
מי שנמצא בתחום העיצוב הדיגיטלי מספיק זמן בוודאי מכיר את המשפט: ״תחתוך לי את זה בפוטושופ״. שלב החיתוכים (או העברת העיצוב לפיתוח) נחשב לרוב לשלב קשה, טרחני ולא נעים – אם אתה נמצא בצד העיצוב. בעבר, תהליך העיצוב היה מורכב מ – 3 חלקים עיקריים: עיצוב האתר או האפליקציה בתוכנת עיצוב (פוטושופ למשל), חילוץ החומרים הרלוונטיים עבור המפתחים, ופינג-פונג בין המעצב למפתח כדי להתאים את התוצר שפותח למראה המדוייק שהוגדר לו בתהליך העיצוב.
החלק האחרון תמיד היה בעייתי ומשך אליו המון רגשות שליליים. המעצבים הרגישו שמתזזים אותם, והמפתחים מצידם לא הצליחו להסביר נכון למעצבים את הצרכים שלהם. היום יש שיטות עבודה וכלים חדשים שפותרים בדיוק את הבעיות האלו, ועוזרים לנו להעביר את העיצובים שלנו בצורה נכונה ופשוטה לצוות הפיתוח וכך ליצור עבודה נעימה במאמץ מועט יחסית.
אני אשמח לסקור בפניכם כמה מהשיטות הנפוצות בשוק.
אז מה הבעיות בעבודה היום?
לשלב שבו אנו מעבירים תוצרים לפיתוח יש היום כמה בעיות עיקריות וכמה נקודות שבהן בדרך כלל התהליך מסתבך. לכל הבעיות יש פתרונות בשטח, חלק טובים יותר וחלק פחות. אני אשמח לעבור אתכם על הנקודות ועל הפתרונות שמשמשים אותנו היום:
יעילות נמוכה
מדובר בתהליך טכני, שאינו דורש כישרון אלא ביצוע נכון. מיותר לציין שזהו לא השלב האהוב ביותר על המעצב ולכן חשוב שיקח כמה שפחות זמן מצד אחד, אך מן הצד השני, שלא יהיו פשרות על התאמה נכונה של העיצוב.
כיום נוהגים לפעמים לבקש ממפתחי ה – web לעשות את תהליך חילוץ החומרים בעצמם, בהנחה שהם ידעו הרבה יותר טוב מה הם צריכים לשלוף מתוך קבצי העיצוב. אלא שבתור מעצב, הייתי דווקא רוצה להיות מעורב בתהליך כדי לוודא שהתוצר הסופי יהיה מושלם בדיוק כמו שאני מצפה ממנו להיות. לא יודע מה אתכם, אבל אני לא מרגיש בטוח למסור את קבצי ה – PSD, ה – AI או כל קובץ אחר למישהו ולקוות לטוב.
חוסר תיאום בין המעצב למפתח
מצב שמתרחש כאשר המעצב מספק את החומרים בצורה לא נכונה למפתח, או לחלופין לא מספק את כל החומרים הרלוונטיים.
דמיינו שאייקון מסויים צריך להגיע אל המפתח ב – 3 גדלים שונים, אבל המפתח לא הסביר את זה בצורה מסודרת למעצב. אולי בגלל שהוא הניח שהמעצב יודע, אולי בגלל שהוא בעצמו לא יודע שצריך אותו ב – 3 גדלים. יכול לקרות מקרה בו המפתח החליט שאת האייקון היחיד שהוא קיבל, צריך כנראה למתוח ברזולוציות השונות ובסופו של דבר התוצר הסופי לא ייצא מושלם, אלא כזה עם אייקונים מפוקסלים או בפרופורציות לא נכונות.
דוגמא נוספת היא צבעים. במידה והמעצב לא סיפק מסמך הגדרות מסודר המכיל תיאור מדוייק של הצבעים בהם הוא השתמש בעיצוב, כולל הקודים של הצבעים באחד הפורמטים (למשל : hex , rgb), המפתח, שרוצה לעיתים לזרז את התהליך, עלול לקחת יוזמה ולדגום את הצבעים בעזרת הצייר (כן, הצייר של windows) מתוך התמונה המפוקסלת שהמעצב שלח רק להדגמה. במצב כזה, בסופו של דבר יתגלו באתר כפתורים בצבעים קצת שונים מהעיצוב המקורי, או גרוע מכך – שונים אחד מהשני.
