
כל פרוייקט, גם הגדול ביותר, תלוי בהצלחה ובדיוק של הפרטים הקטנים. באפיון חווית משתמש ובעיצוב, אנחנו תמיד שמים לב לפרטים הקטנים ומיקרו אינטראקציות הן חלק מזה. הן נמצאות בכל מקום, כמעט בכל ממשק שמוכר לנו, ולמרות שפעמים רבות אנחנו כלל לא שמים לב לקיומן (עד שמשהו הולך ממש רע), צריך להשקיע בהן המון מחשבה. מיקרו אינטראקציות הן חיוניות לכל מוצר. למה הן טובות? מתי נשתמש בהן? אילו מיקרו אינטראקציות קיימות ואיך לעשות אותן נכון? הפוסט הזה ינסה לענות לכם על כל השאלות האלו.
מה זה מיקרו אינטראקציות?
מיקרו אינטראקציות הן אלו שיסייעו למשתמשים לבצע פעולות שונות, והן בדרך כלל מיועדות לצורך ביצוע משימה מסויימת אחת. החל מלייק בפייסבוק ועד סוויץ' של on\off, מיקרו אינטראקציות גורמות למשתמשים לתקשר עם הממשק או עם המוצר שלכם בקלות ובהנאה.
למה זה טוב?
זה לא בהכרח טוב, זה טוב רק אם עושים את זה טוב. מיקרו אינטראקציות נכונות יהפכו את הדרך לביצוע המשימה לקלה ומהנה יותר עבור המשתמשים. כל זה בהנחה שהן עשויות כמו שצריך, כמובן. כאמור, הן טובות לביצוע משימה אחת כמו הפעלה וכיבוי של דבר מה, שליטה בווליום, שינוי הגדרות, בדיקת מזג האוויר ועוד. מיקרו אינטראקציות משמשות גם ליצירת הרגלים אצל המשתמשים שלנו, כאלו שיגרמו להם להכיר ולבצע את הפעולות השונות כמעט באופן אוטומטי בפעמים הבאות. עלינו להתאים את האינטראקציה לפונקציה שאותה היא צריכה למלא באופן מיטבי. כך היא תהפוך שקופה עבור המשתמשים, ותעניק להם חוויה אינטואיטיבית שלא מצריכה הסברים מיותרים.
אל תגזימו עם הסלוטייפ
יש שיגידו שמיקרו אינטראקציות מהוות את ההזדמנויות הטובות ביותר לתת למשתמשים שלנו להתענג על הממשק ולהינות מהשימוש בו. יתרה מכך, גם אם הממשק שלנו הכי מדהים בעולם, הוא לא יתפס ככזה אם תכונות הליבה שלו, מבריקות ככל שיהיו, מוקפות במיקרו אינטראקציות מרושלות. לכן, גם אם זה מרגיש שולי וחסר חשיבות, זיכרו תמיד שמיקרו אינטראקציות עוטפות את המוצר, והעטיפה היא תורה שלמה. כולנו קיבלנו פעם מתנה מדהימה. אבל כמה חבל שהיא הייתה עטופה בצורה מעצבנת עם המון סלוטייפ שאי אפשר לקרוע. כשהגענו למתנה עצמה היינו מותשים. זה פשוט מוציא את החשק. למיקרו אינטראקציות, כמעט כמו לעטיפת מתנה, יש את הכוח להפוך חוויה למדהימה או למסורבלת ומעיקה. שווה להשקיע בהן.
דוגמאות למיקרו אינטראקציות מוכרות
תפריט המבורגר
שלושת הפסים שמוכרים לכולנו נכנסו לתודעתינו עד כדי כך שאנחנו חושבים שהם תמיד היו שם. אבל האמת היא שלא. מישהו המציא אותם. למעצב שאחראי על תפריט ההמבורגר קוראים Norm Cox, והוא למעשה היה אחראי על כל המערכת שעומדת מאחורי התפריט הכי מוכר בשוק.

