
בואו נדמיין לרגע שאנחנו הבעלים של המכונית הכי מטורפת שיש היום בשוק, והמכונית הזאת כוללת את כל החיישנים, הפיצ'רים והשכלולים שהטכנולוגיה יכולה לספק לנו. איך יראה הדשבורד של המכונית הזו? ואלו נתונים הוא יכול לספק לנו על מנת לשפר את חווית הנהיגה?
מן הסתם שנקבל אינדיקציות על המהירות בה אנו נוסעים (ספידומטר), ומן הסתם שיהיה מד סיבובי מנוע, מד כמות הדלק ומד קילומטרז' מצטבר. אבל אנחנו נוהגים במכונית הכי משוכללת שיש ולא תהיה בעיה לספק לנו נתונים על הטמפרטורה מחוץ לרכב ובתוכו, הגובה מעל פני הים, מהירות הרוח, חישוב צריכת דלק לקילומטר, משקל הנוסעים והמשא, שיפוע הנסיעה, לחץ אויר בכל גלגל, כוח ה- G המופעל בכל סיבוב והמלצות על מוסיקה בהתאם לאופי הנסיעה. כל הפיצ'רים הללו מאד נחמדים אבל השאלה היא אלו מבין הנתונים האלו יעזרו לנו לנהוג טוב יותר? ואלו מבין הנתונים הללו סתם יפריעו ויצרו "רעש"?
במאמר זה אתייחס (ואביא דוגמאות) למספר כללים איך לגשת נכון לאיפיון דשבורד מסוגים שונים. רוב הדוגמאות שאביא הן בעיקר ממערכות Saas ופלטפורמות דסקטופ, אבל אותן כללים נכונים גם כאשר נגשים לבנות דשבורד למובייל.
מטרת הדשבורד היא לשקף למשתמש מידע אנליטי (טרנדים, סטטיסטיקות, סיכומים ושורות תחתונות) בתצוגה ויזואלית על מנת להקל עליו לבצע פעולות נבונות על בסיס מידע כמותי. המידע המוצג בדשבורד לרוב נגזר מתוך מאגרי המידע של הארגון המרוכזים בהמון טבלאות אקסל. המשתמש המיומן ידע לגזור נתונים מתוך אותן טבלאות אבל זה יקח לו הרבה זמן ולרוב יהיה לו קשה להשוות ולחתוך מידע מבין טבלאות שונות. תפקיד הדשבורד הוא לא רק לתת סיכומים מספריים, טרנדים ואנליטיקות, הוא אמור לתת למשתמש כלים לפעול ולשפר את העסק בהתאם למידע הזה.
הדשבורד יכול לתת סוגים שונים של מידע בחיתוכים שונים:
- מידע מספרי/כמותי – KPIs (אלו בעצם שורות תחתונות של מדדים החשובים למשתמש)
- מידע השוואתי – aggregation (מידע המבצע חיתוך על מדדים שונים ומראה התפלגות)
- מידע מצטבר – trends (מידע המראה הצטברות נתונים לאורך זמן)
סוגי דשבורדים
ישנם שלושה סוגים עיקריים של דשבורדים – אופרטיבי, אסטרטגי ואנליטי. ההבדלים בניהם נובעים מסוג וכמות המידע המוצג, וטווח הפעולות שהמשתמש יכול לבצע באמצעותם.
דשבורד אופרטיבי
ניתן להתייחס לדשבורד אופרטיבי כחדר בקרה, ולרוב הוא יציג את הביצועים של המערכת על חלקיה השונים בזמן אמת. דשבורד מסוג זה יכיל מעט מאד מדדים, מכיוון שהוא אינו פונה לקהל משתמשים מיומן ולכן הוא חייב להיות בעל עקומת למידה נמוכה. המשתמש לא יוכל לבצע פילטורים על המידע או להציג את הנתונים בחיתוכים שונים. ככלל, דשבורד אופרטיבי אינו מאפשר לבצע פעולות המשפיעות על המערכת ישירות ממנו, אלא רק צפייה וקבלת נתונים.
