם בדפדפן, אולם זה לא חובה כי תוכלו לבדוק את קובץ ה- json באתר של לוטי. כמו שתראו, יש אפשרויות נוספות, אבל בתור התחלה glyphs יעשה את העבודה.

10. לחצו על כפתור הRender והו-לה-לה הקובץ שלכם מוכן!
11. בדקו את הקובץ שלכם באמצעות הpreview של לוטי בשביל לראות אם הכל נראה כמו שתכננתם.
12. אתם יכולים לבדוק את הקובץ שלכם גם על מכשיר סלולרי! הורידו את האפליקציה של לוטי, העלו את האנימציה שלכם לpreview של לוטי מהסעיף הקודם, וסרקו באמצעות האפליקציה את הqr code!
זה עובד ככה.
13. בונוס: אם אין לכם זמן ליצור אנימציות בעצמכם, או שסתם בא לכם להתאמן על אנימציה שמישהו אחר יצר ולראות איך היא בנויה, אז מאגר הקבצים המוכנים באתר של לוטי הוא בדיוק מה שאתם צריכים.
נשמע פשוט, אז למה לקח לי חצי לילה לייצא אנימציה?
1. הרגל של ימים עברו גרם לי להכין את כל השכבות לאפטר כבר בפוטושופ (כן, אמרתי פוטושופ). אחרי שהכנתי את כל השכבות שכללו קבצי תמונה הבנתי שבעצם אני רוצה שהכל יהיה וקטורי ושזה כנראה רעיון רע. אז הייתי צריכה להתחיל מהתחלה באילוסטרייטור :(.
2. עכשיו הגענו למה שבאמת הרס לי את החיים. המעבר בין אילוסטרייטור לאפטר.
(אם אתם יוצרים את האנימציה ישירות באפטר, אתם תחסכו לעצמכם את הכאב ראש הזה).
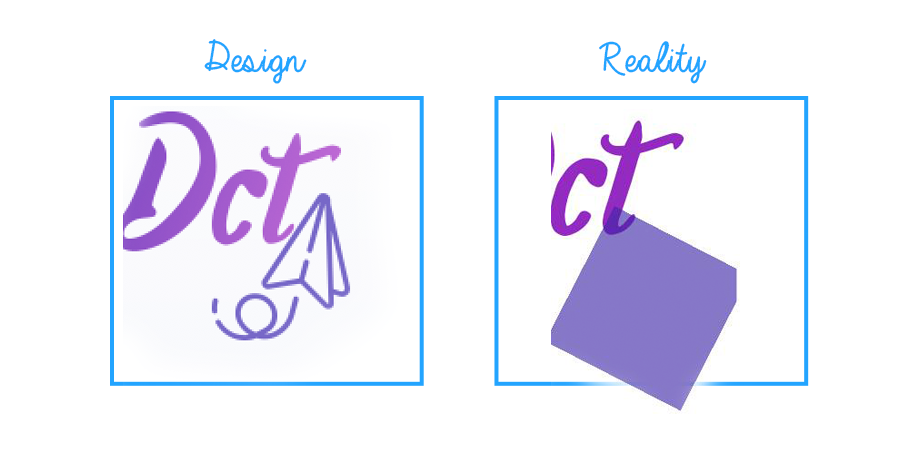
אז מה שקרה זה שהכל עבד מעולה והקובץ היה נראה מושלם באפטר, אבל כשייצאתי אותו במקום לראות את האייקון שהבאתי מאילוסטרייטור – ראיתי ריבוע. פשוט ריבוע.
 הפיתרון מתחלק ל-2 שלבים:
הפיתרון מתחלק ל-2 שלבים:
שלב ראשון: המירו את כל שכבות אילוסטרייטור(או eps, svg, pdf..) ל-shape layers באפטר.
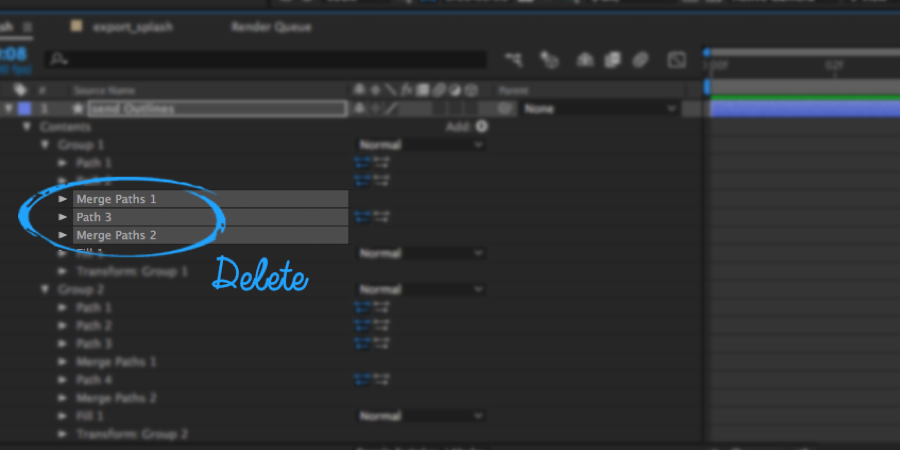
שלב שני: בכל group בתוך הshape החדש שלכם התווספו שכבות paths שתצטרכו למחוק, אחרת תזכו לראות את אותו ריבוע שאני ראיתי כשתייצאו.
תזהו את השכבות האלה לפי השם Merge paths 1 (או כל מספר אחר במקום 1). השכבות האלה יוצרות ״המבורגר״ כשביניהן יש שכבה נוספת של path. אם תמחקו את שלושתן, תוכלו לייצא בשלום.

