
אין טעם להסתיר את זה, בשנים האחרונות מעמד המקצוע של מעצבי האתרים (וכחלק מקבוצה זו גם מאפייני האתרים) נשחק לחלוטין. רוב האתרים נראים אותו הדבר, מתנהגים בצורה זהה ונראים כאילו יצאו מתוך פס יצור אחיד. ריבוי הכלים ליצירת אתרים והטמפלטים שכל אחד יכול להוריד ולערוך כמעט והרגו לחלוטין את שוק אפיון ועיצוב ופיתוח האתרים. אנו שואפים לחדשנות ולשוני שיספק ללקוחות שלנו ערך מוסף על הכלים האוטומטים. אז איך מייצרים עיצוב שונה?
רגע, האם זה באמת רע שכל האתרים נראים אותו הדבר?
הכלים האוטומטים (לדוגמה: wix,squarespace, Weebly, Jimdo) הם פתרון טוב למי שלא יכול להרשות לעצמו (או לא צריך) להיכנס לתהליך של עיצוב מוצר ייחודי והם מספקים מוצרים ברמה גבוהה ובקלות יחסית. החיסרון ברור: גם בים הטמפלטים הקיים בסופו של דבר הרוב המוחלט של האתרים האלו נראים ומתנהגים אותו הדבר. הם במקרה הטוב מיישרים קו עם הסטנדרט האחרון שקיים בשוק, הם לעולם לא יחדשו או יתבלטו.
אם נשווה את המצב היום לסטטוס העיצובי לפני חמש שנים נגלה שהרמה העיצובית הממוצעת גבוהה מאוד. האתרים אמנם מזכירים אחד את השני אך כאשר מתייחסים אליהם כקבוצה קל לראות שהרוב המוחלט של האתרים כיום מאוד אסטטים וברמת גימור גבוהה, ובכל זאת קשה שלא לדאוג מחוסר היצירתיות ומהאחידות העיצובית.
לכאורה, מדובר בעיצוב ואפיון אתרי אינטרנט ולאתרים יש מטרה, ואם העיצוב משיג את המטרה האם באמת יש חשיבות לעובדה שהוא אינו ייחודי או חדשני?
התשובה שלי פשוטה, אם האתר משיג את מטרתו אין חשיבות לשום דבר אחר.
אבל כולנו יודעים שאחת ממטרות האתר (ובמיוחד אם מדובר באתר שיווקי) היא החדשנות והרצון שלנו לרגש ולהוביל את השוק ואת זה לא ניתן לעשות בעזרת עיצוב שבלוני.
אנו גם יודעים שאם כל האתרים יציגו אפיון ועיצוב כמעט וזהים המקצוע של מאפיינים ומעצבי האתרים ישחק, הוא לא יעלם אך השכר ישחק ויהיה לנו קשה לשכנע לקוחות להשקיע יותר בשביל לחדש.
מה הביא אותנו למצב הזה? (ואיך נמנעים ממנו?)
כדי להבין איך להימנע ממצב בו אין חדשנות מוצרים אני צריכים להבין תחילה מה הביא אותנו למצב בו אנו נמצאים היום.
כלים ליצירת אתרים והנגשת תהליך העיצוב להמונים
בעבר בעל עסק קטן או בינוני לא היה יכול להרשות לעצמו להעסיק מאפיין ומעצב שיתפרו לו אתר למידותיו, התוצאה שהרבה מאוד בעלי עסקים לא החזיקו אתר ייעודי והשתמשו בשירותיהם של פורטלים כאלו ואחרים (עמוד מסעדה באתר rest לדוגמה), אך כיום ישנם עשרות כלים פשוטים המאפשרים לכל אדם לייצר אתר בקלות וביעילות שלא נופל ברמתו מאתרים אחרים.