ריווחים וגדלים לא נכונים
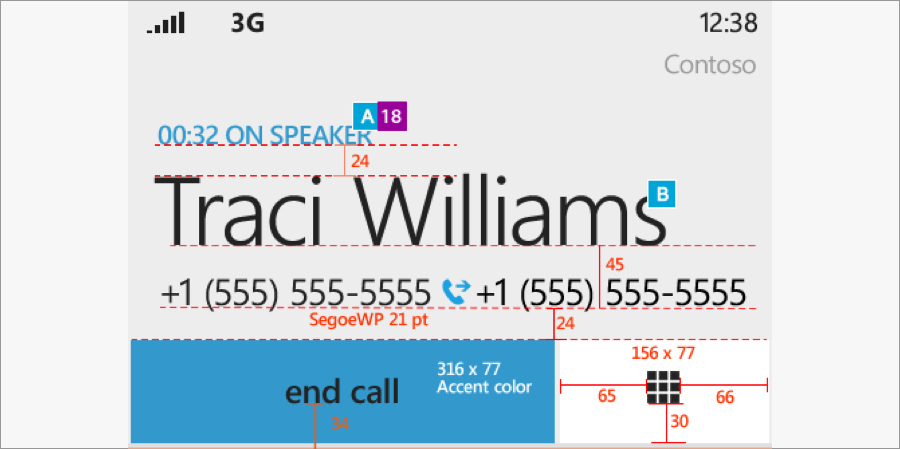
מיד בסיום הפיתוח קל לגלות במוצר בעיות של ריווחים לא נכונים בין אלמנטים או גדלים לא מדוייקים של אלמנטים. המעצבים שבינינו כנראה ישימו לב לבעיות מסוג זה מיד בהצצה הראשונה. בחלק מהמקרים המעצבים מגדילים ראש ומספקים הסבר נוסף במייל, או תמונת הדמיה של האתר עם סימונים המסבירים מה המרחק בפיקסלים בין אלמנטים שונים ומה הרוחב והגובה של כל אלמנט.
טיפוגרפיה לא מתאימה
לפעמים מעצבים מחליטים להטמיע באתר גופן יפהפה כלשהו שהם מצאו באתר הפונטים האהוב עליהם. אחת הבעיות היא שלא כל הגופנים עובדים טוב ב- web. יש גופנים שעוצבו במיוחד לדפוס ולכן לא רק שהם לא קיימים בפורמט שמתאים לאינטרנט, הם גם לא נוחים לקריאה במסך. בעיה נוספת היא שהמפתחים לא תמיד ישימו לב למשקל של הגופנים בעיצוב ולכן על המעצבים לפרט להם מה הגופנים והמשקל שלהם בכל מקום בעיצוב.
תמונות
נכון שהורדתם תמונה מדהימה מהסטוק האהוב עליכם ונכון שמיקמתם אותה בצורה מושלמת כרקע של דף הבית. אפשר אפילו להניח שעבדתם על רזולוציה כפולה עבור מסכי רטינה. אבל אין מצב שאתם מעבירים למפתח תמונה אחת בגודל 5MB שתגרום לדף לעלות במשך זמן ממושך במכשיר הסלולרי שלי. אני כנראה אצא מהאתר 5 פעמים לפני שהדף יטען.
המצב האידיאלי הוא לספק ביחד עם העיצוב מסמכי design spec אשר יכילו הסברים נוספים על העיצוב.
גדלים של פונטים, פלטות צבעים בהן השתמשנו, קבצי Style guides & Red Lines שמתארים כמה רווח בפיקסלים יש בין האלמנטים השונים בכל אחד מהמסכים ומה רדיוס הפינות המעוגלות או השקיפות של הצל בכותרת.
אם יצרתם מסמכי עזר כאלו עבור כל אחד מהמסכים שלכם, אז:
- כל הכבוד!
- בזבזתם המון זמן על ההכנה של המסמכים הללו.
אפשר לסכם שתהליך כזה הוא יקר מבחינת זמן וגם לא באמת דורש כשרון עיצובי.
אבל אם לא סיפקתם את המסמכים הללו למפתח, אל תתפלאו שהריווח בין האלמנטים לא יהיה מדוייק, או שהצבעים לא יהיו בדיוק אלו שהגדרתם בעיצוב. בנוסף, יש סיכוי גדול שתתקלו בעוד חלק מהבעיות שציינתי קודם.
צריך לזכור שהמפתחים הם לא מעצבים ולפעמים הם מפספסים נקודות כאלו ולא מייצרים את הדפים ״על הפיקסל״ כמו שאנחנו, המעצבים, מצפים. כמובן שזה פוגע בעיצוב הכללי של האתר, וגורם לעבודת QA נוספת למעצבים ולסשנים נוספים של עבודה מצד המפתחים.
כמעצב, הייתי רוצה לסיים את העיצוב של האתר ולצפות שהדפים החיים אותם יצר המפתח יהיו אחד לאחד כמו בעיצוב שלי.
