
המשתמשים שלכם צריכים למצוא את הערך שאתם מציעים במהירות האפשרית וללא תסכולים מיותרים. עלינו לוודא שהמאמץ שהמשתמש יצטרך להשקיע הוא מאמץ סביר ביחס לפעולה לשמה הוא הגיע. כלומר, משתמש שרוצה לבדוק זכאות להחזר מס ידע שעליו להשקיע יותר מאמץ לעומת משתמש שרוצה לבדוק את מזג האוויר. מאמץ ניתן למדוד בין היתר במספר לחיצות, משך זמן להשלמת הפעולה, שימוש בזכרון, כמות הטעויות שהמשתמש מבצע וכדומה.
בפוסט הקודם דיברנו על החשיבות המכרעת של זמני טעינה קצרים. אבל זה לא מתחיל ונגמר בכך. לאחר שהעמוד נטען, צריך להעביר את המסר המרכזי בצורה מהירה וברורה. אחד הדברים שזכורים לי היטב מקורס חווית משתמש (של ליאור) הוא שאתר טוב הוא כזה שלמשתמש לוקח 6 שניות או פחות בכדי להבין במה האתר עוסק או מה עליו לעשות כדי להשלים את הצורך שלשמו הוא הגיע. את הכלל החשוב הזה לקחתי איתי לכל מוצר או עמוד שעליו עבדתי והוא הנחה אותי בהמשך לבדוק אם מה שעיצבתי ברור וקל להבנה. איך נוודא שהבלטנו בדיוק את מה שצריך להבליט באתר שלנו?
מחקר מקדים יוביל לארגון נכון של האתר
מחקר מקדים הוא שלב הכרחי לבניית מוצרים שההתמצאות בהם היא פשוטה ונגישה. אמנם מדובר בתהליך שרצוי להעמיק בו והוא יכול להיות ארוך ומורכב, אבל גם במידה ואתם קצרים במשאבים, ניתן לעשות מחקר פשוט יותר שיתן לכם מושג כללי. בכל אופן, אל תוותרו על השלב הזה.
אתם יכולים לבנות את האתר לפי ההגיון הבריא שלכם, אבל זכרו שאתם לא המשתמשים. בידקו מתחרים, שרטטו קווים לדמותם של המשתמשים הפוטנציאלים שלכם, נסו למצוא כאלו ולשאול אותם שאלות בעל פה או בכתב. שאלות כמו מה הצורך העיקרי או המטרה לשמה משתמשים במוצר, מהן הפעולות השכיחות שמבצעים בדרך כלל במוצרים דומים, חיפושים נפוצים וכן הלאה, יעזרו לכם לעשות סדר, לתעדף את הצגת המידע ולהחליט מה להבליט יותר ומה פחות, מה יקבל מקום מעל ה- fold ומה מתחתיו.
הקדישו זמן להכנת תרשים מסודר של עץ מסכים שיהווה את עמוד השדרה של המוצר שלכם. רק כך תוכלו לסדר ממבט על את ההיררכיה הנכונה למידע שאתם מציגים, לדאוג למסלולי ניווט הגיוניים ולוודא שלא שכחתם מקרי קצה.
במידה והמוצר שלכם כבר קיים ויש לכם קהל משתמשים, תוכלו לפנות אליהם ישירות במקום לחפש משתמשים פוטנציאלים. הם והפעולות שהם מבצעים יהוו עבורכם מקור טוב לתשובות על שאלות שהזכרתי. מוצר קיים או בנוי מאפשר לכם גם לבצע מבחני שמישות כדי לבדוק הלכה למעשה את ההתמצאות של משתמשי קצה באתר או באפליקציה. קרוב לוודאי שתיווחכו לדעת שלא הכל הולך חלק כמו שתכננתם (מבחני שמישות זה עולם שלם בפני עצמו ששווה להרחיב עליו את הדעת, במיוחד על האופציות שקיימות היום לבדיקות מרחוק).
טקסט מרכזי ברור ופשוט
נסו לשאול את עצמכם את השאלה הבאה: במשפט אחד קצר וקולע, מה האתר שלי עושה או מה הוא מציע? רצוי לענות בקול (לא לפני שתוודאו שאתם לבד בחדר) ולהגיע לתשובה מספקת. עכשיו קחו את התשובה והציגו אותה בגדול בצורה זו או אחרת בדף הבית. אם יש צורך להנעה לפעולה כלשהי, דאגו לכפתור בולט. נכון, לא תמיד התבנית הזו של כותרת ראשית + כפתור מתאימה, אבל גם אם לא, היא בטח מכווינה למסר המיידי שצריך לעבור.