היום, ניתן בקלות ליצור אתר באחד מהכלים הפופולרים או לקנות אתר מוכן בדולרים בודדים. אני חייב לציין שאני חושב שהפתרונות אלו לא נופלים פעמים רבות מתוצרים אחרים ובמקרים רבים הם הפתרון הטוב ביותר שניתן להגיע אליו. ניתן לדוגמה לקנות היום טמפלט לאתר מרשים דרך themeforest כולל מערכת ניהול, הטמעה מלאה של כלים חברתיים, מערכת כריית מידע ובפחות מ15 דולר. תגידו מה שתרצו, מדובר בפתרון מאוד מרשים שהתמורה שלו מגחכת על העלות. מי ששוחה בתחום ידע לקחת טמפלט שיהיה קל לשחק עם העיצוב שלו ולכן ירוויח גם את המחיר הנמוך וגם אתר יחסית מעוצב.
העובדה היא שחלק גדול מהאתרים שעולים היום לא נוצרים בכלל על ידי מעצבים מקצועיים אלא על ידי אנשים מהשורה שיוצרים לעצמם אתר על ידי שימוש באחד מהכלים המאפשרים בחירת עיצוב מרשימה (wix,squarespace, Weebly, Jimdo) ובמצב כזה לרוב הם לא משנים את העיצוב בכלל מה שתורם רבות לאחידות האתרים.
לצערי אני שם לב שגם מעצבים שעובדים על טמפלטים מוכנים משנים רק את התמונות והצבעים ולכן לא מצליחים ליצור אתר שונה לחלוטין. הדבר נובע (לדעתי) מחוסר הבנה בתחום כתיבת הקוד והפיתוח – שכן רוב השינויים יהיו קלים מאוד לביצוע ברגע שיש הבנה בhtml ו-css. קחו לדוגמה את הבלוג הזה, הוא עלה לנו 14 דולר וכמה שעות של התאמות עיצוביות ופיתוחיות.
מה ניתן לעשות? – אם אתם משתלבים טמפלטים מוכנים כחלק מתהליך היצירה שלכם נסו להתעמק בצורה שהם בנויים ולמדו איך ניתן לשנות אותם בקלות יחסית כדי לאפשר לכם גמישות עיצובית. בצורה זו תוכלו להרוויח הרבה יותר – גם תחסכו זמן וכסף על פיתוח וגם תייצרו מוצרים מעודכנים. אנחנו רואים המון מעצבים שמתחילים ללמוד פיתוח ואני מאמין שאחת מהסיבות הבולטים היא שימוש בטמפלטים מוכנים והרצון של המעצבים לשנות אותם.
ערכות עיצוב ומסגרות
בשנים האחרונות מפתחי הצד הקדמי (front-end) התחילו לעשות שימוש במסגרות (Frameworks) מוכנות בהן למעשה הם עושים שימוש חוזר בקוד שמישהו אחר כתב. המסגרות המוכרות ביותר הן Bootstrap ו- Foundation. מעצבים ומפתחים מכל העולם עושים בהן שימוש בהרבה מהפרויקטים שלהם ובכך חוסכים משמעותית בעלות הפיתוח והעיצוב. התוצאה כמובן נראית זהה לעיתים בין פרויקט לפרויקט.
ערכות עיצוב (Themes) הן מסגרות שניתן לרכוש והן מגיעות עם עיצוב מלא. ערכות אלו הפכו להיות מוצר בפני עצמו בשנים האחרונות ומבוקש למדי. היום ניתן לקנות ולמכור אתרים שלמים בדולרים בודדים (אחת הזירות המפורסמות לקניה של ערכות היא themeforest). מעצבים ומפתחים רבים החליטו שבמקום לבנות אתר ללקוח אחד הם מעדיפים לבנות ערכת עיצוב ולמכור אותו במחיר נמוך מאוד אבל לכמות גדולה של אנשים.
שימוש באותם מאגרי תמונות ואייקונים
אם כולם ישתמשו באותם מאגרי תמונות/אייקונים אז העיצובים ימשיכו להיראות דומים. אנחנו בתור מעצבים כבר מצליחים לזהות את ספריית האיקונים הזו או האחרת באתרים השונים, או את התמונה שראינו באחתר אחד מככבת גם באתר אחר.
