
״תעשי שהמספרים האלו יראו יפה״ זו בקשה שאני נתקלת בה לעיתים קרובות מלקוחות ששוברים לי את הלב. רובם לא מבינים, שנתונים לא צריכים להיות יפים.. נתונים צריכים להיות מובנים.
קצת פילוסופיה בשקל על המהפכה הדיגיטאלית ברשותכם, כיום נתונים הם משאב טבע, כן,כן.. ממש כמו מים, אוויר וגז. הם נוצרים באופן טבעי, עוברים כריה וזיקוק ונמכרים לכל המרבה מחיר. נקודת מבט זו תעזור לנו בהבנה מה היא המחשת מידע, מה כדאי ומומלץ להפיק ממנה, ומעבר לכך, נכיר בה ככלי עוצמתי ואפקטיבי בסט הכלים שלנו.
בואו נתייחס רגע לפיל שבחדר 🙂 יש דיונים רבים סביב מהי אינפוגרפיקה, מהי המחשת נתונים ומעל הכל מה הם ההבדלים בין מעצב גרפי לאינפוגרפיקאי. אני אגלה לכם סוד, מי שמתעסק בהגדרות האלה מבזבז זמן עבודה יקר, ישנה מטרה משותפת אחת והיא להעביר מסר ויזואלי המובסס על נתונים באופן מובן, ברור ואפקטיבי, על כך נדון בפוסט.
אני מרגיש? אני מבין! על ההבדלים בין גרפיקה לאינפוגרפיקה
ישנו הבדל מהותי בין אינפוגרפיקה לגרפיקה.
גרפיקה
שם כללי לעבודת עיצוב, עימוד והצבת אלמנטים ויזואליים (עד כה, ויקיפדיה). הדגש בעיצוב גרפי הינו ביצירת אלמנטים שמייצרים הזדהות, שייכות וערך על בסיס ניראות. ניתן לשייך עיצוב גרפי למשפט ״אני מרגיש״.
יתרונות: מעורר תחושות על בסיס דימויים או אידיאל פסיכולוגי.
אינפוגרפיקה
היא הצגה חזותית של מידע כמותי ואיכותני בצורה ברורה וקלה להבנה (עד כה ויקיפדיה בשנית…). אינפוגרפיקה מושתתת על הבנה ויכולת גרפית עמוקה כבסיס עבודה אך תפקידה לתמוך בטבע הגרפי של הנתונים, ובכך ליצור תמונה ויזואלית קריאה וידידותית למשתמש. הדגש כאן הוא על יצירת בהירות, הנגשה של נתונים וחיבור הקונטקסט לתוך מסגרת מובנת.
ניתן לשייך אלמנטים אינפוגרפיים לתוך המשפט ״אני מבין״.
יתרונות: מכיל מידע רב-שיכבתי שניתן לעיכול והשוואה בו זמנית בעת קריאתו.
אם כך, נעריך אינפוגרפיקה טובה כאשר הבנו את התוכן שלה בצורה מלאה וללא הכנה מוקדמת.
*הערה רומנטית – אם בוער לכם לשתף אינפוגרפיקה שנתקלתם בה, סימן שהנתונים שהוצגו בה מזיזים אתכם מהכיסא והבנתם אותם כראוי, זה עושה אותנו שמחים 🙂

איזו אינפוגרפיקה יפה = התחלה לא טובה: כללי בסיס ליצירת המחשה נכונה
בוא נעשה הסכם, בפעם הבאה שאתם רואים המחשה המבוססת נתונים, קחו לעצמכם שניה ותבחנו אותה בעיינים מקצועיות, נסו להבין מה היא מייצגת. אל תבחנו אותה במדד ה״יופי״ כי יכול מאוד להיות שהיוצר התעלם מכמה כללים מאוד בסיסים ולכן היא מאוד יפה בעינכם אבל לא ממש מובנת…
גם בתחום האינפוגרפיקה לא חסרה יצירתיות, שימושים מגוונים בכלים בסיסים יכולים לייצר המחשה מרתקת, כמו לדוגמא שימוש בצילום או באובייקטים פיסיים.
הינה כתבה המרכזת כמה דוגמאות מרתקות.