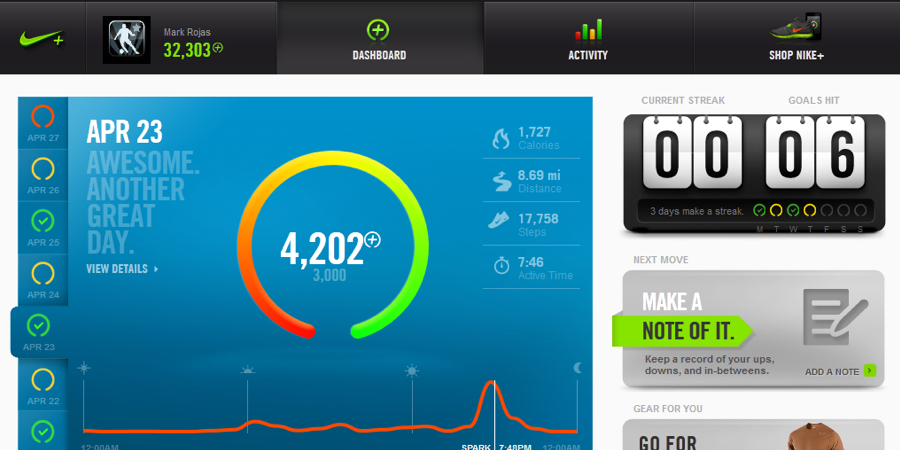
הדשבורד של צמיד הניטור של נייק מציג למשתמש את היעד שהוא הציב לעצמו (לעומת הביצוע בפועל) בצורה גדולה ובולטת, כאשר בתחתית המסך המשתמש מקבל גרף המראה את השעות בהן הוא היה פעיל. בנוסף, הדשבורד מציג אינדיקציות על כמות הקלוריות שנשרפו, המרחק, כמות הצעדים והזמן המצטבר של הפעילות הגופנית. הפעולות היחידות שהמשתמש יכול לבצע הן צפייה בנתונים של הימים האחרונים ועדכון היעד היומי.
דשבורד אסטרטגי
דשבורד מסוג זה מספק לצוות הניהולי מידע השוואתי על התנהגות העסק לפי חיתוכי זמן ופילטורים שונים, ולרוב גם תחזית להמשך הדרך. דשבורד אסטרטגי יכלול מערכת פילטור מורכבת המסוגלת להציג חלקים שונים בארגון ולחתוך אותם אחד עם השני בכדי להקל על הצוות הניהולי בקבלת החלטות והבנה טובה יותר של תפקוד ותפוקת הארגון. המידע המוצג בדשבורד אינו מידע בזמן אמת מכיוון שהוא נשאב מהרבה מקורות והוא מתעדכן בזמנים קבועים (עדכון המידע בזמן אמת יגזול מהמערכת משאבים רבים ויעלה בהתאם, לכן רוב הפעמים המידע מתעדכן אחת לכמה שעות). כמעט תמיד הדשבורד יכלול את הטבלה ממנה נגזרים הפרמטרים על מנת לאפשר למשתמש לעדכן ולשנות נתונים. מערכות שכאלו יכללו כלי BI מאד מתקדמים המספקים אנליטיקות וחיתוכים המכילים מידע רוחבי ונקודתי על כלל המערכת.
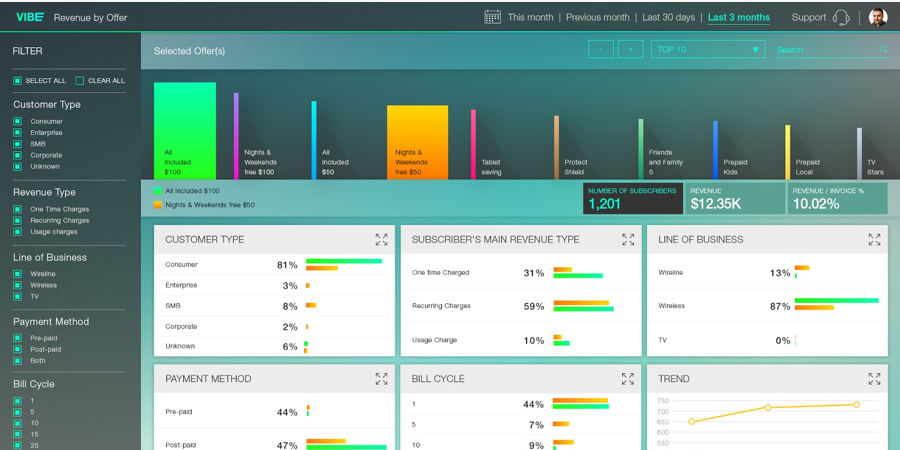
לפני כשנה, התבקשתי (כחלק מצוות האפיון באינקוד) ליצור דשבורד שיתן מענה לצוות הניהול של חברת סלולר לגבי כל אחת מהתכניות שהיא מוכרת ללקוחותיה, על מנת להבין מהן התכניות הרווחיות, ומאילו תכניות הם צריכים להיפטר. יצרנו דשבורד שמספק אינספור חיתוכים ופילטורים על מנת לספק מידע מקיף וכולל לגבי כל תכנית כפרט בודד כמו גם אפשרויות השוואה בין מספר תכניות כקבוצה. בחלק העליון של הדשבורד מוצגות כל התכניות, מדורגות לפי רמת הרווח, ובצד השמאלי ישנה מערכת פילטור כמעט אינסופית החותכת ומחלקת את כל הפרמטרים של כלל התכניות. ברגע שהמשתמש בוחר תכנית (אחת או יותר) הדשבורד מציג בחלק התחתון סטטיסטיקות ומידע לגבי כמות המשתמשים בכל תכנית, מספר שיחות ממוצע למשתמש ועוד. מידע זה עוזר לדרג הניהולי להבין מדוע תכניות מסויימות יותר רווחיות מתכניות אחרות, אילו תכניות כדאי לקדם ואילו תכניות לנטוש.
