
כחלק מהניסיון להתפתח ולהשתפר, אנחנו ב- Create מקפידים לבחון את הכלים החדשים והשונים בשוק. כדי להבין אם מצאנו יורש חוקי ל-Axure שלחנו לדניאל אב טיפוס לדוגמה שהכנו באמצעות Axure וביקשנו ממנה לנסות ולהעתיק אותו באמצעות שימוש ב-4 כלים אחרים.
בפוסט הזה דניאל תספר לנו על הניסיון האישי שלה ובמסקנות שלה לאחר התנסות ב- Atomic, Origami, Pixate וב- Form. המסקנות לפניכם.
סביבות האפיון היום מתחלקות ל-2 סוגים
סביבות מבוססות דפים (Page-based tools)
בסביבות מסוג זה, דוגמת Axure למשל, אנו פורסים מסכים ומניחים ״נקודות חמות״ (hot spots) או כפתורים כדי לחבר ביניהם, כך שלחיצה על כפתור במסך (דף) אחד תעביר אותנו למסך (דף) אחר. סביבות מבוססות-דפים מכילות בדרך כלל מבחר של אנימציות מעבר בין המסכים (fade-in, slide-in, slide-up וכו'), גם לאחר ההתנסות שלי עם הכלים השונים אני עדיין חושבת שסביבות מבוססות דפים נוחות יותר ומתחברות להתליך יצירת המוצר נכון יותר מסביבות אחרות.
סביבות מבוססות שכבות (Layer-based tools)
כל העבודה מתבצעת על גבי מסך אחד, מה שעלול ליצור עומס בתהליך העבודה. בניית פרוטוטייפ של אפליקציה שלמה בתוך כלי כזה עלולה להיות מאוד מסורבלת (כמעט באותה מידה של מאמץ כבר אפשר לבנות את המוצר האמיתי). סביבות אלו אמורות לשמש כ״חלון ראווה״ לפריסת ה-flow של האפליקציה כולה. עם זאת, הם עלולים להיות מאוד מורכבים ואינם מציעים יכולת לעבוד עם אנימציות מפוארות או לשלוט ברכיב בודד בתוך הדף.
LET THE BEST PLAYER WIN – ההשוואה בין הכלים
Axure RP 8
זה אב הטיפוס המקורי שקיבלתי מליאור ואותו הייתי צריכה לשכפל:
אין ספק שאני אוהבת את הסביבה הזאת, היא נוחה ומאפשרת לי ליצור דברים בקלות יחסית. אבל כמובן שאני רגילה אליה ולכן תמיד נכון לבחון כלים נוספים.
Axure היא סביבה מעולה ליצירת אבות טיפוס ומסמכי אפיון ברמת גימור גבוהה והיא אחת הסביבות שאפשר להגיד בכנות שככל שנדע עליה יותר כך נוכל לשפר את התהליך שלנו ואף להגיש תוצרים ברמת גימור גבוהה יותר. יש לה אמנם לא מעט חוסרים בכל הקשור לאנימציות מורכבות ובמידה ואתם מייצרים אב טיפוס מושלם, הקובץ שלכם יהפוך למלוכלך מהר מאוד. אבל זה גם היתרון שלה – עבודה רזה ומהירה.
ההשוואה הראשונה – Atomic
ממשק web חביב ביותר לשימוש בדפדפן Google Chrome בלבד. זה אב הטיפוס שיצרתי בה:
מדובר בכלי מבוסס ווב והיתרון הגדול שלו הוא שהוא מאפשר ליצור אבות טיפוס מהירים יחסית עם אנימציות נעימות ובעבודה עם פלטפורמות שונות במקביל. יתרון נוסף הוא שאין צורך לשמור את הפרויקט כל הזמן – הפרוטוטייפ נשמר באופן אוטומטי בענן.
שימו לב שבעבודה הראשונית עם אטומיק יופיעו סדרה של פופ-אפים שיציעו הסברים לאורך תהליך בניית הפרוטוטייפ כולו ויפנו לסרטוני הדרכה רלוונטים. כשניסיתי לבצע אנימציה, למשל, היועץ האינטרנטי הפנה אותי לסרטון שמסביר איך יוצרים אנימציה כזו.