פתרונות
וודאי שמתם לב שכל הפתרונות שנמצאים למעלה נופלים תחת האחריות ובמסגרת העבודה של המעצב (בדרך כלל). כלומר אם נמצא פתרון פשוט יותר נוכל לחסוך למעצב הרבה מאוד זמן וטרחה. בואו נבחן כמה פתרונות שיעזרו לייצר תהליך נקי יותר:
תקשורת טובה יותר
תקשורת היא הכלי החשוב ביותר שיש לכל אחד מהצדדים. גם מעצבים וגם מפתחים צריכים תמיד לנסות ולשפר את התקשורת ביניהם. אפילו יותר מזה, אם אפשר היה שכל המעצבים ידעו לפתח וכל המפתחים ידעו לעצב אז העולם היה נראה ורוד יותר. כולם היו מדברים באותה שפה ורוב האי ההבנות היו נמנעות מראש.
נכון שחלק מהבעיות ניתן לפתור על ידי תקשורת טובה בין המעצבים למפתחים, אבל בסופו של דבר תקשורת לא יכולה לפתור הכל (למשל חילוץ תמונת רקע ב- 5 גדלים שונים).
תמונות
תמונות צריך לכווץ, חד משמעית. אין שום סיבה לעלות תמונת רקע לדף הראשי שהמשקל שלה יהיה מספר מגה בייטים.
אני תמיד ממליץ לעבוד עם קבצי PNG. הם ניתנים לכיווץ בצורה יעילה מאוד מבחינת משקל, כמעט ללא פגיעה באיכות התמונה, והם גם תומכים בשקיפות.
אם חשובה לכם איכות התמונה, חשוב שאתם המעצבים תטפלו בזה ולא תשאירו את הכיווץ עבור המפתחים או תניחו שכל המפתחים בכלל יודעים איך לכווץ תמונות.
מי שרוצה לשלוט במידת הכיווץ בצורה ידנית יכול לעשות את זה בתוכנת העריכה בה הוא עובד, פוטושופ, למשל. מי שרוצה לסמוך על מערכות כיווץ מומלצות שיספקו את התוצאה הטובה ביותר במספר שניות יכול להשתמש ב- https://tinypng.com החינמי, עליו אני ממליץ אישית. הם מציעים גם פלאגין לפוטושופ בעלות של כחמישים דולר, אבל אותי הגרסה החינמית מספקת.
אייקונים
פתרון לבעיית חיתוך האייקונים בגדלים שונים, הוא עבודה עם פורמט SVG (או בשמו המלא Scalable Vector Graphic), שבעצם שומר את האייקון בפורמט ווקטורי (אם אייקון נוצר כווקטורי מההתחלה, כמובן). שימוש באייקון בפורמט זה מאפשר למפתח להטמיע אותו באתר בכל גודל שהמעצב ביקש ללא פגיעה באיכותו. היתרון הגדול הוא שלא צריך לייצר אייקונים שונים עבור מסכים שונים, או גרוע מכך, לייצר אייקון גדול (מבחינת גודל ומשקל) שיכביד על טעינת האתר ואולי גם יתכווץ בצורה לא אופטימלית על ידי הדפדפן.
פתרון נוסף שמקובל גם כן הוא הטמעת האייקונים כחלק מפונט שיכיל אותם, כמו בעבודה עם font awesome, למשל. לגישה זאת יש חסרון אחד- האייקונים יכולים להיות רק בצבע אחד, כלומר שטוחים.
Style Guides
Red Lines – או Styleguides
מסמך פנימי המיועד עבור המפתחים והוא בדרך כלל מכיל תמונות עם הדמיות של העיצוב הסופי, כשמעליהן יש שכבה של קווים אדומים (מכאן השם) שמתארים את את הריווחים בין האלמנטים השונים.
טיפוגרפיה
דבר ראשון הוא תמיד לוודא שהגופנים איתם אנחנו מעצבים קיימים וזמינים גם עבור ה- web. בנוסף, מומלץ לספק למפתחים מסמך המתאר בדיוק את כלל הגופנים בהם השתמשנו בעיצוב ואת המשקל שלהם. כאשר מספקים מסמך כזה אפשר לייצר אותו בצורה שמציגה את האלמנטים הטקסטואליים השונים בדף (כותרת, כותרת משנית, פסקה) וליד כל אחד מהם לציין באיזה גופן הוא צריך להיות בכל האתר.
