כשעוסקים באפיון חשוב להתעכב על כל פרט: אינטראקציות, פלואו, פונטים, צבעים, הכל! אבל יש עוד מרכיב לא פחות חשוב לאפיון, כזה שעשוי לגרום למשתמשים שלכם לחייך באופן מיידי, במקרה הטוב, או להתרגז על המוצר שלכם, במקרה הרע. אני מדברת על מיקרו קופי, כמובן. למילים הקטנות האלו שמופיעות במקומות מגוונים בממשק יש השפעה גדולה על חווית המשתמש ועל תפיסת המוצר. בשביל להבהיר את חשיבותו של המיקרו קופי וגם להסביר איך לעשות אותו נכון, ריכזנו עבורכם טיפים שיסייעו לכם להעניק חווית משתמש נעימה למשתמשים שלכם, כזו שגם תדבר איתם בגובה העיניים.
נתחיל מההתחלה: מה זה מיקרו קופי?
מדובר בטקסט קצר שמופיע באפליקציה, באתר או בכל ממשק אחר ותפקידו לסייע למשתמשים שלכם לבצע פעולות מגוונות. דוגמאות למיקרו קופי יכולות להיות למשל דפי שגיאה, הסברים בטפסים אלקטרוניים, עמודי טעינה ועוד. במבט חטוף המילים הקטנות הללו נראות לנו פעמים רבות חסרות משמעות בהשוואה לעיצוב השלם. אבל האמת היא שלמילים הקטנות האלו בדיוק יש השפעה אדירה על האינטראקציה. נכון שממשקים מעולים לא צריכים מיקרו קופי כי הם כל כך אינטואיטיביים כשלעצמם, אבל בעוד שרוב הממשקים כן זקוקים לו עלינו לקחת את אותן מילים בחשבון בתהליך האפיון ולהתאים אותן באופן מיטבי לאופי של המותג או המוצר שעליו אנו עובדים. עלינו לשלב אותן באופן טבעי במוצר מתחילת העבודה עליו ולוודא שהן מדברות באותה שפה כמוהו.
טקסט הוא אחד מהכלים שלנו להעברת מסר ואנו בתור אנשי חווית משתמש, מוצר, עיצוב חייבים לשלוט גם בלי הזה (במידה מסוימת) כדי לדעת לספר סיפור נכון.
למה זה חשוב?
מיקרו קופי זה לא הכל, ואין ביכולתו להוביל את המשתמש שלכם בתוך אפיון גרוע. אם האפיון או העיצוב לא מוצלחים- תקנו אותם. אבל העובדה שמדובר במילים קטנות לא הופכת אותן לחסרות משמעות. מיקרו קופי נכון וטוב יכול להפוך את חווית המשתמש מסבירה במקרה הטוב (ומעצבנת במקרה הפחות טוב) לטובה ואפילו משעשעת.
אז איך עושים את זה נכון?
פתחו מערכת יחסים חיובית עם המשתמשים שלכם
מערכות יחסים בריאות ומוצלחות מבוססות בין היתר על אמון, הבנה, יכולת לנהל שיח, להסביר את עצמנו, להגיע להבנה (לא בהכרח הסכמה וגם את זה צריך לדעת לקבל) ועוד.
בדומה לכל מערכת יחסים שאנחנו מפתחים בחיינו, נבנית גם מערכת יחסים בין המוצר, הממשק שלנו, לבין המשתמשים בו. מערכת היחסים הזו צריכה לענות על עקרונות מגוונים, שלעתים אינם שונים כל כך מהעקרונות עליהם מבוססת כל מערכת יחסים באשר היא. כדי לעשות זאת באופן מוצלח, מומלץ להקפיד על מספר עקרונות:
תבקרו את עצמכם
כמו בכל מערכת יחסים, חשוב לשמוע מה יש לצד השני להגיד. קיצורי דרך והנחות מוקדמות, יובילו, ברוב המקרים, דווקא לתוצאות שאינן רצויות. לכן, אל תמעיטו בערכן של בדיקות שמישות. ניתן לבצע אותן בקלות בעזרת מגוון עזרים והן מהוות כלי חשוב להכירות מעמיקה יותר עם המשתמשים שלנו ולהבנה אמיתית לגבי תפיסתם. גם בדיקות כמו AB testing מאפשרות לנו להבין המון על המוצר שלנו. תבדקו איזו מהגרסאות מדברת טוב יותר עם המשתמשים שלכם, תבינו למה ולכו איתה.