חשוב לציין שבדומה לאקשור, גם באטומיק ניתן לראות preview מאוד נוח של אבות הטיפוס בכל שלב בתהליך העבודה.
פיצ׳ר נוסף, שאמנם לא השתמשתי בו אבל הוא בהחלט חיוני, מתאים מאוד לעבודת צוות ודומה ל- ״google docs״ ייעודי לצוות מאפייינים. הוא מאפשר לצרף לפרויקט את הצוות שלנו ולקבוע את האופן שבו כולנו נעבוד יחד על קבצי העיצוב של הפרויקטים.
השיתוף נעשה בקלות על ידי שליחת קישור לאב טיפוס וניתן לקבל פידבק והערות מהצוות בזמן אמת, במקום אחד ולצד העיצוב עצמו.
עם זאת, על אף שהגרסה שבה השתמשתי הייתה גרסה חינמית ניסיונית ולכן כל האנימציות שהוצגו בסרטוני ההדרכה לא היו זמינות עבורי במלואן, האנימציות באטומיק מוגבלות למדיי.
באטומיק לא ניתן להגדיר, למשל, טריגר לאנימציה בכניסה לעמוד מסוים. כלומר, אי אפשר להגדיר מראש מה יקרה כשניכנס לעמוד מסויים, אלא יש צורך בפעולה מצד המשתמש כדי לגרום לדברים לקרות. בנוסף, אין אפשרות להגדיר אפקט מושהה. כשרציתי להגדיר למערכת לחכות 3 שניות ואז להקפיץ משהו, לא יכולתי לעשות זאת. נוסף על כך, כשמעלים תמונה ניתן לשנות בלחיצת כפתור את גודל המסך שיתאים לגודל התמונה, אך לא להפך. למעשה ה-image editor יחסית מוגבל- אי אפשר לעשות crop או flip לתמונה.
בגדול, Atomic היא סביבה מאוד ידידותית ושימושית. על אף האנימציות המוגבלות הבנתי במהירות רבה איך דברים עובדים וכיצד להשתמש במוצר.
Pixate
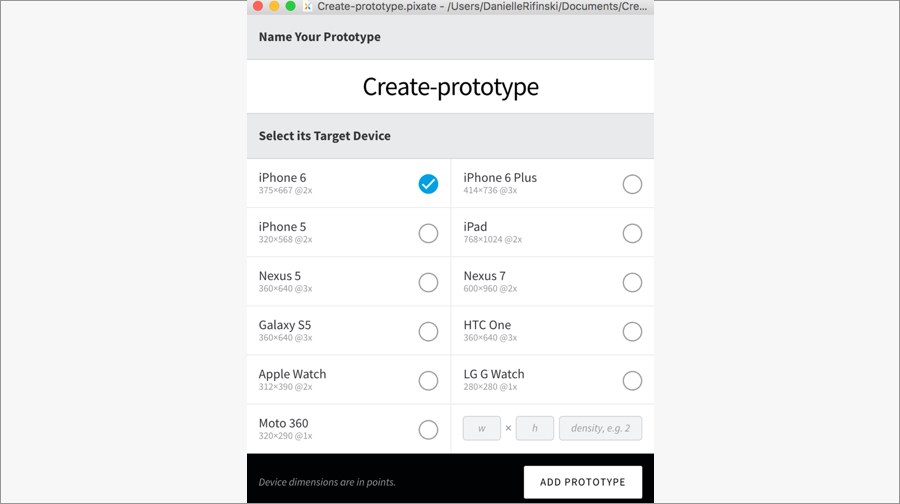
במבט חטוף הסביבה נראית מאוד ידידותית, כבר במפגש העמוד הראשון שמבקש את סוג המכשיר שנרצה לבנות את הפרוטוטייפ. סביבת העבודה נראית גם היא מאוד נוחה.
