כולנו תמיד נשאף לשפר את המוצר שאנחנו עובדים עליו, ואחת הדרכים לעשות את זה היא באמצעות הוספת פיצ'רים. אבל How many is too many? איך יודעים אם הפיצ׳ר שאנחנו עובדים עליו יעזור לנו להשיג את המטרות או יעשה בדיוק את ההיפך ויעמיס על הממשק והמשתמשים? ֿ
לפני הכל, מה זה פיצ'ר (או בעברית: שירות,תכונה)?
לפי מילון קיימברידג', זו ההגדרה לפיצ'ר: A typical quality or an important part of something בעולם ה-UX , פיצ'ר הוא אלמנט המאפיין את המוצר ומשקף את ערכו.
מהצד שלנו, כאנשי חווית משתמש, כשאנו עובדים על מוצר חדש אנו תמיד יוצאים מתוך הערך אל הפיצ'רים כלומר, מגדירים רשימת פיצ'רים הנובעת מהערך של המוצר (או הערך העתידי שלו). ואם נסתכל על זה מצד המשתמשים – הם אמורים להבין, באמצעות הפיצ'רים, את הערך שהמוצר נותן להם ולהיות מסוגלים לקבל אותו בצורה נוחה.
הפיצ'רים הקיימים במוצר אמורים לשרת את הערך המרכזי שלו. עם הזמן מוצרים מתפתחים ונוספים להם עוד ועוד פיצ'רים. כל שינוי שחברה מעוניינת לעשות במוצר שלה צריך להיעשות תוך מחשבה על הערך שלו, ולוודא שהוא עדיין מתקיים.
כמות פיצ'רים גדולה מדי יכולה ליצור תוצאה הפוכה ולפגוע בחוויית המשתמש במקום לשפר אותה. קשה יותר למשתמש למצוא את הדרך לבצע משימה מסוימת כאשר יש הרבה "רעש" מסביב.
בספרו "The Design of Everyday Things" כתב דון נורמן:
"Complexity probably increases as the square of the features: double the number of features, quadruple the complexity. Provide ten times as many features, multiply the complexity by one hundred."
לתופעה שמתארת מגמת עלייה מוגזמת של כמות הפיצ'רים הקיימים במוצר, יש כל מיני שמות –
השם הנפוץ ביותר הוא Feature creep – פיצ'רים ש"מזדחלים" לתוך ה- Scope של הפרויקט, מנפחים אותו שלא לצורך ובסופו של דבר פוגעים במוצר ובחוויית המשתמש.
שם נוסף לתופעה הזו הוא Featureities, שנשמע כמו שם של מחלה, ולא במקרה כי היא בהחלט פוגעת במוצר. השם הברור ביותר הוא Scope creep, ובתוכו גם נמצא הפתרון העיקרי לבעיה.
איך בעצם מגיעים למצב של עודף פיצ׳רים?
- התמקדות לא בעיקר – מנהל מוצר צריך לקחת בחשבון את כל המשאבים הקיימים (זמן, כוח אדם וכסף) ולמקד את המאמצים בפיצ'רים החשובים ביותר, לפעמים כשקשה להחליט מה הכי חשוב הנטיה של נו היא לנסות ולכלול את כל הפיצ׳רים – מה שמוביל כמעט תמיד למצב של עודף, לבזבוז של משאבים ולזמן עליה לאויר (time to market) רחוק יותר.
- פרפקציוניזם – "Voltaire) "Perfect is the enemy of good). זו תכונה שקיימת בכולנו כנראה, אבל חשוב לזהות מתי היא מזיקה להתקדמות הפרויקט.
- הקשבה לרעיונות של Power users – משתמשים עם אוריינטציה טכנולוגית גבוהה, שמאוד מנוסים במוצר, מציעים פיצ'רים חדשים, שלא בהכרח יתאימו למשתמש הממוצע או המתחיל.
למה גורם עודף פיצ'רים?
- פגיעה בחוויית המשתמש – כמות פיצ'רים גדולה מדי יכולה להעלות מכירות בטווח הקצר (למשל, לעודד רישום בתשלום לאפליקציה בקרב משתמשים חדשים), אבל בטווח הארוך היא תגרום ל- Feature fatigue. עומס הפיצ'רים יכול להתיש את המשתמש, לגרום לחוסר שביעות רצון ולהוריד את ה- (CLV (Customer lifetime value.
- איבוד משתמשים חדשים – עודף פיצ'רים פוגע בשמישות המוצר ועלול לייאש משתמשים חדשים שמנסים למצוא את הדרך לבצע משימות פשוטות.
- עלויות נוספות ודחיית דדליין – כל פיצ'ר נוסף מצריך עבודת פיתוח וטיפול בבאגים, מה שיגדיל את עלויות הפרויקט ועלול לדחות את העלייה לאוויר שלו.
איך להתמודד עם עודף פיצ׳רים?
- התמקדות בערך – בכל דיון על הוספת פיצ'ר צריך לחזור לערך המקורי שהמוצר נועד לתת ולוודא שהוא עדיין ישרת את אותו ערך, לאחר הוספת הפיצ'ר.