3. רק אחרי אינספור ניסיונות הבנתי שצריך להמיר את הטקסטים לצורות (shape layer). כביכול זה אמור לעשות את זה לבד אם אתם מייצאים על glyphs אבל לי זה עבד רק כשעשיתי את זה עצמאית מתוך אפטר.
4. כבר הזכרתי את זה קודם אבל לוטי עדיין לא תומך בהרבה פיצ׳רים שימושיים, עובדה שלא לקחתי בחשבון כשהתחלתי לעבוד. מבין הפיצ׳רים שלא נתמכים בלוטי תמצאו את כל האפקטים בחלון האפקטים, blending luma mattes, layer effects ו – expressions. חשוב לציין שלוטי כן תומך בפיצ׳רים רבים אחרים שיאפשרו לכם עדיין לייצר אנימציות מורכבות ומדהימות. מומלץ לעקוב אחר הרשימה המלאה של הפיצ׳רים הנתמכים בשביל לוודא שאתם עובדים נכון.
5. אם אתם רוצים שהקובץ שלכם יצא קל יותר, נסו לחסוך בkey frames.
השתדלו להימנע למשל מהשימוש ב-autotrace או wiggler שמייצרים המון key frames, אחרת אתם תייצרו אנימציה מדהימה שפשוט לא תפעל טוב.
סיימתם! יש פה הרבה הסברים אבל ברגע שמודעים למגבלות, מדובר בשיטה נוחה וקלה לייצר אנימציות שנראות מעולה וחוסכות למפתחים שעות של עבודה.

יצא לכם גם לעבוד עם לוטי? נשארתם ערים כל הלילה ולא הבנתם איזו שכבה למחוק?
נשמח לשמוע מהחוויות שלכם! השאירו כאן תגובה, ומוזמנים בנוסף לפנות אלי בכל שאלה 🙂


יצא לי לעבוד הרבה עם לוטי ועברתי תהליך די דומה למה שאת מספרת, כמה שעות של עבודה, לפעמים מתסכלת, על התוסף, אבל ככה לומדים הכי טוב לא? 🙂 אני בטוח שפעם הבאה שתרצי להכין אנימציה עם לוטי זה ייקח לך משמעותית פחות זמן. אולי לוטי הוא לא "חובה" אבל הוא באמת תוסף מדהים וכיפי, רק צריך להכיר את המגבלות שלו.
אחלה כתבה
תודה על הקרדיט שיר
מוזמנים להציץ בפורטפוליו שלי שפיתחתי והטמעתי בו אנימציות boodymovin
מוזמנים לפנות גם אלי עם שאלות
לילה לבן הבא- נסי להשתמש באנימייט מבית אדובי
גרסה מתקדמת לפלאש ז"ל, שמייצאת אנימציות מדהימות לHTML במשקלים נמוכים להחריד
תודה רבה על ההסבר
תודה
כ"כ ברור ומובן
האם זה עוזר רק בייצוא מאפטר, או רלוונטי גם לאנימציות שנבנו בתוכנת אנימייט?
תודה על ההסבר
מה יכולה להיות הבעיה שהקובץ ג'ונסון שאני מעלה לוידג'ט לוטי באתר לא מראה לי את הgif?
הי אסתי,
אנחנו ממליצים לך לחפש את התשובה בפורום הרישמי של לוטי או באיזורים העזרה שלהם-
https://help.lottiefiles.com/hc/en-us
לצערנו אנחנו לא יכולים להבין מה הבעיה מהשאלה שלך מבלי לעבור על הקובץ ולנסות לעלות אותו בעצמנו.