
אני אתחיל בוידוי – יש לי פיג׳מת גוף של חד קרן.
שיקרתי, יש לי שתיים.
קיבלתי החלטה כאדם בוגר לרכוש כל דבר שהוא מאויר, ורוד ועם נצנצים. הפיג׳מות פשוט ענו על כל הקטגוריות.
עכשיו כשאתם יודעים את זה עליי בטח לא תופתעו לשמוע שאני גם אוהבת לראות איורים משולבים בעיצובים, וזה גם לא הפתיע את המנהל שלי כשהצעתי לו לשלב איורים בעמוד הבית שלנו. וזה מה שהוביל אותי לכתוב את הכתבה שאתם קוראים עכשיו.
לאחר שהצעתי להשתמש באיורים נתקלתי בבעיה:
א. עושה רושם שהמנהל שלי לא שותף לאהבה שלי לחדי קרן (אני עדיין חוקרת את הנסיבות).
ב. הוא רצה להבין למה כדאי לנו לשלב איורים, איך איורים יתרמו לנו ואיפה נשלב אותם. ולא היו לי תשובות ברורות.
השאלה היתה נכונה. למה בכלל להשתמש באיורים? איזה יתרונות יש להם על פני עיצובים אחרים? ואיך נכון להשתמש בהם?
אז יצאתי לחקור, ואשמח לשתף אתכם במה שמצאתי.
נתחיל מההתחלה: מה היתרונות לשימוש באיורים?
יותר קל לנו להבין מידע באמצעות איורים
נתחיל עם קצת היסטוריה, הרבה לפני שלמדנו לתקשר באמצעות כתב, תקשרנו באמצעות ציורים.
למעשה ישנם ציורי מערות בני יותר מ35,000 שנים, כך שבסופו של דבר מדובר באמצעי שהוא טבעי עבורנו.
זה לא קרה במקרה, חלק גדול מהמוח שלנו מוקדש לעיבוד ויזואלי וטוענים כי 90% מהמידע שאנחנו מעבדים הוא ויזואלי.
היכולת שלנו לקלוט ולעבד אלמנטים ויזואליים כה מרשימה, שאנחנו מסוגלים להבין רעיון בצורה הרבה יותר מהירה במידה והוא מעובר דרך אלמנט ויזואלי. המחקר הזה מראה שאנשים שעוקבים אחר הוראות עם איורים מצליחים ב323% יותר טוב מאנשים שעוקבים אחר הוראות ללא איורים, ואם כבר דיברנו על הוראות, בואו נעבור ליתרון הבא.
איורים עוזרים לנו לגשר על פערים תרבותיים ולהעביר תחושות
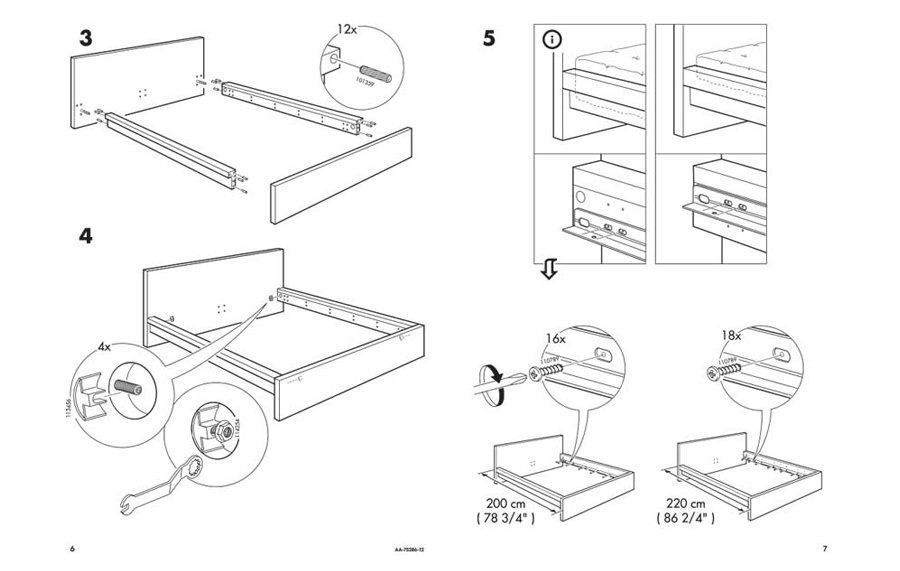
בשביל להעביר רעיון מסוים בכתב אנחנו נאלץ להתאים אותו לשפות השונות אותם קוראים המשתמשים שלנו, אבל באמצעות איור ניתן להעביר את אותו הרעיון לאנשים שלא מדברים את אותה השפה. קחו לדוגמה את חוברת ההוראות של איקאה. במקום להעביר את ההוראות בכתב וליצור אינספור גרסאות בשפות שונות, באיקאה מעבירים את ההסבר באמצעות אילוסטרציה. לא רק שזה עובד, זה גם עובד למשתמשים שונים ברחבי העולם.