מה אפשר לעשות: פה יש פתרון פשוט: אל תסתמכו על תמונות ממאגרים. תצלמו לבד, תאיירו לבד.
יום צילומים (במידה והוא תוכנן נכון) יכול לעלות מעט מאוד ולספק לכם חומרים להרבה יותר מרק לאתר וכמובן יעזור לכם להיות ייחודיים ושונים. המשתמשים מרגישים את ההבדל בין תמונות ״אמיתיות״ ובין תמונות מאגר, גם אם הן איכותיות מאוד. אין סיבה שלא נעצב גם את החומרים הגרפיים שאנו מסתמכים עליהם בתהליך היצירה, זה מאפשר לנו חופש מקצועי רחב. בסיום הצילומים מכן ניתן להשתמש במרטשי תמונות כדי ליצור אפקטים מרשימים (ודי יחודיים) על התמונות שלנו. זה נשמע כמו הרבה עבודה אבל האמת היא שזה לא מסובך (וזה חלק מעבודה שלנו).

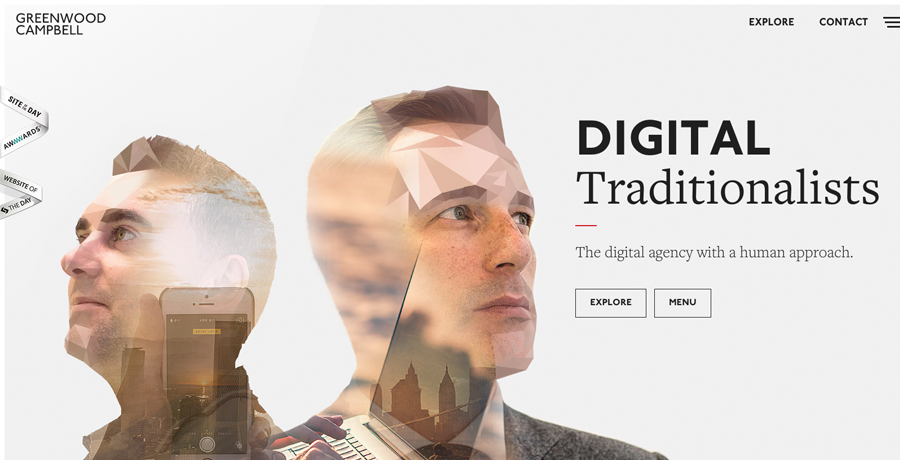
דוגמה לעריכת תמונות פשוטה שיכולה לשפר משעותית את עיצוב האתר. http://www.greenwoodcampbell.com
אופציה נוספת היא לשכור את שירותיו של מאייר שייצור לכם איורים/אייקונים בהתאמה אישית. אני מאוד אוהב את האופציה הזאת כי היא לא רק שיוצרת מוצר ייחודי ומרשים היא גם תורמת מאוד לשפה העיצובית של המותג שלכם (עדיף כמובן לתכנן זאת עוד בתהליך יצירת המותג). ובינינו – לא מדובר בפתרון יקר, יש היום אפשרות לעבוד עם מעצבים מוכשרים מכל העולם.

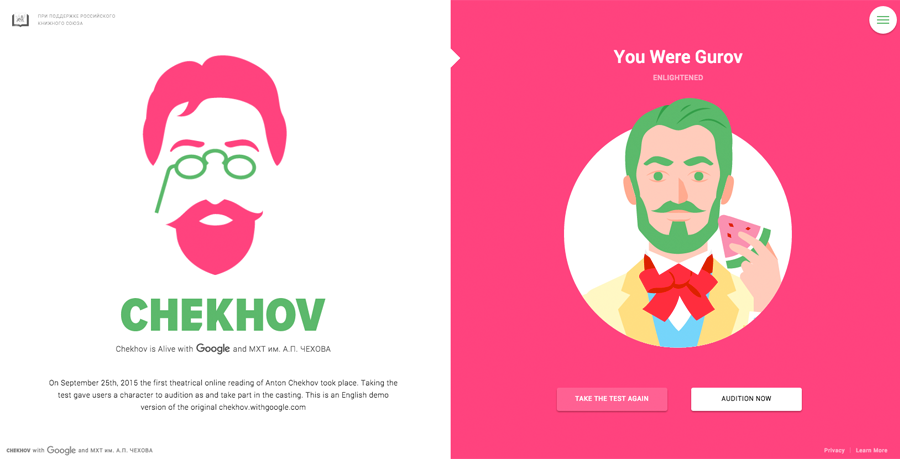
איורים כחלק מהממשק. chekhov.withgoogle.com
שימוש בגרידים בסיסיים
מכירים את הגרידים האלה?