מקור: designtaxi.com
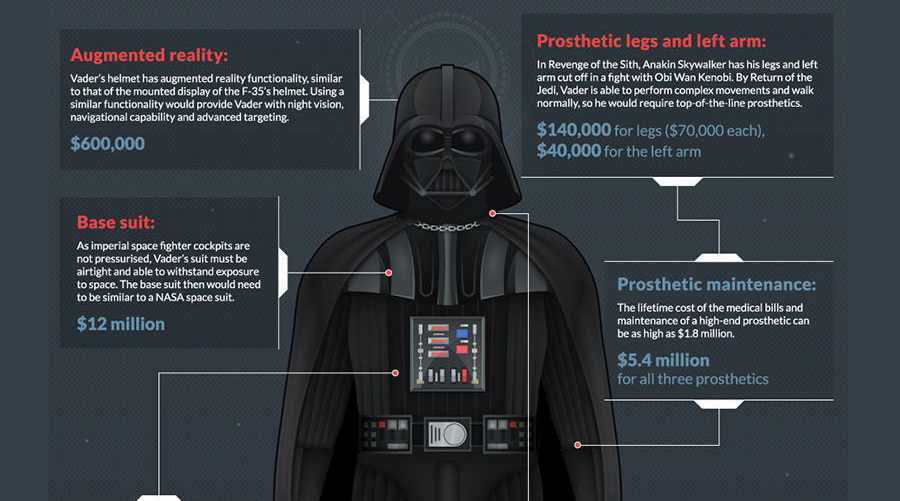
מצד שני, שימו לב שביתר קלות הרבה מעצבים קוראים לעבודה שלהם Infographics למרות שלמעשה מדובר באלמנט עיצובי גרפי נטו.
האם זאת אינפוגרפיקה?

מקור: mashable.com
לפניכם ״רשימת מכולת״ של מרכיבים בסיסיים שיעזרו לקורא שלכם להבין את האינפוגרפיקה שלכם במלואה.
מרכיבים בסיסיים
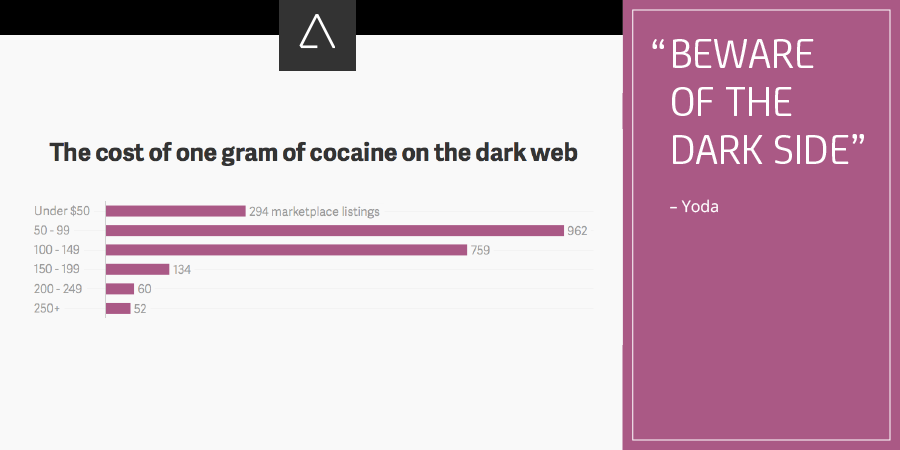
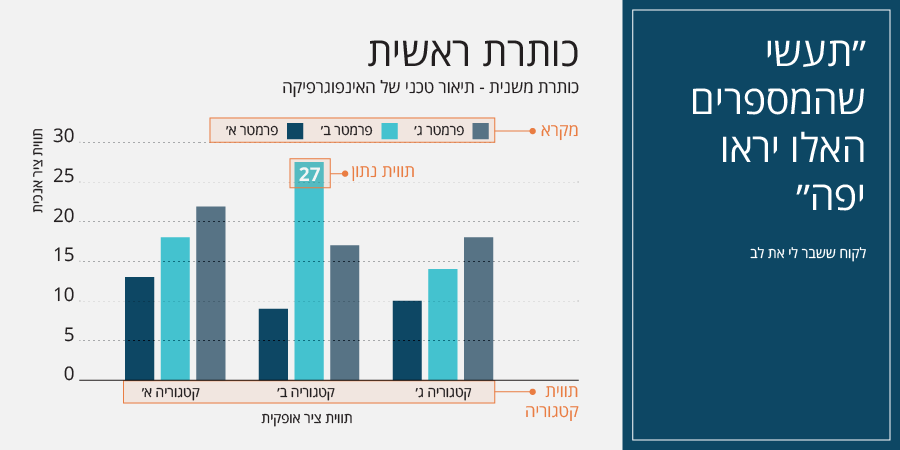
כותרת ראשית
תפקידה של הכותרת הראשית היא למשוך את תשומת לב הקורא, מטרתה להציג את הנושא באופן מסקרן וכתוצאה מכך להביא להתעמקות הקורא בנתונים ואף שיתוף.
*לפעמים הכותרת הראשית משמשת ככותרת טכנית, תלוי באופי המפרסם והפורמט בו הוא עובד.