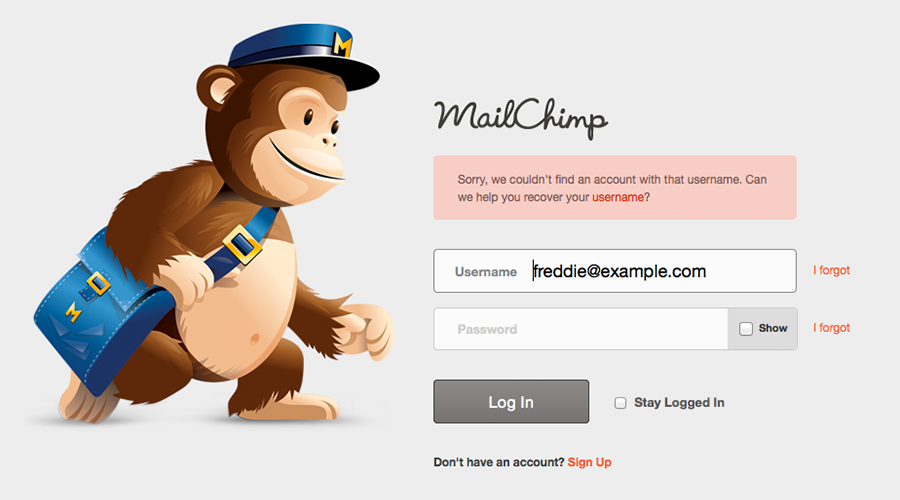
מינעו הודעות שגיאה (או לפחות ספקו הודעות שגיאה יעילות וחביבות)
רגע של דמיון מודרך. אתם נלהבים ממשהו בטירוף, בטוחים שאתם יודעים איך להגיע אליו, מרחק נגיעה ממנו ו… לא! טעיתם. אתם טעיתם. לא כיף בכלל. אף אחד לא אוהב ששמים לו ברקסים. גם בחיים האישיים שלנו אנחנו לא אוהבים את ההרגשה הזו. אז למה ממשק שמתוכנן בצורה אינטיליגנטית ועבור המשתמשים צריך לעשות את זה? בעבודה על מוצר, כמו בחיים, יש מצבים שכדאי להימנע מהם. הודעות שגיאה זה אחד מהמצבים הללו. אתם לא רוצים לגרום למשתמשים שלכם להרגיש כאילו הם עשו משהו לא בסדר. יתרה מכך, אתם רוצים לתת למשתמשים פתרון ולא רק להעמיד אותם בפני בעיה. אם המשתמש שלכם שכח למלא שדה חובה או עשה טעות מסויימת בתהליך כזה או אחר, תנו לו להבין את זה בצורה שתשעשע אותו ושתאפשר לו לפתור את זה באופן יעיל ומהיר. קורה שאנחנו לא שמים לב למשהו, אנחנו בני אדם. אל תגרמו למשתמשים שלכם להתעצבן, להיעלב או לעזוב את הממשק (כי אם הם יעשו את זה באותו רגע הם כנראה גם לא יחזרו יותר). הסבירו למשתמשים מה הבעיה ואיך לפתור אותה, אפילו בהומור. יהיה לכם הרבה יותר קל להמשיך משם ביחד.