דשבורד אנליטי
דשבורד אנליטי מספק למשתמש יכולת וכלים לצלול לתוך מידע ספציפי ומוגדר ולקבל עליו חיתוכים שונים ומגוונים. רכיב הזמן הוא האלמנט הראשי ממנו נזגר המידע ולאחר מכן יתבצעו שאר הפילטורים וחיתוכי המידע. המשתמשים יבקשו לרוב תצוגה הכוללת טרנדים לאורך זמן, סטטיסטיקות (מפולטרות לפי אותו זמן) וחיתוכים של אותן סטטיסטיקות. מה שמבדיל את הדשבורד האנליטי משאר סוגי הדשבורדים הוא העומק אליו ניתן לצלול עם המידע, וכמות הרכיבים שניתן להציג בו. בדשבורד מסוג זה כמעט ואין הגבלה לאפשרויות חיתוך המידע והצלבתו עם נתוני מידע אחרים.
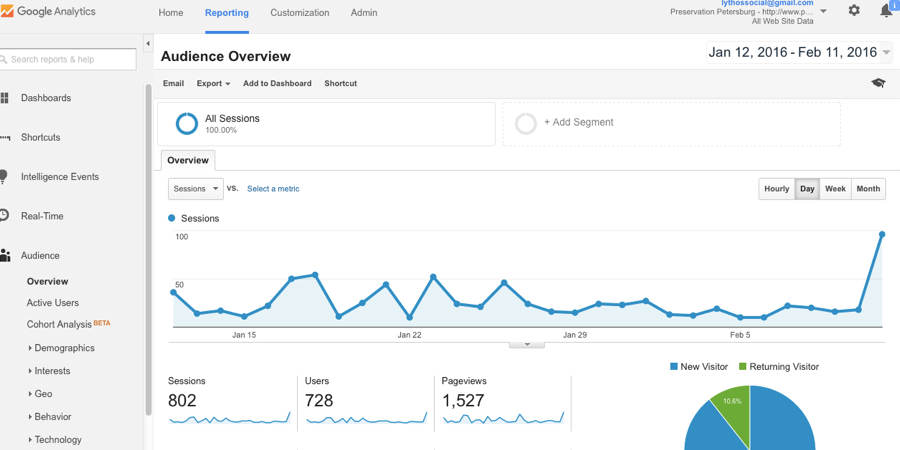
הדשבורד של Google analytics מספק מידע על סוגי כניסות לאתר מסויים לאורך זמן (טרנדים) ומתחת מציג סטטיסטיקה ופילוח של סוגי הכניסות. המשתמשים יכולים לקבל מידע על כל האתר או על עמוד ספציפי בתוכו, על סוגי הכניסות, האורך הממוצע של כל סשן כניסה ושאר פילוחים שונים ומגוונים בעזרתם הם יכולים להבין טוב יותר מה עובד טוב ומה פחות.
השלבים בבניית דשבורד
תשאול המשתמש והבנת ה KPIs
רוב המשתמשים שתפגשו לא יגידו לכם ישר אילו כלים ומדדים הם צריכים (מכיוון שהם לא יודעים שהם יכולים לבקש ולקבל אותם). אבל ברגע שתבינו איך נראה סדר היום שלהם ואילו פעולות הם מבצעים בעבודתם, יהיה קל לזהות מהם המדדים (KPIs) הנחוצים להם. ברוב המקרים, מי שינהל את תהליך האיפיון והעיצוב של המערכת הוא לאו דווקא המשתמש הסופי ולכן חשוב להבין את תפקיד המשתמש הסופי במערכת ואת ציפיות הארגון ממנו טוב טוב כבר בתחילת הפרויקט.