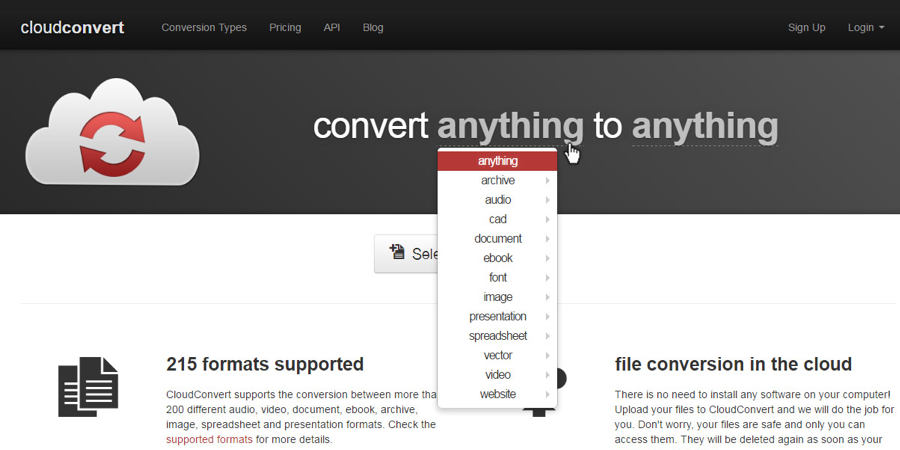
יותר ויותר חברות קטנות וגדולות הבינו שבמקום לתת למשתמש לנחש מה האתר מציע הם ידאגו שזה הדבר הראשון שהוא יראה שהוא נכנס לאתר. כך תגדילו את הסיכוי לצלוח בשלום את מבחן 6 השניות שהזכרתי בראשית הפוסט. דוגמה לאתר ששילב בין המסר המרכזי לבין הפונקציונליות בצורה חכמה היא האתר cloud convert שמציע שירותי המרת קבצים. הכותרת בו היא Convert anything to anything, כאשר לחיצה על המילה anything פותחת תפריט בחירה לסוג קובץ.

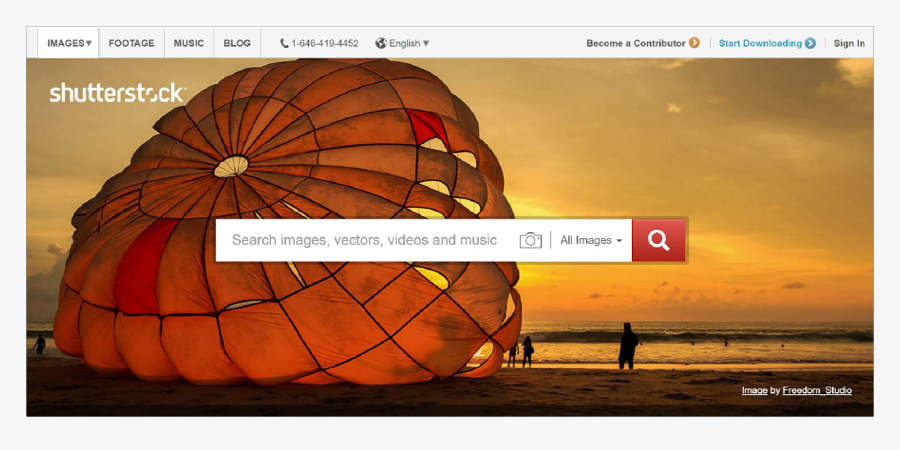
כך גם shutterstock בחרו לעשות כאשר הציגו את הטקסט המרכזי בתוך תיבת החיפוש.

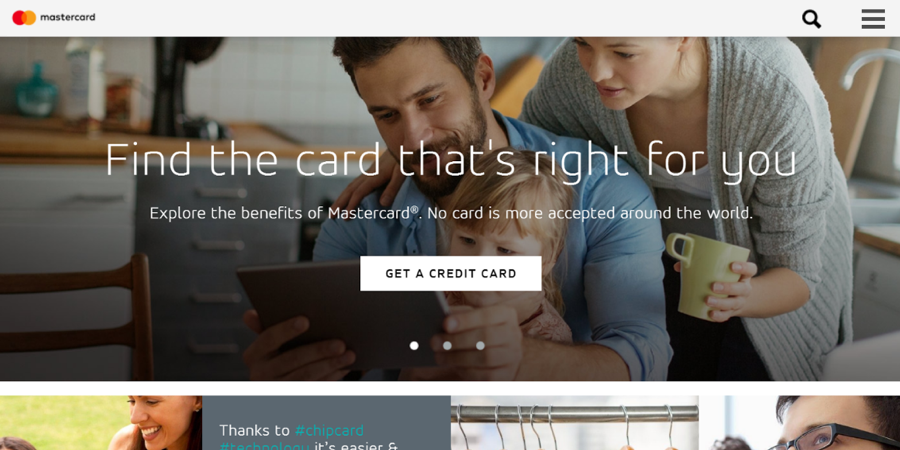
והנה דוגמה נוספת מאתר של מאסטקארד.