זה אב הטיפוס שעבדתי עליו בPixate:
אלא שמההתנסות שלי עם הסביבה הזו יצאתי מתוסכלת למדיי. החל מההדרכות אונליין ועד לשימוש עצמו. עקומת הלמידה היא יחסית תלולה. מדריך המשתמש ואפילו הדרכות הווידאו הן מאוד קצרות ומהירות וכלל לא מקיפות. בשימוש בסביבה מורכבות רבה, במיוחד בביצוע אנימציות. יתכן שכלי זה עשוי להתאים כדי להצגה ויזואלית של אפיון סטטי ועל כן אין לו יתרון ממשי.
לאחר התעסקות עם הסביבה וקריאה הסברים נוספים ברחבי אינטרנט, הצלחתי לייצר פרוטוטייפ מאוד בסיסי לאותו העיצוב. הרגשתי שבגלל השימוש בשכבות אחת תחת השניה, אפילו הפעולות הבסיסיות ביותר כמו ״לחיצה״ הצריכו ממני משאבים רבים לעומת התוכנות שציינתי מעלה.
חסרון נוסף של כלי זה הוא העובדה שהבדיקות של אבות הטיפוס שהוא מייצא חייבות להיעשות באפליקציה ייעודית במכשיר נייד. נכון לעכשיו, Pixate לא מציע דרך לבחינת העיצוב במחשב וכל הבדיקות חייבות להיעשות דרך הסמארטפון, מה שעלול להיות מסורבל, מייגע ולקחת זמן.
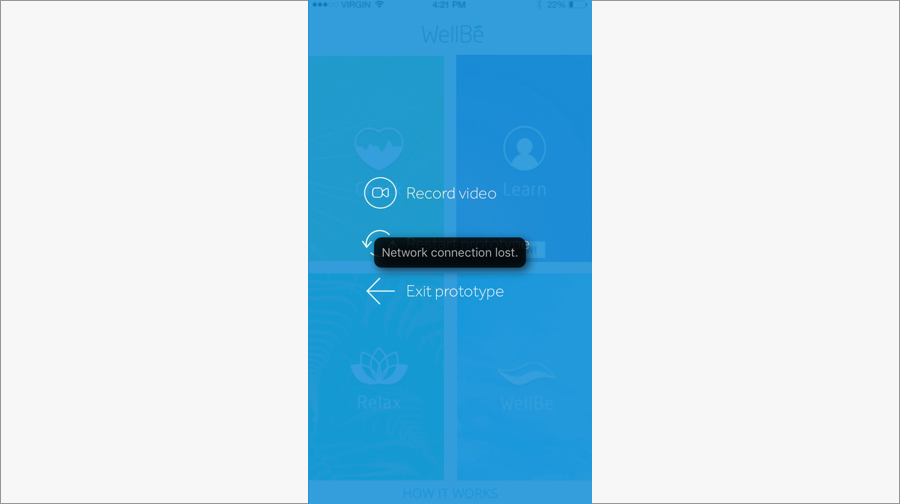
בנוסף, בעת השימוש בפיקסייט נתקלתי בבאגים מספר פעמים. כפי שניתן לראות בתמונה מטה, האפלקיציה קרסה מספר פעמים והתמונות יצאו מפוקסלות על אף שהיו באיכות מאוד גבוהה.
חשוב לציין כי קיימת אפשרות בסביבה להקליט את חווית השימוש באב הטיפוס היישר מהאפקלציה. ניתן לשמור את ההקלטה ישירות למכשיר הסמארטפון ולהשתמש בה במגוון הזדמנויות (מצגות, שליחה ללקוחות, בדיקות וכו…).
