
עולם המוזיקה משתנה, פעם מוזיקאים שילמו סכומים אדירים לאולפנים והיום הכל נעשה מהבית עם לפטופ, כרטיס קול חיצוני ורמקולים.
את השירה וכלי הנגינה מקליטים לתוכנה שהיא הסקץ׳ של עולם המוזיקה ואיתה יוצרים קומפוזיציה שהיא השיר, טראק דיבוב או סאונד אפקטס.
בדיוק כמו שאפשר לשנות ולשחק עם אלמנט גרפי או לייעל את תהליך העבודה בעזרת פלאגין ככה גם כאן – אם הקלטתי את עצמי שר, בעזרת הפלאגין הקול שלי יהפוך לקול של רובוט, דמות מרושעת או כל דבר אחר שארצה.
עולם הסאונד הוא עולם מאוד ויזואלי, חופשי וגמיש עם שפה גרפית מגוונת שמשקפת סגנונות ותקופות במוזיקה, והממשקים יוצאי דופן בחדשנות שלהם. עיצוב סאונד בנוי על תורה שלמה של גלי קול, תדרים, וטכניקות עבודה.
באמצע שנות ה80, בבי״ס היסודי, הייתי אוסף חלקים ישנים של טייפים, מפרק את הגלגל הראשי של הווליום, מסתכל על האקולייזר ומנסה להבין מה הקשר בין המנורות, המספרים והצבעים ובין מה שאני שומע.
החומרים, המכניקה של טייפ, היופי שבפתיחה של מגש דיסקים או הגלים שבסיבוב של התקליט תמיד נראו לי מיוחדים.
אחרי הרבה שנים כשהייתי לפני סיום הלימודים בשנקר, פרוייקט הגמר שלי עסק ביצירת סאונד אפקטס לסרטי אנימציה באמצעות תנועות פיזיות.
ב-2013 הגעתי לרימון, רציתי להבין איך סינטיסייזרים עובדים ואיך אני יכול להפיק את עצמי מוזיקלית בבית, מאחורי כבר היו כמה שנים של עיצוב ממשק לאפליקציות ומערכות מידע ונדמה היה לי שאני היחיד בכיתה שמפריע לו שאנחנו עובדים על ממשקים מסובכים שכולם די דומים אחד לשני.
איפשהו על הדרך אסף דר (אז ראש המסלול ברימון ואיש סאונד מוערך) ואני דיברנו קצת על ממשקים.
ב-2015 הוא הציע לי לעבוד איתו על אפיון הממשק והעיצוב הויזואלי של ה-I Wish, פלאגין שהוא פיתח עם אינפקטד משרום.
הפלאגין היה ועדיין הצלחה היסטרית, ומאז כבר הספקנו לעבוד יחד על פלאגין נוסף.
האפיון המוקדם וסקיצות ראשונות
השלב הראשון באפיון פלאגין הוא הקונספט המוזיקלי-פונקציונלי, לפעמים הוא נובע מצורך כלשהו ולפעמים בעיה שהפלאגין נועד לפתור.
אסף, מביא את הידע המוזיקלי, וביחד אנחנו גורמים לפלאגין לעבוד.
אחרי שהקונספט המוזיקלי בשל מספיק ואנחנו יודעים באיזה פונקציות ופרמטרים נשתמש אנחנו נפגשים ומדברים.
אפיון הממשק הראשוני מאוד מאתגר, יש המון פונקציות ופרמטרים שצריך לחלק לקבוצות שייכות ולהגדיר את החשיבות שלהם.
אני לוקח בחשבון שדברים ישתנו בתהליך, כשהמטרה העיקרית היא שבסוף יהיה כלי נגינה אמנותי, שמיש שלא נראה עדיין בשום מקום.
את הסקיצות הראשונות אני עושה בספר סקיצות – רישומים מאוד גסים בעיפרון, עבודה רוחבית מבלי להתעכב על הפרטים הקטנים.
ההשראה מגיעה מהסביבה, מחומרים, צורות וממקומות שונים בזמנים שונים – זה יכול להיות טנק דלק של אופנוע, חתיכת סיליקון על קרש חיתוך במטבח או השתקפות אור מפנס רחוב על מים, אני לא רודף אחרי השראות אלא מחכה שיגיעו בעצמן.
למדתי שהרבה יותר אפקטיבי עבורי פשוט להתבונן, להיות סקרן ולתת למוח הפסקות שבהן יעבד את המידע ויקרא לי כשהוא מוכן.
הקושי האמיתי הוא ביישום הוויז׳ן מבלי להיכנע למגבלות טכניות כמו שכנוע החברים בצוות ודד ליינים.
רעיונות חדשים ושינויים מאינפקטד ופוליוורס יכולים להגיע בצורת הודעות ב-5 בבוקר, לדוגמה: ״צריך להוסיף מודולציות ל-dry wet וכרגע הרכיב לא מתקשר את החשיבות שלו וגם צריך דרך לייעל את התפריט של המידי״.
כדי לבנות משהו באמת מיוחד אנחנו צריכים לבחון רעיונות חדשים כל הזמן במטרה לאמץ אותם למרות שאפילו שינוי קטן, הוספה או הסרה של פיצ׳ר יכול לפגוע בקוהרנטיות של הממשק כי הכל מבוסס על גריד, מידות מדויקות ופרופורציות גאומטריות.
השינויים מחייבים עבודה עם מגבלות שמקשות על ביצוע שינויים אבל יוצרות מסגרת, אם זה לא לגעת ברוחב והגובה הכללי או לא לשנות צבע של אלמנט מסוים. כל אלה בעצם מכתיבים את העיצוב של האלמנטים החדשים או השינויים שצריך לעשות.
סקיצות כרונולוגיות

