דמיינו שאתם מתכננים את המוצר החדש שלכם, או מוסיפים פיצ'ר למוצר הקיים, וכחלק משלב המחקר יצרתם "מיפוי מסע משתמש" (User Journey Mapping).

מצויין! עבודה נהדרת.
עכשיו יש לכם (בתקווה) הבנה טובה יותר של המשתמש שלכם, של הרצונות שלו ושל הכאבים שלו. עם עוד קצת השקעה בניתוח המיפוי, תוכלו גם לזהות הזדמנויות לשיפור חוויית השימוש שלו במוצר שלכם.
״וואו, מעולה.
אז…
מה עכשיו?״
מה במאמר:
1. הפער:
קיים פער בתהליך יצירת המוצר, בשלב בין הגדרת הקונספט למוצר או לפיצ'ר, לשלב האפיון+עיצוב שמתבסס על רשימת תכולה מסויימת של פיצ'רים ופונקציונליות.
2. מיפוי מסע משתמש (USER JOURNEY MAPPING) :
מה זה, ולמה זה לא מספיק.
3. הכלי :
"THE FEATURES GENERATOR"
3.1 – איך משתמשים בכלי.
3.2 – קישור לכלי (כולל דוגמא).
1. הפער
מיפוי מסע המשתמש הוא כלי מצויין לייצוג "קול המשתמש" (The voice of the customer), ואבן פינה בתהליך של כל צוות מוצר המסתמך על "עיצוב מונחה משתמש".
ובכל זאת, מאפייני חוויית משתמש, מנהלי מוצר, אנשי שיווק וכל מי שלוקח חלק בניתוח התנהגות המשתמש – כולם סובלים מהבעיה הזאת:
"עכשיו שיש לי מיפוי טוב של מסע המשתמש, מה אני עושה עם זה?
איך אני הופך את התובנות על הכאבים ורגעי האושר של המשתמשים שלי – לAction Items, לפיצ'רים, לרכיבים שיעזרו למוצר שלי לצמוח?"
בעבר סבלתי פעמים רבות מהבעיה הזו ממש.
מיפוי מסע המשתמש מספק ערך רב, ואני ממליץ מאוד לבצע אותו בצורה כזו או אחרת בשלב המחקר, אבל פעם אחר פעם נתקלתי באותה בעיה לאחר שהייתי מבצע אותו – כל המומנטום שצברתי בשלב המחקר והתכנון היה הולך לאיבוד אחרי שסיימתי עם תהליך מיפוי מסע המשתמש.
הייתי נעצר, כיוון שמייד לאחר סיום המיפוי והסקת המסקנות – לא הייתי מסוגל לעבור ישירות לאפיון וליצירת Wireframes.
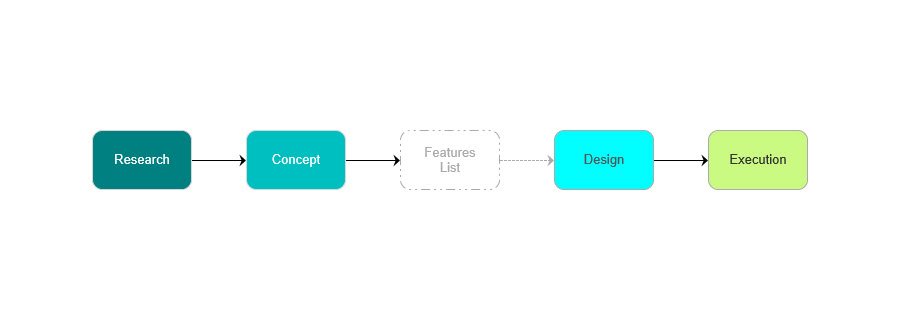
נראה שקיים פער גדול בתהליך, בין שלב המחקר, המתבטא במסקנות ותובנות בHigh level, לשלב יצירת האפיון עצמו, שדורש התבססות על רשימה מפורטת ומלאה של פיצ'רים ומרכיבי מוצר, על מנת לנצל את אותן תובנות.
משהו מעין זה:

בואו ניעזר בדוגמא נפוצה על מנת להבין את הפער טוב יותר.
אפליקציית אשראי.
לרובנו יש כרטיס אשראי, ואנחנו יכולים להזדהות עם המסע ב"עולם האמיתי" שהמשתמש עובר דרכו, אותו מסע שאפליקציה מעין זו מנסה לשרת.
