
"דוגרי, הם יכולים למכור את כל המידע עליי לסוכנות הביון הרוסית".
זה מה שעובר לי בראש כשאני נתקלת בעמוד הרשמה שאני לא מרגישה בנוח לגביו.
עמודי הרשמה הם לא עמודים אהובים במיוחד. הם מאלצים את המשתמשים לנדב מידע שאולי הם לא מרגישים בנוח לתת, ואכן ניתן לראות שלעמודי הרשמה יש אחוז גבוה של משתמשים שמגיעים אליהם ולא ממלאים אותם.
בין אם עמוד ההרשמה שלכם מציע הרשמה למוצר, לרשימת דיוור או ל- webinar, המטרה זהה – לגרום לכמה שיותר אנשים להירשם.
כשיוצרים עמוד הרשמה צריך לקחת בחשבון מה תהיה החוויה הטובה ביותר עבור המשתמש, מה יגרום לו לרצות למלא את הטופס ולהירשם.
בפוסט הזה אשתף אותכם ב- 10 הצעות ליצירת עמוד הרשמה עם חווית משתמש טובה. שנתחיל?
1. כמה שדות אתם באמת צרכים?
אני בטוחה שכבר שמעתם שכמה שפחות שדות בעמוד זה יותר טוב, ואכן מחקר של ImageScape.com משנת 2008 הראה שעמוד הרשמה עם 4 שדות ומטה הניב את הכי הרבה הרשמות. מאז אותו מחקר חלף כמעט עשור והיום הגישה קצת השתנתה. הגישה שהאמינה בכמה שפחות שדות התחלפה בשאלה ״כמה שדות אתם צריכים?״. אם יש לכם סיבה מוצדקת לשאול שאלה מסוימת, תשאלו אותה. אבל אם יש שדה שאתם לא צרכים בשביל תהליך ההרשמה – תנקו אותו מהטופס, תסננו ותשאירו רק את השאלות שבאמת יש לכם סיבה לשאול.

2. יותר מדי שדות? תחלקו לעמודים
יש מקרים שמאלצים תהליך הרשמה ארוך יותר ולא מאפשרים וויתור על שדות.
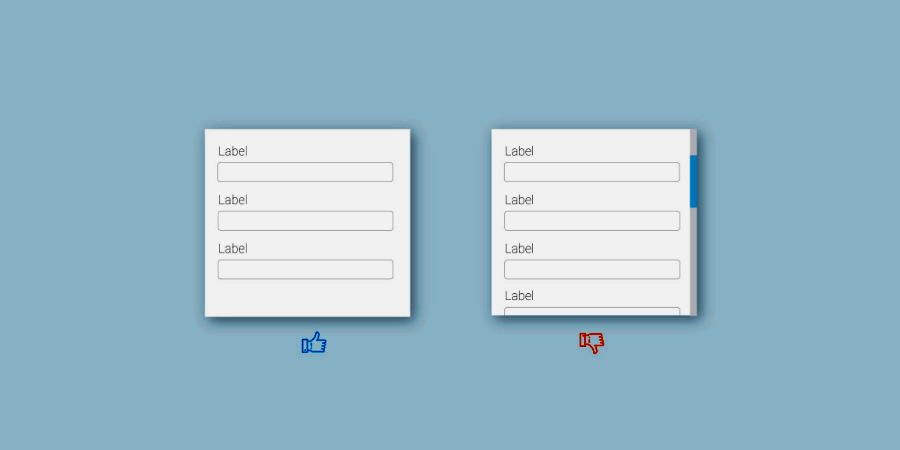
כשמשתמש מגיע לעמוד הרשמה של הרבה שדות (בואו נגיד 8 ומעלה) זה עלול להרתיע.