הוראות להרכבת מוצר של איקאה
איורים עוזרים לנו לייצר delight בחווית המשתמש במוצר שלנו
אני מניחה שכבר שמעתם על המונח המעורפל הזה "delight", זה מהמונחים האלה שאנשים אוהבים לזרוק באוויר.
בעצם מדובר ביכולת של המוצר שלנו לעורר במשתמשים תחושה של הנאה או עונג.
כמשתמשים אנחנו תמיד מחפשים את החיבור המיוחד הזה למוצר, הרגע שיגרום לנו להתאהב בו, ובמידה ונמצא אותו יש סיכוי גדול שנשאר נאמנים לאותו מוצר ונבחר בו על פני המתחרים בשוק.
איורים שמצליחים ליצור delight לא רק מקדמים את האסתטיקה של המוצר או את הרעיון שלו, הם גם מכניסים תוכן ואופי למוצר שאחרת היה יכול להיות יחסית אפור. הם גורמים לנו להתחבר למוצר.
תנסו לחשוב על מוצרים שמשלבים איורים, למה בחרתם בהם על פני המתחרים ומדוע אתם אוהבים אותם?
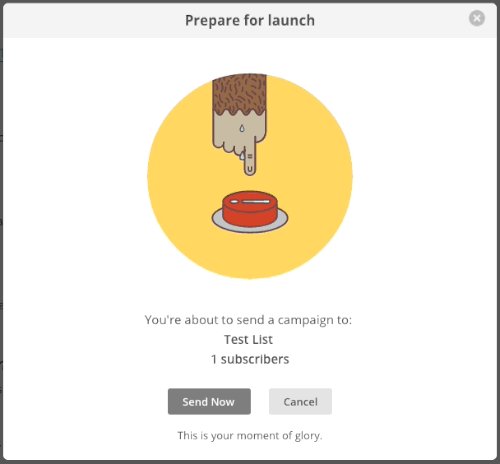
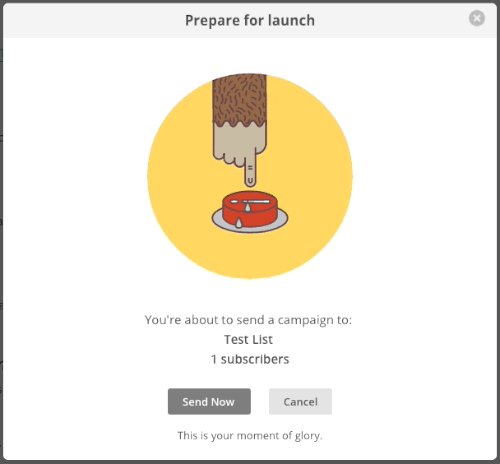
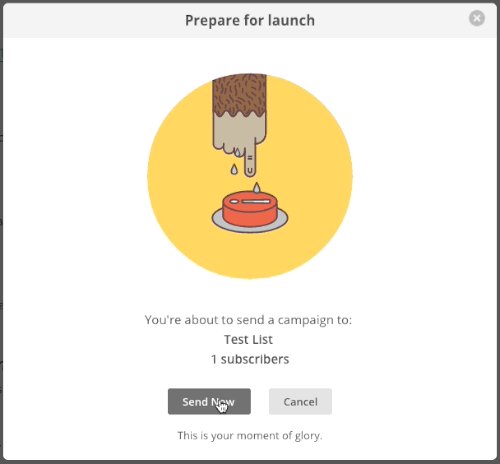
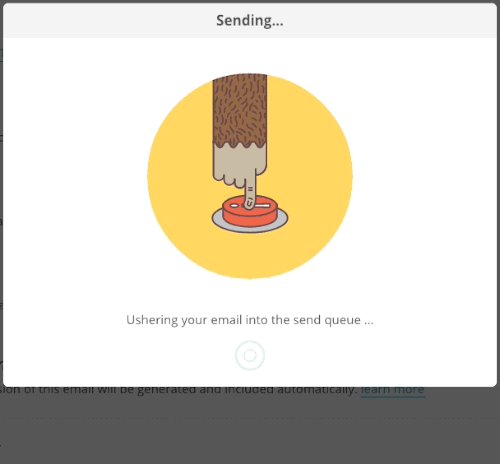
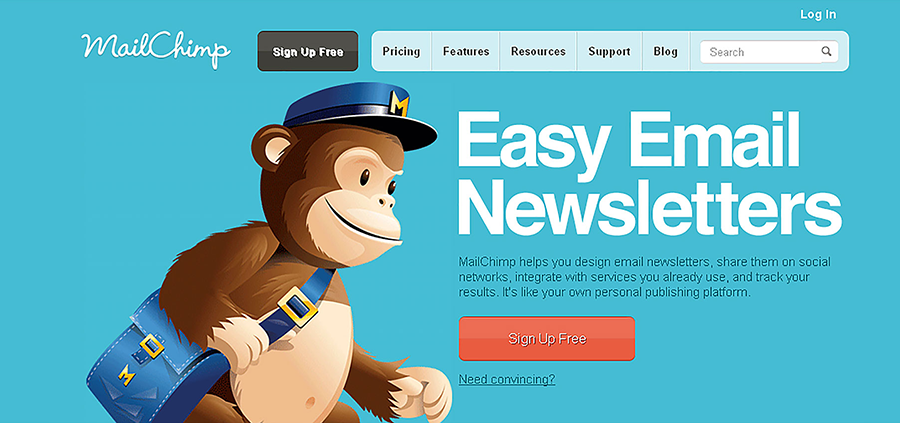