צילום מסך: theatlas.com
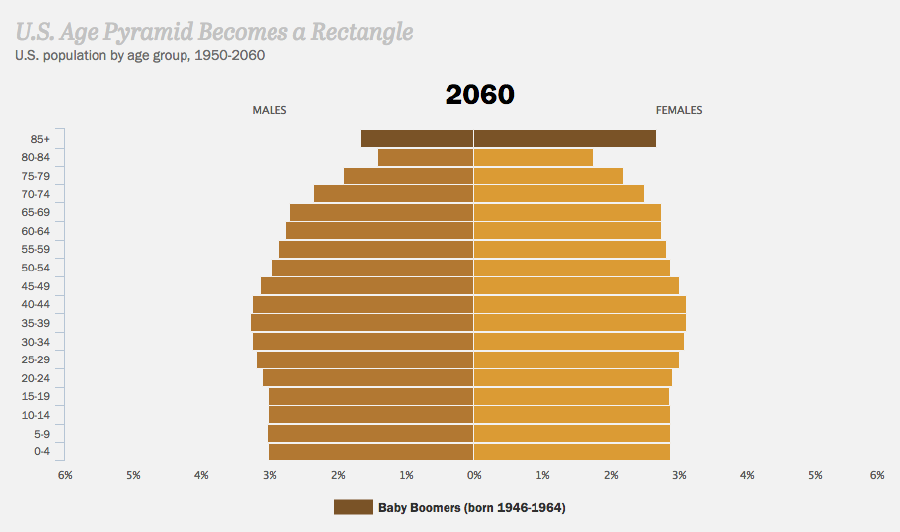
כותרת משנית
היא למעשה הכותרת הטכנית של האינפוגרפיקה המתארת לפרטים מה אנחנו רואים. כותרת זו יכולה להיות ארוכה ודיסקריפטיבית אבל, היי! משהו בכותרת הראשית משך את הקורא לקרוא אותה אז כנראה שזה מעניין אותו!
*לפעמים הכותרת המשנית משמשת ככותרת ראשית, תלוי באופי המפרסם והפורמט בו הוא עובד. כותרת משנית טובה תשמש כאינדקס לקורא ותקנה לו כלים להבנת ההמחשה..

צילום מסך: pewresearch.org
מקרא/תוויות
באינפוגרפיקה מורכבת רב שיכבתית, נרצה להקל על הקורא ונציג לו באופן ברור ובולט את תכולת הקטגוריות במקרא (ריבוי פרמטרים, סגמנטים, ציר זמן) כמו כן, נדאג שלא נשאר לנו נתון או קטגוריה שלא תייגנו.
בחנו את עצמכם, וודאו שיש לכם את כל השמות והתוויות לכל הנתונים המופיעים באינפוגרפיקה, אם עלתה בקריאתכם המחשבה ״מה הנתון/הצבע/הגודל הזה אומר?״ תייגו אותו ותנו מענה לשאלתכם.
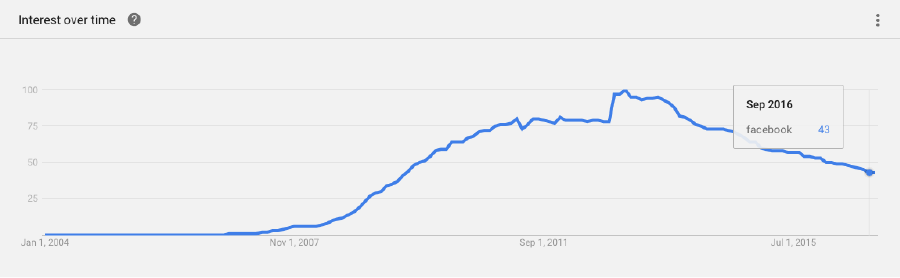
גוגל טרנדס (google trends) השיקו עיצוב נקי שמוריד עומס ויזואלי ומאפשר בחינת הנתונים בהתאם לאופי השימוש של הקורא.