Facebook Origami
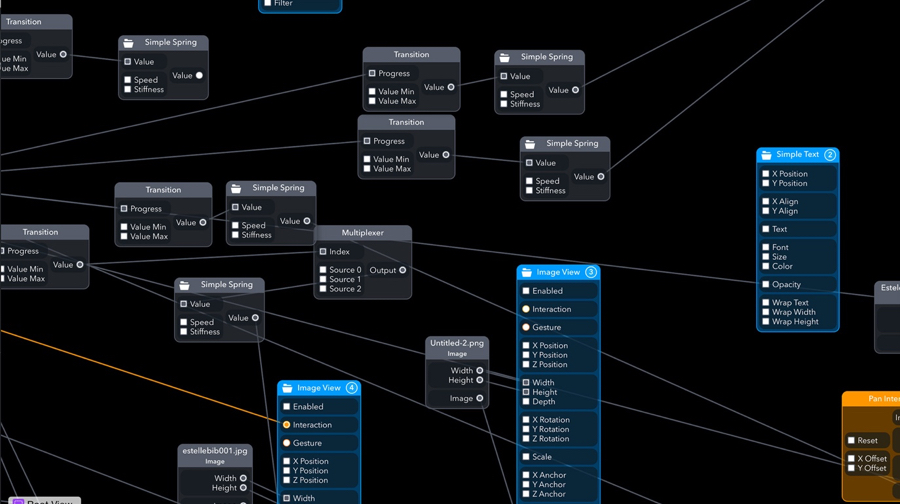
כפי שאתם בוודאי יודעים, אוריגמי נבנה על ידי צוות העיצוב של פייסבוק. אוריגמי היא לא סביבה עצמאית, אלא סוג של תוסף עבור Quartz Composer, סביבת תכנות ויזואלית שמהווה חלק מכלי הפיתוח של Apple (מפתיע, פייסבוק ואפל). שימו לב שהיא מתאימה אך ורק לבעלי mac.
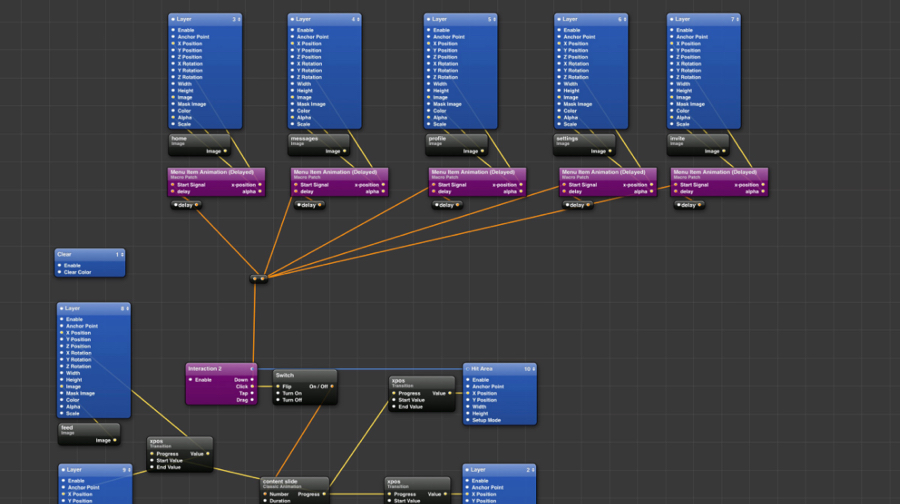
התכנות ב-Quartz Composer נעשה על ידי חיבור פאצ׳ים זה לזה. פאצ׳ים שונים הם בעלי תפקידים שונים, ואוריגמי היא בעיקרה קבוצה של תוספים נוספים שנבנו עבור עיצוב ממשק המשתמש של היישום.
אנשים רבים (אך לא אני) יעדיפו את הסביבה הזו על פני כתיבת קוד ממשי והיות ואין לי ידע מעמיק בתכנות, כלל לא הסתדרתי עם הסביבה הזו.
היא בנויה (בדומה ל- form) כמו ממשק שמגיע מעולם ניתוח המערכות והגדרת אלמנטים וזה שינוי מאוד גדול מכל סביבות העבודה שאנו מכירים. אמנם לוקח זמן להתרגל לסביבה כזאת אבל אין ספק שהממשק החדש מותאם ליצירת אבות טיפוס מהירים אבל אם זאת מאוד מבולגנים.