אם כבר הודעת שגיאה, לפחות שתהיה נחמדה ואפקטיבית
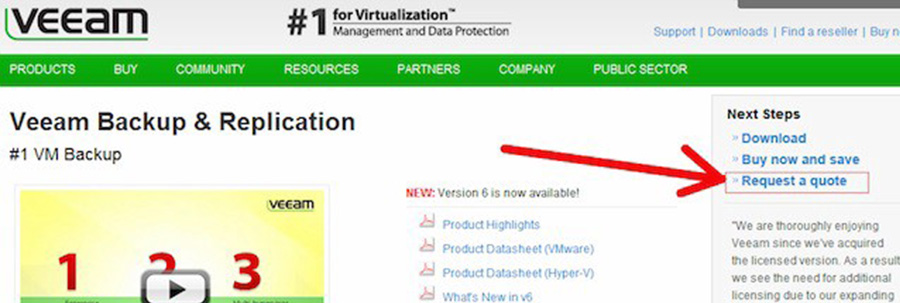
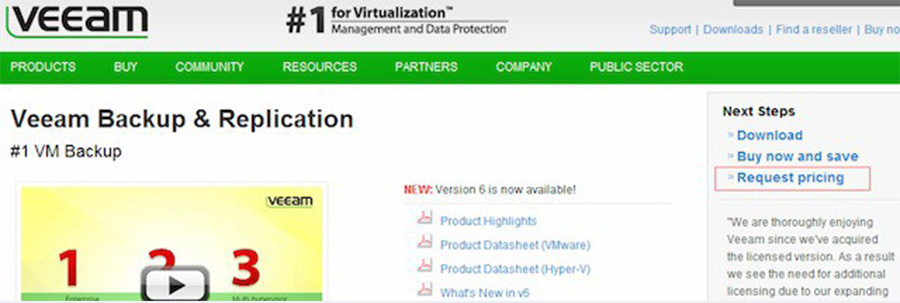
הקלו על הדאגות של המשתמשים
כמו כל מערכת יחסים בריאה שנבנית לאט לאט ומלווה בחששות כך גם היחסים שלכם עם המשתמשים. כמשתמשת, אני מרגישה פעמים רבות שאני מפתחת אמון בממשק מסויים ולא בממשק אחר. יש הבדלים ביחס שלי לממשקים שונים ואני מאמינה שחלק מהסיבות להבדלים הללו נעוצות בין היתר גם במיקרו קופי. כמשתמשת שמתבקשת למסור פרטים אישיים באתר מסויים כדי להירשם, תמיד עוברות לי בראש שאלות ותהיות בנוגע לגורלו העתידי של המידע שאמסור.
מיקרו קופי נכון עשוי להביא את המשתמש להתמודד באופן מוצלח ורצוי עם ספקות קיימים כמו רישום, מנוי, תשלום ועוד. בדיקות משתשמשים יהיו כאמור, דרך מצויינת לגלות איזה סוג של שאלות משתמשים באמת שואלים ומה באמת מונע בעדם או מקשה עליהם לבצע את הפעולות השונות.
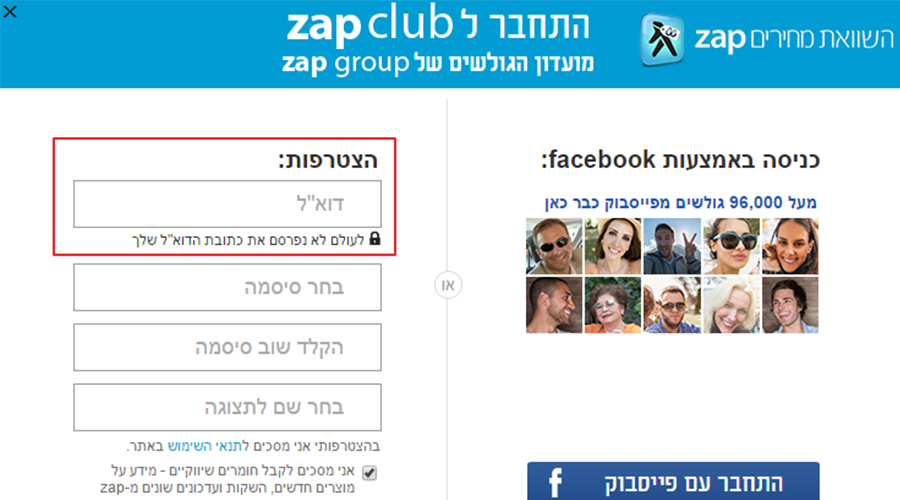
הפחד מספאם
בדיוק כפי שלא אחלק את מספר הטלפון שלי לחברות שונות מתוך חשש שיציקו לי עם טלפונים, כך אני חוששת לטבוע במיילים לא רצויים רק כי השארתי את כתובת המייל שלי באתר מסויים. הקדימו תרופה למכה! הסבירו יפה למשתמשים שהשארת כתובת המייל או התחברות דרך פייסבוק לא תגרום להם לטבוע במיילים או בפרסומות בלי סוף למחרת. זה חשש שממש פשוט למנוע.