צילום מסך: google trends
צבע
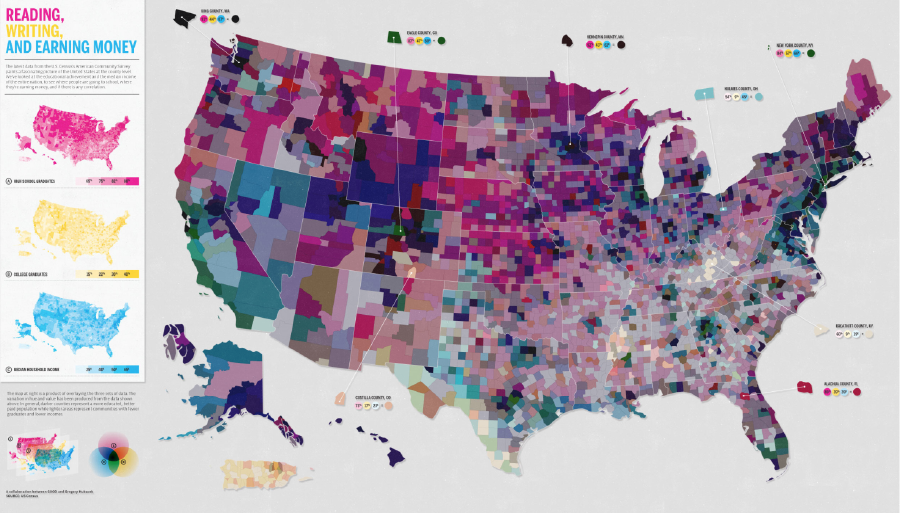
שימוש חכם בצבע יכול לשדרג את האינפוגרפיקה שלכם פלאים, שימוש לא זהיר בצבע יכול ליצור עומס ויזואלי שיגרום לקוראים שלכם לעבור הלאה בלי למצמץ. צבע יכול להסב את תשומת לב הקורא לנתון מסויים או להכווינו להסקת מסקנה מסויימת.
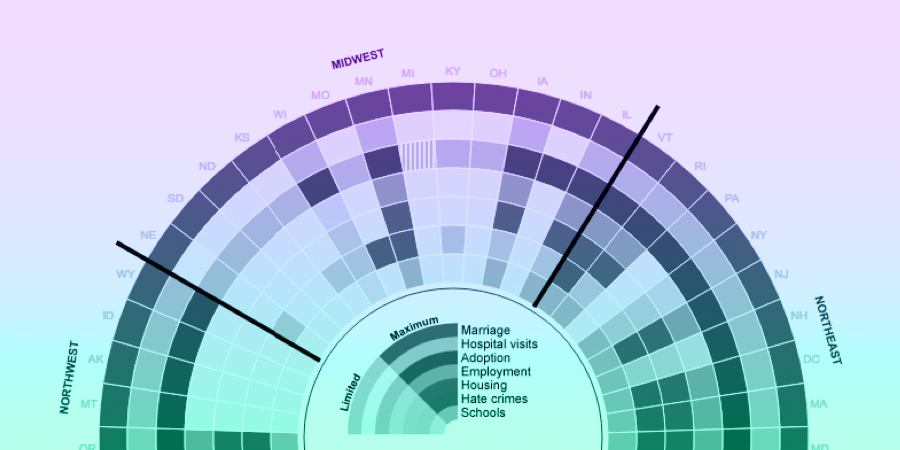
דוגמא מצויינת לניצול לרעה של צבע..

צילום מסך: thesocietypages.org/graphicsociology
מקורות מידע
מאיפה לקחתם את הנתונים, מה המקור שלהם (לפעמים המקור שלכם לקח אותם ממקור אחר..) הצגתם באינפוגרפיקה מוסיפה אמינות ונותנת לקורא יכולת לגשת למקורות המידע באופן עצמאי להמשך התעמקות בנושא.
לוגו
האינפוגרפיקה של מי..?! שלכם? שימו לוגו!

דגשים תלויי מדיום
פרינט
בעידן שלנו הכל עריך, אפשר לטעות, לתקן, לערוך ולהסיר – בפרינט כללי המשחק אחרים – יש לכם הזדמנות אחת להוציא (או כמו שאומרים בהגייה המקצועית ׳להוריד׳) לדפוס, וברגע שזה קורה – על טעויות משלמים.
אז תעברו על כל מילה, פסיק, ריווח, ישור שקיים על מצע העבודה שלכם והורידו פרינט מושלם!
*הערה זו נכתבה בנוגע לפרינט אך מתאימה לכל סוגי העיצובים שאתם ׳מורידים׳ לדפוס או ׳מעלים׳ לרשת.
מובייל
מובייל-פירסט-אינדיד! תחשבו על זה – הפורמט המוביילי נותן לנו הזדמנות פז ומאפשר לנו לצמצם את כל הרעשים הוויזואלים באינפוגרפיקה ולהעביר מסר מנימליסטי, נקי וברור. כל המצמצם ״קישוטים״ גרפיים שלא עוזרים להעברת המסר הרי זה משובח.
דסקטופ
המדיום רוחבי – עצבו אותו בהתאם. כמה מרגיז לראות שלושת רבעי אינפוגרפיקה כי עיצבו אותו לאורך!
התחשבו במקום בו האינפוגרפיקה הולכת להתפרסם (אתר/בלוג/רשת חברתית..?), מה הצבעוניות השלטת? מה הגריד? מה מפורסם סביבה? כל אלו יעזרו לכם לבנות אינפוגרפיקה שתמשוך את תשומת לב הקוראים.
אז מה עושים? מתנסים!
בארגז הכלים הרשתי שקיים לרשותנו ניתן לבצע שינויים במספר לחיצות כפתור.
אל תפחדו להתנסות: שנו כותרות, ערכו תוויות, מחקו והוסיפו עד שתמצאו את האיזון הנכון לצורה היעילה והמובנת ביותר להעברת המסר שלכם.
זכרו אתם צריכים שהצופה יצא מהקריאה עם תובנה לא עם הרגשה.
מספר כלים מהמרחב האינפוגרפי:
- Adobe Illustrator
- visualdatatools.com/DataGraph/
- infogr.am
- Public.tableau.com
- visage.co
אינטראקטיבי זה האטרקטיבי החדש: שימושים נפוצים באינפוגרפיקה ברחבי הרשת
המחשת נתונים אינטראקטיבית או ליתר דיוק, הצגת מידע מותאם למשתמש עם יכולת מישחוק, הינה כלי עוצמתי.
בעזרת כלי שכזה ניתן לייצר חוויה אישית ובעלת נרטיב לצופה, באם הוא מוכן מראש או כזה המציף מידע רלוונטי בהתאם לחיפוש המשתמש. המחשה אינטראקטיבית מגיעה בשלל צורות שכל אחת מהן הן נושא לפוסט נפרד, אך הינה כמה המחשות על קצה המזלג:
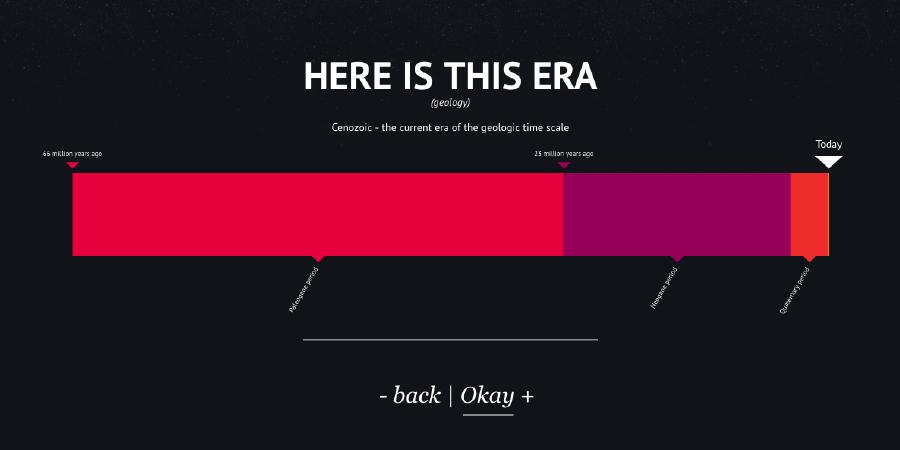
דפי נחיתה ייעודיים