עבורי mailchimp הם הדוגמה המושלמת – בmailchimp השכילו להבחין ברגעים חשובים בחווית המשתמש ודואגים לחזק את אותם רגעים. כשתשלחו את הניוזלטר שלכם, תוכלו לראות gif מאוייר של אצבע מיוזעת שעומדת ללחוץ על כפתור השליחה ובכך הם מעבירים את תחושת ההתרגשות המלווה בלחיצה. החוויה הקטנה והמיוחדת הזו זכירה עבורי ומייצרת הזדהות עם המוצר שגורמת לי לרצות לתמוך בו ולחשוב עליו כעל יותר מכלי עבודה, אבל נרחיב עוד על mailchimp בהמשך.

הgif של mailchimp – רגע של הזדהות
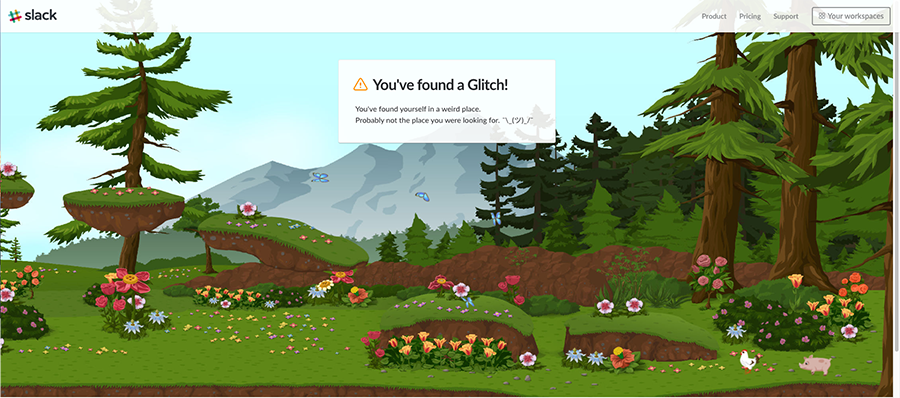
אחד הקסמים ברגעי delight קורה כאשר הם מפתיעים אותך. דוגמה מעולה לזה אפשר לראות בעמוד 404 החדש של slack, בזמן שהמשתמש בכלל מצפה להגיע לעמוד שהוא חיפש הוא מגיע לעמוד של שגיאה שמודיעה שהעמוד לא קיים. אבל במקום להפנות את המשתמש לעמוד אחר או אפילו לשלב בדיחה קטנה, slack ניצלו את הבמה בשביל ליצור חוויה ייחודית וזכירה שמפתיעה אותנו.

הerror 404 של slack – הפתעה שלא תרצו לצאת ממנה
רגע, אבל…
עד כה הצגתי יתרונות חשובים לשימוש באיורים שיכולים לשפר את חווית המשתמש במוצר שלנו.
אבל כל היתרונות האלו יהיו נכונים גם אם תעשו שימוש מושכל בצילומים או בכל אלמנט ויזואלי אחר.
אז למה בכל זאת בחרתי להתמקד באיורים בפוסט הזה?