קרדיט: דריבל
לייק בפייסבוק
דווקא למיקרו אינטראקציה הזו אנחנו, המשתמשים, מייחסים המון חשיבות! מי שהמציא את כפתור הלייק בפייסבוק הוא *לא* מארק צוקרברג, אלא בחור מקסים בשם ג'ארד מורגנשטרן (שזכיתי לשמוע את ההרצאה שלו בטד האחרון שהיה בארץ). לפני שהוא נכנס אליו, "פרויקט הלייק" נחשב לפרויקט מקולל, כזה שאף אחד לא רוצה להיכנס אליו כי כלום לא מתקדם בו. מורגנשטן הוא הבחור שהבין את הנוסחה לפיה מתנהלים חיינו הוירטואליים ברשתות החברתיות: תגובות שוות יותר מלייקים, ששווים יותר מצפיה (ובמילותיו שלו: לייק שווה 10 צפיות ותגובה שווה 10 לייקים). משוואה פשוטה בסך הכל.
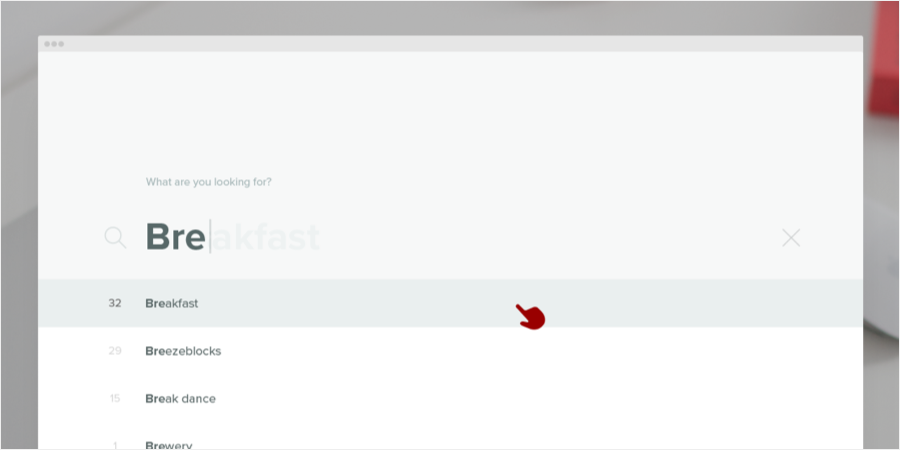
Autocomplete
באמצעותו גוגל למעשה שינו את אופן החיפוש ואת הציפיות ממנו לתמיד. מעטים האנשים שעדיין מקלידים ביטויים בשלמותם בכדי לחפש אותם אונליין. אנחנו פשוט מצפים שישלימו אותנו אוטומטית (ולפעמים גם שוכחים להשלים משפטים בחיים האמיתיים בגלל זה, אבל זה כבר עניין אחר).
Autocorrect
הכלי הזה, שרלוונטי בעיקר לשימוש בסמארטפונים ובטאבלטים, מוכר וידוע לכולנו. הוא גם מחלק את העולם לשניים: אלו שמאוהבים בו ואלו שלא סובלים אותו. כך או כך, גם ה- autocorrect שינה לנו לחלוטין את השימוש במקלדת בממשקי מגע- לטוב או לרע.
איך עושים את זה נכון?
צרו הרגלים
כפי שכבר הזכרנו קודם, מיקרו אינטראקציות משמשות בין היתר ליצירת הרגלים אצל המשתמשים שלנו. הדרך הטובה ביותר להבנות את ההרגלים הללו היא יצירה של "לולאת הרגל" (habit loop) שעובדות כך:
- סימן (cue)- טריגר שמניע לפעולה
- שגרה (routine)- פעולה מוכרת על ידי המשתמש
- תגמול (reward)- הסיבה להשלמת הפעולה (וגם לחזרה עליה בפעמים הבאות)
אם נקביל את התהליך הזה לתכתובת בוואטסאפ למשל, זה יראה כך:
- הסימן- מספר בעיגול אדום ליד האייקון של האפליקציה על מסך הבית, יהיה האינדיקציה לכך שהתקבלה הודעה
- הפעולה השגרתית- לחיצה על האייקון של האפליקציה בכדי להיכנס אליה ולראות מה קורה
- התגמול- התכתובת עם האדם השני (או הקבוצה)
לאחר פעמים בודדות של ביצוע התהליך הזה, המשתמשים כבר יחזרו עליו באופן כמעט אוטומטי ולא יקדישו מחשבה ללחיצה על האייקון למראה מספר שמופיע לידו בעיגול אדום.