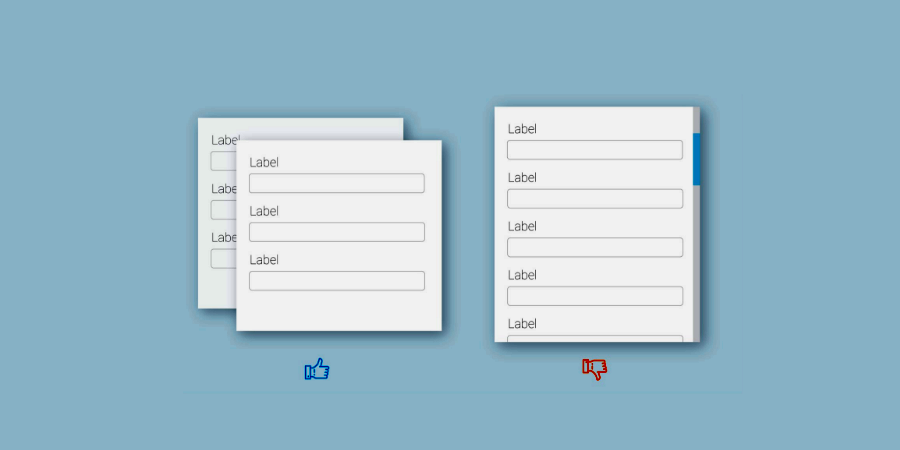
במצבים כאלה חלוקה של הטופס לעמודים יכולה להיות אופציה טובה.
חלוקה של טופס לשלבים גם מאפשרת קריאות יותר טובה, יותר נוח לעבור על מקטעים קצרים מאשר להביט במסך צפוף עם המון שדות. במקרים המתאימים, ניתן לראות שהחלוקה של העמוד באמת משפרת את החוויה. דו׳׳ח משנת 2015 של Formstack הראה שעמודי הרשמה בעלי כמה דפים קיבלו 9% יותר הרשמות מעמודי הרשמה של עמוד אחד ארוך.
במידה ואתם מחלקים את הטופס לעמודים, מומלץ להשתמש ב- wizard בשביל ליידע את המשתמש איפה הוא נמצא בתהליך ההרשמה. שקיפות לגבי המיקום שלו בהרשמה תגרום למשתמש לבטוח בכם, אם הוא ירגיש שהוא בתהליך בלתי נגמר, יכול להיות שהוא יעדיף לפרוש ממנו וזהו.

3. הישארו בטור אחד
מסך המחשב שלנו מלבני, מה שממש עושה חשק ליצור טפסים עם יותר מטור אחד.
למה לא לנצל את הנדל׳׳ן הזה? טוב… לצערי יש סיבות די משכנעות למה לא.
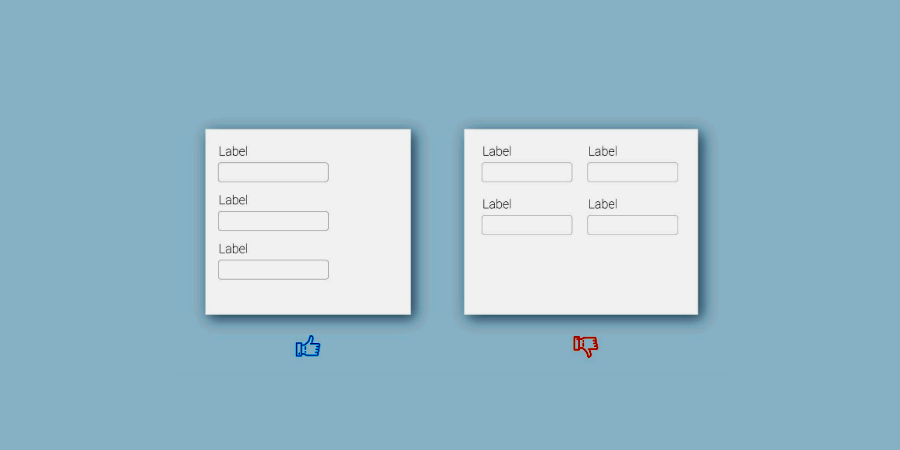
- כי זה פוגע בקריאות – אנחנו קוראים טפסים מלמעלה למטה וטורים פוגעים ברצף הקריאה ולעתים אף מעוררים בלבול לגבי סדר מילוי הטופס.
