
מסע לקוח, הידוע גם בשם User Journey mapping, הוא מתודולוגיה לויזואליזציה של החוויה שעובר המשתמש שלנו לאורך ציר זמן. יש אין ספור סוגים וטכניקות למסעות לקוח שונים לפי סוגי המוצר או השירות, סוג המשתמשים והמטרות שלהם. אצלנו בסטודיו, זו אחת המתודלוגיות הכי חשובות שלנו, שנמצאת בשימוש ע״י החוקרים, האסטרטגים והמעצבים. זה השלד שעליו אנחנו בונים את החוויה כולה.
באופן טבעי, אנחנו נוטים לחלק את העבודה שלנו כמעצבי UX ליחידות מזווית הראיה שלנו כמי שבונים אותו: רשימות פיצ׳רים, מסכים, פלואו, וכו׳. אבל כמו שאנחנו יודעים למשתמש/ת שלנו ממש (ממש!) לא אכפת מהדברים האלה. הם רק רוצים לקבל שירות זורם ואחיד בכל רגע ובכל נקודה. מכירים את התחושה שאתם משתמשים במוצר והחוויה כל כך מדויקת לצרכים שלכם שאתם פשוט מרגישים ש״קראו לכם את המחשבות״? אז עד שתצא סדנת ״טלפתיה למעצבי UX״, סביר להניח שלעבוד עם user journey יעזור לכם להגיע לתוצאות הכי מדויקות.
יצירת מסע לקוח מפורט עוזר לנו להבין מה הסיטואציה וה- state of mind שבו נמצאים המשתמשים. איפה הם נמצאים, מה הם עשו לפני, אחרי ואיך המוצר / שירות שלנו מתממשק בחיים שלהם. היות והמוצר שלנו לא קיים רק בחדר Usability testing סטרילי, חשוב להבין את הקונטסט הרחב של השימוש בו.
מיפוי של המסע השלם עוזר לנו לזהות נקודות חולשה בחוויה שלנו, ״חורים שחורים״ שעד היום לא התייחסנו אליהם ולמצוא נקודות בהן אנחנו יכולים להעצים את החוויה ולייצר ערך אמיתי ללקוח.
כיוון שמסע הלקוח הוא מיפוי ויזואלי של החוויה הוא עוזר מאוד בתקשורת בין חברי הצוות והלקוח. הוא מהווה ״ישור קו״ בין כולם ויוצר שפה משותפת. זאת הדרך שבה אנחנו מוודאים שכל מה שלמדנו על הלקוח והחוויה לא נשאר רק אצלנו בראש.
שני הסוגים הבסיסיים של מסעות לקוח הם מסע לקוח קיים ומסע לקוח עתידי.
מסע לקוח קיים

מסע לקוח קיים הוא מיפוי של אוסף הצעדים שהצרכן עובר עם השירות הנוכחי. מיפוי של המצב כיום יעזור לנו לקבל את תמונת המצב הנוכחית, להבין איך המוצר או השירות משתלבים בחייו של הלקוח ולזהות מה עובד טוב ומה פחות.
הצורך בכלי של מסע לקוח קיים מגיע מתוך ההבנה שרוב מסעות הלקוח מורכבים ממספר touchpoints שונים, שלרוב אופיינו, עוצבו ופותחו בזמנים אחרים ועם מטרות שונות. גם כאשר אנו מאפיינים איזור ספציפי בחוויה, צריך להבין איפה הצרכן פגש את השירות קודם ולאן הוא עובר אח״כ. זה המקום שלנו בתור מעצבי UX לקחת אחריות על החוויה הכוללת גם אם זה מעבר לתחומי האחריות שלנו.
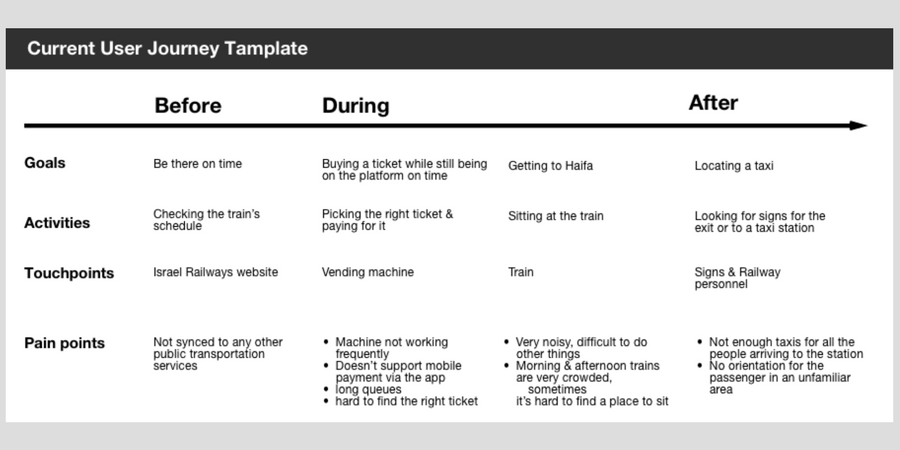
ניקח לדוגמא את האפליקציה של רכבת ישראל. אם נחשוב על מקרה שבו אשה נוסעת ברכבת מתל אביב לחיפה: בדרך כלל נחשוב ישר על המסך הראשון שהיא רואה באפליקציה. מיפוי מסע לקוח יגרום לנו לשאול שאלות הרבה יותר רחבות על הסיטואציה: איפה היא נמצאת לפני שהיא נכנסת לאתר? האם היא בבית, בעבודה, אולי בתור בדואר? האם היא מגיעה לאתר אחרי שקבעה תוכניות? האם היא תיכנס לאתר או לאפליקציה כדי לבדוק את לוח הזמנים? איך היא תגיע לתחנת הרכבת? וכו׳. בעולם אידיאלי כל השירותים האלה יהיו בעלי אותו סט של ערכים ויתקשרו אחד עם השני בצורה רציפה. במציאות האתר יכול להיות חדשני ומדהים, האוטובוס צפוף ולא מסונכרן עם זמני הרכבות, מכונת הכרטיסים מבוססת על מערכת צד שלישי ופותחה לפני עשר שנים וחסר שילוט המנחה את הנוסעת לאיזה רציף ללכת כי התחנה בשיפוצים. גם אם נשקיע מאוד באפליקציה, בלי שנבין את התמונה הרחבה לא ניתן באמת את הערך המלא למשתמשים שלנו.