צילום מסך: Hereistoday.com
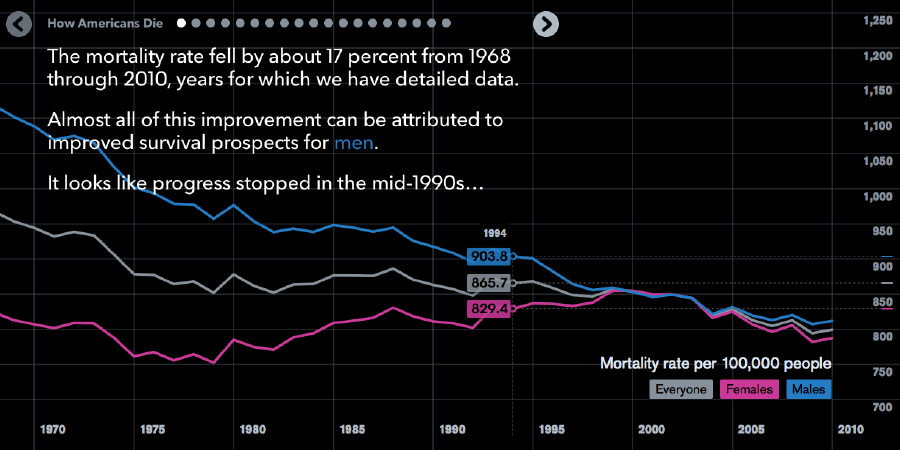
סטורי-טלינג אינטרקטיבי

צילום מסך: Bloomberg visual data
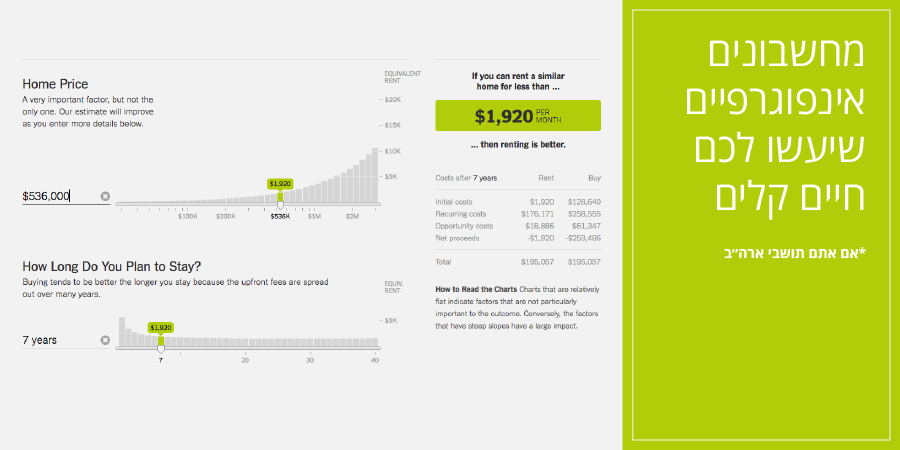
מחשבונים אינפוגרפיים