אפיון ראשוני של הפונקציות והפרמטרים שצריך לעצב

שרבוטים בספר סקיצות, מאוד ראשוני והכל יכול להשתנות

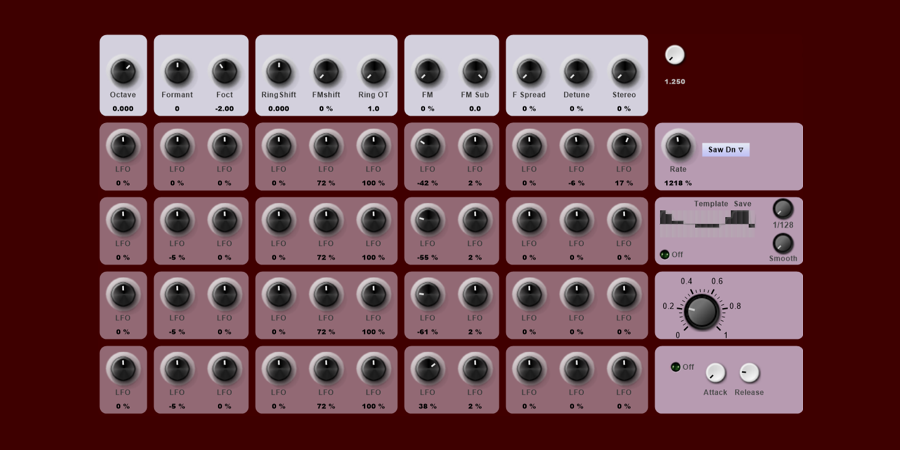
מבנה ראשוני שנוכל לדבר עליו, סגמנטציות יותר ברורות, התחלה של אפיון גרפי לפונקציות הראשיות. מה שהיה באפיון הראשוני חמישה Knobs הפך ליחידה קומפקטית ואלגנטי

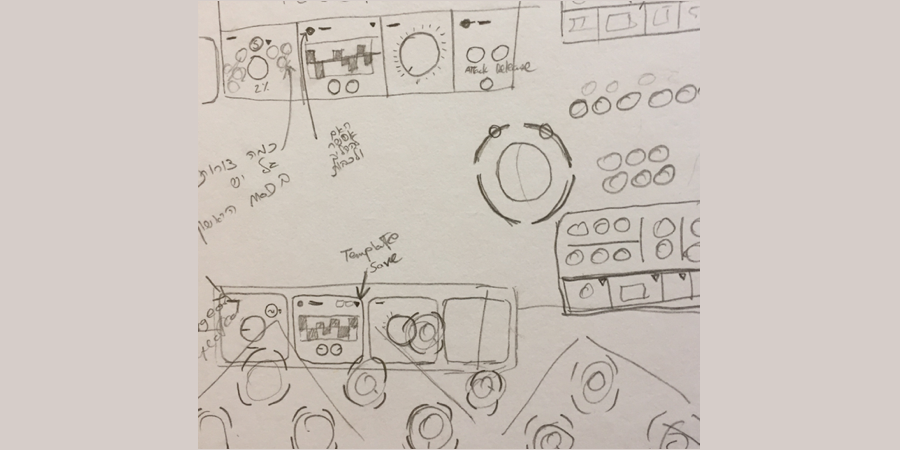
התחלה של סגנון גרפי והתייחסות עמוקה יותר לפרמטרים שבפונקציות הראשיות. אינפקטד מבקשים שהפלאגין יהיה הרבה יותר גדול, שיהיה eye candy, ובידול יותר חזק בין הפונקציות