- הגדרת הבעיה וקבוצת המטרה – זיהוי סוג המשתמשים העיקרי והגדרת הבעיה שהמוצר שלנו פותר עבורם, יעזור לנו לתעדף את הפיצ'רים – מאלה שנותנים ערך גבוה למשתמש עד לאלה שפחות – וכך לדעת במה להתמקד. אפשר להשתמש כאן בכלל ה- 80-20 (עיקרון Pareto), כלומר 20% מהפיצ'רים (החשובים ביותר) יתנו 80% מהערך למשתמשים.
- ראיונות משתמשים – אם משתמשים שלנו מבקשים פיצ'ר מסוים, חשוב להבין לעומק מאיפה זה נובע ומה עומד מאחורי הבקשה שלהם. לפעמים בקשה לפיצ'ר מצביעה על משהו אחר כמו בעיית שמישות, שלאו-דווקא אמורה להיפתר באמצעות הוספת פיצ'ר.
- בדיקות שמישות – אם החלטנו להוסיף פיצ'ר חדש, נבדוק אותו עם המשתמשים על מנת להבין אם הוא אכן תורם לחוויית המשתמש. ואם לא? אז לסעיף הבא.
- ללמוד להגיד לא – להתמקד ב- Scope של המוצר ולבחון האם הפיצ'ר החדש הכרחי או שאולי לא. כמו שסטיב ג'ובס אמר:
"Innovation is not about saying yes to everything. It's about saying NO to all but the most crucial features."
- מחקר שוק ומתחרים – כל פיצ'ר חדש מצריך מחקר נקודתי. האם המתחרים עשו את זה? אם כן, איך והאם זה פתר את הבעיה / השיג את המטרה?
- היצמדות ל- Scope ולאבני הדרך – אחרי שסיימנו את שלב המחקר, אנחנו יכולים לבנות את ה- Scope של הפרויקט ולתכנן כמה זמן יידרש לפתח את הפיצ'רים שהחלטנו לכלול בו כרגע. בשלב הזה, חשוב לא לסטות ממה שתוכנן, במיוחד בפרויקטים גדולים.
- בדיקת אנליטיקות ו- Reviews – יכול לעזור להבין איזה פיצ'רים כדאי לשמר ולשפר וממה אולי כדאי להיפטר.
- ביטול פיצ'רים פחות שימושיים – אם הוחלט שצריך להוסיף פיצ'רים חדשים וזה גורם למוצר להיות עמוס מדי, עדיף להיפטר מפיצ'רים קיימים שיש בהם פחות שימוש. זה יכול להיות כואב עבור מעט היוזרים שכן משתמשים בהם, אבל זה עדיף. זה מחזיר אותנו לזה שכדאי לבדוק היטב לפני שמוסיפים פיצ'רים כדי להימנע ממצב כזה, כי זו לפעמים דרך חד-סטרית. כלומר, גם אם הבנו שיש יותר מדי פיצ'רים ושזה מבלבל את רוב המשתמשים שלנו, מאוד קשה להעלים פיצ'ר שהתרגלו אליו. כשעושים את זה, צריך לעדכן את המשתמשים שזה עומד לקרות, ולהציע להם חלופה.
- יצירת מוצר מודולרי – כל מודול כולל סט פיצ'רים מסוים עבור סוגים שונים של משתמשים. אפשר ליצור Beginner's mode שיכיל רק את הפיצ'רים הבסיסיים, כדי שרוב המשתמשים יוכלו לבצע משימות באופן קל ומהיר.
- היררכיה והצפת פיצ'רים בזמן הנכון – בעיקר בממשקים מורכבים, כמו תוכנות שיש בהן המון פיצ'רים, חשוב להציג אותם בקבוצות לפי נושאים, ליצור ביניהם היררכיה ולהציף אותם ברגע שיש בהם צורך, כך שמשתמש מתחיל יוכל למצוא את דרכו בממשק ולאט לאט יכיר את הפיצ'רים היותר מורכבים שדורשים קודם שליטה בסיסית בתוכנה.
גם היום, כשיש מודעות רבה לחשיבותה של הפשטות בממשקים, גם במוצרים מורכבים ועמוסים בפיצ'רים, עדיין ניתן למצוא דוגמאות ל- Feature creep:
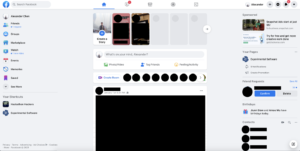
ניקח לדוגמא את פייסבוק – הרכיב הראשון בניוז פיד הוא סטוריז. זהו פיצ'ר שפייסבוק החליטה להוסיף כתגובה לפופולריות שצבר אותו פיצ'ר בסנאפצ'אט בזמנו. הוא התווסף קודם לאינסטגרם כמובן, והפך לאחד הפיצ'רים המוצלחים והפופולריים. לעומת זאת בפייסבוק מתוך 1.82 מיליארד משתמשים פעילים, 300 מיליון משתמשים בסטוריז. זה נשמע הרבה אבל זה בסה"כ 16% מהמשתמשים. אינסטגרם ופייסבוק משמשות לצרכים שונים, ולא בטוח שיש צורך לשים את כל מה שנמצא באינסטגרם גם בפייסבוק.