צילום מסך: Upshot
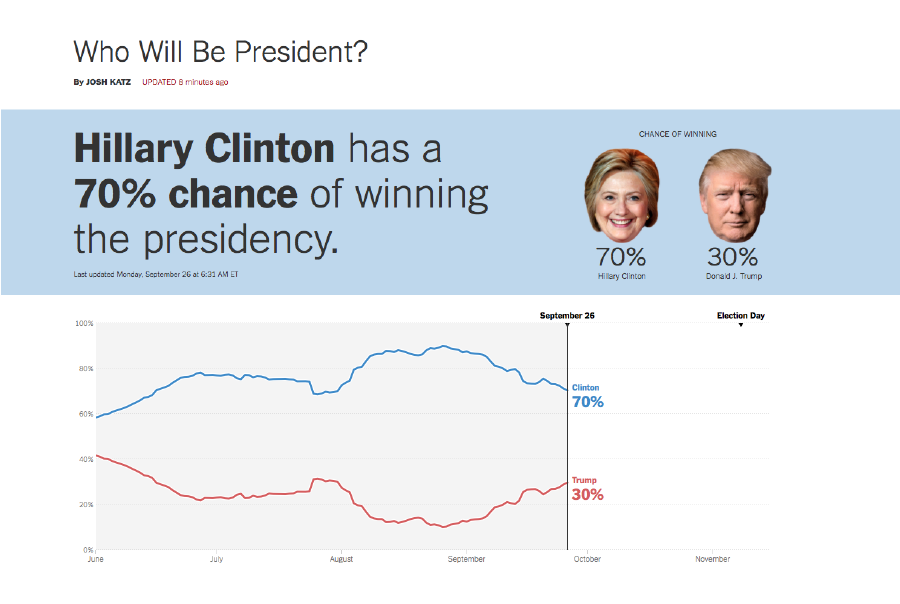
שחקן חדש במגרש – נתונאות!
הכירו את השחקן החדש במגרש החדשות – "נתונאות" (Data Journalism). מדובר בכתבות ומחקרים הנשענים על נתונים באופן כמעט מוחלט ליצירת ויציקת התוכן החדשותי. הכתב מבצע עבודת איסוף ובאחריותו לבצע שיקול דעת בבחירת המתודה האינפוגרפית על מנת להביא את הסיפור בשלמותו. התחום הוא שילוב מרתק של עיצוב, תיכנות וכישורי ניתוח סטטיסטים.
האתר Upshot (בלוג הנתונאות של הניו יורק טיימס) מביא באופן שוטף כתובות מרתקות ומעקב אחרי הבחירות הקרבות בארה״ב.

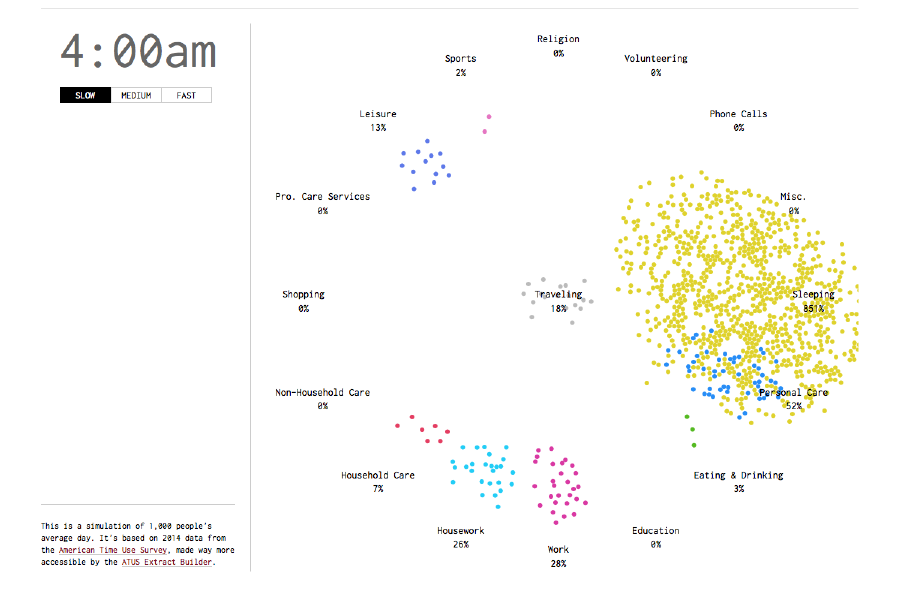
האתר Flowing data מרכז כתבות בנושאים שונים על בסיס נתונים, ונחשב לאחד ממובילי הדעה בתחום. לדוגמא: כתבה על סדר יומו של האזרח האמריקאי הממוצע.