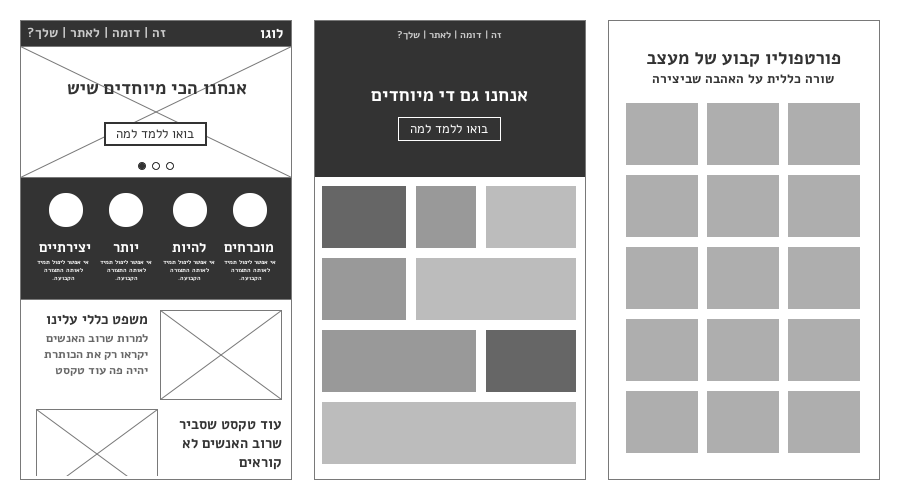
גרידים טובים ומוכרים. (מימין לשמאל: פורטפוליו, פומגרנטה, אתר שיווקי סטארט-אפ).
ברור שאתם מכירים, חלקכם אפילו יכולים לעצב או לאפיין אתרים כאלה מתוך שינה.
מה אפשר לעשות: קודם כל להכיר את הגרידים הבסיסיים ולאחר מכן לנסות להימנע מהם או לפחות לשפר אותם (סרטון במקום תמונה)
לקוחות שדורשים העתקה ולא מוכנים לשלם על חדשנות
אנשים אוהבים להעתיק הצלחה, זה הגיוני, בטוח יותר ובהחלט יותר קל. לכן כאשר אתר אחד מצליח לעורר תחושת חדשנות הוא מועתק. הדבר מקבל חיזוק משמעותי לעיתים על ידי הלקוחות שלא תמיד יודעים לשאול את השאלות הנכונות. אנו, בתור אנשי מקצוע, חייבים לשאול את עצמנו האם נכון להעתיק מאתר כזה או אחר, האם ההצלחה שלו יכולה באמת לנבא את הצלחת המוצר שלנו?
מה אפשר לעשות: חדשנות בעיצוב לא רק שעולה יותר היא גם מצריכה אומץ, (שלא תמיד נמצא על שולחן העבודה). צריך לזכור ולהזכיר שכל אתר שמרגש אותנו היה כנראה סוג של הימור של מעצב ולקוח שלקחו סיכון והצליחו לחדש. קחו סיכונים, תחיו על הקצה, הרי בדיוק בשביל זה הפכתם להיות מעצבים לא?
המעבר לרספונסיב
לצערי הרבה מהאתרים הרספונסיביים נופלים בדיוק לאותו האפיון. אני לא יודע אם זה בגלל שמשתמשים בטמפלטים כחלק מהניסיון (ההגיוני) לחסוך בהוצאות הפיתוח של אתר כזה או שאין מספיק מודעות וניסיון בתחום. אתרים רספונסיביים לא חייבים ליפול לאותו הגריד המוכר ובעצם אינם מוגבלים בכלל בדיוק כמו האתרים שהיו לפניהם.