איך עושים את זה?
מראיינים כמה שיותר לקוחות, מנתחים אנליטיקס מכל מסע הלקוח ושואלים את הלקוח המון המון שאלות. המטרה שלנו, מעבר לניתוח של הממשק, היא לזהות אזורים בעייתיים, לזהות נקודות בהן יש נטישה משמעותית (כמו בהרשמה לאפליקציה או לאתר) או שיחות טלפון למוקד, נקודות שמועברות לצד שלישי ומרגישות מנותקות מהחוויה וכו׳.
על ראיונות עם לקוחות אפשר לכתוב פוסט שלם (ואולי עוד יכתב) אבל בקצרה – לעבור על כל נקודות המגע. מה גרם ללקוח להתעניין בשירות, עם מי הוא עוד דיבר, מה גרם לו לבחור באותה חברה, מה אכזב אותו וכדומה. אפשר תוך כדי הראיון לצייר ביחד עם הלקוח את מסע הלקוח תוך כדי כניסה לפרטים ולסמן ביחד את הנקודות הבעייתיות. זה מצייר תמונה מאוד ויזואלית של המסע ועוזר בניתוח המידע אח״כ. בסופו של דבר מרכזים את כל המידע שקיבלנו לכדי תרשים אחד, לפי הפרסונות המעורבות, נקודות הכאב וההזדמנויות לשיפור של אותו touchpoint.
היתרון במיפוי של כל המסע הוא בתמונה השלמה שאנחנו מקבלים. הרבה פעמים נגלה שהמפתח לפיתרון בעיה ב touchpoint מסויים טמון דווקא באלו שקדמו לו. (לדוגמא מקרה של בלבול ברציפים יכול להיפתר בסידור אחר של המידע על גבי הכרטיס שקונים במכונה)
מסע לקוח עתידי

אם מסע הלקוח הקיים מתאר את המצב כיום, מסע הלקוח העתידי מגיע בשלב יותר מאוחר בתהליך ומתאר את הקונספט של השירות/מוצר ואת החוויה העתידית אליה אנחנו שואפים. המסע מתרגם את הפיצ׳רים ואת העקרונות של החוויה לכדי נקודות מגע ספציפיות ויכיל פירוט של הפיצ׳רים החדשים או השיפור בקיימים ואיך הם משתלבים אחד עם השני. בשלב הזה נוסיף איורים וסקיצות של מסכים בכל נקודה כדי להעביר את התוכן בצורה ויזואלית. סקיצה מהירה ובסיסית יכולה לשפר מאוד את ההבנה של כל הצדדים לגבי המהות של החוויה.
לאחר שמיפינו את כל החוויה נוסיף את מה שנקרא visability line, שמפריד בין מה שהמשתמש חווה ורואה לבין מה שקורה מאחורי הקלעים.
אחרי שיש לנו את המסע לקוח העתידי נעשה ולידציה עם יוזרים, נעבור איתם על המסע ונקבל פידבקים על הקונספט. תתפלאו לראות כמה פידבק תוכלו לקבל ממשתמשים בשלב הזה.
אחרי שיש לנו מסע עתידי מפורט יהיה הרבה יותר קל לעבור לשלב האיפיון, בגלל שהשלד של החוויה קיים.
כמה טיפים לקראת סיום
- אם מסע הלקוח משמש רק ככלי עבודה לצורך פנימי ולא עובר ללקוח, גם טבלת אקסל תעבוד מעולה. בצורה זו כל טור הוא נקודת מגע וכל שורה היא פרסונה במסע הלקוח. כך לא צריך לעבוד קשה על סידור יפה של המידע ורק להציף אותו על גבי הטבלה
- השאירו שורה שמדברת על הרגש שמתעורר אצל הלקוח באותה נקודה. זה יכול להיות סמיילי עצוב, שמח או אדיש, גל קול או כל צורה שמתקשרת רגש
- סדר גודל (scale): אפשר למפות מסע ארוך של תהליך שלם או חלק קטן בחוויה, תלוי בצורך שלכם. גם במקרים ״קטנים״ יש המון ערך למיפוי של המסע
- יצירת מסע הלקוח זו לא משימה עבור אדם אחד. מדובר בעבודת צוות שמומלץ מאוד לעשות אותה יחד עם צוות מגוון בסדנת co creation.
לסיכום
יוזר ג׳רני הוא אחד הכלים הכי משמעותיים שיש לנו ב״ארגז הכלים״. הוא מאפשר לנו להתמקד ולהבין לעומק כל שלב בחוויה אבל גם לעשות מדי פעם zoom out ולהסתכל על החוויה בשלמותה. זה כלי מעולה בשביל להשיג אמפתיה עם הפרסונות, לתעדף פיצ׳רים ולקבל החלטות. שכנענו אתכם? בהצלחה!
רוצים עוד קצת מידע?
על מסע הלקוח של דיסני
מדריך לראיונות עם משתמשים
איך Airbnb עובדים עם User Journey
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.