מתודולוגיית העיצוב האטובי של Brad Frost
גישה עיצובית שבבסיסה עומדת הטענה שאנחנו מעצבים קומפוננטים ולא דפים. הגישה מציעה צורת עבודה בה אנו יוצרים אלמנטים בסיסיים של העיצוב באופן עצמאי ומרכיבים אלמנטים מורכבים יותר מאותם חלקים בסיסיים. הקונספט של שיטה זו שאול מצורת הפיתוח object oriented. אחד התוצרים החשובים של הגישה הוא היכולת לייצר דף אינטרנט חי ובו כל האלמנטים השונים שיש לנו באתר (Living style guide). כאשר מעדכנים אלמנט בדף הזה, כל המקומות בהם האלמנט ממומש באתר מתעדכנים בהתאם.
שיתוף תיקיות וניהול גרסאות (במקום "שלח לי שוב את הלוגו הסופי")
כיום ישנם המון שירותי ענן המאפשרים שיתוף תיקיות, בהם ניתן לאחסן את הקבצים הרלוונטיים לעבודה משותפת של מעצבים ומפתחים ולעדכן אותם במהלך העבודה. אין סיבה לשלוח עשרות מיילים עם קבצים ואפשר בקלות להימנע ממיילים בסגנון ״והפעם עם הקובץ״ או ״תתעלם מהקובץ ששלחתי לפני 2 דקות, הנה הגרסה המעודכנת״. חלק משירותי הענן, כמו דרופבוקס למשל, מאפשרים אפילו שמירת גרסאות של אותו קובץ במידה ושיניתם אותו מספר פעמים. זה טוב גם עבורנו כמעצבים שמישהו שומר את הגרסאות של הקבצים שלנו. לא חובה לעשות היום ״last_final_5_logo.psd״.
כלים חדשים ששמו לעצמם למטרה לפתור את הבעיה אחת ולתמיד
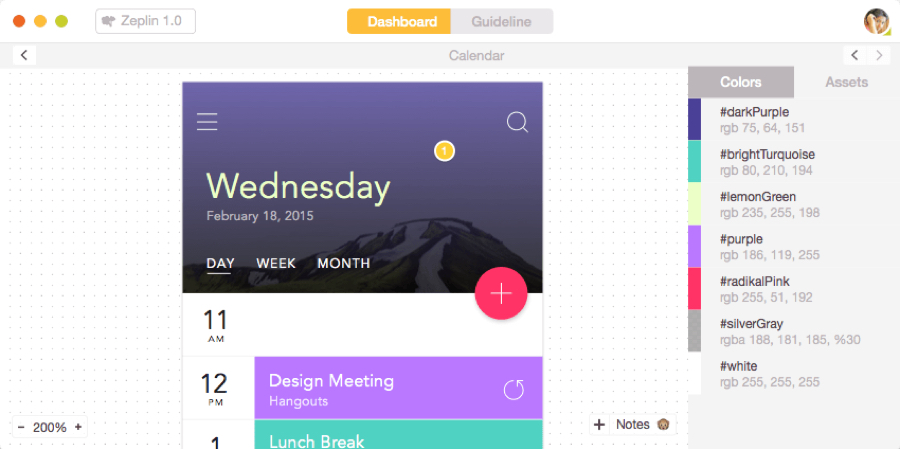
zeplin.io
זפלין הוא כלי שמאפשר עבודה משותפת בין מעצבי ממשקים למפתחים.
הכלי היה מיועד עד עכשיו רק עבור משתמשי sketch ב- mac, אבל לא מזמן יצאה גרסא ל- PC שיודעת לעבוד גם עם פוטושופ. העניין הוא שבפוטושופ לא ניתן עדיין לייצא assets בניגוד ל- sketch שכן מאפשרת שמירה של assets.
הכלי מאפשר למעצבים להעלות את העיצובים לתיקיית עבודה משותפת בענן של זפלין, ולמפתחים לגשת לאותה התיקיה ולשלוף מידע וחומרים רלוונטיים.
החלק המדהים הראשון הוא שפרטים כמו גדלים, צבעים, ריווחים ועוד, זמינים עבור צוות הפיתוח במעבר עכבר מעל האלמנטים וישירות בדפדפן. ניתן אפילו לשלוף קטעי קוד CSS מוכנים עבור חלק מהאלמנטים בעיצוב. התיקיה בענן בעצם הופכת למאגר משותף אליו כל אנשי הצוות יכולים לגשת ולתרום. המעצבים מוסיפים מסכי עיצוב, המאפיינים ומנהלי המוצר יכולים לרשום הערות לשיפור / תיקון (annotations) והמפתחים יכולים לשלוף את מה שנחוץ להם עבור הפיתוח.
זפלין קיים גם כתוכנה עצמאית, גם כאפליקציית רשת וגם כתוסף ל- sketch. כך עדכון העיצוב ב- sketch הופך לפעולה של לחיצה על כפתור בודד.