אין ספק שהדרישה לממשק רספונסיבי היא בסיסית היום אבל התפקיד שלנו הוא לעצב למרות המגבלות ובמקרה הזה – לעצב משהו חדש ושונה שעדיין יענה על הדרישות מהאתר.
מה ניתן לעשות? להבין שאתר רספונסיבי לא תמיד אומר ליפול לאותו הגריד המוכר, אפשר גם אחרת. ושעבודה עם וידאו ואנימציות בקוד עובדות גם באתרים רספונסיביים, דוגמה מעולה לזה היא האתר של JWT שאוהבים לעשות דברים בדיוק כאלה.
קונבנציות ברורות יוצרות אחידות בממשק
היתה תקופה, שבה מעצבי אתרים התנסו בכל מיני תפריטים מופרעים (ומכל הצדדים), התנהגויות משונות וטכנולוגיות שונות. היום יש יש לנו לא מעט קונבנציות שעוזרות לנו ולמשתמשים. התפריט העליון הפך להיות קונבנציה חזקה ברוב האתרים, האתרים כתובים בhtml בלבד ולנו יש סט גדול של ״עשה״ ו-״אל תעשה״ כאשר מדובר באתרי אינטרנט שלכאורה כובל אותנו ואת החדשנות העיצובית (והאיפיונית).
שבירה של קונבנציות היא דרך קלה ״לחדש״ אבל היא כמעט תמיד לא הדרך הנכונה. אחידות האתרים עוזרת למשתמשים, שכן הם יודעים למה לצפות וכיצד לתפעל את האתר החדש אליו נכנס. זה באמת נכון אך אין זה אומר שאנו צריכים לוותר על חדשנות עיצובית לשם כך. ניתן בקלות לשמור על קונבנציות אפיוניות ובכל זאת להציג עיצוב חדשני ומעניין. אנו צריכים לשאוף לאתרים מרשימים, מסקרנים שיעמדו בקונבציות לשימוש קל וברור. מספיק שנעבור על רשימת האתרים הזוכים של ארגון awwwards כדי לראות שאפשר ליצור אתרים מדהימים גם מבלי לשבור אף קונבנציה.
רבות דובר על הקשר שבין מאפיין למעצב אבל דבר אחד ברור: הם משפיעים אחד על השני ושניהם על המוצר. השאיפה לחדשנות צריכה להיות נוכחת בשני התהליכים במקביל והיא באחריות שני אנשי המקצוע.
כולנו מחפשים השראה באותם המקומות
זאת בעיה ידועה שהפתרון שלה הוא מאבק תמידי ועיקש. אנחנו צריכים להיות מעודכנים, תמיד, בכל מה שחדש ומעניין, בכל התפתחות מקצועית וטכנולוגית, זה חלק מהמקצוע וידענו על זה כשחתמנו להתגייס לצבא המעצבים והמאפיינים (ומי שלא ידע אז סליחה, אבל זה נכון). אבל מה שקורה במציאות היא שרובנו מקבלים השראות מאותם המקומות, בין אם זה אתרים מפורסמים או רשימות תפוצה קבועות אנחנו מתעדכנים ביחד וזה אומר שבמקרה הטוב נצליח להיות מבין הראשונים בטרנד שהולך להציף את המסכים שלנו, זה לא רע בכלל אבל מה אם נרצה לעשות יותר? איך נקבל השראה ממקורות אחרים? מיוחדים יותר?
ובכן, אין לי תשובה פשוטה בשבילכם, האמת היא שחלק גדול מהמקצוע שלנו הוא להמציא את המקורות שלנו בכל פעם מחדש ובסופו של דבר זה מה שמייחד אנשי מקצוע שמובילים את התעשייה. אבל אני כן יכול לספר לכם על שיטה אחת שעוזרת לי.