למה אני מעדיפה איורים על פני צילומים?
לאיורים יש יתרון גדול על צילומים – הם נותנים מקום לדמיון שלנו.
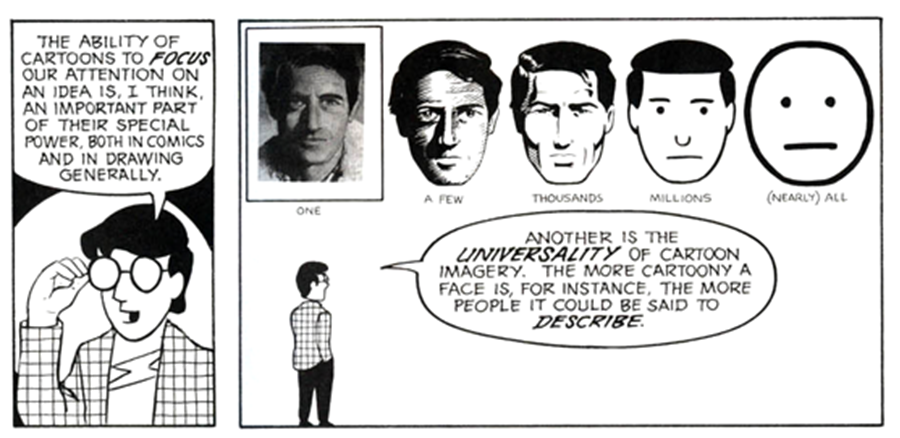
כשאנחנו משתמשים בצילומים אנחנו מגבילים את יכולת הדמיון של המשתמשים שלנו למה שמוצג לפניהם. אולם כשאנחנו משתמשים באיורים אנחנו מאפשרים למשתמשים לפרש את האיור למה שנכון עבורם ולדמיין את עצמם בסיטואציה.
בעוד שקשה לנו להזדהות עם דמות מצולמת שנראית מאוד שונה מאיתנו, כשאנחנו רואים איור ללא סממנים מזהים, אנחנו יכולים להזדהות עמו ולדמיין שזה אנחנו בסיטואציה.
תחושת הדמיון וההזדהות עם האיור מייצרת חוויה יותר אישית עבור המשתמשים ובסופו של דבר הופכת את חווית השימוש במוצר ליותר זכירה.

איור מתוך הספר understanding comics
שכנעת אותי, איפה נכון לשלב את האיורים בממשק? (דוגמאות לשימושים מוצלחים)
איורים יכולים להשתלב במקומות שונים במוצר שלכם. תצטרכו להחליט עד כמה תרצו שאיורים יהיו כלי דומיננטי בחוויה שאתם מציעים ואיפה הם יסייעו לכם להעביר את הרעיון שלכם בצורה המועילה ביותר.
בואו נעבור על כמה אופציות שונות לשילוב איורים.
איור כזהות המותג
הצורה הכי נפוצה לשילוב איורים היא כאשר הם שלובים בזהות המוצר ומלווים את המרקטינג של אותו מוצר. בדרך כלל נראה אותם באתר ובפרסומים ולעתים פחות נפוצות גם בproduct עצמו.
אפשר לראות היום דוגמאות לחברות רבות שבחרו למתג מחדש את המותג שלהם עם שפה מאוירת שנהפכה למזוהה עם החברה. החיבור בין איורים למותג עוזרים ליצור מותג זכיר שבולט על פני המתחרים שלו ומשפר את חווית המשתמש.
חשוב לזכור שהאיורים פה לא משמשים כ״קישוט״ אלא מהווים חלק חשוב מהחוויה, תורמים להבנה של המוצר ומעבירים למשתמשים את הערכים של המותג. (זוכרים שדיברנו על delight? זה בדיוק מה שאיורים נותנים לנו פה).
בשביל ליצור את החוויה המיוחדת הזו, מוכרח להיות חיבור בין השפה של האיורים לבין הui, הם צריכים לעבוד ביחד בצורה טבעית. בנוסף, כמו שאתם מקפידים על ui אחיד לאורך האתר, חשוב גם להקפיד על שפה מאוירת אחידה.
חשוב שהאיור יחזק את הרעיון שאתם רוצים להעביר ולא יסיח את הדעת מהמידע החשוב.