שאלות מנחות שיעזרו לכם להבין את צרכי המשמש הסופי:
- ספר לי קצת על סדר היום שלך
- ספר לי קצת על התפקיד שלך בחברה
- מהו המידע איתו אתה מתעסק?
- מה הארגון מצפה ממך לבצע?
- אילו פעולות יגדירו אותך כעובד מוצלח?
- מדוע תבצע פעולה כזו או אחרת?
- אילו כלים מעכבים אותך?
- איזה מידע חסר לך? והאם יש לך גישה אליו?
- אילו החלטות אתה מקבל במהלך היום?
- על סמך איזה מידע אתה מקבל החלטה?
אלו שאלות מאד כלליות אבל הן מחלצות מידע על תהליכי העבודה של המשתמש, הכלים בהם הוא משתמש (ומכאן גם על הכלים שחסרים לו). בנוסף, השאלות הללו עוזרות להבין את האופן בו המשתמש מקבל החלטות ומה מניע אותו לקבל החלטות כאלה ואחרות. ברגע שנבין אילו תהליכים והחלטות המשתמש מבצע נוכל לכמת לו אותם ל"שורות תחתונות" אשר יקלו עליו בתהליך קבלת ההחלטות.
הבנת מערכות היחסים בין ה- KPIs
העבודה אינה מסתכמת רק בהבנת ה- KPI's, עלינו להבין את החשיבות של כל אחד מהם ואת מערכת היחסים בינם לבין פרמטרים אחרים. במילים אחרות, עלינו להבין מהם יחסי הגומלין בין המדדים ואיך הם תלויים אחד בשני. רוב המדדים אינם עומדים בפני עצמם אלא נגזרים אחד מהשני, וחשוב להבין את המתמטיקה העומדת מאחוריהם ולהציג את אותם בצורה שתקל על השתמשים שלנו לקבל החלטות מושכלות. זה נושא קצת מורכב, לכן אנסה להסביר אותו באמצעות מספר דוגמאות.
דוגמא:
מנהל רשת קמעונאית יאמר לנו שהכי חשוב לו לדעת מהו הרווח (Profit) היומי של ענפים שונים ברשת. ברגע שנשאל אותו מה הוא אמור לעשות על מנת להגדיל את הרווח, נבין שהוא משתמש במדדים אחרים שהוא לאו דווקא סיפר לנו עליהם כגון הכנסות (Revenue) ועלויות (Cost). מבלי שהמשתמש ידע מהן ההכנסות והעליות של העסק שלו, למדד הרווח אין שום משמעות. כלומר, הכנסות פחות עלויות = רווח
דוגמא נוספת:
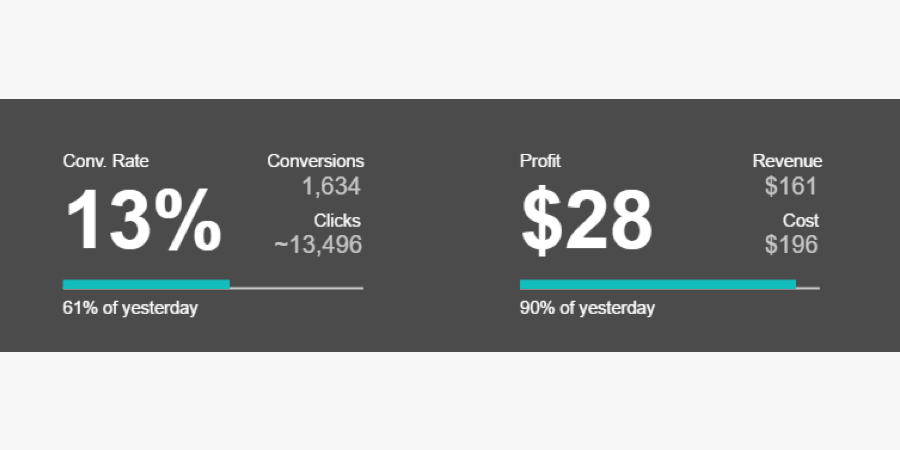
מנהל קמפיינים ברשת יאמר לנו שהכי חשוב לו זה יחס ההמרות לקמפיינים השונים על מנת למקסם את הרווחים מהקמפיינים השונים. רצוי שדשבורד העוסק ביחסי המרה (Conversion rate) יכלול המרות (Conversion) וקליקים (Clicks). בלי לדעת את כמות הקליקים בפועל לכל קמפיין הוא לא יוכל לקבל שום תובנה בנוגע לאילו קמפיינים מוצלחים ואילו קמפיינים צריך לבטל. כלומר, המרות לחלק לקליקים בפועל = יחס המרה.