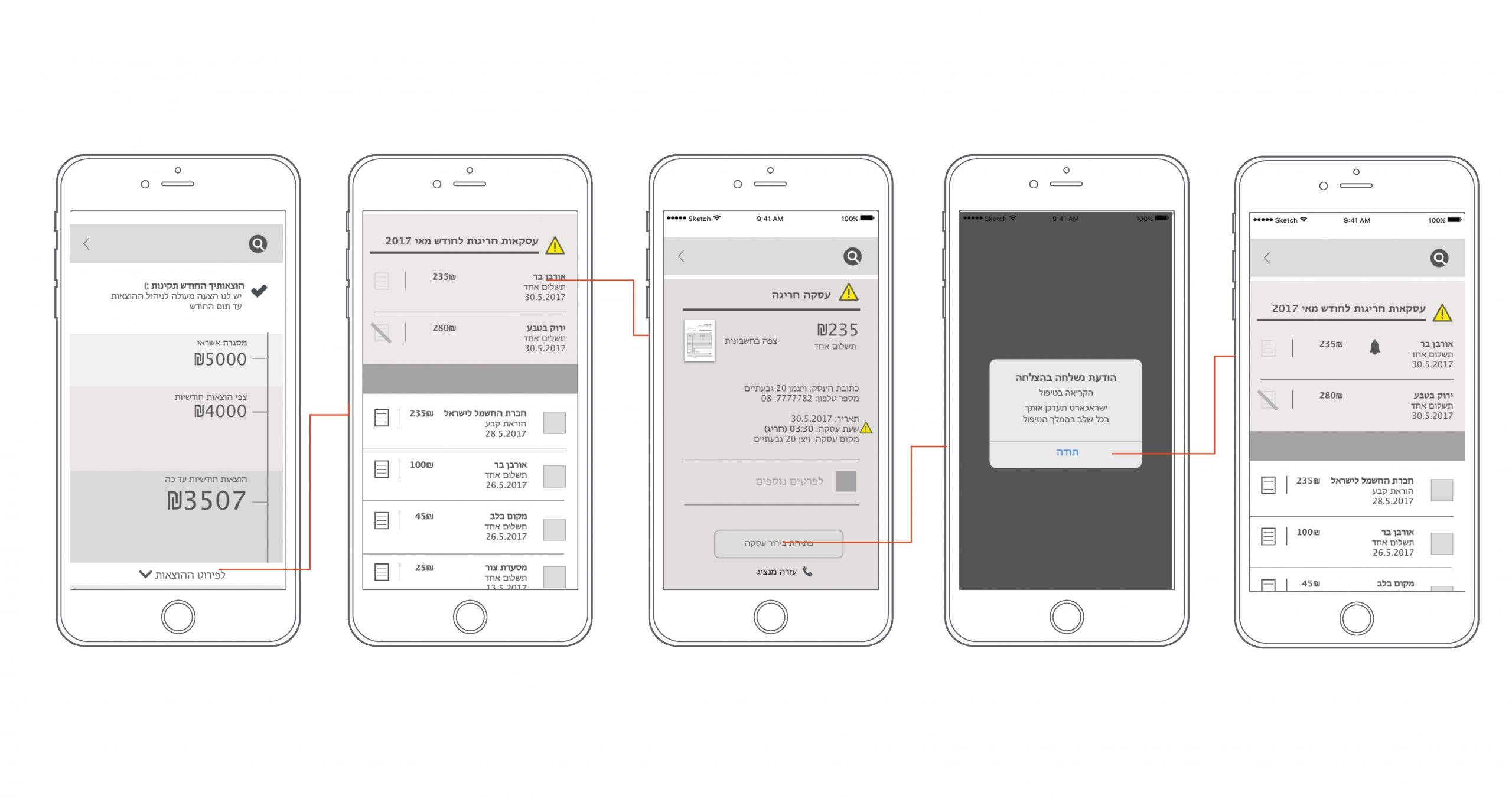
ניתוח של תרחיש שימוש נפוץ באפליקציית אשראי עשוי להיראות כך:
- המשתמש בודק את מצב ההוצאות הנוכחי בכרטיס האשראי שלו
- המשתמש מזהה סך הוצאות חודשי חריג מהרגיל
- המשתמש בודק את פירוט ההוצאות המלא לחודש, במטרה לזהות חריגות
- המשתמש מזהה פעולת חיוב יוצאת דופן
- המשתמש יוצר קשר עם חברת האשראי על מנת לחקור את הפעולה… וכו׳..
בתרחיש כזה, מיפוי מסע המשתמש יכול לעזור לי למשל לזהות איפה נקודות החיכוך והכאב של המשתמש בתהליך:
- הבנה מהירה ככל האפשר האם יש (או אין) בעיה ברמת ההוצאות שלו.
- זיהוי הוצאה חריגה לעומת שאר ההוצאות.
- יצירת קשר עם חברת האשראי… וכו׳…
בעזרת זיהוי הבעיות הפוטנציאליות בתהליך, אני למעשה מזהה הזדמנויות לשיפור חוויית המשתמש, ויכול לדעת היכן לרכז את המאמצים שלי במציאת פתרונות.
אבל – בשלב הזה מיפוי מסע המשתמש כבר לא עוזר לי להבין בדיוק אילו פיצ'רים ושיפורים אני צריך ליישם על מנת לנצל את ההזדמנויות האלו.
איך מזהים הוצאה חריגה לעומת האחרות? איך אני עוזר לו לתקשר עם חברת האשראי? איך עוזרים למשתמש לזהות אם יש בעיה ברמת ההוצאות החודשית שלו?