- כי זה מצריך הרבה יותר מאמץ בשביל לעשות מסך שיראה טוב במובייל – בכל זאת, רוב המשתמשים מחזיקים את הטלפון במצבו האנכי ולא האופקי.
- כי זה יוצר מסך יותר עמוס – והמטרה פה היא להוריד עומס ולהקל על המשתמש.
השתכנעתם? יופי, בואו נשאר בטור אחד.

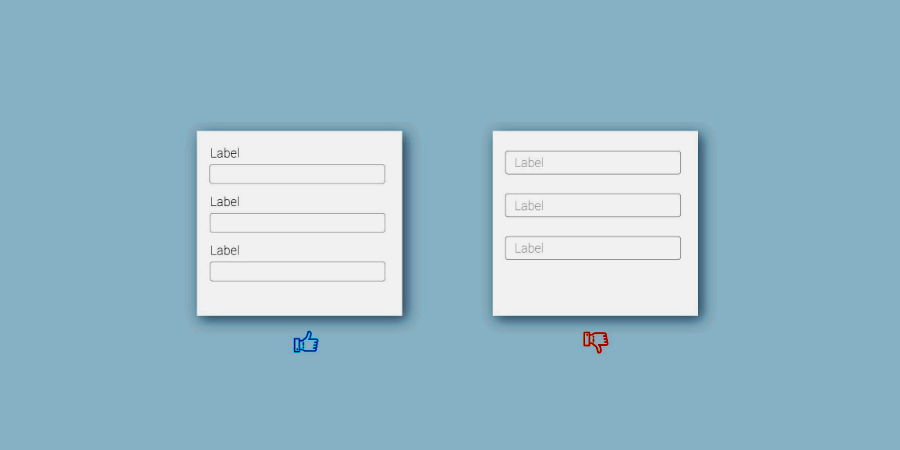
4. מקמו את שם השדה מעל השדה (ובטח לא בתוך השדה, משוגעים!)
Nielsen norman group (או כמו שאני קוראת להם, קדושי ה- UX הגדולים) פרסמו מאמר בו הם טענו שהכנסת שם השדה לתוך השדה מקשה על היכולת של אנשים לזכור איזה אינפורמציה שייכת לאיזה שדה, מאטה את קצב מילוי הטופס ומקשה על המשתמשים לתקן טעויות. מיקום שם השדה מעל השדה תורם לקריאות טובה יותר של הטופס ולכן גם למילוי טופס מהיר יותר.
יתרון נוסף שכבר ציינו בסעיף הקודם, הוא שבשמירה על קו טורי מתאפשר מעבר יותר טוב למסכים סלולריים.

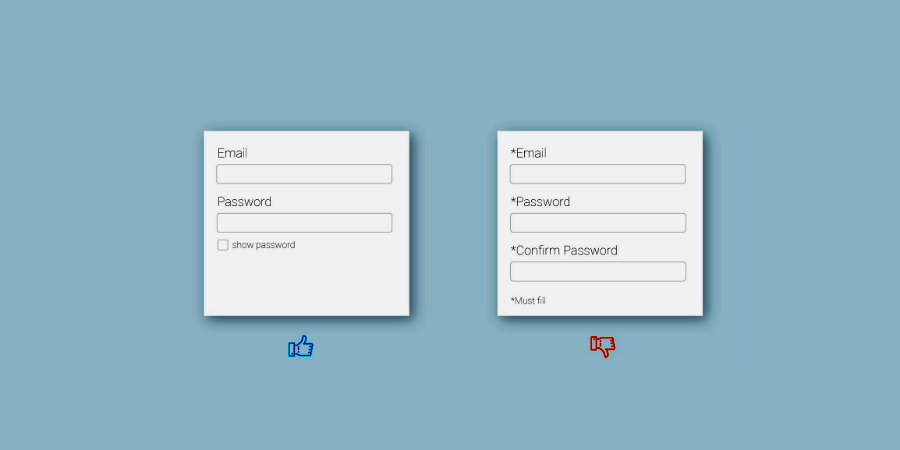
5. וותרו על הכוכביות
מכירים את הכוכביות האלה שמייצגות את השדות שחובה למלא?