אחרי שהגדרנו את מערכת היחסים בין המדדים השונים נוכל לתת ביטוי ויזואלי לכל אחד מהם בהתאם לחשיבות שלו, ולמקום שלו בסדר הפעולות. אם נחזור לדוגמא הקודמת, מדד הרווח אמור להיות גדול ובולט ולידו ניתן למקם את ההכנסה והעלויות רק בהרבה יותר קטן (ואולי רק בטקסט). לא כל המדדים חשובים באותה מידה וככל שהאובייקט גדול יותר (או מודגש יותר) כך המשתמש יזהה אותו במהירות רבה יותר.
בחירת האינפוגרפיקה המתאימה ביותר לייצוג המידע
אחרי שהבנו איזה מידע אנו רוצים להציג בדשבורד ומהן מערכות היחסים בין סוגי המידע השונים, חשוב להבין איך נוכל להציג את אותו מידע בצורה הטובה ביותר. המטרה של הצגת המידע בצורה ויזואלית היא להקל על המשתמש לסרוק ולהבין את המידע במהירות. המידע עצמו מאוכסן במאגרי המידע של הארגון בצורה טבלאית, דבר המקשה על המשתמשים לגזור ממנו את הפרמטרים החשובים לעבודתם. תצוגה ויזואלית גורמת למידע החשוב לקפוץ החוצה ומספקת למשתמש נתונים צולבים לגבי סוגי המידע השונים. כפי שציינו, הדשבורד מציג סוגי מידע שונים (חיתוך ופילוח) וחשוב להבין מהמשתמש מהו המידע לו הוא זקוק ואיך הוא ירצה לקבל אותו.
טיפ – כדאי להתייעץ עם אנשי הפיתוח בתחילת העבודה בנוגע לאופן שבו הם מתכוונים ליישם את העיצובים של המידע הויזואלי (לרוב הם ישתמשו בספריות מוכנות), ולבצע את העיצוב בהתאם לדרישות ובהדרכת צוות הפיתוח.
ישנן ארבע צורות עיקריות של תצוגה ויזואלית אשר תמיד מוכיחות את עצמן
(וישנן עוד מלא תצוגות שרק נראות נפלא אבל לא שמישות בעליל)
Gauges
ספידומטרים מספקים מידע משני סוגים: הערך הנוכחי לעומת המטרות שהוגדרו. כלומר, ברגע שהוגדרו המטרות או היעדים הספידומטר יראה את הביצוע לעומת היעד. בקיצור – מראה טוב או רע.
- ניתן להשתמש בתצוגה כזו אך ורק כאשר אפשר למדוד ולייצג את הערך באחוזים.
- אפשר להשתמש במכוון בצורה עגולה וסגורה, רק חשוב להקפיד שהסמן מתקדם עם כיוון השעון, כדי למנוע בלבול.
- הערך הנוכחי צריך להיות גדול ובולט ומתחתיו צריך להופיע הערך הכולל (כאמור אנו מודדים אחוזי ביצוע).
- ניתן למקם מספר ספידומטרים אחד ליד השני כאשר כל אחד מציג מידע שונה.
- במידה ויש צורך במספר ספידומטרים, כדאי לרכז אותם כקבוצה ולא לפזר אותם ומאד חשוב לקבוע את ההיררכיה ביניהם (מיקום וגודל).