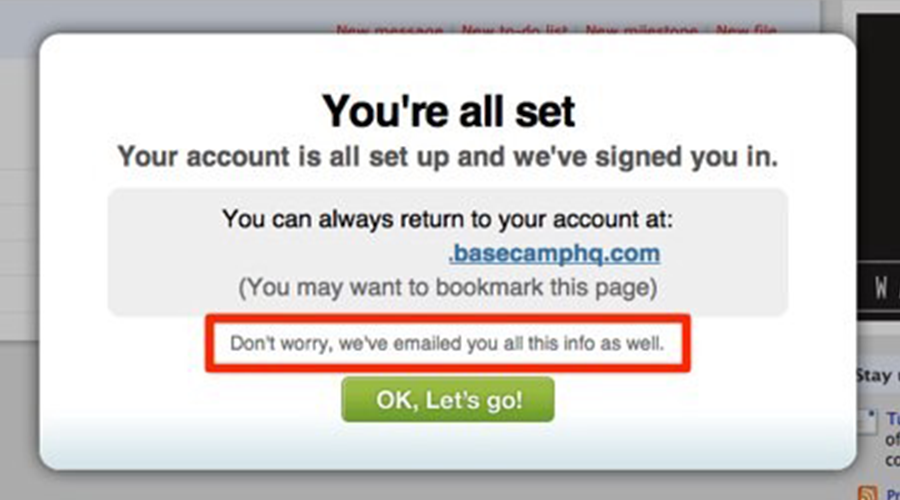
הפחד מאובדן מידע
כשמקבלים סיסמא חדשה ומתחברים לאתר מסויים, תמיד פוגש אותנו החשש שנשכח את הסיסמא, שנאבד אותה ושלא תהיה לנו גישה אליה יותר. דבר נפוץ שאנחנו עושים זה צילום מסך. זה אמנם לא דורש מאיתנו כל כך הרבה, אבל למה לא לחסוך למשתמשים שלכם את הרגע הקטן והמעיק הזה? משפט קצר כמו: "אל תמהרו להעתיק את הסיסמא, היא כבר מחכה לכם במייל" יכול בהחלט לעשות את העבודה.

חיסכו למשתמשים שלכם דאגות מיותרות
הפחד שיעבירו את הפרטים שלי
לא לכל אחד אני נותנת את הפרטים האישיים שלי: החל מפרטים על על עצמי או על משפחתי ועד לפרטי חשבון הבנק שלי. בדיוק באופן כזה, לא אהיה מוכנה להשאיר את הפרטים האישיים שלי באתר מסויים אלא אם כן יבטיחו לי שלא יעבירו אותם למקום שהם אינם צריכים להימצא בו. אם תסבירו למשתמשים שלכם מראש שהפרטים שלהם ישארו אצלכם ולא יועברו לשום מקור אחר ללא ידיעתם תקבלו שניים במחיר של אחד: גם תחזקו את האמון שלהם בכם כחברה או כמוצר וגם תקבלו את הפרטים הנדרשים ללא כל בעיה. לא שווה?

הסבירו למשתמשים שאין סיכון בהשארת פרטיהם
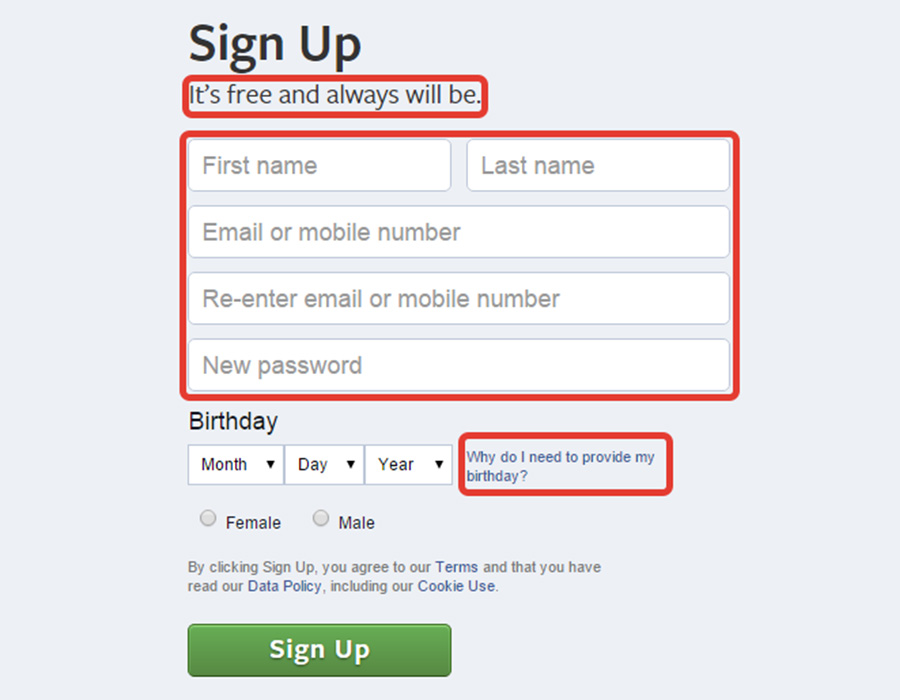
למה צריך את זה?!