מעבר לעובדה שהן מעצבנות וגורמות לנו לחפש איזה שדות הם שדות רשות, הן גם מייצגות גישה לא נכונה לטפסים. זוכרים ששאלתי בסעיף 1 כמה שדות אתם צריכים? אם יש שדה שאתם לא צריכים, פשוט אל תכניסו אותו לטופס.
יש שדות שאנחנו יוצאים מנקודת הנחה שחובה להשתמש בהם אבל מאוד קל לוותר עליהם, כמו:
- שדה שם המשתמש – מקובל להשתמש במייל של המשתמש כשם משתמש, גם ככה רובנו לא זוכרים מה אנחנו מגדירים, אבל את המייל שלנו אנחנו זוכרים.
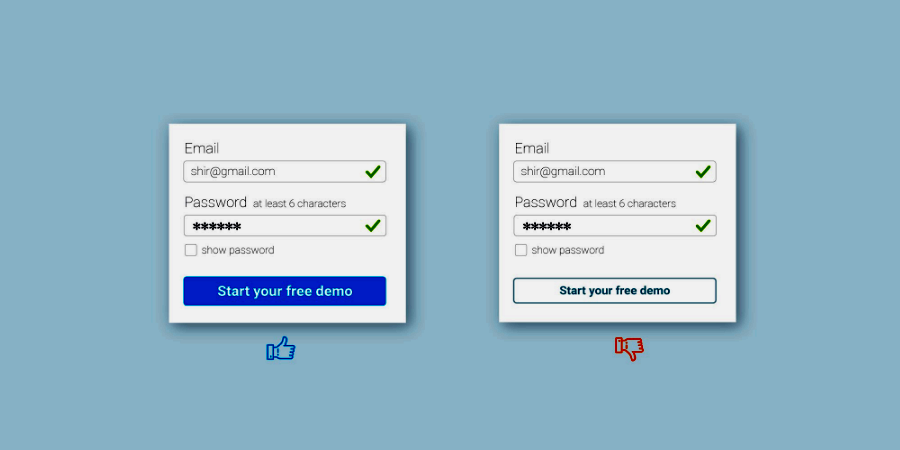
- שדה אימות הסיסמא (confirm password) – במקום לחזור על הסיסמא, שזו באמת הפעולה הכי מתישה שניתן לעשות בטופס, אתם יכולים פשוט לאפשר למשתמש שלכם לצפות בסיסמא ללא הסתרה. עדיין ניתן להסוות את הסיסמא באופן דיפולטי, אבל תוסיפו צ׳ק בוקס או אייקון שמאפשר צפייה בה. הסבירות היא שאין נבל מרושע שעומד מאחורי המשתמש ומעוניין לגנוב לו את הסיסמא, אבל אם יש, כנראה המוצר שלכם מאוד מעניין!

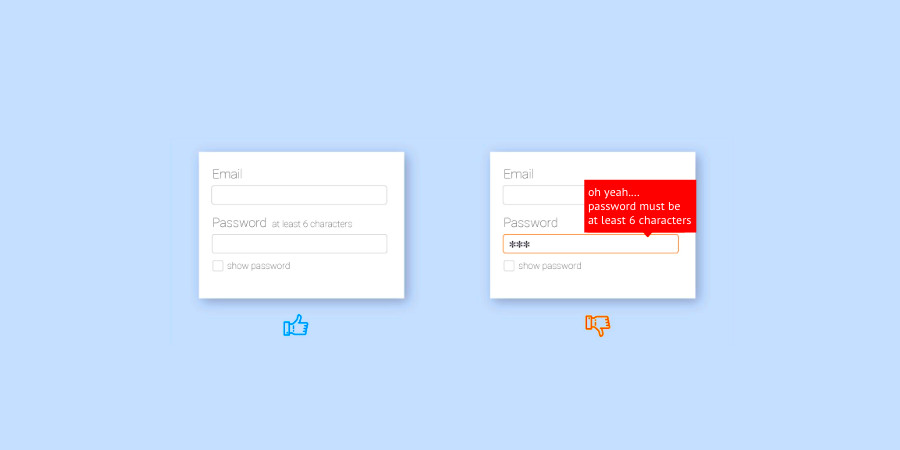
6. אל תחביאו הסברים
לא תמיד השדות שלכם ברורים כמו שאתם חושבים.