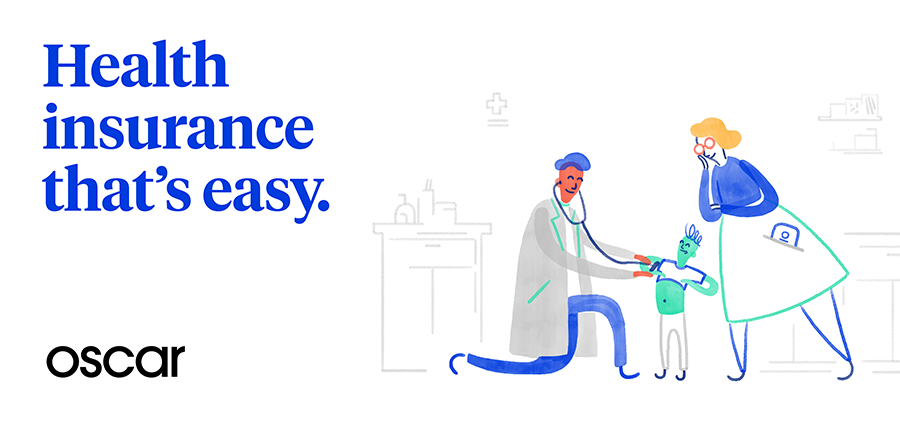
אחת הדוגמאות היותר מעניינות לשימוש באיור ככלי לזהות המוצר היא המקרה של אוסקר.
אוסקר היא חברת ביטוח רפואי, תחום די אפור, אבל על ידי שימוש באיורים הם הצליחו להציב את עצמם באופן מאוד שונה מהמתחרים שלהם, להיות זכירים למשתמשים ולייצר חווית משתמש חדשה ומרעננת.
בזמן שרוב חברות הביטוח מייצגות תאגידים גדולים שלא מתעניינים באדם הקטן, אוסקר מצליחים להעביר למשתמשים תחושה של חדשנות, של רוח חדשה ושל ביטחון ואמינות.

המיתוג של oscar – חברה שמספקת ביטוח רפואי
אבל כמו שאמרתי, חברות רבות נוספות מיתגו את המוצג שלהם בסביבה מאוירת – כל אחת בסגנון שונה שתואם לערכים שלה ומחזק את המותג. הנה כמה דוגמאות לחברות שמציעות מוצרים לקהלי יעד שונים לגמרי, אבל כל אחת מהן בחרה במיתוג מאויר שמלווה את האתר שלה ומשפר את חווית המשתמש. אני ממליצה לכם לעבור על האתרים שלהם ולראות כיצד האיורים מלווים את החוויה ותורמים לה.

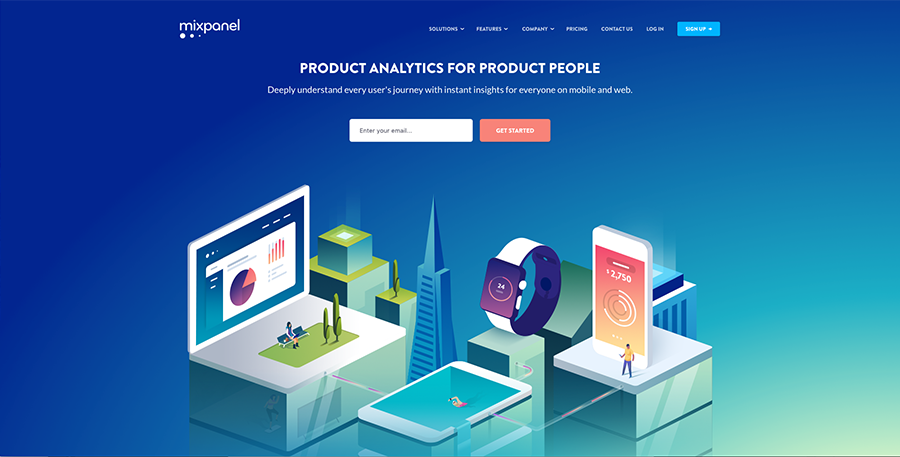
המיתוג של mixpanel – מוצר אנליטיקות. הם הציגו את הסגנון האיורי הזה במיתוג מחדש לפני כשנה וחצי ומאז ניתן לראות מותגים רבים נוספים ששאבו ממנו השראה ובחרו באיורים דומים.