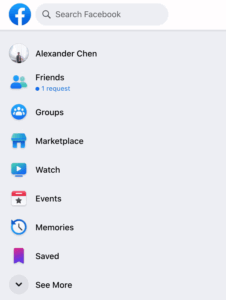
גם תפריט הצד של פייסבוק מציג כמות פיצ'רים נכבדת שרובה לא נמצאת בשימוש, ויותר מכך לא ידועה לרובנו. מישהו פעם שם לב לעמוד תרומות דם בפייסבוק? אם נרשמים לעדכונים בעמוד, אפשר לקבל מידע על תחנות מד"א קרובות שמבצעות תרומות דם, לתכנן לו"ז תרומות אישי עם תזכורות וכמובן, לתת "השראה" לחברים לתרום גם – כי בלי קישור חברתי כלשהו לא נבין מה הקשר לפלטפורמה כמו פייסבוק.
האם מי שרוצה לתרום דם יחשוב לחפש מידע בנושא בפייסבוק או לתכנן שם לו"ז עבור זה? זה פיצ'ר שהתווסף בזמן הקורונה, ואין ספק שהוא נחמד, אבל האם הוא הכרחי? האם הוא באמת משרת את הערך שפייסבוק נותנת למשתמשים שלה? נכון שהם החביאו אותו למטה בתפריט תחת "See more", ולא שמו אותו במקום גבוה בהיררכיה, אבל מצד שני סביר להניח שרוב המשתמשים לעולם לא יגלו אותו, אז מה הטעם בלאפיין, לעצב ולפתח את כל זה?
Amazon
דוגמא נוספת ל- Feature Creep היא אמזון. מכון Baymard, שעורך מחקרים בקנה מידה גדול בתחום חווית המשתמש, ביצע קייס סטאדי שבחן את הביצועים של Amazon מבחינה אפיונית. כפי שניתן לראות בתמונה שמתחת, הציון הכללי שהתקבל הוא בינוני.
את הציונים הגבוהים ביותר בין הקטגוריות שנבדקו, השיגו שורת החיפוש והמעקב אחר הזמנות והחזרות – שאלו כמובן הפיצ'רים הכי שימושיים באתר e-Commerse בסדר גודל כזה.
לעומת זאת, עמוד הבית קיבל ציון בינוני, בעיקר בגלל האופן שבו מוצג התוכן.
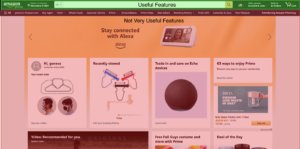
אם נחזור להגדרה של המושג פיצ'ר (אלמנט המאפיין את המוצר ומשקף את ערכו), אין ספק שמה שמאפיין את אמזון זה שאפשר למצוא שם הכל – מוצרים מכמעט כל קטגוריה שאפשר לחשוב עליה, אבל איך מציגים את הקטגוריות?
רוב השטח בעמוד הבית מוקדש לכרטיסיות המציגות מוצרים מרוב הקטגוריות הקיימות.
זה מתחיל בנושאים בעלי ערך למשתמש כמו ההזמנה האחרונה שלי ומוצרים שחיפשתי בזמן האחרון, אבל ממשיך לכרטיסיות בעלות מראה של מודעות (שקיבלו ציון נמוך בקייס סטאדי של Baymard). הן מציגות כמות גדולה של מוצרים בגלילה ארוכה מאוד, שגורמת למשתמש ללכת לאיבוד ומחזירה אותו לנסות למצוא את מה שהוא רוצה באמצעות שורת החיפוש או התפריט.
כמה פעמים יצא לכם ללחוץ על אחת הכרטיסיות האלה, כי היא הציגה את הקטגוריה או המוצר שחיפשתם?
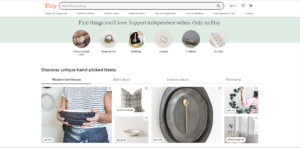
לשם השוואה, ניתן לראות ב- Baymard אילו חברות קיבלו ציון גבוה באותה קטגוריה. Etsy היא אחת מהן, וניתן לראות שעמוד הבית שם ממוקד הרבה יותר ולא מעמיס מידע על המשתמש.
לסיכום
כמנהלי מוצר חשוב שנדע להתמקד בערך שהמוצר משרת ולבדוק עם עצמנו (ועם המשתמשים שלנו כמובן) אם הוא אכן מתקיים בכל פיצ'ר חדש שאנחנו שוקלים להוסיף, כדי שלא נגיע לנקודה שבה במקום לשפר את המוצר ואת חוויית המשתמש, אנחנו עושים בדיוק להפך.
כמאפיינים, גם כאשר אנחנו עובדים על ממשק עמוס, אנחנו צריכים להקפיד לשאול את עצמנו מה לא הכרחי כאן, על מנת שנוכל ליצור היררכיה נכונה לכל פיצ'ר ולהציף אותו בזמן הנכון.
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.