כיום חלק גדול מהאלמנטים העיצוביים ניתנים לייצור בעזרת קוד בלבד על ידי המפתחים. כך ניתן לצמצם את נפח האתר ולהגביר את מהירות הטעינה שלו. אם בעבר היינו צריכים לייצר קובץ PNG עם צל עבור אלמנט מסויים, היום את הצל אפשר לייצר ולשנות בקלות על ידי קוד בלבד. אותו דבר לגבי פינות מעוגלות ועוד הרבה אלמנטים עיצוביים אחרים.
הכלי מקנה למפתחים גישה נוחה למידע הרלוונטי בנוגע לכל אחד מהאלמנטים של העיצוב. בוחרים את האלמנט הרצוי ומקבלים את המידע עליו בפאנל הימני של המסך: גודל פונט, צבע, וכו'. עבור חלק גדול מהאלמנטים צריך פשוט להעתיק את קוד ה- CSS המוכן שזפלין מייצר עבורינו כדי לייצר את האפקט העיצובי בצורה זהה על ידי קוד בלבד, ללא צורך בתמונות וללא צורך בשאלות מיותרות למעצב.
יתרון נוסף הוא היכולת של המפתחים לייצא אלמנטים מתוך העיצוב בפורמט של svg ושלושה גדלים של png. המפתח יכול לייצא לעצמו את הרכיבים הרלוונטיים בפורמט ובגודל הרצוי ללא צורך בבקשות מיוחדות מהמעצב. לא עוד בקשות של תחתוך לי ותשמור לי 🙂
יתרונות :
- אפשר להמנע באמצעותה מבניית מסמך design spec.
- אפשר לייצר בצורה מיידית מסמך עם כל האלמנטים העיצוביים והמידע הרלוונטי על כל אחד מהם.
- המערכת מאפשרת יצירת עיצובים שניתן לייצא מתוכם אלמנטים על פי דרישה בצורה נוחה, יעילה ומהירה.
- תהליך עדכון הפרוייקט הוא פשוט וקצר- מסתכם בלחיצת כפתור.
- אפילו ניתן לחבר את הכלי ל- slack וכך כל חברי הצוות יקבלו התראה ברגע שהפרויקט מתעדכן.
מחיר :
- פרויקט אחד- חינם.
- 3 פרויקטים- 13 דולר לחודש (בתשלום לשנה מראש)
- 8 פרויקטים- 22 דולר לחודש (בתשלום לשנה מראש)
- ניתן לרכוש חבילה ללא הגבלה במחיר של 90 דולר לחודש (בתשלום לשנה מראש)
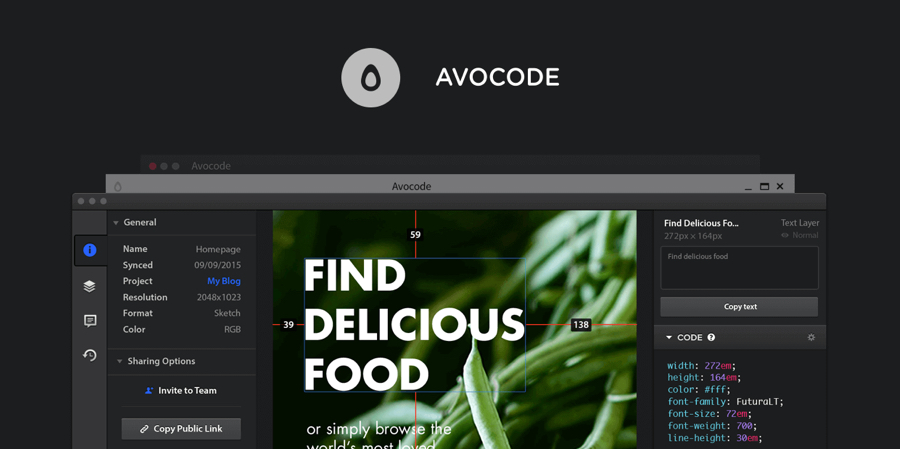
AVOCODE
גם בכלי הזה הרעיון הוא לאפשר למעצב להשקיע 100% מהזמן שלו בעיצוב. לא צריך לייצר style guides יותר או לעדכן אותם כשעשיתם שינוי כלשהו בעיצוב. המפתחים מקבלים גישה לכל ה- spec ישירות דרך התוכנה. אין צורך לבזבז זמן בלהסביר שוב ושוב את הדברים לגורמים השונים איתם עובדים.
הכלי מכיל כלים עבור עבודה משותפת ומאפשר למעצבים ומפתחים לראות גרסאות קודמות של קבצי עיצוב ולכתוב עליהם הערות, במקום לשלוח מיילים הלוך ושוב.
