
למשתמשים שלנו לרוב אין סבלנות להמתין לדף שנטען או כוח לברר מה עליהם לעשות באתר כדי להשלים את הפעולה לשמה הם הגיעו. לא מדובר רק באתרים, גם פרסומות בפייסבוק, דפי נחיתה ובאנרים. העבודה שלנו היום כוללת אתגר אחד קבוע – אנחנו צריכים למצוא דרך לעצב חוויה עבור משתמש שפותח לנו חלון הזדמנויות לשניות בודדות אם בכלל.
אנחנו דור מתוזמן
המוח שלנו הוא כמו הארד דיסק בעולם שבו יש שטף אינסופי של מידע ואנחנו בוחרים מה להכניס לתוכו ומה להשאיר בחוץ בכדי שלא נקבל הודעת מערכת- "your drive is full". הנה כמה מספרים של תעבורת נתונים מוערכת ברשת במשך יממה אחת:
- 500,000 אתרים חדשים נפתחים
- 3.5 מיליארד חיפושים בגוגל
- 64 מיליון תמונות חדשות באינסטגרם
- 500 מיליון ציוצים בטוויטר
- 3.5 מיליון פירסומי בלוגים
- 11.5 מיליארד צפיות ביוטיוב
האתר הזה ממחיש את כל זה ועוד בצורה ויזולאית מרשימה.
רובינו נמצאים רוב היום עם הראש בתוך המסך. קחו לדוגמה יום סטנדרטי: אתם מתעוררים מהשעון המעורר בפלאפון,באוטובוס בדרך לעבודה אתם משחקים עם הנייד, מגיעים למשרד ומתיישבים לעוד 9 שעות מול מסך המחשב, חוזרים הביתה מחברים את הלפטופ למסך בסלון, שמים סדרה בצפייה ישירה ואיתה אתם גם בדך כלל נרדמים. בקצרה, עולם התוכן מתנהל ברובו באינטרנט ושם, איך נאמר זאת בעדינות, יש מלחמת עולם על תשומת הלב שלכם. כל זה מתוך ידיעה שלאנשים היום אין זמן מיותר, הם רוצים הכל כאן ועכשיו, ושיהיה גם מעניין, ואם לא יש עוד המון אלטרנטיבות במרחק הינף אצבע.
לאתר של "וואן" לוקח זמן להטען? אין בעיה נכנס ל"ספורט 5", לפרסומת בזמן הטעינה בכניסה לאתר לוקח יותר משניה להופיע? מאוחר מידי- כבר לחצנו "דלג". גם ביוטיוב הבינו שאין צורך ביותר מ-5 שניות כדי לברר אם הפרסומת רלוונטית עבורך ושמו כפתור דלג. ועם יד על הלב, מי מאיתנו קורא את תנאי השימוש לפני רכישה באינטרנט או את ההרשאות לפני שמתקינים אפליקציה חדשה? ב- 2017 אפשר להגיד את זה בפה מלא: נגמר עידן ההמתנות, אנחנו בעידן הרפרופים. אנשים לא אוהבים לחכות ולכן חשוב שאנחנו המאפיינים/מעצבים/מנהלי מוצר ואנשי תוכן, נפנים את הנושא ונייחס לזה חשיבות עליונה.
נתוני פתיחה בסיסים : כמה סבלנות יש למשתמשים?
מחקר שפורסם ב- Time Magazine בחן התנהגות גולשים על פני 2 מיליארד כניסות לאתרים ומצביע על כך ש- 55% מהמבקרים מאבדים עניין בדף בלא יותר מ- 15 שניות. נתון דומה התקבל במחקר אחר מטעם Microsoft שבדק משך שהות בכ- 205,873 אתרים, ומצא שרוב המשתמשים עוזבים את האתרים ב 10 השניות הראשונות. על פי סקר של kissmetrics משתמשי המובייל אף פחות סבלנים. שכן התשובה השכיחה לשאלה "כמה זמן תמתין לדף שנטען"? היתה 6-10 שניות. עוד נמצא שכ- 47% מהגולשים מצפים מהאתר להטען בלא יותר מ- 2 שניות (אם תדמינו את זה לרגע תראו שזו לא בקשה מופרכת) וכ- 40% יעזבו את האתר לאחר 3 שניות של המתנה לטעינה, כך שלא משנה כמה מדהים או חשוב התוכן שבאתר, אין לו משמעות אם המשתמש כלל אינו נחשף לזה.
