המקצוע של פרודקט דיזיינר הפך להיות מבוקש בשנים האחרונות. הרבה חברות הייטק מגייסות לשורותיהן מעצבי פרודקט כי הן מבינות את הערך של חווית המשתמש במוצרים שלהן.
זהו סיפור אישי על ההתמודדות שלי בתפקיד של מעצב פרודקט בחברה טכנולוגית, שמתאר איך בניתי תהליכים של עיצוב פרודקט בצוות שלי בתור אחראי על התחום.
אני מקווה שהכתבה תיתן מוטיבציה למעצבי פרודקט מתחילים לפתח כישורים שיאפשרו להם להשתלב בצוות של מנהלי מוצר כחלק אינטגרלי, ולהביא כמה שיותר ערך לצוות ולחברה.
אלה שיותר מנוסים יוכלו ללמוד את השיטות שפיתחתי וליישם אותן בחיי היום יום שלהם.
בשביל להסביר לכם מה בעצם אני עושה, קצת פרטים על החברה ועל הצוות.
טאבולה מבחינתי, היא חברה מרתקת שצמחה לגודל עצום בתוך כמה שנים, בזכות עבודה קשה של מאות אנשי צוות מוכשרים ומסורים. זה לא נושא הכתבה, אבל עדיין אני גאה להיות חלק מצוות של אנשים מקסימים, ואני לומד מהם יום יום הרבה דברים מבחינה מקצועית ואישית.
טאבולה זאת פלטפורמה מס׳ 1 בעולם של דיסקברי ופרסום נייטיבי באינטרנט הפתוח, שעוזרת לאנשים לגלות תוכן שמעניין אותם בזמן שהם מוכנים לצריכת תוכן חדש.
בגדול, טאבולה משרתת שני סוגי לקוחות. מצד אחד זה פאבלישרים (עיתונות דיגיטלית) וגם ספקים של שירותיי מובייל מובילים בעולם (כמו סמסונג, וואוי ואחרים). מצד שני, טאבולה עוזרת למפרסמים לקדם את התוכן שלהם על גבי נדל״ן של פאבלישרים וספקי המובייל.
הצוות שלי נותן מענה לכל הצרכים של הפאבלישרים. יש לנו בצוות: שבעה מנהלי מוצר, כשלושים מפתחים, שמונה אנליסטים, חמישה אנשי אלגו, שני אנשים שעושים תיאום בין כל הגורמים, ו.. איש אחד בלבד שאחראי על כל הנושאים של עיצוב פרודקט – אנוכי.
קשה לדמיין את זה, אבל כשהתקבלתי לעבוד לחברה לפני כשנתיים, הייתי מעצב פרודקט יחיד בחברה. (מי שמגדיר את עצמו כ-Full Stack Designer, UX/UI).
מאז גייסו עוד כמה מעצבים לחברה, הקמנו גילדת מעצבי פרודקט וכרגע אנחנו שישה מעצבי פרודקט שעובדים בחברה כשכירים וגם מעסיקים מספר פרילנסרים.
להיות עוף מוזר או חלק מהלהקה?
אני מניח שיש ביניכם אנשים שהיו בסיטואציה של להיות מעצב/ת יחיד/ה בחברה טכנולוגית, או שחווים את החוויה כרגע. זה ממש לא טריוויאלי.. זה מאד שונה למשל מלעבוד בסטודיו שכולם סביבך מעצבים. זה באמת כמו להיות עוף מוזר ושונה מאחרים.

אז איך בכל זאת מצליחים לבנות תחום ותהליכים של עיצוב פרודקט בחברה עם אוריינטציה טכנולוגית? (וטאבולה היא חברה קיצונית במובן הזה)
שלב ראשון – הגדרת תחום הפעילות של מעצב פרודקט

לפי הניסיון שלי, כל אחד/ת שהוא/היא לא מעצב פרודקט, חושב דברים שונים על מה אנחנו באמת אמורים לעשות. המשימה הראשונה שקיבלתי הייתה: ״תעצב לנו איזה כפתור יפה, אנחנו צריכים את זה דחוף למשהו שכבר פיתחנו״… אני בטוח שזה קרה גם לכם/ן.

אז בשבילי עיצוב פרודקט זה קודם כל תהליך שלם של יצירת מוצרים שימושיים, שמתחיל בהגדרה של בעיות אמיתיות של משתמשים וממשיך למציאת פתרונות שימושיים לבעיות אלה.
למה זה חשוב?