אתרים נוספים ראויים לציון בתחום זה הינם:
מכירים מקורות נוספים , שלחו אלינו.
כיצד ניתן לשלב מוטיבים אינפוגרפיים במוצר שלי?
שימוש במוטיבים אינפוגרפיים הולך ותופס תאוצה עם השנים ונראה שזה כבר מעבר לטרנד, זו קונבנציה!
הנה כמה דוגמאות נפוצות לשימוש במוטיבים אינפוגרפיים עם הסבר קצר על הרציונאל מאחוריהם.
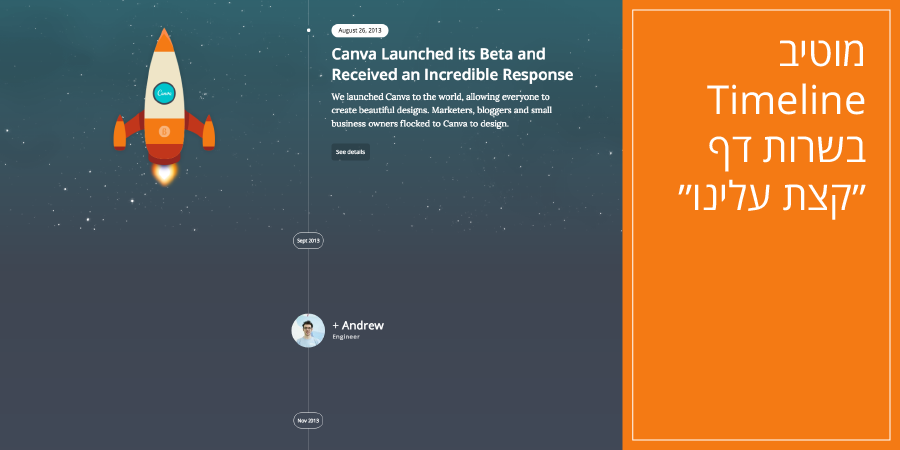
ספר לי עליך כרונולוגית – שימוש בTimeline
ישנם כל כך הרבה דברים שניתן להמחיש על בסיס ציר זמן, התפתחות החברה, מדדי הצלחה, סיפורים אישיים של המייסדים ועוד. השימוש במתודת טיימליין נפוצה ביותר כאשר זה מגיע לדף ״הסיפור שלנו״.

מתוך האתר Canava
עוד בנושא ציר זמן, פלטפורמה מרתקת של היוצר JViewz בפרויייקט הDNA, המציג את מקורות ההשראה והתהליך העבודה של כל אחד מיצירותיו על גבי ציר זמן.

מתוך האתר JViewz
ישנם כלים רבים וחינמים להכנת טיימליין, הינה אחד מומלץ במיוחד.
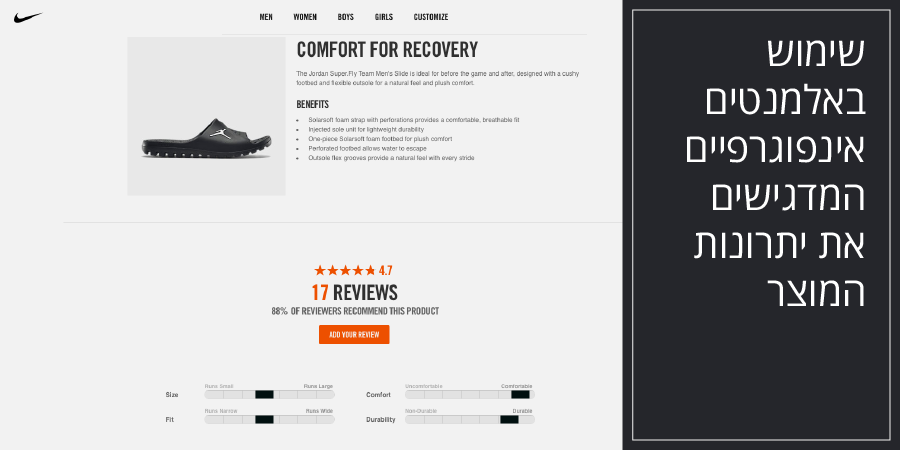
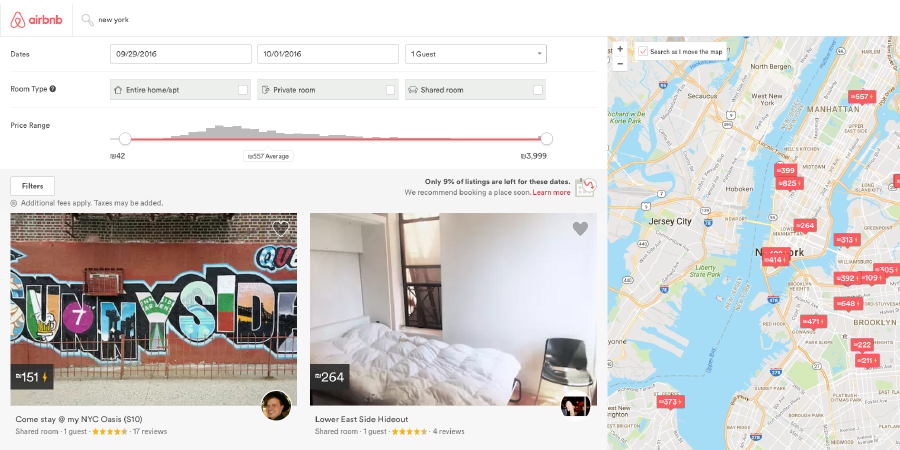
אתרי מכירה e-commerce