ויותר מכך – איך אני מוודא שלא פספסתי אף צעד במסע המשתמש, כך שיוותר ללא מענה במוצר שלי?
למעשה, לא נתקלתי באף כלי המחבר בין השלבים המפורטים במסע המשתמש, לפיצ'רים הדרושים כדי לשפר אותם.
לכן יצרתי כלי המספק חיבור שכזה, ואני מקווה שתמצאו אותו שימושי.
הוא נקרא ה -"Features Generator" , מחולל הפיצ'רים, והוא משמש להפיכת מיפוי-מסע-משתמש (User-Journey-Mapping) לרשימה מקיפה ומדויקת של הפיצ'רים שאתם זקוקים להם לבניית המוצר שלכם.
בתמצית, הוא יוצר לכם תבנית תכנון, בה כל צעד במסע המשתמש ב"עולם האמיתי", משויך למטרה והמשימה של המשתמש, ומשם לפיצ'רים והרכיבים הדרושים על מנת לתמוך בהם.
***
2. מיפוי מסע משתמש (User-Journey-Mapping):
לפני שנצלול לכלי עצמו, להלן סקירה קצרה על מיפוי-מסע-משתמש ואופן השימוש בו (User-Journey-Mapping).
הסקירה הזו נחוצה כיוון שה-Features Generator למעשה מתבסס על מיפוי מסע המשתמש על מנת ליצור את החיבור.
למי שכבר מכיר את כלי מיפוי-מסע-משתמש היטב, תרגישו חופשיים לדלג לחלק הבא, בו אני מציג את ה-Features Generator.