אני אוהב להסתכל על פלטפורמות אחרות. מכיוון שהיום ישנן כמה פלטפורמות שאנו צריכים לתמוך בהן (סלולר, טאבלט, שעונים, טלויזיות, מסכי ענק וכדומה…) יש אמנם המון מוצרים גמישים שמתאימים לכל הפלטפורנות אך במקביל כל פלטפורמה בעצמה מפתחת גם מוצרים המתאימים לה בלבד. זה אומר שכיום ישנם כמה פלטפורמות דיגיטליות שמפתחות מוצרים ועיצובים במקביל ולעיתים ללא קשר לפלטפורמות אחרות. אנו יכולים לשאוב השראה בקלות יחסית מפלטפורמה אחרת.
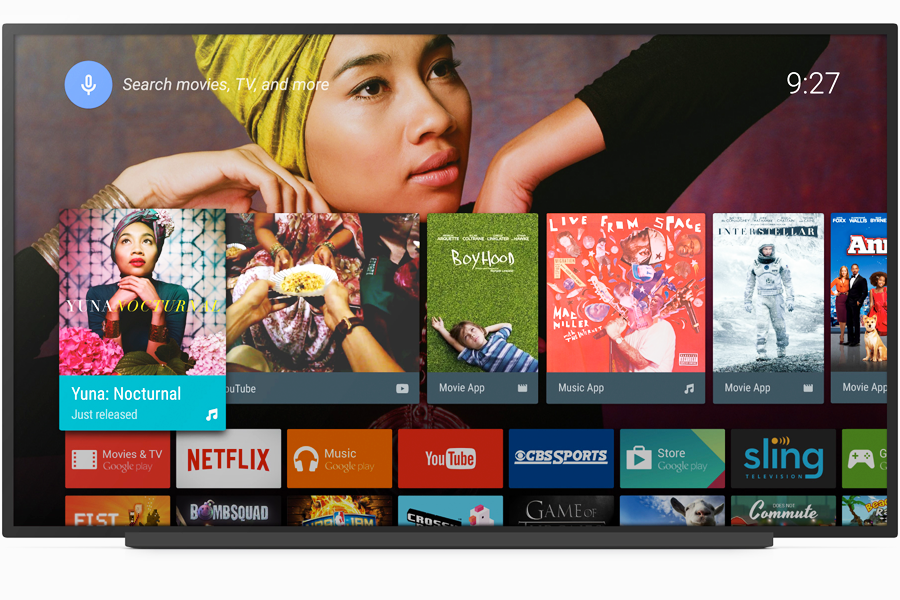
לדוגמה: מבט על ממשקי הטלויזיה החדשים של אפל וגוגל יכולים לעזור לנו לקבל השראה מעולה על אנימציות, גרידים חדשים ותפריטים שאני בטוח שעוד יגלשו לממשקים בפלטפורמות אחרות (טאבלטים). זוהי דוגמה טובה כי היא לא נמצאת בדרך כלל באותן רשימות ההשראה הרגילות.

הממשקים החדשים לטויזיה של גוגל, מספקים חוויה מעניינת ועשירה באנימציות ובפקודות קול, בהחלט סוללת את הדרך לממשקים מונחי קול בעתיד.
דוגמה נוספת: רבים לא זוכרים אבל דווקא הטרנד של התמונות הגדולות הגיע ממסכי הטאבלט הראשונים שעוצבו עם תמונות וכפתורים ענקיים כדי להתאים לחווית המגע ומצאו את דרכם אל מסכי הדסקטופ בזמן קצר יחסית.
חוסר ידע ו/או הבנה ביכולות הטכנולוגיות שקיימות היום בשוק
נקודה שכנראה גורמת לנזק הגדול ביותר בתהליך העבודה שלנו. חוסר הבנה בהתפתחות הטכנולוגית והיכולות שעומדות לרשותנו בתור מעצבים ומאפיינים משאירה אותנו מאחור. לעד נסתמך על פתרונות רק אחרי שהם מציפים את השוק, לעולם לא נצליח לאמץ יכולות מתקדמות ולהוביל את השוק אם לא נכיר את אותן יכולות, אם לא נכיר גם את צד המפתחים.