אנחנו ממליצים לחכות- יש לאוריגמי בסיס מאוד מעניין וסביר להניח שאם ימשיכו להשקיע בו יתקבל מוצר שיכול להיות מאוד מרשים.
אבל לא כרגע.
Form by RelativeWave
בדומה לאוריגמי, גם לפורם יש גב חזק – הסביבה נרכשה ושייכת כרגע לגוגל. ובדומה לאוריגמי גם פה מהר מאוד הצלחתי להסתבך ולקבל במקום אב טיפוס – מרק אטריות.
לאחר מספר ימים שניסיתי לעבוד עם form ויתרתי מאוד מהר בעיקר כי עקומת הלמידה הייתה תלולה מידי. הממשק אמנם נראה פשוט, אבל עבודה איתו בפועל דורשת הבנה טובה מאוד של מושגים בתכנות והם מצידם לא עושים מאמצים לגשר על הפער.
לאחר שיצרתי מספר צמתים על המסך לא הצלחתי לראות כלום מעבר לבלאגן של מחרוזת ספגטי שמאוד הקשה עלי להבין מה קורה.
בעיני, אחת הדרישות מכלי אפיון טוב היא היכולת ליצור באמצעותו משהו במהירות ובאופן הגיוני. מחסום הכניסה בשני הכלים האחרונים הוא לגמרי גבוה מדי לדעתי. הכלי של גוגל מיועד לאנשי מקצוע עם ידע בתכנות וזה מפספס את המטרה בגדול.
לסיכום
קודם כל מאוד משמח אותנו שחברות כמו גוגל ופייסבוק משקיעות ומשחררות לעולם סביבות אפיון ויצירת אבות טיפוס. זה מראה עד כמה הן מבינות את החשיבות שבעבודה שלנו בתור אנשי מקצוע והם מוכנות לעבוד קשה כדי לספק לנו כלים טובים יותר. אנחנו אנשי המקצוע שהם רוצים להכניס אל תוך האקו סיסטם שלהם וזה מאוד מחמיא.
לגבי שימוש בסביבה – הסיכום שלי ברור:
למרות שללא ספק הסביבות והכלים החדשים מאפשרים לנו השלמות שחסרות בכלים כמו Axure – הם לא טובים מספיק ברמה הבסיסית ולכן נופלים לקטגוריה של צעצועים נחמדים.
נקודה בעייתי נוספת היא הכניסה לסביבה חדשה. תוכנות ותיקות יותר כמו Axure צברו לעצמן קהל משתמשים גדול ובנו סביבו פורומים וקהילות שעוזרות למשתמשים החדשים. מה גם שיש להם מצבור די גדול של סרטוני הדרכה, ספרים והרצאות ברשת. בעוד הסביבות החדשות עדיין לא הצליחו לבנות את מערך ההסברה – מה שמאוד מקשה אלינו בתור משתמשים חדשים.
Axure היא אמנם סביבת העבודה המועדפת עלי ביותר באופן אישי אך מאוד נהניתי גם מהשימוש ב-Atomic. ולמרות זאת אני לא חושבת שהיא שווה השקעה של 25 דולר בחודש, בין היתר בשל רמת התוצרים והקושי שבטיפול בפרטים הקטנים באפיון.
אנחנו ב- Create נמשיך לעקוב ולהתנסות בסביבות השונות וכמובן לשתף אתכם. אם למישהו יש מידע נוסף או משהו שהוא רוצה לחלוק- נשמח לשמוע! ואולי זה גם יוכל לעזור לקהילה כולה (אז אל תהססו ליצור איתנו קשר או לכתוב תגובה).
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.






מאמר מאוד מעניין. הכלי indigo studio, הוא כנראה הכי קרוב ביכולות ובדינמיות לאקשור
הייתי מאוד רוצה לקרוא השוואה ביניהם.
Adobe Experience Design אמור לצאת בקרוב בגירסה לחלונות. בינתיים יש רק גירסה למק, אבל שמעתי על זה דברים טובים.