מיפוי-מסע-משתמש (User-Journey-Mapping):
מיפוי-מסע-משתמש הוא כאמור כלי ניתוח נפוץ מאוד בתהליך אפיון חוויית המשתמש. קבוצת נילסן (NNGROUP) מגדירה את הכלי באופן הבא:
״מיפוי מסע משתמש הוא ויזואליזציה של התהליך שעובר המשתמש על מנת להשיג את המטרה שלו.
- בצורה הבסיסית ביותר של הכלי, מיפוי מסע המשתמש מתחיל מפירוט כרונולוגי של סדרת פעולות המשתמש מעל גבי ציר זמן.
- בשלב הבא, מעשירים את ציר הזמן עם הנחות עבור מחשבות ותחושות המשתמש לגבי כל פעולה, ע"מ ליצור נרטיב.
- את הנרטיב הזה מחזקים ומשייפים עם תובנות והזדמנויות, כך שלבסוף נוצר תרשים ויזואלי.״

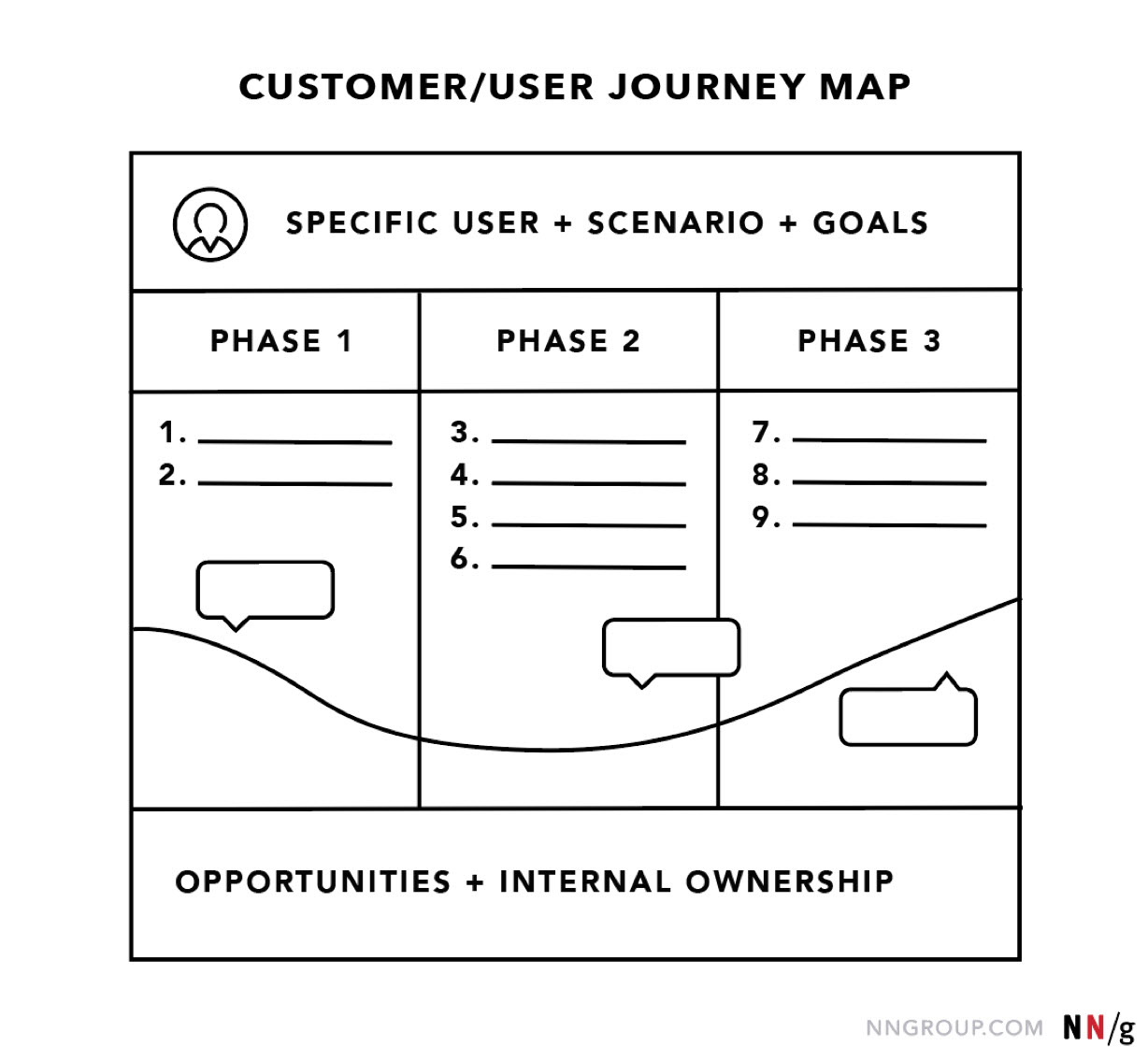
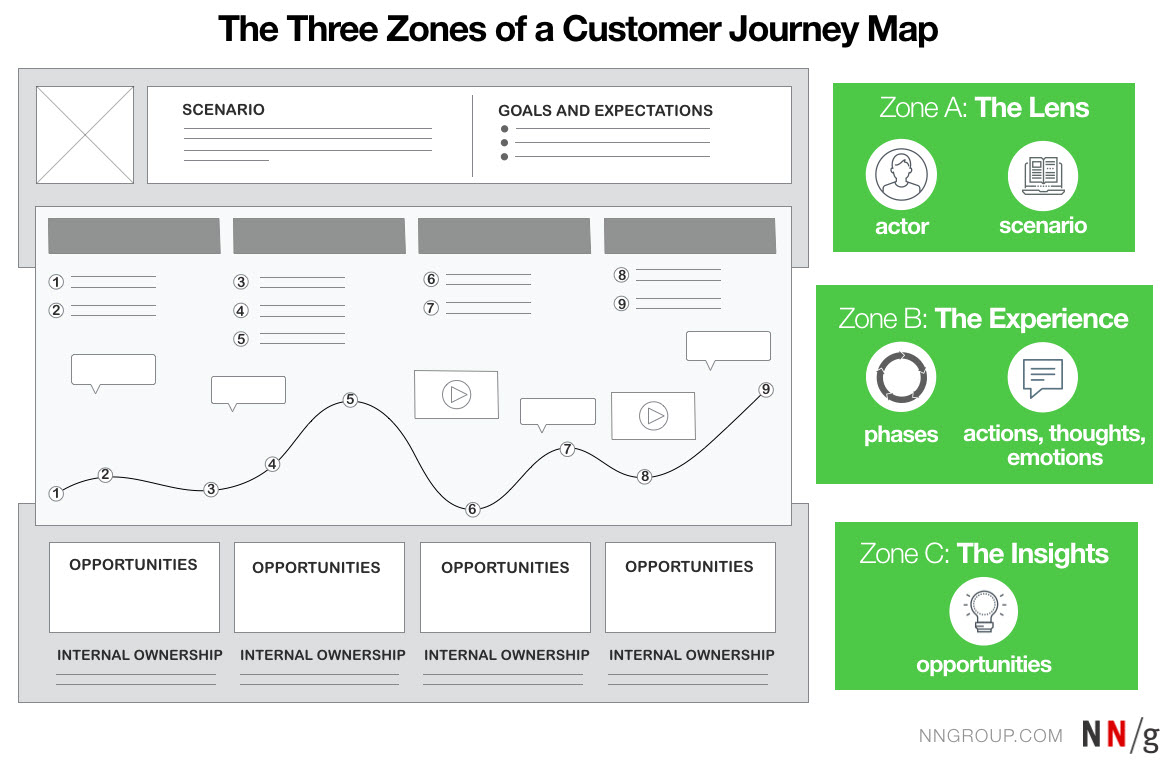
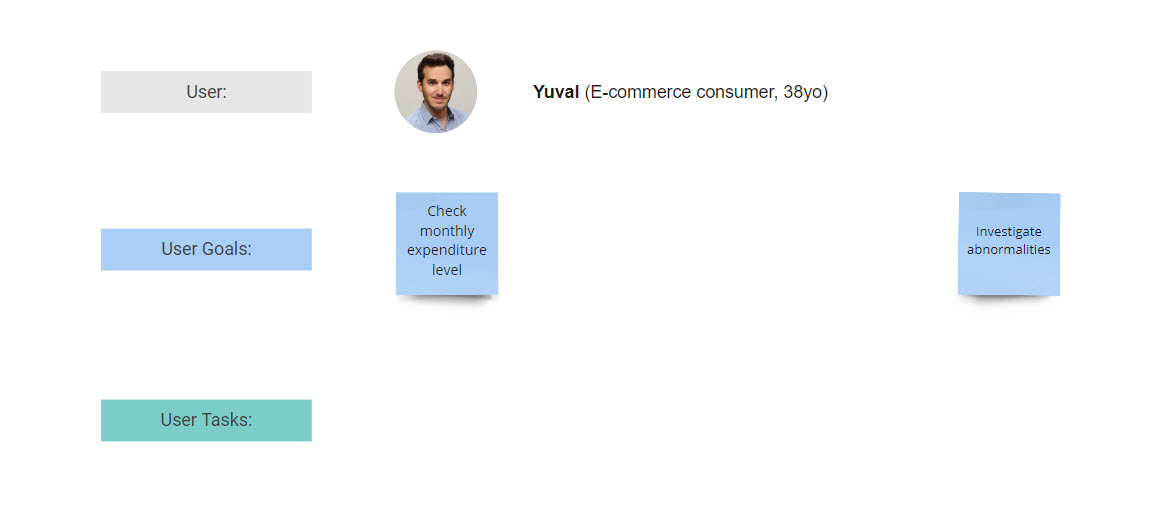
רוב המפות בנויות באופן דומה:
- בחלק העליון, משתמש ספציפי ותרחיש ספציפי, בליווי ציפיות או מטרות רלוונטיות לתרחיש.
- בחלק האמצעי, שלבים המגלמים את פעולות המשתמש (ב High Level ), מחשבות ותחושות.
- בחלק התחתון, המסקנות – הזדמנויות, תובנות, ואחריות פנימית בארגון ליישום המסקנות.
למידע נוסף:
5 שלבים למיפוי מסע משתמש מוצלח (nngroup)
כאמור, המיפוי הזה נהדר על מנת להבין את נקודת המבט של המשתמש, את הצעדים שהוא נוקט בהם על מנת להגשים את מטרותיו, ובעיקר – היכן נקודות החיכוך והכאב (Pain points) שלו, כמו גם רגעי האושר שלו (Joyous moments).
אלו הן ההזדמנויות שמאפייני חוויית משתמש ומנהלי מוצר מחפשים, על מנת לייצר פיצ'רים שישפרו ויקפיצו את המוצר שלהם לשלב הבא.
יחד עם זאת, זה גם המקום שהכלי הזה נעצר בו. כלומר, הוא מזהה את ההזדמנויות הללו, אבל לא מאפשר לנו להמשיך את התהליך ולפרט את מרכיבי הפתרון עצמו.
וכאן נכנס לתמונה ה "Features Generator".
***
3. הכלי ("The Features Generator"):
כלי ה – Features Generator עוזר לתרגם את מסקנות מיפוי-מסע-המשתמש לרשימה מקיפה של פיצ'רים ורכיבי מוצר שנרצה לאפיין, לעצב ואז לבנות.
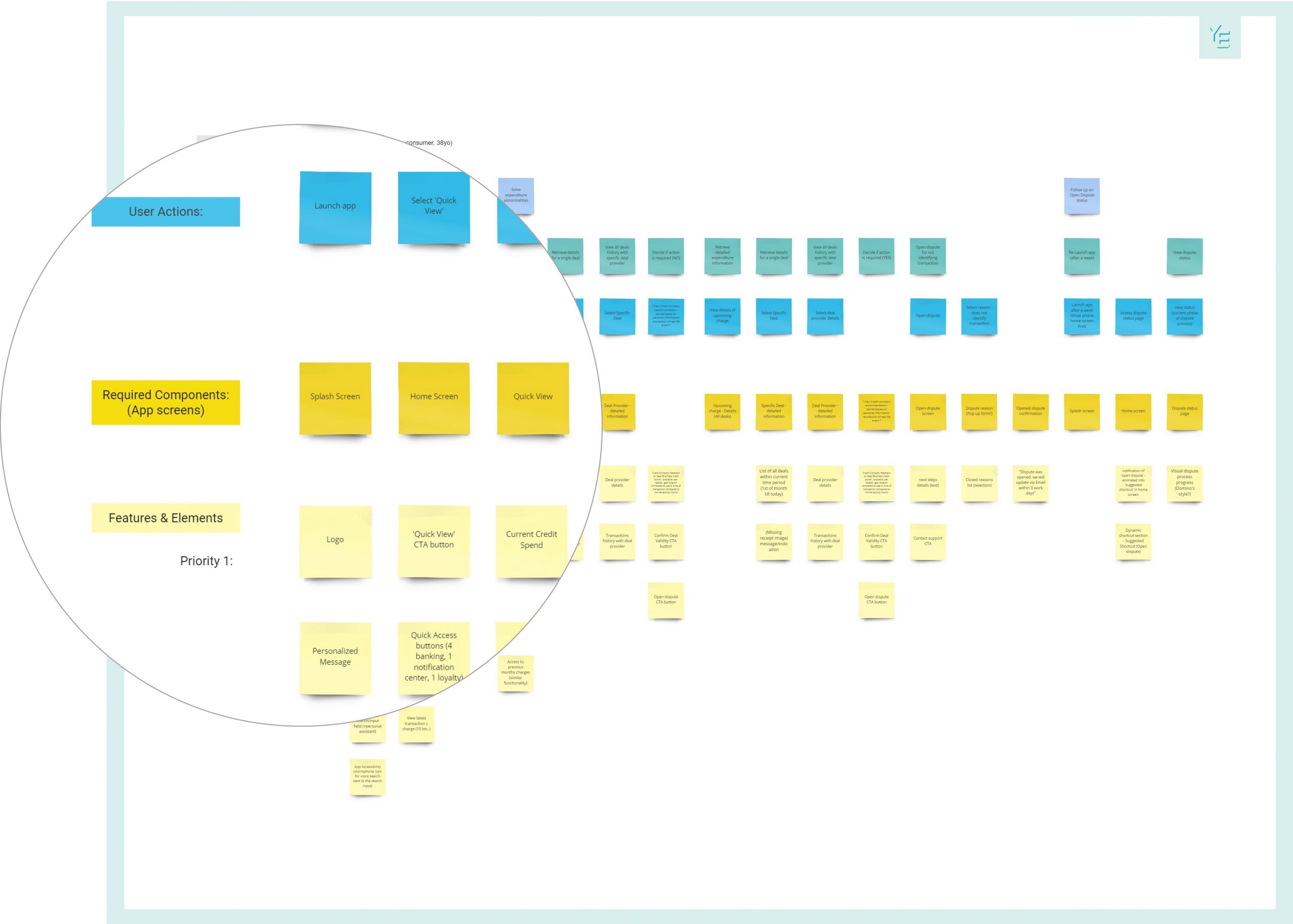
במיצוי התהליך, התוצאה תהיה מעין "צ'ק ליסט" מקיף של פיצ'רים ורכיבים תואמים לכל שלב במסע המשתמש, שיקבילו בצורה מלאה לצרכי תרחיש השימוש מ"העולם האמיתי" של המשתמש שלך.