מניעת עומס קוגניטיבי והרחקת רעשים מיותרים
בהמשך ישיר לטקסט המרכזי וכפתור ההנעה לפעולה, צריך גם לדאוג שאין רעשים מיותרים מסביב. ההבלטה הטובה ביותר מתבצעת על ידי יצירת מרווח נקי מסביב לאובייקט שאותו רוצים להבליט. כלומר במקום להבליט את האובייקט עצמו, תרחיקו רעשים מסביב לו.
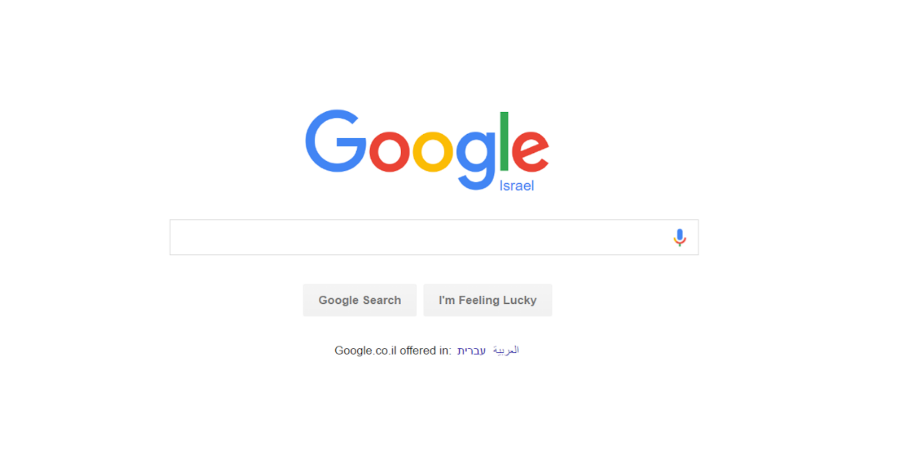
את השיעור הזה גוגל מלמדים בצורה מושלמת. שימו לב לחלל הריק שמסביב שדה החיפוש. זה לא שלגוגל אין תוכן נוסף להציע, ההיפך יש לה המון (ג'ימייל, דרייב, תרגום, מפות, הגדרות חשבון והרשימה עוד ארוכה), רק שהם בחרו לארוז ולסדר את זה בצורה חכמה, כזו שעושה חיים קלים למשתמש במקום להעמיס עליו.

דרך נוספת להפחתת עומס קוגנטיבי היא גישת ה- mobile first שאומרת שתכנון מוצר למובייל קודם לדסקופ. אמנם זו גישה שנובעת מתוך ההבנה שלמוצר מסויים יש יותר משתמשי מובייל מאשר דסקטופ (בפייסבוק למשל 90% הם מובייל), אך ניתן להשתמש בה גם לשם השגת פשטות באתר ללא קשר לכמות משתמשי המובייל שלכם.
קחו עפרון ודף A4, קפלו אותו לחצי 3 פעמים והנה לכם משטח עבודה בגודל מסך מובייל ממוצע. היות והמסך קטן משמעותית ממסך מחשב, עלינו להחליט מה "Must" ומה "Nice to have". דברים שהם לא "Must" רצוי למקם מתחת ל- first fold של האתר או לחלופין לאחד/ להסתיר מאחורי איקון בודד.
עד כה דיברנו על העברת מסרים באתרים או באפליקציות, אבל כידוע לכולנו, אנו צורכים מידע רב באותה מידה (אם לא יותר) גם ברשתות החברתיות ובראשן פייסבוק.
ואיך עושים את זה גם ברשתות החברתיות (פייסבוק)?