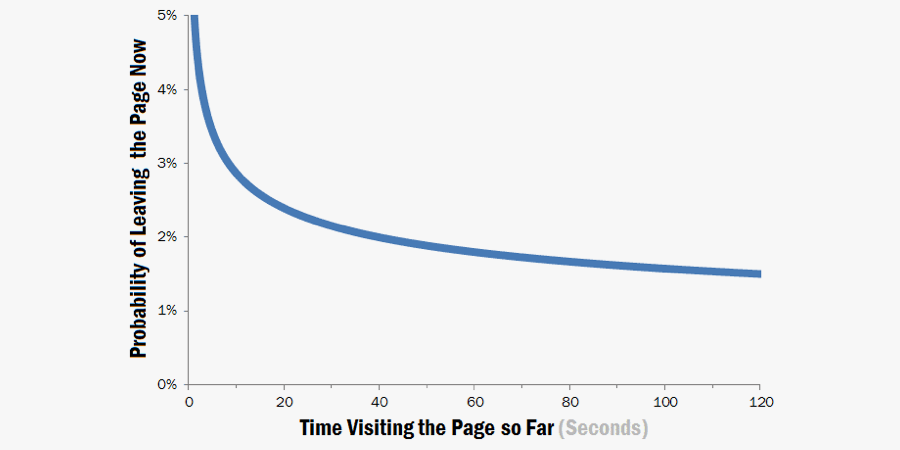
שימו לב לגרף הבא מתוך המחקר של Microsoft שמתאר כמה קריטיות 10 השניות הראשונות בהחלטה של המשתמש אם להשאר או לעזוב. ניתן גם לראות שאחוז הנטישה "נרגע" מאד לאחר 30 השניות הראשונות.

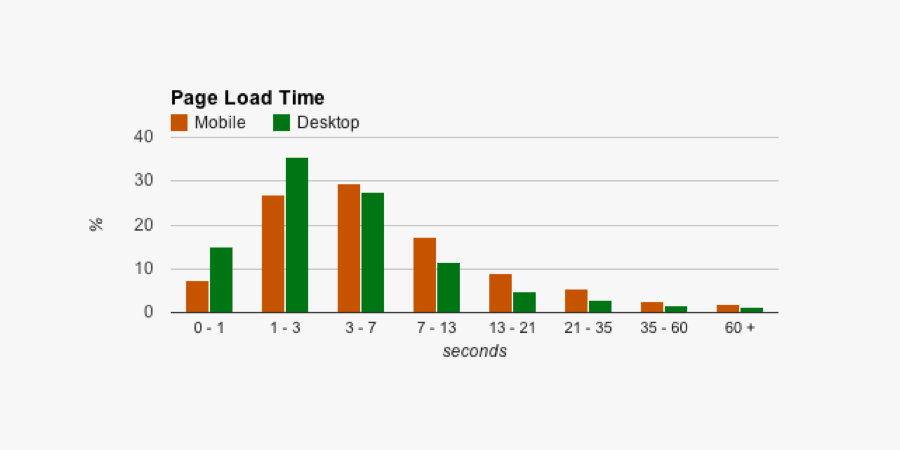
זה לא חדש, גוגל מדרגים אתרים בין היתר גם לפי זמן הטעינה שלהם. הם יודעים שזמן טעינה ארוך משמעותו משתמש מתוסכל או יותר נכון משתמש שעוזב, והם הרי רוצים לתעדף בתוצאות הראשונות את האתר הטוב ביותר. למען האמת הם בעצמם, עבור כל בקשת חיפוש, עושים שימוש בכ- 1000 מחשבים בכדי שהתוצאה תוצג בתוך פחות מחצי שניה (ויש להם 55,000 חיפושים בשניה). בגרף הבא גוגל מראים את התפלגות זמני טעינת אתרי אינטרנט, אפשר לראות בבירור שרוב האתרים יטענו בטווח של שניה עד 7 שניות (מתוך Global Site Speed Overview).