3 פונקציות שאופיינו כ-Knobs הופכות לחלק גרפי חדש לגמרי בחלק האמצעי של הפלאגין תחת השם ״אפקטים״. אפשר לתת יותר ריל אסטייט לפונקציות הראשיות, ובתוכן לבדל מה חשוב יותר ומה פחות

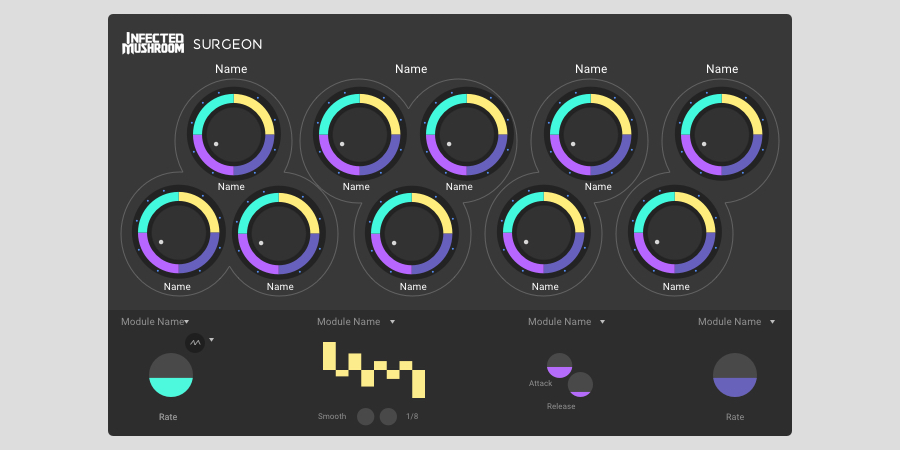
אפיון גרפי שונה לפונקציות הראשיות וקישור שלהן לפונקציות משניות בעזרת קו יוצרות 3 קבוצות. ניסיון לעשות משהו מעניין בצדדים, אולי הפסים הכחולים ידלקו כשהפלאגין פעיל ועובר דרכו סאונד

בידול חזק יותר בין הקבוצות השונות בפונקציות הראשיות. החלק של האפקטים עבר להיות בצד השמאלי העליון. הוספת שתי קומפוננטות חדשות לגמרי עם פונקציות חדשות

האפקטים חוזרים לחלק האמצעי ומקבלים אפיון גרפי חדש ושונה. על החלק הזה התעכבנו לא מעט כדי למצוא את האיזון הנכון והמדויק לפונקציונליות שלהם. היו הרבה סקיצות והרבה פידבק מאינפקטד, זה היה החלק הכי מאתגר עבורי בעבודה על המוצר

החלק העליון ממשיך להשתנות, פונקציות חדשות נוספות או מקבלות אפיון גרפי חדש מבלי לפגוע במה שכבר השגנו בכל שאר החלקים