הכלי מאפשר למפתחים לשלוף assets בקלות, לקבל קטעי קוד שיוצרים אלמנטים עיצוביים שונים, לקבל את הערכים המספריים של צבעים, גדלים של אלמנטים, שמות גופנים ומשקלים. אפשר לשמור צורות ווקטוריות בנפרד ולייצא תמונות מתאימות למסכי רטינה.
יתרונות :
- ברגע שנעשה שינוי בעיצוב המפתחים יכולים לקבל הודעה אוטומטית ב- slack או במייל.
- הכלי מאפשר שמירה של שינויים בעיצוב ואפילו הצגה של השינויים על ציר זמן.
- הכלי נתמך גם בפוטושופ וגם בסקצ' באמצעות תוספים.
- עובד על מערכות ההפעלה windows, linux ו- mac.
מחיר : קצת יותר יקר מזפלין
- 14 ימים של התנסות בחינם (ללא הזנה של כרטיס אשראי מראש).
- עצמאיים – 7 דולר לחודש (בתשלום לשנה מראש). ניתן לפתוח פרויקטים ללא הגבלה ואפשר להוסיף עד 3 משתמשים.
- עסקים – 10 דולר לחודש (בתשלום לשנה מראש). ניתן לפתוח פרויקטים ללא הגבלה. אפשר להוסיף כמה משתמשים שרוצים. ניתן לנהל הרשאות ויש אפשרות לאינטגרציה עם slack.
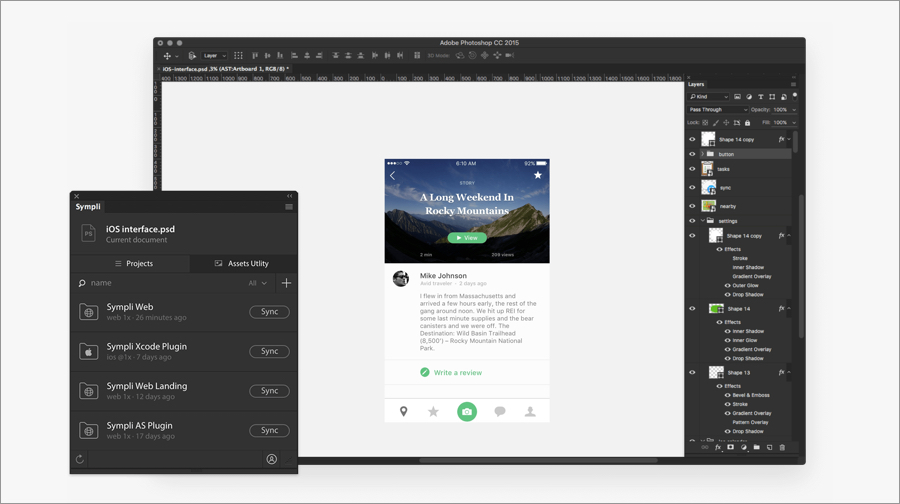
Sympli
פלטפורמת עבודה משותפת עבור מעצבים ומפתחים.
תומכת בעבודה עם Xcode, Android Studio, Sketch ו- Photoshop. מאפשרת עבודה עם כלי העיצוב המועדף עליכם ומספקת תוספים לפוטושופ ולסקצ'.
יתרונות:
- Style guides, specs, bitmap and vector assets מיוצרים אוטומטית.
- פשוט מייצאים את העיצוב ומשאירים לצוות הפיתוח לשלוף את המידע והאלמנטים הרלוונטים.
- בעזרת פלאגינים ל- Xcode ו- Android Studio ניתן בקלות לייבא את העיצובים לסביבות הפיתוח השונות.
מחיר:
- תקופת נסיון חינמית- מוגבלת לפרויקט אחד בלבד.
- 3 פרויקטים – 13 דולר לחודש (בתשלום לשנה מראש).
- 8 פרויקטים – 22 דולר לחודש (בתשלום לשנה מראש).
- שימוש ללא הגבלת פרויקטים – 99 דולר לחודש (בתשלום לשנה מראש).