שימוש באלמנטים ויזואלים שמציפים לנו את יתרונות המוצר, דירוג הרוכשים, תחרותיות במחיר וחיבורים נוספים. באתר של Airbnb השימוש בגרף המחיר ניכר מאוד, מעבר לכך שהוא משמש כאינדיקטור מרכזי, הוא גם מנגנון הניווט לתוך תוצאות החיפוש.

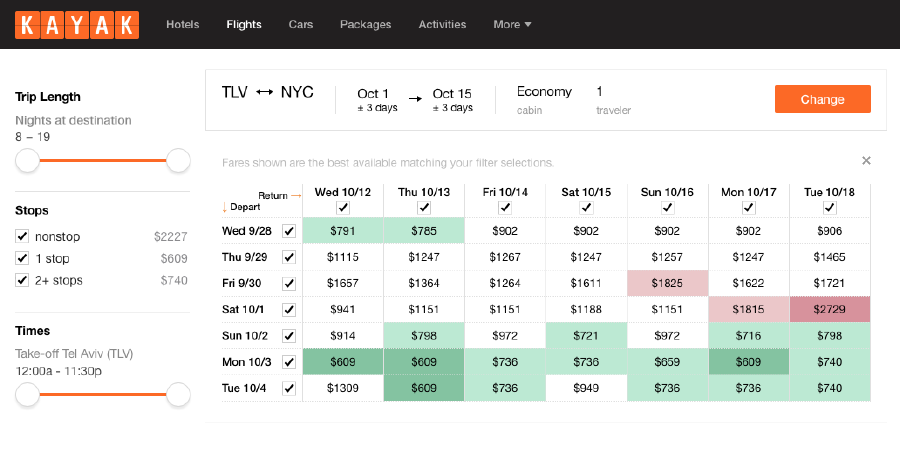
באתר Kayak ניתן להבחין במפת חום שמשווה את טווחי המחירים ומביאה ערך רב לרוכש הכרטיס כאשר היא מאפשרת לו לקבל את ההחלטה השקולה והמשתלמת ביותר בשבילו. ובכך כמובן, קוראת לפעולה מיידית ומשפיעה על אחוזי ההמרה.

ולמרות שיכולתי להמשיך שעות… לסיכום
אינפוגרפיקה היא מעבר לנישה מתעוררת בקאמבק מהמאה הקודמת, אינפוגרפיקה היא כלי עוצמתי ואפקטיבי למנהלי מוצר, מעצבים, אנשי שיווק ועוד. בין יתרונותיה הרבים היא מצמצמת את זמן הקריאה ומגדילה משמעותית את כמות המידע אותו אנחנו צורכים. היום כבר אפשר להגיד, שדור המחר מבין אינפוגרפיקה כמו שאנחנו מכירים את כפתור הפליי ביו-טיוב או לייק בפייסבוק..
לשמחתנו גם התעשיה חושבת כמונו, לכן תוכנות ופלטפורמות רבות זמינות ברשת ומקנות לנו מגוון רחב של מתודות אינפוגרפיות ואפשרויות אינטרקטיביות שונות. חשוב לציין, אינפוגרפיקה זה מקצוע, שצריך ללמוד ולהתמקצע בו- ובמידה ויש לכם את סט הכלים הבסיסי לייצוג טבע הנתונים של המספרים שלכם – לכו על זה בכל הכח. רק תזכרו שהמחשת מידע צריכה להיות נכונה ומובנת ולא רק יפה ויזואלית…
אז ״תעשו שהמספרים האלה יהיו מובנים..״.
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.


הילה! כתבה מצוינת!!!!הייתי מוסיפה רק שבאינפוגרפיקה מה שהכי חשוב זו ההצגה הנכונה של הנתונים. כי אם יצא לנו גרף עוגה יותר גדול מ-100%, אז נכשלנו ובגדול… אינפוגרפיקה היא מקצוע לכל דבר שחייבים ללמוד אותו.
עוד דוגמא שאהבתי לשימוש ב"ציר זמן" לספר על אודות, היא אצל החברה של similar web (טוב, אם הם לא ישתמשו באינפוגרפיקה, מי כן?) https://www.similarweb.com/corp/about/