חשוב להדגיש שכמו בכל התניה פסיכולוגית, ככל שהתגמול יהיה יותר משמעותי כך ההרגל שיווצר יהיה חזק יותר.
שימרו על פשטות
אל תסבכו את המשתמשים (ואת עצמכם) ושימרו על שפה פשוטה ועל עיצוב פשוט. היזהרו מהפיכת העיצוב למסובך יותר מהפעולה עצמה.
העניקו לכל מיקרו אינטראקציה קול אנושי
בדיוק כפי שכתבנו לכם בפוסט על מיקרו קופי, גם במקרה של מיקרו אינטראקציות חשוב שהממשק יתנהג באופן נעים ולא מלאכותי. פנו למשתמשים שלכם בצורה הגיונית, ברורה ואפילו משעשעת, שמתאימה לממשק כולו.
חברו את הנקודות
צרו מיקרו אינטראקציה שמתקשרת עם הממשק כולו ומחוברת אליו, ולא כזו שתיראה תלושה לחלוטין.
אנימציות זה מגניב, אבל לא תמיד הן נחוצות
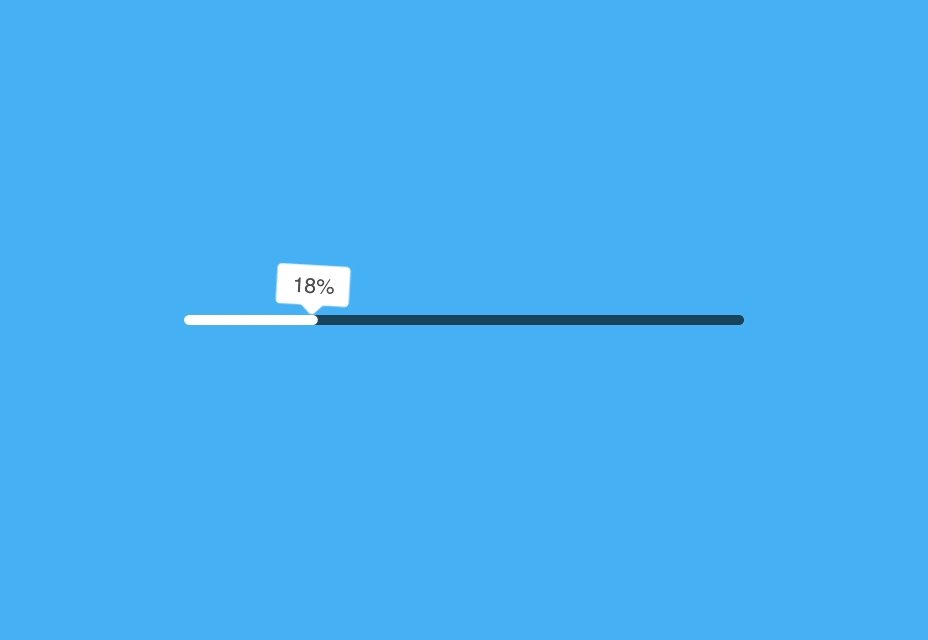
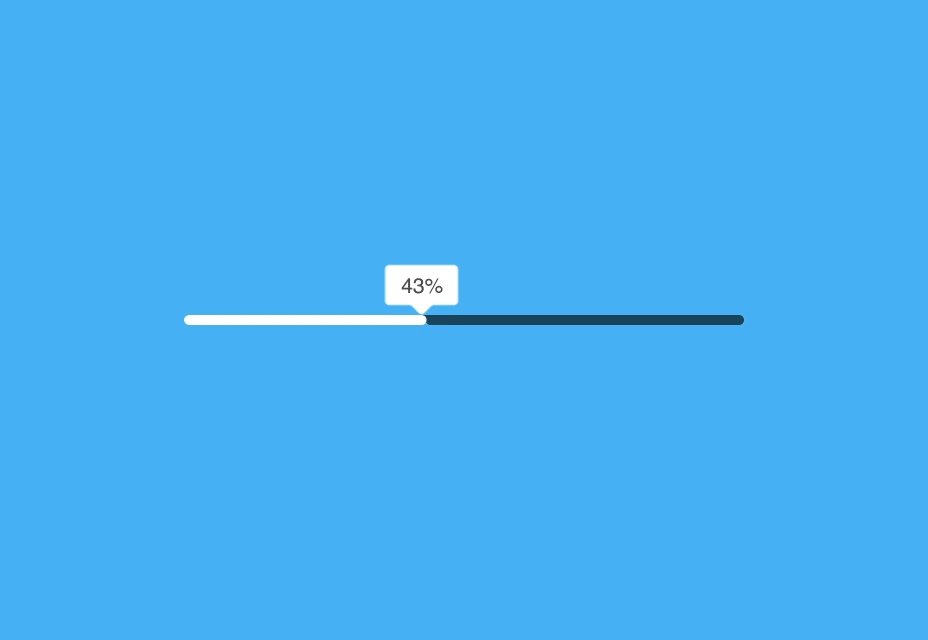
אפשר להשתמש באנימציות כשיש להן חשיבות, כשהן מוסיפות מידע למשתמשים או מספקות להם ערך כלשהו. אנימציה חיונית תהיה למשל אנימציה שמעדכנת את המשתמשים בסטטוס של פעולה מסויימת כמו טעינה של עמוד. גם במצבים כאלו, בהם האנימציה חיונית, המשיכו לשמור על פשטות ווודאו שהתנועה נעימה וזורמת.

קרדיט: דריבל. אנימציה פונקציונלית ונעימה
שימו לב לכל פרט
בגלל שמיקרו אינטראקציות הן כל כך מצומצמות (ועם זאת בעלות השפעה מכרעת על חווית המשתמש), חשוב, כמו תמיד, לשים לב לכל הפרטים. וודאו בזמן שהכל במקום, עד לרמת הפיקסל.