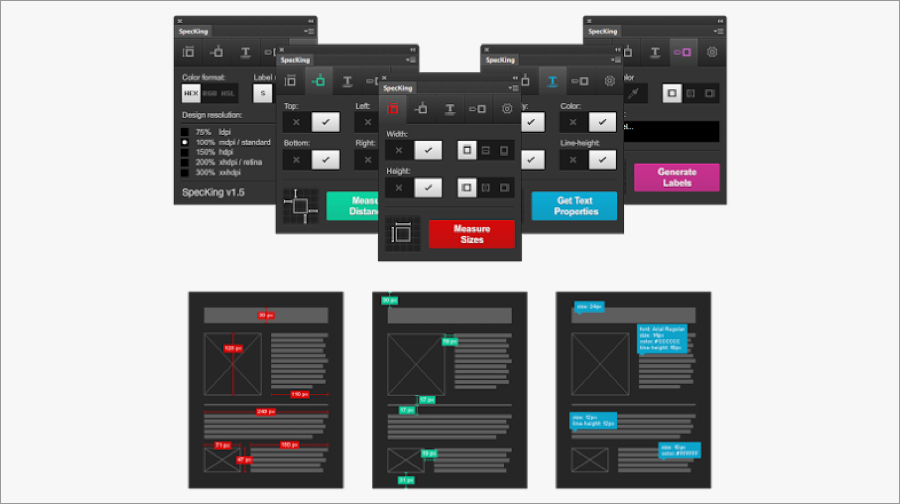
specKing photoshop plugin
תוסף לפוטושופ שמאפשר לייצר קבצי design speck ו- annotations.
כאשר תהליך העיצוב הושלם זה הזמן להתחיל לפתח. בין אם אתם עושים את זה לבד או עובדים עם צוות פיתוח, חשוב מאוד לספק spec טוב כדי לוודא שהעיצוב יפותח בדיוק של pixel perfect.
הכנת design spec בפוטושופ יכולה להיות עבודה שלוקחת הרבה זמן והתוסף מפשט מאוד את העבודה. הוא מאפשר, למשל, למדוד כל גודל, margin ומאפיין של גופן בתוך קבצי PSD.
מחיר:
- רישיון למשתמש אחד – 19 דולר.
- רשיון לקבוצה של 10 אנשים – 149 דולר.
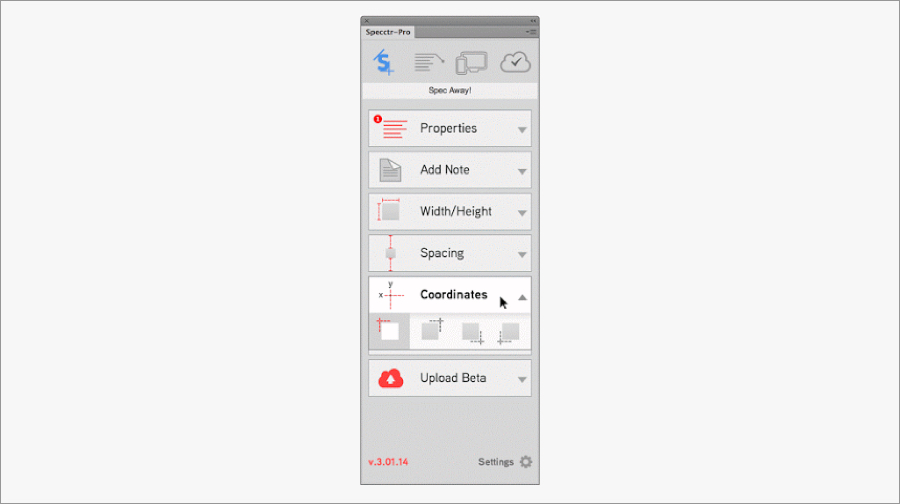
Specctr
הכלי הזה זמין ב- Creative Cloud לעבודה עם התוכנות Photoshop, Illustrator and InDesign.
הוא יכול להועיל גם בעיצוב לדפוס, בכך שהוא מאפשר למדוד בס״מ או אינצ׳ים ומספק labels לצבעים.
יש שירותי ענן שמאפשרים לשתף את ה – spec עם מפתחים בממשק web.
מאפשר לייצא מידע ל- CSS.
מחיר :
- ניתן להתנסות בחינם – אבל לא מקבלים גישה לענן וניתן לייצא רק גדלים ופירוט על גופנים.
- קבלת כל האפשרויות כולל גישה לחשבון הענן – 9 דולר לחודש.
- הגרסה המלאה פתוחה לניסיון בחינם לשבועיים.