תוצר אופייני של הדוגמא שנתנו בחלק הראשון של המאמר (אפליקציית כרטיס האשראי), עשויה להיראות כך:


3.1. איך משתמשים בכלי:
5 צעדים להפיכת מיפוי-מסע-המשתמש שלך לרשימה מעשית של פיצ'רים ומרכיבים לבנייה:
צעד #1 – מסעות משתמש (5 דק')
פרטו את מסעות המשתמש העיקריים שלכם על סמך תרחישי השימוש העיקריים
← השתמשו ב Whiteboard – פיזי או וירטואלי (דוגמת Miro), וצרו אזור/לוח נפרד עבור כל מסע משתמש.
אתם יכולים כבר לעשות שימוש בכלי ה Features Generator הייעודי שיצרתי עבור תהליך זה בדיוק (מבוסס Miro).
לדוגמא:
מסע משתמש #1
"בדיקת רמת ההוצאות החודשית בכרטיס האשראי שלי"
צעד #2 – מטרות המשתמש – (5 דק')
"מטרת המשתמש" = מה היוזר מנסה להשיג (בעולם האמיתי) בתרחיש השימוש שלו.
← לכל מסע משתמש, פרטו את כל מטרות המשתמש בתוך אותו תרחיש ספציפי
לדוגמא:
- בדוק את רמת הוצאות כרטיס האשראי הנוכחית
- חקור רמת הוצאות לא צפויה
- "פתח פנייה" מול חברת האשראי
- סגור את הטיפול

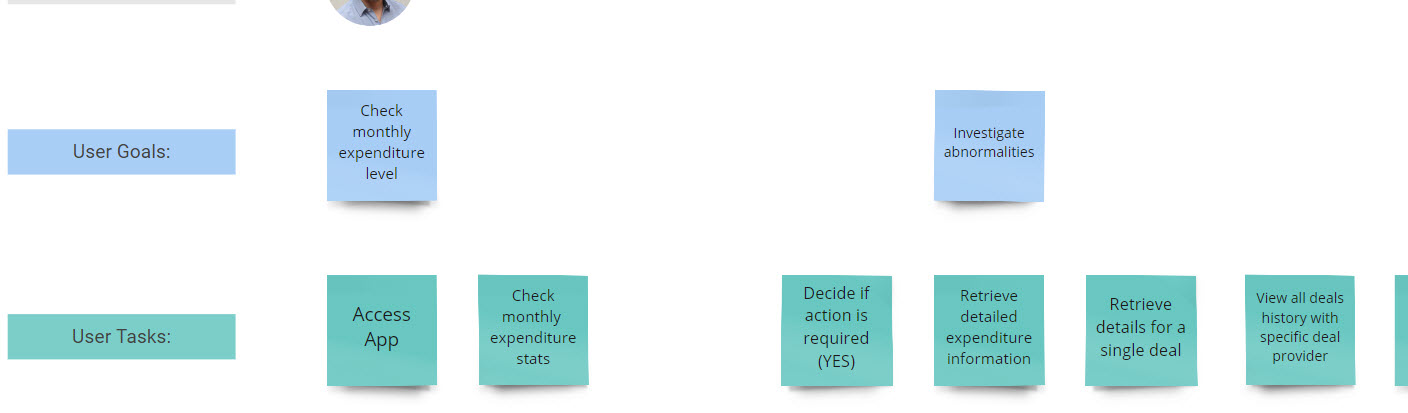
צעד #3 – משימות המשתמש (5 דק')
"משימת המשתמש" = מה היוזר צריך לעשות על מנת להתקדם לשלב הבא במסע המשתמש שלו.