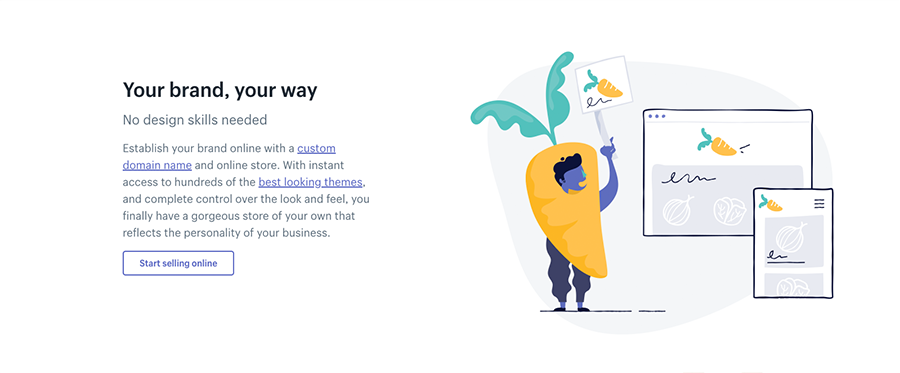
המיתוג של shopify – מוצר שעוזר לבעלי עסקים עצמאיים. גם הם שינו סגנון איורי והרבה נכתב על השפה החזותית החדשה שהם יצרו. בסופו של דבר היום ניתן לראות באתר שלהם איורים מקוריים שתואמים את המסר בצורה מדויקת ומחזקים אותו.

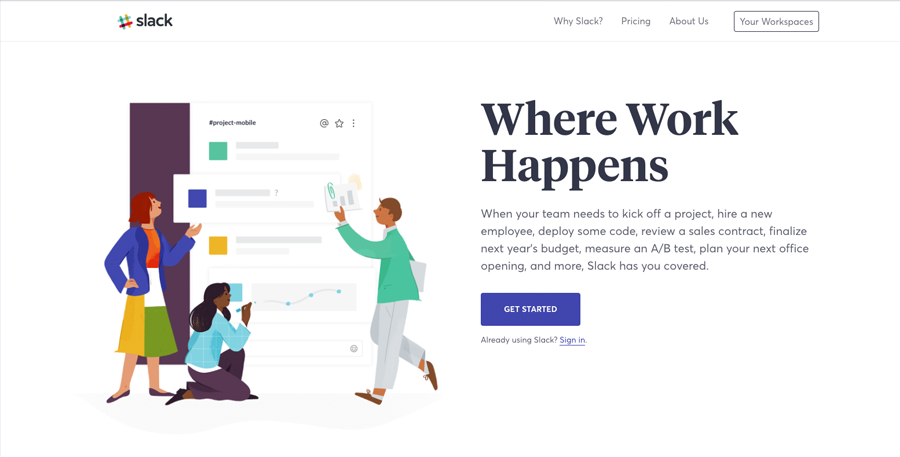
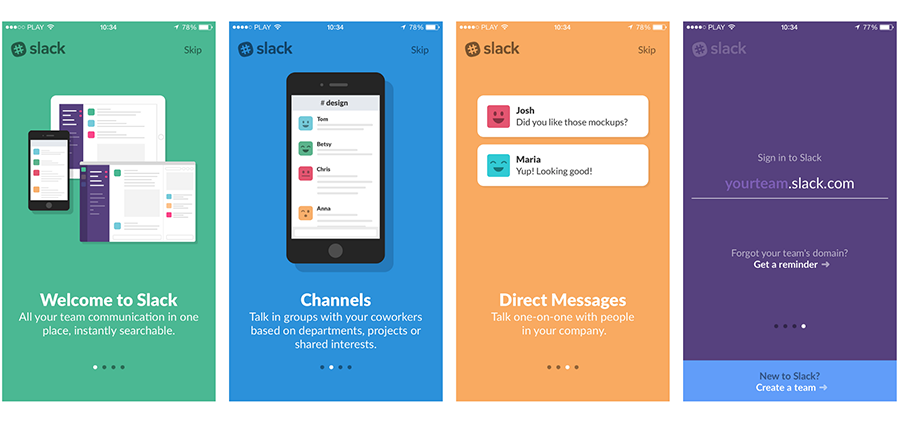
המיתוג של slack – כלי לצ׳אטים עם התאמות רבות לעולם ההייטק. המיתוג שלפניכם הוא חדש דנדש והוא תואם את החוויה של slack הרבה יותר מהאתר הקודם שלהם. אם יצא לכם להשתמש בכלי הזה בוודאי שמתם לב לשפה הקלילה ולאווירה הצעירה שהם מנסים להעביר למשתמשים. האיורים תורמים לכך ומעבירים את הערכים החשובים להם.