אפילו שדה מוכר כמו מילוי סיסמא יכול להפוך למסובך. כולנו נתקלנו באתרים שמבקשים שנמלא סיסמא בת 11-13 אותיות, שמשלבת מספרים ראשוניים ושכל אותה שנייה תהיה גדולה.
אז קודם כל – הימנעו משדות מסובכים אם אין בהם צורך. אם משהו לא ברור זו אשמתכם, לא אשמת המשתמש. שנית, אם יש שדה שמצריך הסבר אל תחביאו את ההסבר ואל תחכו שהמשתמש ימלא את השדה לא נכון בשביל לגלות לו שיש חוקים לשדה הזה. הציגו את ההסבר בצורה ברורה בצמוד לשדה בשביל שהמשתמש ידע לאיזה שדה הוא שייך.

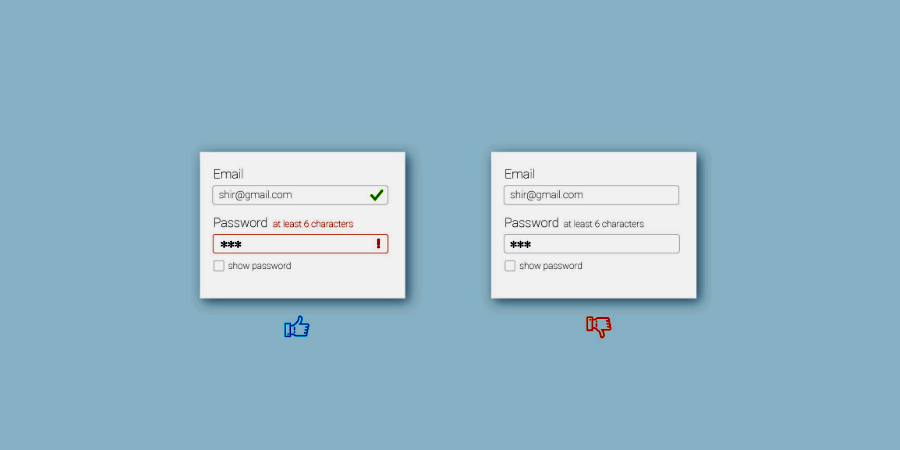
7. תנו למשתמש feedback
כשאנחנו נותנים למשתמש feedback על כל שדה שהוא ממלא, אנחנו מרוויחים פעמיים.
הסיבה העיקרית היא כי באמצעות feedback המשתמש יודע באופן מיידי אם יש שדה שהוא דילג עליו או לא מילא טוב, אבל אנחנו גם מרוויחים כי זאת הזדמנות עבורנו ליצור אינטראקציה עם המשתמש ולהגביר את העניין שלו במוצר שלנו. תגובות אוטומטיות של המערכת שמגיעות מעולם תוכן הומוריסטי לדוגמה יכולות לעורר סקרנות מצד המשתמש ולגרום לו לרצות לענות על השדות בשביל לצפות בתגובות.
חשוב להקפיד שה- feedback שאנחנו נותנים יהיה ברור. אם השדה מולא היטב, תשתמשו בסימן מוסכם להצלחה (וי / צבע ירוק / thumbs up…) ואם באחד השדות ישנה בעיה תסמנו זאת בצורה ברורה (איקס / צבע אדום / סימן קריאה). כמו שכבר ציינתי בפסקה הקודמת, אם יש בעיה חשוב להציג הסבר ברור למהי הבעיה.