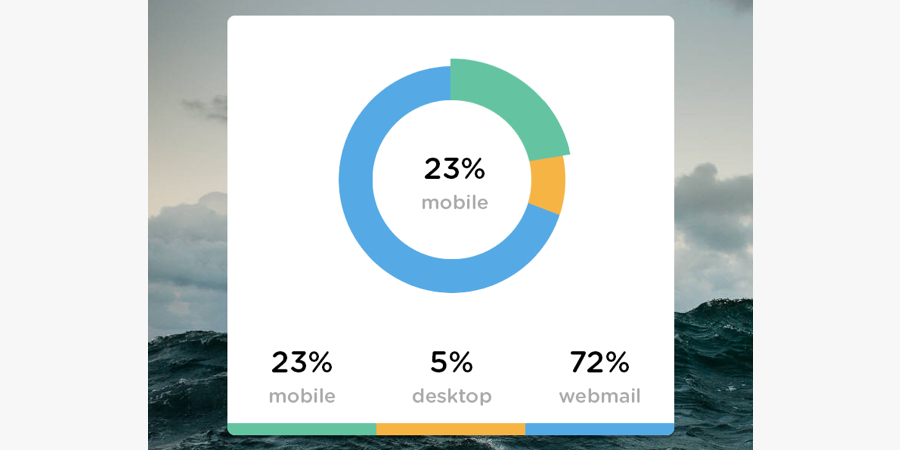
pie charts
העוגה (או הפאי) היא דרך מעולה להשוות פריטים מאותה קטגוריה ולהראות התפלגות. לרוב יהיה צורך בטקסט שיסביר את אחוזי הפילוג מכיוון שרמת הדיוק לא תמיד ברורה. זה פתרון מעולה להצגת מידע (זמן, איזור, מוצר) על פרמטרים שונים מאותה קטגוריה, שעל בסיסו המשתמשים יוכלו לקבל החלטה לגבי איזה איזור (פרמטר) דורש טיפול תוך מבט קצר.
- ניתן להשתמש רק כאשר מודדים פרמטרים של קבוצות שונות מאותה קטגוריה.
- כדאי ליצור הבחנה צבעונית בין הפרמטרים.
- במידה ואין מקום למקרא, כדאי לתת אינדיקציות במצב Hoover.
- כל אלמנט שכזה מצריך כותרת שתסביר לאיזה קטגוריה הוא שייך.
- לא חובה לסדר את המידע בתוך צורה עגולה, אפשר גם לפרוס את הפרמטרים למספר שורות ולהראות אחוזים של כל קטגוריה (אלמנט שכזה נקרא Bar chart אבל המשמעות היא זהה).
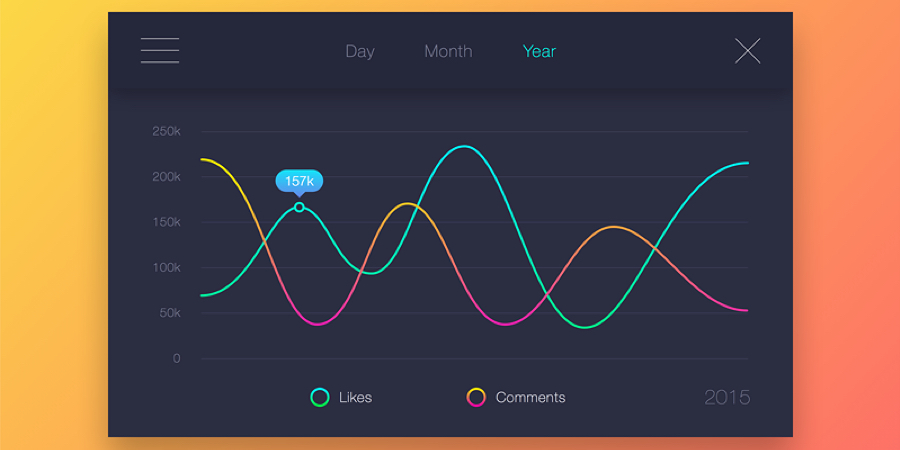
Graphs
גרפים מראים טרנדים והתפתחות (לרוב לאורך זמן), של מדדים שונים. ניתן להציג במקביל טרנדים של גרפים שונים על מנת להשוות ביניהם ולקבל חיתוכים שונים (לדוגמא: התנהגות מניות במהלך השבוע החולף).
- ניתן להשתמש בהם רק כאשר רוצים להציג התנהגות של פרמטר מסויים ביחס לפרמטר אחר (לרוב הפרמטר השני יהיה זמן).
- המשתמשים יסיקו את מירב התובנות מהמקומות בהם הגרפים השונים נחתכים/נפגשים.
- במידה ויש צורך בשני גרפים עם קני מידה שונים, אפשר להציג שני צירי Y עם מדדים שונים.
- כדאי לאפשר למשתמש להתאים את ציר הזמן ולקבוע את קנה המידה של הגרף (יום, שבוע, חודש…) על ידי פקדים קטנים בקצהו הימני.