קחו לדוגמה את אתר CODDROPS שמאפשר ללמוד על שימוש בקוד יחסית מתקדם כדי לייצר חווית משתמש טובה יותר. ניתן למצוא שם דוגמאות לשימוש באנימציות כדי לפתור בעיות בממשק, דרכים מעניינות וחדשות להציג מידע וגם השראות לממשקים חדשניים או אפקטים מרשימים.
דוגמה אמיתית: בשבוע שעבר עלה לשם פרויקט יפייפיה שמסביר איך ניתן לספר סיפור המלוווה במפה אינטרקטיבית (כדי לצפות בדוגמה גללו למטה ולחצו על הכפתור: view demo). מספיק שאכיר את היכולת כדי להשתמש בה בעתיד, במקרה הזה אני כבר חשבתי על דרך לשלב את היכולת הזאת במוצר שאני עובד עליו. אם תשימו לב תראו שהדוגמה מפרטת גם את הקוד לכן אוכל בקלות להציג זאת למפתחים ולבקש שיבנו משהו כזה, והם מצידם יכולים לעשו זאת בקלות יחסית כי הם מסתמכים על משהו מוכן.

לספר סיפור בצורה אינטרקטיבית – The Wild Path
עוד דוגמה מעניינת לארבעה קונספטים מדליקים לסל הקניות באתרי סחר. הדוגמה מספקת גם את הקוד כך שאתם ממש יכולים להשתמש בזה בקלות בכל פרויקט שתעשו.
אבל אם לא תכירו את האפשרות הזאת איך תדעו לשלב אותה בעבודה שלכם?
השורה התחתונה: לשלם בזיעה
כדי לחדש צריך להשקיע, זה אומר עוד זמן ומאמץ, לעיתים בפרויקט שאין זמן (או שהלקוח לא מוכן לשלם על עוד זמן). אנחנו צריכים למצוא את הזמן ותמיד לשאוף לחדש ולרגש בכל פרויקט חדש שאנחנו עושים. ואפשר לחדש גם בזהירות ובנקודות ספציפיות, זאת האחריות שלנו למצוא את המקומות החשובים האלה בכל מוצר שנעבוד עליו.
יש שני סוגים של מעצבים – אלו שיודעים להעניק השראה לאחרים ואלו שמקבלים השראה.
אנחנו בוחרים איזה מעצב להיות בכל פרויקט שנעשה.
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.


כתבה מעולה,
בעקבות הלינק של JWT, עכשיו אני יודע למה אני צריך להפוך, מבחינת חברת פיתוח ועיצוב 🙂
אז תודה.. !
2 השקל שלי הם קבוצת ההשראה שפתחתי, Snippet World – improve yourself
https://www.facebook.com/groups/382913945249360
בה אני עוקב אחר החידושים האחרונים בעולם העיצוב, מנסה ללמוד ולהתפתח מבחינה מקצועית
ובדרך אולי לעזור לעוד אנשי מקצוע נלהבים כמוני.. 🙂
פוסט נחמד לאללה ליאור.
משתמשים משיגים את המטרות שלהם דרך אתרים היום יותר מאשר בעבר. אני חושב שחסרה התייחסות בפוסט שלך לגבי ״מה אפקט החדשנות יוצרת אצל משתמשים״ . האם אתה אכן משוכנע שהעיצוב הוא פקטור משפיע שיש בו פוטנציאל ״להוביל את השוק״? אני לא במאה אחוז בטוח ליאור. אני חושב שברגע שמשתמשים משיגים את המטרות שלהם, מתקיימים עשרות משפיעים נוספים בטווח הקצר והארוך אשר לוקחים חלק בבניית ההתרשמות והחוויה אצל כל אחד.
אני חושב שבתקופה שבה אנחנו (הקריאטורים של האתרים) חיים בה, היא הרבה פחות סביב העיצוב והמון סביב פתרון בעיות, מה שדיי הזניח את החדשנות בעיצוב.