בואו נעשה ניסוי קצרצר. כנסו לפייסבוק בנייד שלכם, ובצעו את הריפרוף הקבוע של הפיד, כן- בדיוק כמו מה שאתם עושים מדי דקה/שעה/יום (בחרו את התשובה המתאימה לכם). כמה זמן לוקח לכם לגלול קטע בפיד בסדר גודל של מסך הפאלפון? (לעצלנים שביניכם, נסו לחשוב כמה זמן לוקח לכם להחליק את האגודל פעמיים עם המסך). כמובן שאני מתכוון לקטע ללא עצירה לקרוא משהו שמעניין אתכם. כנראה שרובכם ספרו בערך 2-4 שניות, תקנו אותי אם אני טועה? עכשיו נפחית את הזמן שפזלתם למודעה החדשה שמבצבצת עם הגלילה ונגיע למסקנה הבאה- יש לכם 2 שניות לגרום למשתמש לעצור את הגלילה ולהתעניין בתוכן של המודעה. אז איך עושים את זה?
טקסטים קצרים מאוד
הכותרת צריכה להיות קצרה ומושכת. אל תנסו להסביר את תוכן המודעה, זה לא המקום. חישבו על משפט המחץ ונסו לעשות אותו קצר ככל האפשר. קחו בחשבון שפייסבוק לא אוהבת טקסטים על תמונות, ולכן יש לה מערכת לבדיקת כמות טקסט על תמונה- ככל שיש יותר טקסט כך החשיפה שלה מופחתת ע"י פייסבוק באופן אוטומטי. לשם כך פייסבוק יצרו כלי לבדיקת אחוז הטקסט מהתמונה. הסבר מפורט יותר תמצאו כאן.
וידאו פירסט
קחו בחשבון שפייסבוק מעדיפים ומתעדפים בחשיפה וידאו על פני מודעות סטטיות, והם גם מסבירים מדוע. סרט מהיותו סרט הרבה יותר "חי" ומסקרן. ואם כבר וידאו אז למה לחכות שמשתמש ילחץ על הפליי במקום להפעיל אותו אוטומטית? פעם זה עיצבן אותנו, אבל היום אנחנו כבר רגילים לזה. שימו לב- גם בוידאו, שתי השניות הראשונות הן המפתח שלכם ל"לכידת" המשתמש. פייסבוק ממליצים להציג בהן משהו שיחבר את הצופה למוצר שאתם מפרסמים. זה יכול להיות טקסט, דמות או המוצר עצמו, העיקר שמשהו יקרה שם. רצוי לשלב צבעוניות נכונה שתתרום לזהות של ה-brand.
פרסום ממוקד
לפייסבוק יש מערכות סגמנטציה שיודעת לבחור אילו מודעות רלוונטיות עבור כל משתמש לפי קריטריונים של גיל, מין, מיקום, חיפושים אחרונים וכדומה. זו הדרך היעילה ביותר עבורינו לדעת כיצד למשוך את תשומת לבם של המשתמשים ולגרום להם לעצור רגע את הגלילה כי יש מודעה שמכוונת בדיוק לצורך שלהם. יש גם כאלו שמקבלים את זה באופן שלילי, הם נרתעים ותוהים איך לעזאזל פייסבוק קוראת את המחשבות שלהם, אבל הם זן הולך ונעלם, כי היום גם הדודה כבר יודעת ש"ההם שם באינטרנט יודעים עלינו הכל".
ומה לגבי באנרים, מיילרים ודפי נחיתה?
נושא המיידיות קריטי ביותר כשמדובר בתוצרים שיווקים ששטח העבודה בהם קטן והסבלנות של המשתמש קטנה עוד יותר. לרוב, או יותר נכון כמעט תמיד, משתמשים מתעלמים מהם באופן מוחלט (עיוורון באנרים וזה…) אבל זה לא מונע מאיתנו לייצר אותם. אז מה בכל זאת עושים?
תמצתו מסרים לטקסטים קצרים, אבל ממש קצרים
היה זה סטיב קרוג שאמר בספרו "Don't Make Me Think" שמשתמשים לא קוראים, הם סורקים! משפט שיוצא לי להגיד אותו המון בעבודה, במיוחד למחלקות שמבקשות מהגרפיקה ליצור תוצרים שיווקים כמו עמודי נחיתה, באנרים ומיילרים. לרוב הם (המבקשים) מגיעים עם הרבה טקסט, ונתונים שונים שהמשתמש חייב, אבל חייב לדעת. מה כל זה שווה אם אף אחד לא יביט בזה אפילו לשניה? ככל שנעמיס את התוצר בטקסט, סביר להניח שהמשתמש כלל לא יתייחס לזה. לכן, נעדיף להעביר מסרים בעזרת אלמנטים ויזואלים קלים לתפיסה, סידור נכון של הקומפוזיציה וכמה מילים בודדות, לא יותר.