- במידה וחשוב למשתמש לקבל את המדדים המדוייקים על כל נקודה בגרף, אפשר להציף חלון במצב mouse over, המראה את הפרמטרים בכל נקודה שהעכבר עומד עליה.
Sparklines
אותם גרפים קטנים ללא קנה מידה אמיתי (לא ממוקמים בתוך מערכת צירים) ולרוב יהיו תחת כותרת גדולה (Revenue – $13,000). המטרה שלהם היא לתת מידע על מגמות לאורך זמן במינימום מקום. כלומר, האם הערך בכותרת עלה או ירד בזמן האחרון.
- ניתן להשתמש בהם רק כאשר רוצים לתת אינדיקציה אם המגמה בעליה או בירידה.
- המשתמש לא יכול לקבל מהם מידע מספר – לכן כדאי לציין ליד הכותרת את הערך הנוכחי.
- אותם גרפים יכולים לבוא לידי ביטוי מתחת ל- KPIs השונים בראש הדשבורד.
- אין צורך לציין קנה מידה, צירים וכותרות, אבל כדאי ליצור הבחנה צבעונית בניהם.
הכנת איזור מוגדר לפילטור ומיון המידע
רוב הפעמים המשתמש ירצה לצלול למידע בזמן מסויים או לחתוך את המידע רק על פרמטר מסויים. צריך להבין איזה מידע אפשר לחתוך ולפלטר ואיך זה יכול לעזור למשתמש לקבל את המידע שהוא צריך. לדוגמא: חברת אשראי מסויימת מעוניינת לראות את ההוצאות של לקוחותיה בגילאים 25-30 בסופ"ש האחרון.
באמצעות בקשה פשוטה (פילטור) הדשבורד של אותה חברת אשראי אפשר להראות מידע ספציפי (חיתוך גילאים 25-30) ולחתוך אותו שוב מול פרמטר אחר (התאריכים של הסופ"ש האחרון)
- כדאי להציץ קצת בטבלאות האקסל שמהן נגזר המידע, כמעט תמיד אחד הצירים יכיל את כל אפשרויות הפילטור – גיל, מין, עיר, מדינה, תאריכים וכו'.
- מכיוון שהנתונים בדשבורד נגזרים מתוך הפילטור עצמו, צריך למקם את אפשרויות הפילטור בפאנל נפרד בראש העמוד או בצידו השמאלי (לפני הנתונים עצמם).
- לא לשכוח לאפשר למשתמש לאפס את כל הפילטורים בקליק אחד.
- ברגע שהמשתמש סיים לפלטר אפשר "להעלים" את איזור הפילטור כדי לתת יותר נדלן לנתונים עצמם (רק לא לשכוח לתת אינדיקציה מעל המידע, מהם הפילטורים שבוצעו).
הגדרת איזור הניווט, והתייחסות לשאר החלקי המערכת
אחרי שהבנו מהם המדדים החשובים למשתמש, היחסים בניהם ואיך המשתמש ירצה לחתוך את המידע, אפשר לעשות הפסקה קצרה ולהסתכל על שאר המערכת והכלים המפעילים אותה. רוב הפעמים אחרי שהמשתמש קיבל את התובנות שלו מהנתונים בדשבורד הוא יפנה "לתקן" כמה בעיות בעמודים אחרים שהם בעצם הכלים המרכיבים את המערכת – כדאי מראש להכין סקיצות של מספר עמודים מייצגים בכדי לראות איך הם עובדים אחד עם השני, והאם הקונספט האיפיוני נשמר בכולם.
ברוב הדשבורדים נמצא תפריט ניווט שמאלי ובתוכו הקטגוריות הראשיות של המערכת. באופן אישי, אני חושב שזאת קונבנציה שמתחילה למצות את עצמה, מה גם שהיא גוזלת הרבה נדלן.
- ניתן למקם את הניווט ב- header וליצור מערכת קלילה המתנהגת כמו אתר אינטרנטי.
- ניתן להשתמש בטאבים בראש העמוד כדי לנצל טוב יותר את הנדלן בעמוד.
- ניתן ליצור מבנה של collapse/expand כדי להציג מידע על פרמטר מסויים ועדיין להישאר באותו עמוד.
- ניתן להעלות טבלה מתחתית העמוד הדוחפת את הדשבורד כלפי מעלה.
- אפשר למקם תפריט המבורגר ליד הלוגו ובכך ליצור דשבורד עם מראה אפליקטיבי.
- על מנת להקל על המשתמש, כדאי לתת לו גישה מהירה מהדשבורד לעמוד ממנו הוא יבצע אופטימיזציה באמצעות לינקים או אייקונים במקומות הנכונים.