באופן אישי אני משוכנע שעולם האינטרנט ימשיך להתמקד בפתרון בעיות ופחות בעיצוב גם בעשר שנים הבאות עד שיוקמו מספיק כלים שיאפשרו להטמיע את פתרונות ux באופן פשוט לתוך הממשקים.
פרופסור יובל נח ההרי משתמש בהרצאות שלו במונח ״דת הדאטא״ שהולך ותופס תאוצה בשנים האחרונות ועתיד להשפיע על האנושות כולה. בעייני יש הרבה מה לשאוב מהתחזיות של יובל במיוחד לאור העובדה שה data והאלגוריטמים תופסים חלק ניכר בחיינו יותר מאשר בעבר.
שורה תחתונה : בשנת 2016 הגענו למקום בו אנחנו כמנהלי מוצר , בעלי חברות, או אפילו לקוחות רק צריכים לדפדף בין מאות סגנונות עיצוב, לחקור מעט השפעות של שפה גראפית על המשתמשים שלנו, ליצור את האתר בהשראת העיצוב שבחרנו ולרוץ למלאכת עיצוב החוויות.
כתבה מעניינת מאוד
אני מרגיש כל הזמן שהצורך להצמד למה שעובד בא על חשבון היכולת לחדש ולהמציא, הטכניקה שבה מקבלים השראה ממשקים אחרים, אני משתמש בא בעצמי והיא עובדת מצויין
בקשר לרספונסיב, חשבתי שתתייחס לתפריט ההמבורגר על הדרך..
תתחדשו על האתר, כתבתה מעניין, זה הזכיר לי "הגיגים" מפה – https://medium.com/@yugenelee/everything-looks-the-same-part-1-8c489259697#.kl40reu35
אני לא חושב שצריך לפחד מקונבנציות כל כך – זה לפעמים לא פחות יצירתי ליצור משהו שיכול להראות "סטנדרטי".
אבל בהחלט אסור לוותר על החדשנות והדוגמאות מוכיחות את זה..
תודה רומן, בעז וערן.
ערן – תפריט ההמבורגר היא אכן דוגמה טובה תודה!
איציק – אני לא חשוב שהובלת השוק מתבצעת על ידי עיצוב בלבד, אבל חווית משתמש טובה יכולה בהחלט לעזור (ואפילו להיות מכרעת) – וזה כולל הרבה פעמים את החדשנות ולא רק בעיצוב. אני מסכים שהעתיד רק יקצין את התופעה שתיארתי ושזה לא תמיד רע.
עד לפני שלוש שנים בערך, ניתן היה למצוא ב Themeforest ערכות מדהימות עם עיצובים חדשניים. מאז האתר הפך להיות מאגר של אותם ה Wireframes בשינוי אייקונים צבעים ותמונות רקע. שממון טוטאלי ואפס שאר רוח. לעיתים ממש ממש רחוקות ניתן למצוא שם עיצוב שבאמת מפיל אותך אבל אחרי חצי שנה הערכה מתה כי יש מעט מכירות. הסיבה לשימוש היא בעיקר Time to market. לא כולם יודעים Bootstrap או לעצב על Bootstrap ופתרון של ערכה הוא מאד נוח ופותר את כל הבעיות הטכניות וממילא אפשר ליישם עליו כמעט איזה עיצוב שרוצים. כספק, זה מאפשר לי להרים אתרים נורא מהר ולשמור עדיין על המבנה כמו שתכננתי.
עם זאת, אני מודה, הרבה אתרים נראים היום אותו דבר. וזה אפילו גורם למעצבים להתקל בקושי בלחפש דוגמאות ומקורות השראה.
[…] אספנות עדיין קיימים. אבל למה שאכתוב סתם הרבה מילים כשכתבו על זה כל כך טוב […]
[…] על עיצוב אתרים. בסוף שנת 2015 קראתי פוסט של ליאור יאיר געגועיי לחדשנות: למה כל האתרים נראים אותו הדבר? ליאור דיבר על איבוד הייחודיות של אתרי האינטרנט ועל […]