אנחנו לא אוהבים לענות על שאלות שלא ברור לנו מדוע נשאלו. בהרשמה לפייסבוק, למשל, המשתמשים נדרשים להזין תאריך לידה ולא תמיד מבינים למה. אם הם היו נשארים עם הספק הזה ולא היה ביכולתם לקבל תשובה ברורה, יתכן שהיו עוזבים את ההרשמה באמצע ופשוט מוותרים. אבל לא, לפייסבוק יש תשובה מוכנה לשאלה הזו. שימוש בקופי ברור (למה אני צריך לספק את תאריך הלידה שלי?) והתשובה עצמה, יעניקו למשתמש את התחושה שהכל שקוף ושאין לכם מה להסתיר. זה גם יגביר את האמון שלו בכם וגם יעודד אותו להירשם.
אם הממשק אינו אינטואיטיבי, ספקו למשתשמש הנחיות ברורות
אי הבנות במערכות יחסים הן לא דבר נעים. אנחנו מתכוונים למשהו אחד וברור לנו כשמש איך ולמה זה צריך להיות, אבל מי שעומד מולנו פשוט לא רואה את זה ככה. כדי למנוע מצבים כאלו, פשוט צריך להסביר מראש, לתת הקדמה או הנחיית שימוש ברורה ותמציתית (לפעמים זה יכול להסתכם במילת ציווי אחת) שתסייע למשתמש להצליח לבצע את הפעולה שהוא רוצה כבר בפעם הראשונה. איננו מעוניינים לייצר תסכול אצל המשתמש והדרך הטובה ביותר לעשות זאת היא פשוט למנוע אותו מראש.
דברו עם המשתמשים שלכם
כיתבו להם את מה שהייתם אומרים להם אם היו נמצאים לידכם. הסבירו למשתמש את הבעיה או ספקו לו הנחיות נחוצות בשפה מדוברת ואישית שגם מותאמת לממשק ולאופי המוצר. זה ישפר משמעותית את חווית השימוש שלהם במוצר שלכם וירחיב משמעותית את אפשרויות הפעולה שלכם במרחב המיקרו קופי- כולם ינצחו.
היפכו את המיקרו קופי לחלק אינטגרלי מתהליך האפיון כבר מההתחלה
בגדול, מטרת המיקרו קופי היא לדבר עם המשתמש בשפה המתאימה ולסייע לו לצלוח את השימוש בממשק באופן מיטבי. הדרך הכי טובה לעשות זאת היא למנוע תסכולים ולתת תשובות לפני שהשאלות נשאלו. אין הכוונה להתעלמות משאלות המשתמשים או מצרכיהם, ממש לא. פשוט עשו זאת בזמן הנכון- בצעו בדיקות שמישות שונות בכל שלב בעבודה ותשאלו את השאלות הנכונות מתחילת העבודה על המוצר. גם אם זה נראה לכם כמו יותר עבודה, זה יחסוך לכם המון עבודה בעתיד.
יש המון סגנונות של מיקרו קופי וחשוב מאוד להתאים את סגנון הכתיבה לאופי או לאווירה של המוצר. אם מדובר במוצר שמיועד לשימושים פורמליים, לדוגמא, רצוי שהמיקרו קופי יהיה מותאם וידבר בשפה פורמלית יותר. אם המוצר נועד לשרת קהל יעד קליל יותר ופחות פורמלי, השפה צריכה להיות מותאמת גם לזה. בכדי להתאים את המיקרו קופי למהות ולאופי של המוצר, עלינו לראות אותו כחלק מתהליך האפיון כבר מתחילת העבודה עליו. עלינו להזכיר לעצמנו כל הזמן את חשיבותן של המילים הקטנות הללו. הן בעלות השפעה מכרעת על חווית המשתמש וכתוצאה מכך גם על הצלחת המוצר.
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.