התייחסות לטבלאות ולאיזורים המרכזים את המידע
במהלך עבודתו, המשתמש ידלג בין המדדים הגרפים בדשבורד (מהם הוא יקבל תובנות ונתונים) לבין הטבלאות המכילות את הפרמטרים ונתוני המערכת, במטרה לבצע תיקונים ואופטימיזציה. דשבורד במערכות מורכבות לא יכול לעבוד כעמוד עצמאי והמשתמש צריך גישה למקום שבו מרוכזים הנתונים ומתבצעות הפעולות (לרוב עמודים אלה יראו בצורה טבלאית).
חשוב להתייחס למגבלות המוח והזיכרון האנושי, מכיוון שלאחר קבלת התובנות מהדשבורד המשתמש יפנה לעמוד הרלוונטי על מנת ולטפל ולתקן את המדדים. כדאי להציג לו את המידע הרלוונטי (בצורה מינימלית) גם בעמודים אחרים ולא לאלץ אותו לזכור מידע רב או לדלג בין עמודים לשווא.
אפשרות נוספת היא ליצור מסך המורכב מה- KPIs, ומתחת למקם את הטבלה שבה המשתמש יבצע פעולות. ברגע שהמשתמש יסיים להתרשם מהמדדים, הוא יוכל פשוט לגלול מטה והטבלה תעלה כלפי מעלה ותכווץ את המדדים. כך המשתמש ירוויח מסך משולב הכולל מידע מה- KPIs וטבלה אשר בה הוא יכול לבצע פעולות.
מספר דגשים לעיצוב טבלאות
- לא להשתמש בצבעים וקווי גריד בטבלה.
- לא להדגיש את השוליים של הטבלה ולא להשתמש בצבע בין השורות.
- לרווח שורות ולתת "אוויר".
- ליישר טקסטים לשמאל ומספרים לימין.
- להשתמש בכותרות ללא בולד וליישר אותן עם התוכן.
- לעגל מספרים במידה וניתן.
- רצוי להוסיף בכל סוף שורה בטבלה מספר פעולות נפוצות (עריכה, מחיקה, שינוי פרמטרים וכו') על מנת להקל על המשתמש.
לסיכום
הדשבורדים לרוב מוצאים את דרכם גם למחלקת השיווק. הם הרבה יותר פוטוגנים ממסכי האופרציה או מטבלאות האקסל, לכן כדאי שיהיו מושקעים. עם מעט צבע במקומות הנכונים אפשר למקד את תשומת הלב לאיזורים המספקים מידע ולמקומות הדורשים פעולה. הקונבנציות מוכרות (ירוק – הכל בסדר, אדום – הכל איום ונורא) תמיד יעבדו, אבל אפשר למקד את תשומת לב המשתמש במינונים של צבע ובגודל האלמנט. הקפידו שהמידע יהיה קריא והימנעו מרעש מיותר, גראדיאנטים ואפקטים ויזואלים מאוד נחמדים אבל אסור לשכוח שהמטרה העיקרית היא שהדשבורד יהיה קריא וברור.
הבנה של צרכי המשתמש ובניית הדשבורד בפועל הם השלבים השלבים היותר מהנים ומאתגרים בבנית כל מערכת או פלטפורמה, הן בשל המורכבות, והן מבחינת החופש היצירתי. רצוי להקדיש לשלב הזה מספיק זמן ואיטרציות מכיוון שזהו מסך שיעבדו איתו כמעט כל המשתמשים בארגון והוא אמור לענות על צרכים של כולם. הדשבורד הוא אחד המסכים המייצגים את הפלטפורמה, ולכן כדאי להשקיע בו וליצור מסך יחודי ומקורי, אשר מעבר לערך הביצועי שלו יתן גם ערך שיווקי.
השראה נוספת בנושא תוכלו למצוא כאן.
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.











שחר כתבה מעולה ומעמיקה, ללא ספק שמרתי אותה במעודפים.
תודה על ההשקעה.
אחלה כתבה, מאוד אינפורמטיבי, כל הכבוד ותודה
אהבתי מאוד, טיפים מעולים, מסוגנן בצורה ברורה.
והמסכים לדוגמא מעוצבים בצורה יפה , מבהירה את החשוב.
נשמר!!!
היי, אפשר לקבל בבקשה את ההשראה נוספת? כבר לא קיין באתר.