עד עכשיו דיברנו על חוויה וספרנו שניות, בואו נדבר רגע על כסף. כמה זה עולה לנו?
אז ככה, לפי Kissmetrics כל עיכוב של שניה בטעינת הדף יכול להיות מתורגם לירידה של 7% ברכישות. אם ניקח לדוגמה אתר מכירות שמגלגל מחזור של 100,000 דולר ליום, עיכוב של שניה אחת בטעינה עשויה להוביל להפסד מכירות בהיקף של 2.5 מיליון דולר בשנה! כן, גם אני היתי קצת בשוק כשקראתי את הנתון הזה, מוזמנים לקרוא את זה שוב.
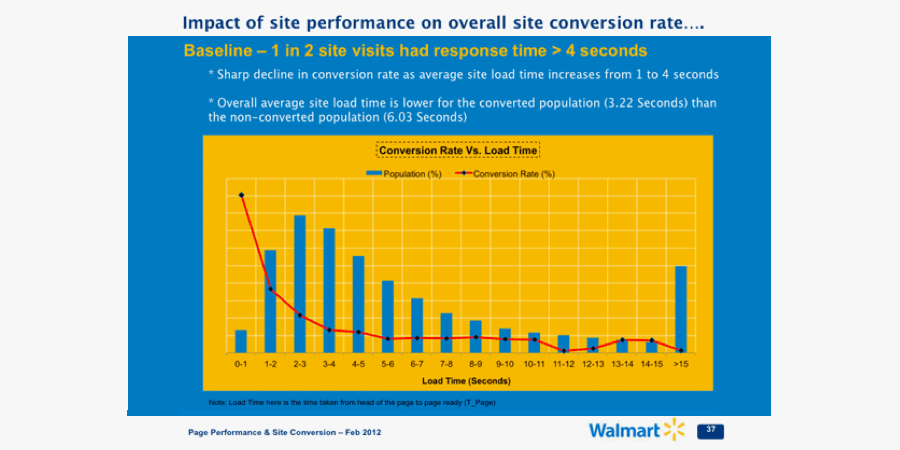
בגרף הבא וולמרט מציגה קשר הדוק בין זמן טעינת הדף לאחוז ההמרה, שימו לב לירידה החדה במהלך זמן טעינת האתר משניה אחת ל- 4 שניות.

אז מה עושים כדי שהדף יטען מהר?
בודקים כמה זמן לוקח לאתר להיטען
אתר איטי זה אתר מתסכל וככלל, עדיף שלעמוד לא יקח יותר מ- 3 שניות להופיע. כמובן שזה משתנה מאתר לאתר לפי סוגי התוכן שלו, אבל זוהי בגדול השאיפה (שוב, אתם מוזמנים לדמיין את עצמכם מביטים באתר שנטען ולספור בלב 3 שניות ותראו שבשניה הרביעית זה כבר מרגיש לכם מעצבן). מומלץ למדוד זמנים ולתקן לפני שמעלים לאוויר. אם לא עשיתם את זה, לא נורא, אף פעם לא מאוחר מדיי לעמוד עם סטופר (אפשר גם לשבת) ולמדוד זמנים. כמובן שתעשו את הבדיקה ממחשב ניטרלי ולא מזה שעבדתם איתו וכל התוכן כבר נשמר בזכרון הזמני שלו. חשוב תמיד לזכור שגם המשתמש מודד זמנים באופן רגשי, ובמצב רגשי שלילי (כבר אמרנו שלחכות זה מעצבן) הזמן עובר לאט יותר מאשר במציאות. ישנם גם כלים יעילים לבדיקת מהירות של האתר כמו Google’s PageSpeed Insights דרכו ניתן לבצע סריקה של האתר, לקבל הערות לגבי דברים בעייתים בקוד ובתוכן, ואפילו הדרכה כיצד לתקן אותם.