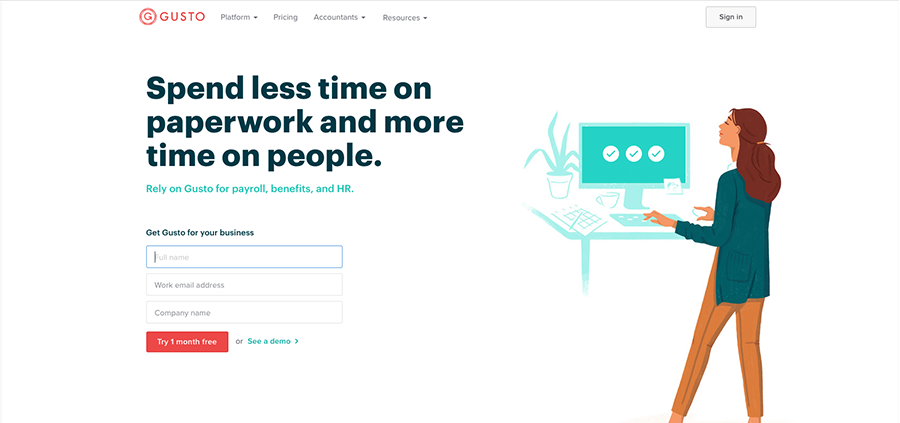
המיתוג של gusto – חברה המספקת שירותים לעולם המשאבי אנוש. זה אחד האתרים האהובים עליי, הם עושים פה שילוב עדין וחכם בין סגנון נקי ופשוט לבין איורים ואנימציות מורכבות.
יצירת קמע מאויר המזוהה עם המוצר (Mascots) שיעזור במיתוג ושיווק
הקמע הוא סמל שמלווה את המותג ומזוהה כפנים שלו.
הקמע נותן למוצר חיים, זהות ואופי. הוא יוצר חיבור בין המשתמשים לבין המוצר ועל ידי כך הוא הופך את חווית השימוש במוצר לזכירה. אחת הדוגמאות המוכרות ביותר כיום לקמע היא של פרדי, השימפנזה הידידותית של mailchimp.
פרדי מופיע בדפים שונים, מסייע בתהליכי למידה ופעולות ואפילו מספר בדיחות.
כמו כל איור אחר במוצר, צריך לעשות בקמע שימוש מושכל שבאמת תורם לחווית המשתמש. הקמע צריך לסייע למשתמש ולא לפגוע בחוויה שלו או להסיח את דעתו. זוכרים כשל-word היה את הpaper clip שהופיע תמיד כשהייתם באמצע משהו והסיח את דעתכם? הוא לא סתם שנוא עד היום, ואף חברה לא רוצה להיות מזוהה עם חוויה כזו.

הקמע של mailchimp מופיע באחת הגרסאות הקודמות של האתר שלהם.
איור בתהליך למידת המוצר (onboarding)
כבר ציינתי קודם שבמידה ורעיון מועבר בצורה ויזואלית ברורה, אנחנו נבין אותו יותר מהר מאשר אם הוא היה כתוב.
מחקר אחד מצא שכעבור שלושה ימים, משתמש זכר רק 10%-20% מהמידע שהעובר אליו בעל פה או בכתב, אבל זכר 65% מהמידע שהועבר באמצעים ויזואליים.
כשיש לנו מוצר עם תהליך של onboarding, הישענות על אלמנטים ויזואליים יכולה להיות הכרחית בשאלה האם המשתמש יחזור וילמד את המוצר שלנו. במקום ליצור חוויה ארוכה ומתישה שנאבד בה משתמשים, המטרה היא ליצור חוויה מהנה וברורה. השענות על איורים מאפשרת לתרגם הסבר כתוב וארוך למדריך ויזואלי שקל יותר להבנה.
במידה והצלחנו ליצור תהליך נכון, אנחנו לא רק נסביר למשתמש איך המוצר שלנו עובד ומה נכון לעשות בו, אלא אנחנו גם נציג את המוצר כקל לתפעול ומזמין.
גם אם המוצר שלכם לא משלב איורים באף מקום אחר, במידה ויש לכם תהליך onboarding מורכב כדאי לכם לנסות להעביר אותו באמצעות איורים. במידה ותשלבו אותם בצורה נכונה עם הui, אין סיבה שהם לא יעבדו היטב עם המוצר שלכם.

חווית הonboarding של slack
איור ברשתות חברתיות (Social network)
כשאנחנו מקדמים את המוצר שלנו ברשתות חברתיות – בין אם זה דרך פרסומת, פוסט או ציוץ, אנחנו מאוד רוצים לעורר את התייחסות המשתמשים ואנחנו משקיעים המון מאמצים בכך. שימוש באיורים יכול משמעותית להעלות את הסיכויים שזה יקרה. על פי מחקר של buzzsumo פרסומים בפייסבוק עם תמונה זוכים ל2.3x יותר התייחסות מאשר ללא תמונה. התנהגות דומה אפשר לראות בטוויטר, שמה חברה בשם buffer חקרה וגילתה שציוצים עם תמונות זכו ל150% יותר ציוצים חוזרים מאשר אלו שהיו ללא תמונה.