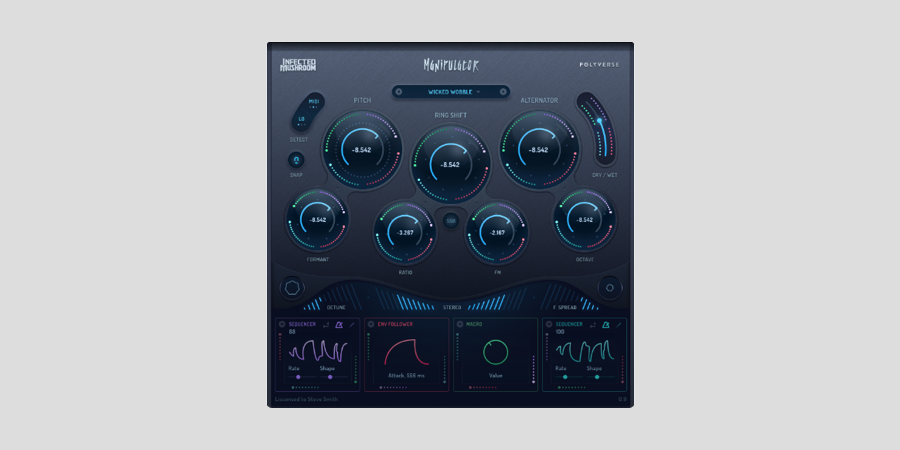
העיצוב הסופי

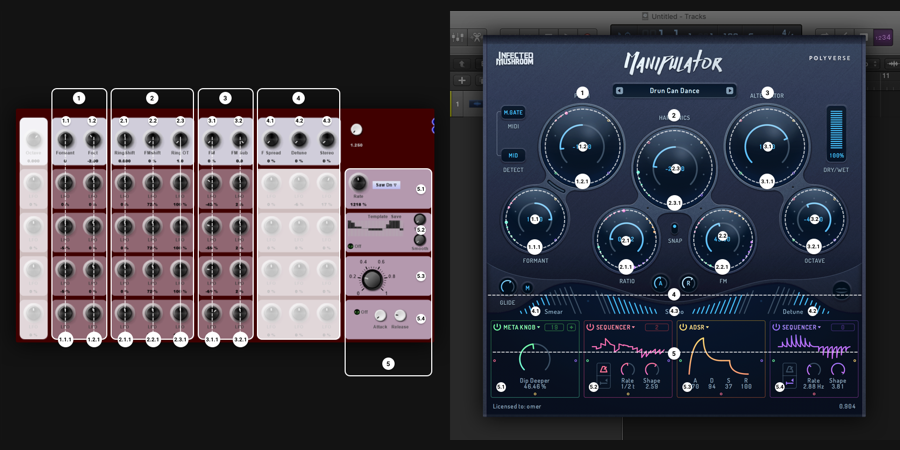
השוואה בין האפיון הראשוני לעיצוב הסופי
שליחת חומרים
את הפיתוח מובילים אסף ואבירם ובניגוד לפיתוח ווב ומובייל ששם שולחים את החומרים בצורת חיתוכים והגדרות, כאן השיטה שונה לגמרי: אודיו לוקח המון משאבי מערכת ופיתוח לא חכם ואקונומי פוגע בצורה קשה בחוויה של המוצר – הסאונד נקטע, האנימציות אטיות וכבדות והתחושה הכללית מבאסת. מהסיבה הזו כל הגרפיקה נשלחת בחתיכה אחת חוץ מהחלקים הזזים וערכים שמשתנים (שאותם אנחנו מיישמים בקוד).
אנחנו אפילו לא משתמשים בתמונות עם שקיפות כדי לחסוך את החישוב של האלפא בין ה-foreground ל-background.

ככה נשלחים החומרים, בחתיכה אחת כשהחלקים הזזים מיושמים בקוד
בדיקה
כשהמוצר בשל מספיק אנחנו פותחים קבוצת בטא שמורכבת מאנשים שאנחנו סומכים עליהם מבחינה אישית ומקצועית, מטרת הקבוצה היא לקבל אינפוט שיעזור לנו למצוא באגים, לעלות על בעיות שמישות שלא צפינו מראש ולקבל הצעות ייעול.
הפלאגין צריך לתמוך בהרבה מערכות, יש סוגים שונים של תוכנות ליצירת מוזיקה ובכל אחת באגים אחרים.
הקבוצה פועלת בד״כ 3 חודשים עד שהמוצר מושק, במהלכם אנחנו כל הזמן לומדים והתהליך רק הולך ומשתפר, מגיעים לרעיונות יותר מהר ויודעים יותר טוב איך לתקשר אותם.
סיכום
מוצר מוצלח דורש תהליך טוב, שגם הוא זקוק לאפיון. כל בן אדם הוא שונה, וכדי שכל אחד יוכל לבנות על הרעיון של האחר צריך להשהות את השיפוטיות, להיות הכי משוגעים שאפשר, לעשות כמה שיותר פרוטוטייפינג, לעבוד על חומרים ביעילות ולשלוח אותם בזמנים סבירים כדי לשמר לופים חיוביים.
הביקורות על הפלאגין האחרון, מניפולטור, מדהימות. הוא קיבל תגובות מצוינות מכל המגזינים הכי נחשבים בעולם הסאונד ואנשים לא מפסיקים לדבר עליו. למדנו המון מהתהליך ואנחנו הולכים לבנות עוד פלאגינים – משוגעים, שונים, יצירתיים שעוד לא נראו בשום מקום.
כאן תוכלו לראות את הפונקציונליות המלאה של הפלאגין.
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.


גוזר ושומר, זכית לקחת חלק בעיצוב מוצר מדהים
פרוייקט מעניין, תודה על השיתוף..
מעניין אותי מי היו קבוצת המיקוד למוצר? DJים?
"no one wants to turn a representations of knob on a flat screen"
https://vimeo.com/13658956
תודה! לא הייתה ממש קבוצת מיקוד, היה ויז׳ן ורעיון וביצענו.
לגבי ההתנהגות של הנובים, יש כמה אופציות שאפשר לסובב נובים על מסך, כשהעכבר זז למעלה-למטה או ימינה-שמאלה או רוטרי שזה די דומה לתנועה של נוב בעולם האמיתי רק יכולה להיות הרבה יותר רחבה. בצורות שליטה אחרות על הנוב השליטה היא כמו כל פיידר רגיל.