מורידים נפח (משקל) של תוכן לצורך טעינה מהירה
לא מזמן חידשנו אתר שמכיל תצוגה של יותר מ- 80 תמונות של משחקים כבר בדף הבית ועוד מאות משחקים בדפים פנימיים. בין החידושים היה מעבר לתצוגת גלריה עם תמונות גדולות במטרה לתת אימפקט ויזואלי מרשים. מהר מאד קיבלנו תלונות שהאתר נטען לאט. ניגשנו לבדוק מה קורה אם מורידים אפילו במעט את איכות התמונות בזמן השמירה בפוטושופ. עדכנו את האתר עם התמונות החדשות ומיד ראינו שיפור של 2 שניות בזמן הטעינה (כבר סיכמנו שזה המון). חלק מהמעצבים לא יאהבו את זה אבל הורדה באיכות התמונות, עד גבול מסויים כמובן, לגמרי שווה את הפחתת זמן ההטענה של העמוד, היא כל כך מינורית עד שלעיתים כלל לא שמים לב להבדלים (לא חייבים פוטושופ, ניתן לעשות זאת און ליין בעזרת אתרים כמו tinypng.com).
אחת מהתמונות שוקלת פי 3 מהשניה, מצליחים לזהות? (תשובה בסוף)
1.

2.

דבר נוסף ולא פחות חשוב, במיוחד באתרים מרובי תמונות, הוא לבדוק שהטעינה היא טעינה דינאמית, כלומר טעינה פרוגרסיבית שנותנת עדיפות לתמונות שנמצאות בשטח "החשוף" של האתר ולא מעלה את כולן בבת אחת. נסו לשים לב איך זה עובד בפעם הבאה שתכנסו ל- Google Images.
גם וידאו דורש טיפול דומה. אתרים רבים מציגים וידאו פרוס על כל שטח דף הבית, זה יפה ומרשים אך יכול להיות גם מאוד מסורבל אם הטיפול לא נכון. לפני שאתם מעלים את הוידאו, וודאו שהוא מוקטן ככל שניתן ומומר לקובץ שמתאים לטעינה מהירה (MP4 ו- WEBM בדרך כלל יעשו את העבודה). גם אם אין לכם תוכנת עריכה זמינה, אפשר לעשות זאת ביעילות און ליין ובחינם באתרים כמו זה שחביב עלי במיוחד cloud convert (עוד נזכיר אותו בהמשך).
כמובן שיש דרכים נוספות וחשובות לטפל במהירות הנוגעות לקוד של האתר. מלבד Google’s PageSpeed Insights שהוזכר ניתן למצוא עוד המון מידע ועצות לגבי CSS, SCRIPTS, CACHING אך אשאיר את זה לחובבי הקוד שביניכם.
גורמים לזמן ההמתנה להיות חיובי יותר
פדבקו את המשתמשים שלכם – זוכרים את שעון החול הנצחי של ווינדוס שהיה מסתובב בלי סוף? זה ששם אתכם בעולם של אי וודאות וגרם לכם להתלבט בין ללכת לנשנש משהו במטבח בינתיים, לעשות ריסטרט למחשב או להמשיך לבהות במסך ולהתפלל שאולי עוד רגע זה נגמר?
לקח כמה שנים, אבל נראה שבסוף הבינו באתרים ובמוצרים שונים שלתת פידבק למשתמש יכול לשפר את חווית המשתמש פלאים. בטעינות ארוכות אפשר להשתמש באחוזים, כי משתמש שידע ש- 98% כבר נטען כנראה לא יעזוב. גם בר שמתמלא עובד על אותו העיקרון (גם אם הוא פיקטיבי לחלוטין), הודעות טקסט קצרות או כל דבר שיתן למשתמש תחושה של שליטה במצב.