← לכל מטרת משתמש מצעד #2, פרטו (בשורה מתחתיו) את כל משימות המשתמש הנדרשות על מנת להשיג את המטרה הזו.
לדוגמא:
- היכנס לאפליקציה
- בדוק את רמת ההוצאות החודשית הנוכחית
- החלט אם נדרשת פעולה מצידך (או לא)
- חקור את פירוט ההוצאות
- חקור פעולה חשודה
- החלט אם נדרשת פעולה מצידך (או לא)

כאמור ייתכן ונדרשות מספר משימות ע"מ למלא אחר מטרה מסויימת; במקרה כזה דאגו לרווח את הלוח כך שכל המשימות הנדרשות להגשמת מטרה מסויימת, יכנסו תחת אותה המטרה, לפני שמתחילים את המטרה הבאה.
למשל:

לאחר שהגדרנו את משימות המשתמש, מגיעים החלקים שמחברים את הצד המעשי של בניית המוצר, לשלבים שביצענו עד עכשיו – הגדרת הפעולות ולאחר מכן, המרכיבים.
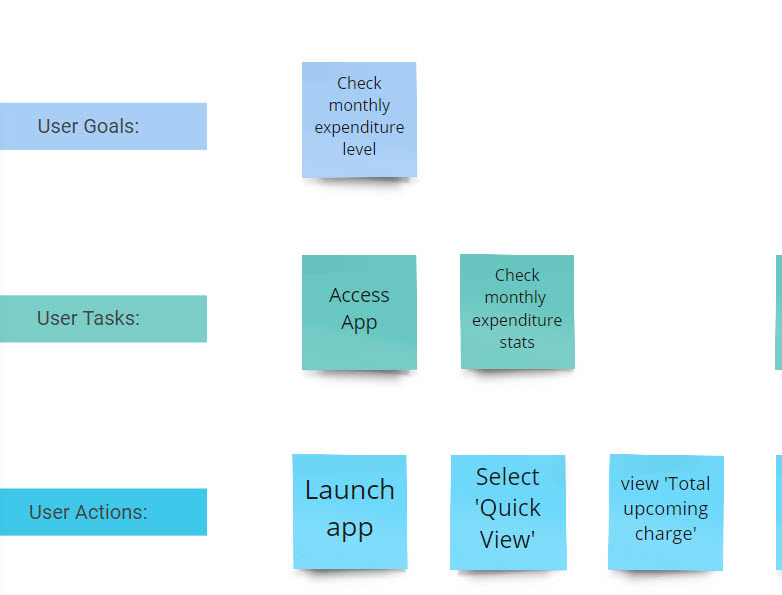
צעד #4 – פעולות המשתמש (15 דק')
"פעולת המשתמש" = האינטראקציה הספציפית שהמשתמש צריך לעשות על מנת להשלים את המשימה שלו
← לכל משימת משתמש מצעד #3, פרטו מתחתיה את כל פעולות המשתמש הנדרשות על מנת להשלים את המשימה הזו.