זיכרו שמיקרו אינטראקציות צריכות לשרוד לאורך זמן
מה שנראה סופר מגניב בפעם הראשונה עלול להפוך למעיק בפעם ה- 100 (ואפילו לפני). חישבו גם על משתמשים קבועים והביאו להם פתרונות יצירתיים. את המיקרו אינטראקציות ניתן לשנות במצבים מסויימים, עבור משתמשים בעלי וותק שונה, למשל. חישבו מחוץ לקופסא.
לסיכום
אם אתם אנשי חווית משתמש, כנראה שלא באמת צריך להסביר לכם על החשיבות של הפרטים הקטנים. מיקרו אינטראקציות הן הפרטים הקטנים שעוטפים מוצר מנצח. הן אלו שיעשו למשתמשים שלכם נעים בין רגע ואלו שיצרו engagement אמיתי, מלב אל לב. אל תמעיטו בערכן, חישבו על כל פרט ואל תתפשרו (או תגזימו). אפיינו ועצבו אותן באחריות מרובה ותוך הבנה מוחלטת של תפקידן הקריטי. וודאו שהן מתאימות לפונקציות שאותן הן ממלאות ולהקשר בו ימצאו המשתמשים כשיתקלו בהן. זיכרו: מיקרו אינטראקציות עושים באהבה, או לא עושים בכלל.
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.




לקריאה בהרחבה על הרגלים ולולאת ההרגל ממש ממליצה על הספר "כוחו של הרגל" של צ'ארלס דוהיג (power of habit / charles duhigg) שאפשר לקרוא בכיף מבלי להניח את הספר פעם אחת. נושא מרתק באופן כללי 🙂