בנוסף, תנו למשתמש הזדמנות למלא את השדה כהלכה. אל תגידו לו שיש בעיה בזמן שהוא מקליד, תנו לו לעבור את השדה לפני שאתם מציינים בפניו שמשהו לא בסדר.

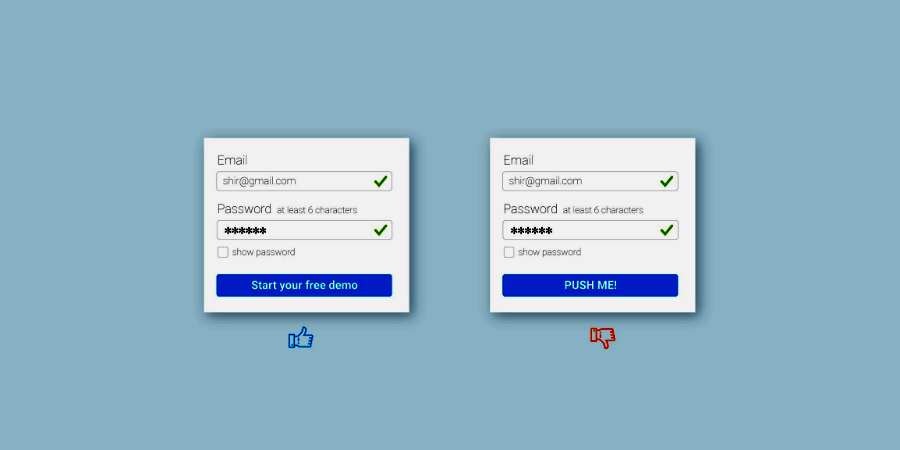
8. השתמשו בטקסט בשביל להעביר מסר ברור
שימוש בטקסט בעמוד ההרשמה מאפשר לכם לוודא שהמשתמש לא ירגיש אבוד או מבולבל בעמוד. הכותרת של הטופס היא ההזדמנות שלכם לעודד את המשתמש למלא את הטופס ולהזכיר לו מה הוא מרוויח מהמילוי. אם הכותרת שלכם לא תהיה ברורה זה עלול לעורר תחושת בלבול מצד המשתמש ולגרום לו לרצות לעזוב את העמוד. השתמשו במשפט קצר, תמציתי וברור שמשקף את היתרון שבהרשמה. שימוש בטקסט ברור על כפתור ההרשמה גם יכול להראות שינוי גדול באחוז המשתמשים שלוחצים עליו. לחיצה על כפתור זה צעד מאוד מחייב מצד המשתמש, במיוחד כשהוא הכניס מידע שהוא רואה כרגיש. אם למשתמש לא ברור מה יקרה ברגע שהוא ילחץ על הכפתור, הוא עלול פשוט לוותר על כך מתוך פחד שהוא עושה צעד שלא יהיה ניתן לחזור אחורה ממנו.
כשאתם כותבים טקסט על הכפתור, תשתדלו להיות מאוד ברורים ולהבהיר מה יקרה לאחר הלחיצה.

9. הבליטו את כפתור ההרשמה, ואז תבליטו אותו עוד
כפתור ההרשמה הוא הדבר הכי חשוב בדף. אם המשתמש פספס את הכפתור או התבלבל בין כפתור ההרשמה לכפתור אחר, איבדתם את המשתמש הזה. בשביל להימנע מזאת, תעשו כמיטב יכולתכם בשביל שהכפתור יהיה האלמנט הכי בולט בדף. תבחרו עבורו צבע בולט ומנוגד מצבע הרקע עליו הוא נמצא, כמו שכבר אמרנו, תבחרו עבורו טקסט ברור שיבהיר שזה כפתור ההרשמה וצרו כפתור גדול.
הכפתור הוא האלמנט הכי בולט בדף שלכם? מעולה, עכשיו תגדילו אותו בעוד 10%.