שילוב איורים ברשתות חברתיות מאפשר לנו יותר חופש אומנותי, ההחלטות שמתקבלות פה אינן משפיעות על המוצר ולא חייבות להתאים לכללים העיצובים של המוצר. הגישה הזו מאפשרת להתייחס לאיורים באופן פחות מחייב ומאפשרת לכם לבדוק כיצד קהל היעד שלכם מגיב אליהם.

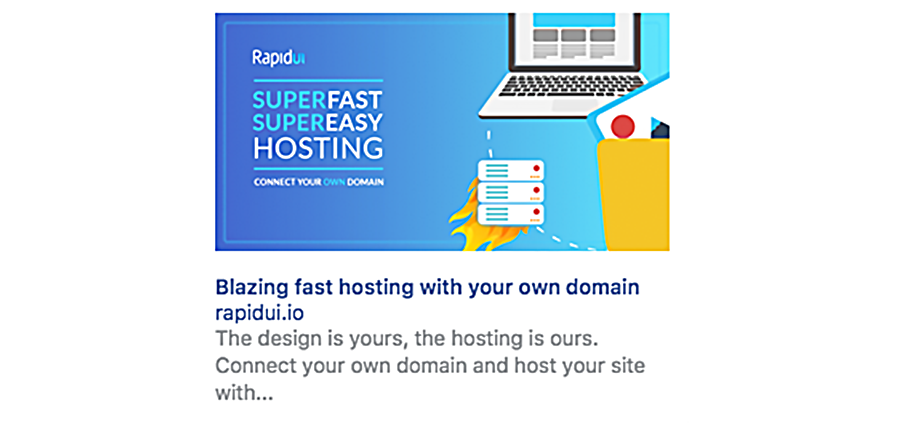
פרסומת מאויירת בfaceook לrapidui
מתי לא נכון להשתמש באיורים?
איורים הם נפלאים, הם כלי חשוב שמעניק לנו יתרונות רבים ואנחנו יכולים לשלב אותם בצורות שונות ומגוונות במוצר שלנו.
עכשיו בואו נשכח את כל זה ונדבר על מתי לא לשלב איורים.
איורים לא יעבדו עם כל מוצר בשוק, הם צריכים להתאים לחוויה שאתם רוצים להעביר ולתמוך בה.
אני אקח דוגמה יחסית קיצונית, אם נסתכל על אתר כמו זה של ארגון נפגעי פעולות האיבה, האם אתם חושבים שתוכלו לחזק את המסר והערכים של האתר הזה באמצעות איורים? במקרה הזה שימוש באיורים עלול להזיק למטרת האתר ולתדמית שלו ואפילו לעשות רושם מזלזל. איורים יכולים לעבוד בצורה טובה עם נושאים רציניים ולחזק אותם, אבל זה צריך להיעשות בצורה מחושבת.
אחרי חודשים בהם חקרתי ויצרתי איורים שונים לחברה בה אני עובדת, אני והמנהל שלי עצרנו לבחון את התוצאות והבנו שזה לא הולך לקרות. לא הצלחנו ליצור איור שתומך ברעיון שלנו ומחזק את המוצר ואת הערכים שלו.
למרות שמאוד רציתי לשלב איורים, לפעמים, צריך גם לדעת מתי זה לא עובד ולא לעשות רק למטרת עשייה.
אבל אל דאגה, אני עדיין אוהבת פיג׳מות מאוירות עם חדי קרן, אני מקווה שגם אתם.
מחכה לראות את האיורים המדהימים שאתם יצרתם עבור המוצר שלכם ובחייאת, בלי תמונות סטוק.
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.
קרדיט לאיור תמונת השער: יאיר ורדי


מעולה! אחלה מאמר וכתיבה טובה 🙂 הגעתי לאתר הזה לגמרי במקרה וזה המאמר הראשון שראיתי פה ובזכותו סימנתי לכם עכשיו כוכבית במועדפים 🙂
היי שירלי, איזה מחמאה! המון תודה 🙂
יופי של מאמר, כל הכבוד על כל ההשקעה.
יש רשימה של מאיירים לממשקים ישראלים שאפשר לעבוד איתם?