לדוגמא:
משימת משתמש = היכנס לאפליקציה
← פעולת משתמש = לחץ על אייקון האפליקציה בטלפון שלך
דוגמא נוספת (מרובת שלבים):
משימת משתמש = בדוק את רמת ההוצאות החודשית הנוכחית
← פעולות משתמש =
- גש לאזור ה"הוצאות"
- בדוק את סך ההוצאות הנוכחי
- השווה לרמת ההוצאות הממוצעת
- החלט אם נדרשת פעולה (או לא)

ועכשיו, לחלק לו חיכינו (-:
כעת יש לנו את כל הנדרש על מנת להגדיר את הפיצ'רים והמרכיבים למוצר שלנו, בצורה מקיפה ויסודית – צעד אחר צעד תו"כ שאנחנו מבטיחים שאף חלק של מסע המשתמש לא נשאר ללא מענה:
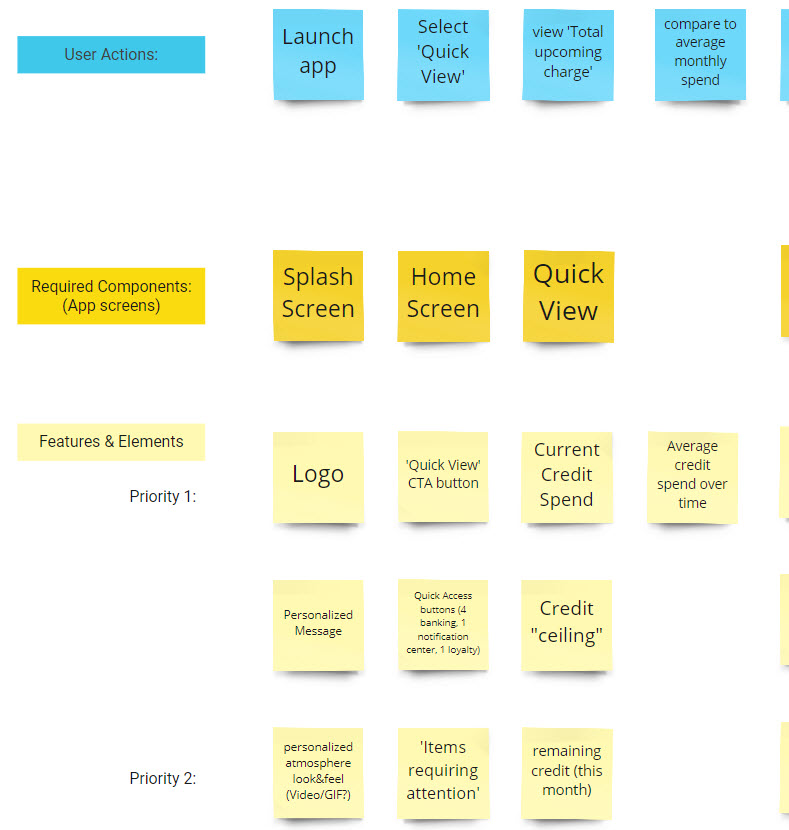
צעד #5 – מסכים ורכיבים (30 דק')
← לכל פעולת משתמש מצעד #4, החליטו על המרכיבים הדרושים על מנת לאפשר את הפעולה הזו.
פרטו את המרכיבים האלו, בטור, מתחת לאותה פעולה.
לדוגמא:
פעולת משתמש = "בדוק את סך ההוצאות הנוכחי"
← רכיב דרוש: "תצוגה לסך ההוצאות החודשי הנוכחי"

עצות וצעדים נוספים להרחבה:
- חלק מהמרכיבים יתנו מענה למספר משימות או פעולות משתמש. סמנו אותם בצבע אחר, כך שתדעו שאתם ממחזרים רכיב ולא צריכים לייצר אותו פעמיים.
- סמנו את הפיצ'רים שמייצגים את ה USP של המוצר שלכם (Unique Selling Point). אלו יצטרכו לקבל יחס מיוחד כשאתם מאפיינים את חוויית המשתמש.
- תעדפו את הרכיבים והפיצ'רים לפי "עדיפות 1" (חייב להיכנס לMVP) ו-"עדיפות 2" (יכול להיות מוטמע בשלב מאוחר יותר).
כמובן שניתן להשתמש באיזה מספר של רמות סדרי עדיפויות שמתאים לכם/
התוצאה
רשימת רכיבים ופיצ'רים מלאה, שתעזור לכם להבטיח שגם אפיונים למוצרים מלאי פרטים יעברו בצורה חלקה, מבלי לפספס אף רכיב נדרש.

3.2. קישור לכלי:
הכלי נגיש בצורה נוחה, דרך פלטפורמת Miro, וכולל הדוגמא המפורטת סביבה נתתי את ההסבר, דרך הקישור הבא:
The Features Generator
לסיכום:
- מיפוי מסע משתמש הוא כלי מצויין, אבל לא מספק מענה מלא לשלב הגדרת התכולה של המוצר אותו אתם בונים.
- על מנת להגדיר בקלות את תכולת המוצר (פיצ'רים, רכיבים, עמודים וכו'), אני מציע להוסיף מספר שכבות על גבי מיפוי מסע המשתמש, היוצרים חיבור בין כל צעד במיפוי, לרכיבים הנדרשים על מנת לתת לו מענה.
- ניתן להשתמש בכלי הבא על מנת ליצור את החיבור הזה בקלות, וליישם אותו בתהליך העבודה שלכם כבר היום. הקישור כולל הנחיות שימוש ודוגמא.
תודה שקראתם, ומקווה שתמצאו את התהליך שימושי.
אשמח לקבל פידבקים, שאלות ובקשות להרחבה או כל דבר אחר – בין אם בתגובות או ישירות למייל (הכתובת למטה תחת האייקון הורוד ברכיב הפרופיל).
מוזמנים לבדוק גם כלים נוספים שיעזרו לכם בעבודת האפיון וניהול המוצר, דרך הפרופיל שלי ב – Miro.