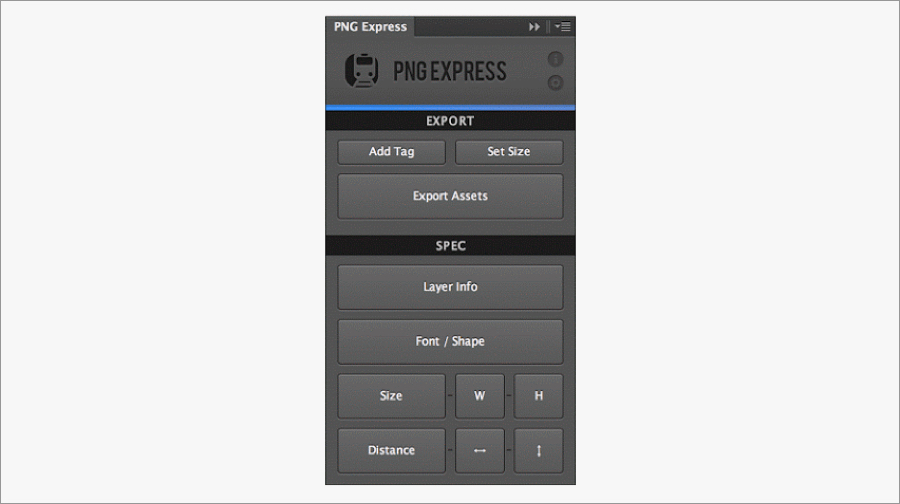
Png express
עוד תוסף לפוטושופ שמאפשר ייצוא של assets בפורמטים png, jpg, svg בגדלים שונים. ישנה אפשרות לייצא את ה- assets בצורה המיועדת לפיתוח למובייל Android 9-Patches and Xcode.
כחלק מהכלים של תוסף זה, ניתן לייצר design spec עם גדלים, מרחקים, גופנים וכו'.
מחיר:
- משתמש בודד – 29 דולר.
- מספר בלתי מוגבל של משתמשים – 129 דולר.
Adobe
עד עכשיו לאדובי היה כלי בשם extract שמזכיר מאוד את zeplin או avocode, אך ממש לאחרונה הוחלט לבטל את הכלי הזה (הורידו את הכפתור מתוך פוטושופ) ולהכניס אותו אולי רק כחלק מגרסת הבטא החדשה של dreamweaver.
הסיבה הלא רשמית לכך היא אחוז השימוש הנמוך בכלי. הכלי עצמו הוא די טוב ומאפשר לעשות חלק גדול מהדברים שהזכרתי קודם לכן עם הכלים האחרים.
יתרונות :
- Extract assets מאפשר לשמור layers בגדלים שונים המותאמים לרזולוציות שונות ישירות בפוטושופ.
- מאפשר שיתוף קבצים שהועלו ל- creative cloud עם המפתחים, שיכולים לקבל מידע על האלמנטים השונים ישירות בדפדפן (גדלים, גופנים, צבעים וגם קטעי CSS מוכנים עם חלק מההגדרות העיצוביות). גם פה, אגב, אפשר לשמור את השכבות השונות כקבצים עם גדלים שונים.
- מי שעובד עם dreamweaver יהנה משילוב אפשרויות ה – extract בתוכנה. כך, המפתח יוכל בקלות לגרור אלמנטים מקובץ ה- PSD ישירות לדף ה- HTML שהוא עובד עליו והתוכנה תעזור לו ואפילו תציע לו לכתוב את קוד ה- CSS המתאים לעיצוב.
מחיר:
- מגיע כחלק מחבילת Adobe CC.
לסיכום
זה קל להגביל את עצמנו לעבודה המוגדרת על ידי תיאור התפקיד שלנו. אבל בסופו של דבר המעצבים והמפתחים הם למעשה חבורה של אנשים שעובדים על אותם הדברים.
רעיונות עיצוביים טובים יכולים לבוא ממנהלי מוצרים, ממאפייני חווית משתמש, ממפתחים ומכל אחד בעצם. נכון שבסופו של יום למעצב צריך להיות הכי אכפת מהעיצוב, אבל זה לא צריך למנוע ממנו לחשוב איך הוא יכול לעזור גם לאחרים בעבודתם. עצם המחשבה הזו תעזור גם למעצב עצמו וגם למוצר הסופי לעמוד בסטנדרטים גבוהים יותר.
ברגע שתחשבו על טובת (איכות) צורת העבודה של הסובבים אתכם, תגלו שיש לכם את הכוח להאיץ תהליכים ולהקל על השותפים שלכם ותעבדו יותר כצוות במקום כיחידים עם אחריות אישית.
השתמשו בכלים שמוצעים פה, הפנימו את צורות העבודה החדישות והיעילות ביותר ותהנו ממה שאתם עושים.
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.









וואו, תודה!!
מעלה נוספת לavocode: עובד נהדר עם smart objects של פוטושופ. פותח אותם טוב עם כל השכבות ☺
נהדר מאד.
אגב, בzeplin אפשר לייצא assets גם בPC. בוחרים אלמנט בקובץ הפוטושופ ובפלאגין של zeplin נוסף כפתור "mark as asset".
מאמר מעולה!
עידכן: extract חזר לשימוש בפוטושופ