צרו אינטראקטביות והנעה לפעולה
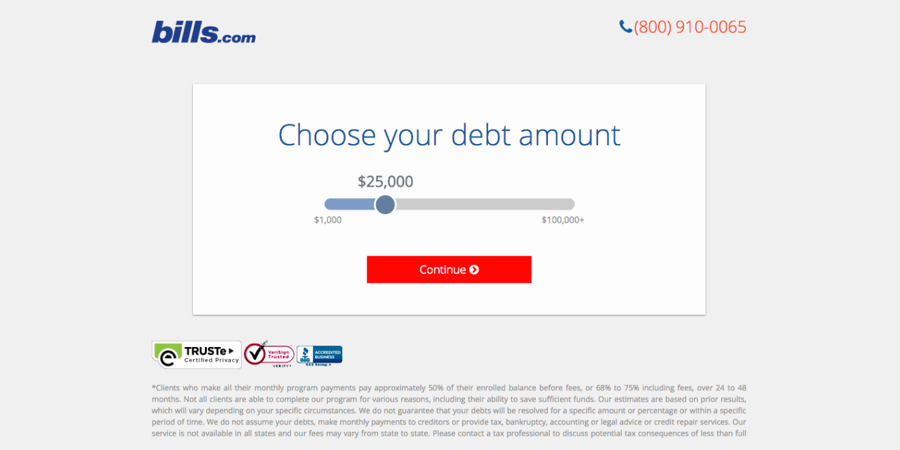
במקום לתת למשתמש לחפש את עצמו בעמוד, תחסכו לו זמן וצרו אתם את המגע באופן יזום. אמנם זה רלוונטי יותר בדפי נחיתה בהם ניתן לשכלל את הפן האינראקטיבי יותר מאשר בבאנרים ובמיילרים, אבל גם שם, אל תשכחו לתת מקום של כבוד לכפתור ההנעה לפעולה, תגדילו אותו, תנקו את השטח מסביבו כך שיהיה בולט וברור. שילוב של שני אלו יתנו את האפקט המידי אותו אנחנו מחפשים בעמודי נחיתה, בבאנרים ודומיהם. דוגמה לדף נחיתה אינטראקטיבי שעושה את זה נכון:

נסו לסקרן
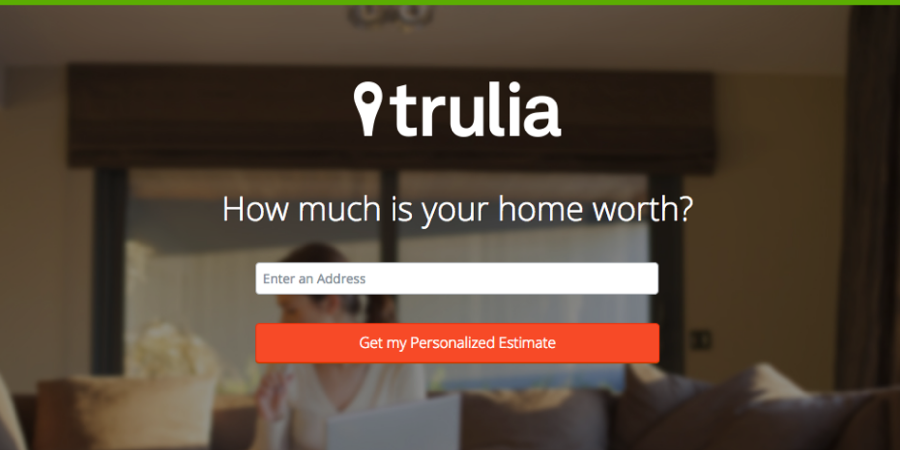
במקום לכתוב הרבה פרטים ולהעמיס על תוצר עם שטח פנים קטן, אפשר לנסות לסקרן בעזרת שאלה קצרה או כותרת מעניינת. המטרה היא לשים את המשתמש במקום שקצת יותר קשה לו להתעלם. כמו בחיים האמיתים, קל יותר להתעלם ממישהו שמדבר מאשר מישהו ששואל שאלה. שימו לב לדוגמה הזו:

לסיכום
אנחנו נמצאים בעידן של ריבוי מידע ומיעוט זמן. העולם הופך לדינאמי ומהיר מיום ליום וכמות המידע שמקיפה אותנו היא אין סופית. ככל שנלמד ונפנים כיצד משתמשים מתמודדים עם שטף המידע הזה, כך נדע איך צריכים להיראות מוצרים שמנצחים בקרב ההמונים על תשומת הלב. אם הגעתם עד לכאן, מגיע לכם כבר צל"ש, אתם נמנים בקומץ המוזר הזה שנשאר בדף כבר כמה דקות שלמות.
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.


מאמר מצוין, רלוונטי לכל מיני תחומים של שימוש באינטרנט
תודה!