10. אפשרו הרשמה דרך רשת חברתית
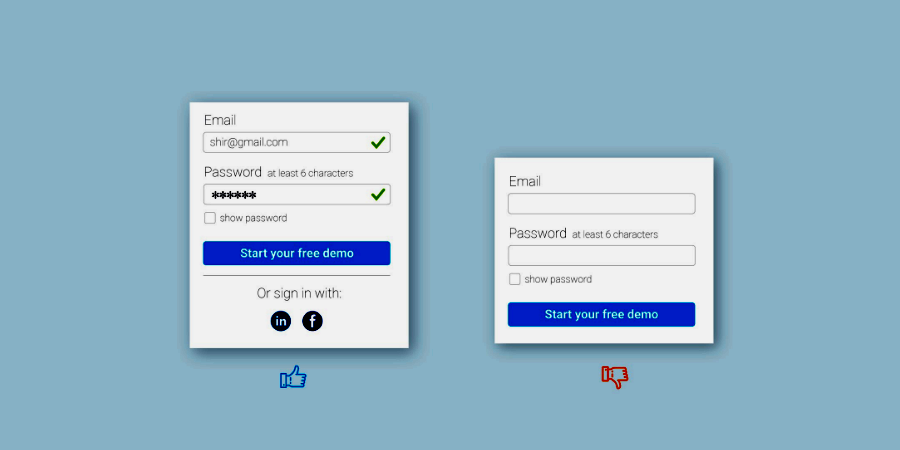
אפשרו למשתמשים שלכם לעקוף את הטופס ולהעביר את המידע האישי שלהם דרך הרשת החברתית בה הם משתמשים. Formstack מצאו שכשהם אפשרו לאנשים להירשם דרך רשת החברתית, הם העלו את אחוז הנרשמים למוצר ב189%. בנוסף, הרשמה דרך רשת חברתית יותר ידידותית למשתמשים שנכנסים מהמובייל, מאחר וזה מצריך מהם לחיצה על כפתור אחד בלבד.

לסיכום
הצעתי לכם מגוון של רעיונות שעל בסיס ניסיון של חברות אחרות אמורים לשפר משמעותית את הטפסים שלכם. עם זאת, אף אחד לא מכיר את קהל היעד שלכם כמוכם, ויכול להיות שעבור המוצר שלכם סעיפים מסוימים פה לא נכונים. משתמשים שנרשמים לאפליקציה של בנק כנראה יצפו לחווית משתמש שונה ממשתמשים שמורידים אפליקציית משחק.
אני מקווה שתיקחו מפה את מה שנכון עבורכם ושתתנסו ותחקרו את עמודי ההרשמה שלכם בשביל להוציא מהם את המיטב.
עמודי הרשמה יכולים להיות מטלה ארוכה ומייאשת עבור משתמשים. אבל אם תקפידו על תהליך קצר וברור שלא משאיר למשתמש מקום לטעויות ויוצר עבורו חווית משתמש טובה (או אם פשוט תשאלו את עצמכם – מה היה גורם לי לא לרצות לעזוב את העמוד הזה תוך כדי גידופים וצרחות) אולי אפילו תוכלו לגרום למשתמשים שלכם להתאהב בכם. תתנו להם חוויה שהם ירצו לספר עליה לחברים שלהם, זה ישתלם גם לכם וגם להם.
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.


נהניתי לקרוא! פוסט ברור, מקיף ועם דוגמאות מצויינות. גם למי שיודעים את החומר זה יכול לשמש כצ'ק ליסט מצוין.
תודה רבה! 🙂
יופי של פוסט שיר. בהחלט חידש לי כמה דברים ועשה לי שכל. למעשה, בצורה ישירה לסיום קריאתו, ביקשתי מהמעצבת הגרפית שלנו לעשות שינוי באחד הטפסים. בקיצור – תודה!
מאמר מאלף ממש!
היי טל ואייל, איזה כיף לשמוע והמון תודה לשניכם! 🙂