לא מזמן שמתי לב שפתחתי תקיה בווינדוס עם הרבה תמונות כבדות בהודעה הזו: "Just a minute we're working on it". עד שהספקתי לקרוא את המשפט, התמונות כבר הופיעו. פידבק נחוץ בכל רגע של אי ודאות או לאחר ביצוע פעולות, ולא רק בזמן טעינת העמוד. לאחר לחיצה על כפתור רכישה, למשל, עמוד שנתקע בזמן שספרות האשראי שלך מסתובבות להן אי שם בעולם הוירטואלי יכול מאוד להלחיץ, במיוחד אם מדובר במשתמש לא מנוסה (זיכרו שאנחנו לא מאפיינים רק לעצמנו). כמה מילים יכולות לעשות הבדל גדול ולתת למשתמש את תחושת השליטה שחשובה לו.
צרו אינטראקציה – יוטיוב הלכו יותר רחוק ויצרו לזמן מוגבל אינטראקציה עם המשתמש בעזרת משחק סנייק בו הממתינים יכלו לשחק עד שהסרט יטען (למרות שמאז הם צמצמו את זמן ההמתנה כמעט לאפס). זו אמנם אופציה יותר מרחיקת לכת אבל מבטיחה הנאה, ברוב המקרים. דוגמה נוספת ממשחק הכדורגל הפופולרי FIFA שנותן לך הזדמנות להתאמן על תרגיל (למשל בעיטה לשער) בזמן שהמשחק נטען.

צרו אנימציה מעניינת – במידה וזמן ההמתנה קצר, ניתן לתת מענה טוב ולהמתיק אותו בעזרת אנימציה מגניבה ומעניינת יותר מגלגל מסתובב.

לואודר לאתר של מבשלת בירה, מעצב: Nick Buturishvili
לסיכום
דיברנו על פרק הזמן שחולף מרגע ההקלקה של המשתמש ועד שהעמוד נטען בפניו. אותן שניות "ריקות" של המתנה טומנות בתוכן חשיבות רבה בדבר הסיכוי שהמשתמש ישאר או ינטוש את העמוד. בפוסט הבא ארחיב על הזמן שלאחר טעינת העמוד, בו צריך להעביר למשתמש את המסר המרכזי בצורה מהירה וברורה. אחרי הכל, כמה זמן כבר נשאר לי מאותן 10 שניות קריטיות? ולפני שנסיים, זיכרו- שניה אחת זה כל מה שצריך כדי לאבד משתמש!
תשובה לחידה עם שתי התמונות: התמונה הראשונה היא הכבדה יותר 🙂
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.


אחד המאמרים הכי טובים שיצא לי לקרוא לאחרונה. מאמר מעולה, תודה!
תודה על המחמאות, כיף לשמוע!
מבריק. גם התוכן גם אתה. כל הכבוד לך
מצוין איתי, כתוב היטב
אחלה מאמר!!
מאוד מעניין, פותח את הראש
תודה!
וואו.אני לא גרפיקאית..רק מעצבת בגדים.. אבל חובבת גרפיקה טובה וממש נהניתי לקרוא את המאמר שלך.מסכימה עם כל מילה. מרגיש ככ מדוייק וחשוב! תודה!
מאוד מעניין ! גם למי שלא בא מהתחום… מדהים לגלות עד כמה שווה שניה אחת קטנה. כל הכבוד איתי, כתבת יפה מאוד !
מאמר מעניין, מתומצת ומועיל! מחכה לפוסט הבא…
מאמר חובה!
גם בהקשר של דור המילניום (להבדיל מדורות קודמים, שניחנים בין השאר בסבלנות) –
"מאפיינים תעסוקתיים של דור ה-Y הם יכולת ונכונות לעבודת צוות ועבודה בקבוצות, יכולת לפזר קשב ולטפל במקביל בשני נושאים לפחות. רובם בעלי מיומנות טכנולוגית ויכולת לימוד מהירה של מכשירים חדשים. שליטה מלאה במחשב ויישומיו המקובלים, כמו גם ברשת האינטרנט ושימוש רב ברשתות חברתיות מקוונות."
אחלה מאמר, מעניין וכתוב טוב
המון תודה!
תודה לכל המתעניינים והמגיבים, מקווה שתאהבו גם את החלק השני על השניות הראשונות של המשתמש בעמוד שכבר נטען!