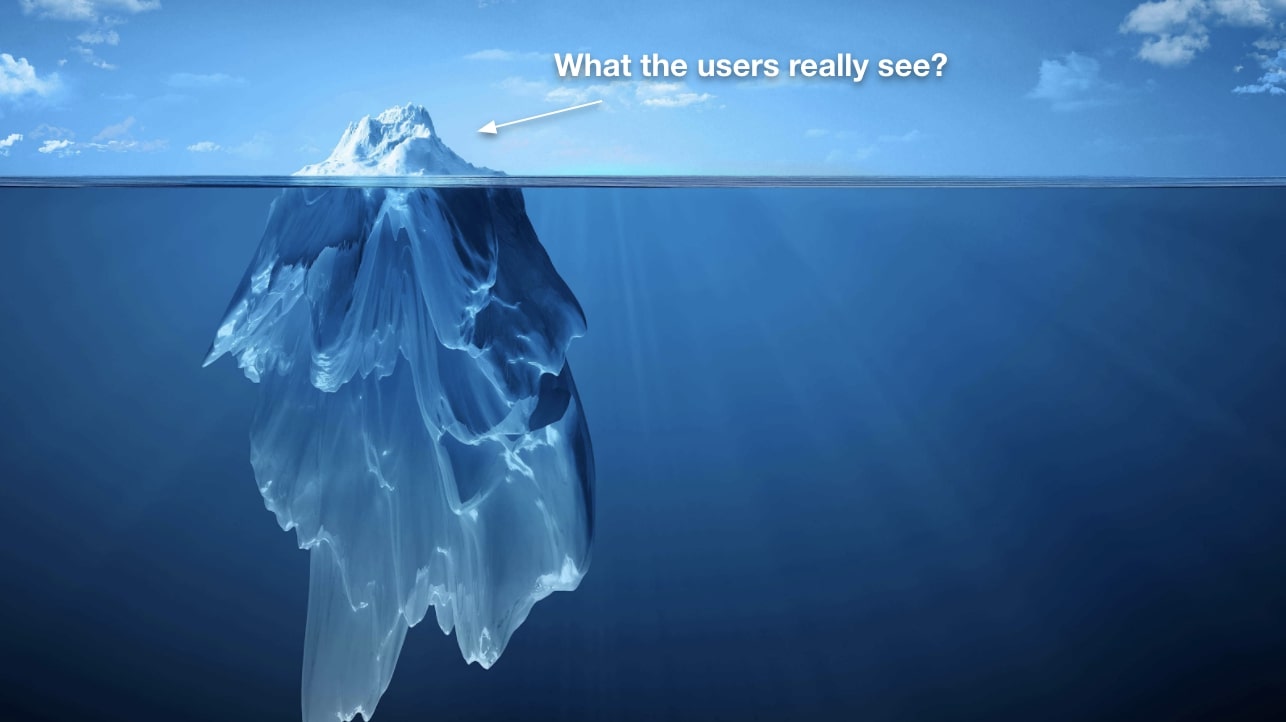
למה התחום של עיצוב פרודקט חשוב? כי לא משנה כמה החברה גדולה, וכמה אנשים מוכשרים מכל מיני מקצועות עובדים בה קשה – איזה עבודה משתמשי הקצה רואים וחווים קודם כל? של מי שאחראי על חווית המשתמש.
אז לפני שהגדרתי את תחום הפעילות שלי (שזה עיצוב פרודקט), היה חשוב להגדיר איפה זה נמצא בהשוואה לתהליך של ניהול המוצר באופן כללי.

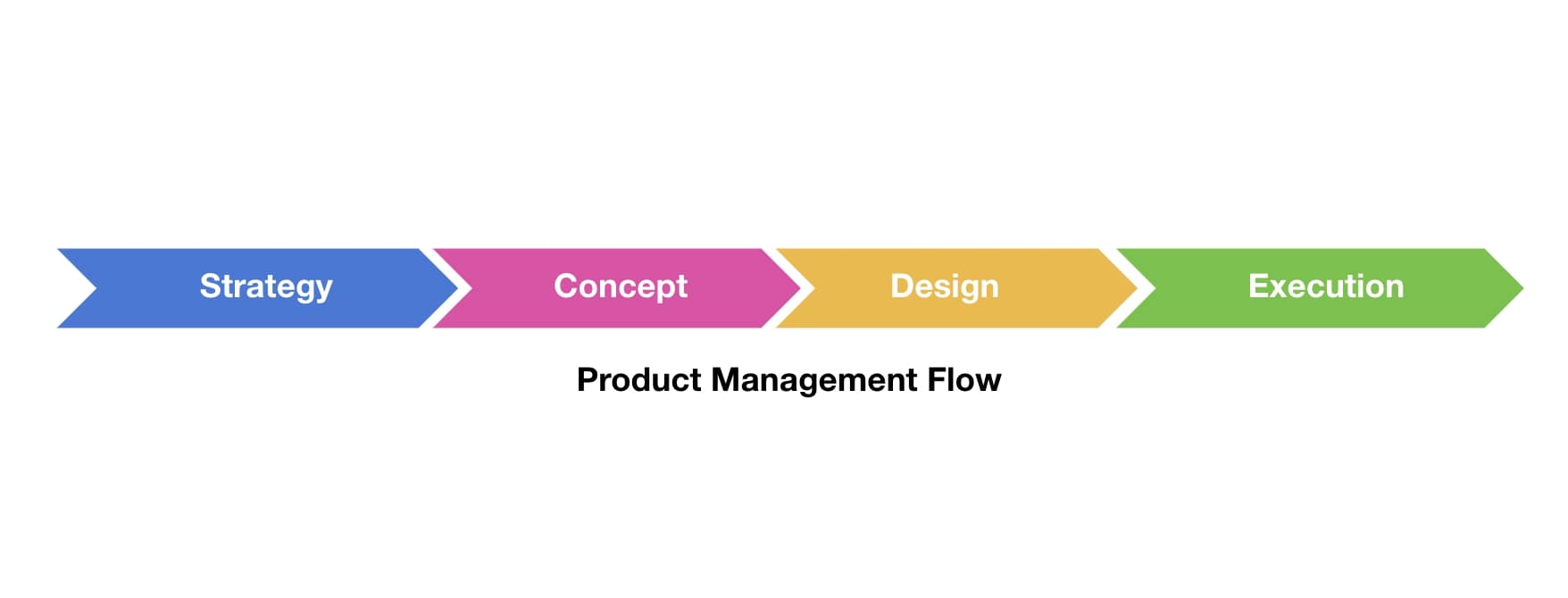
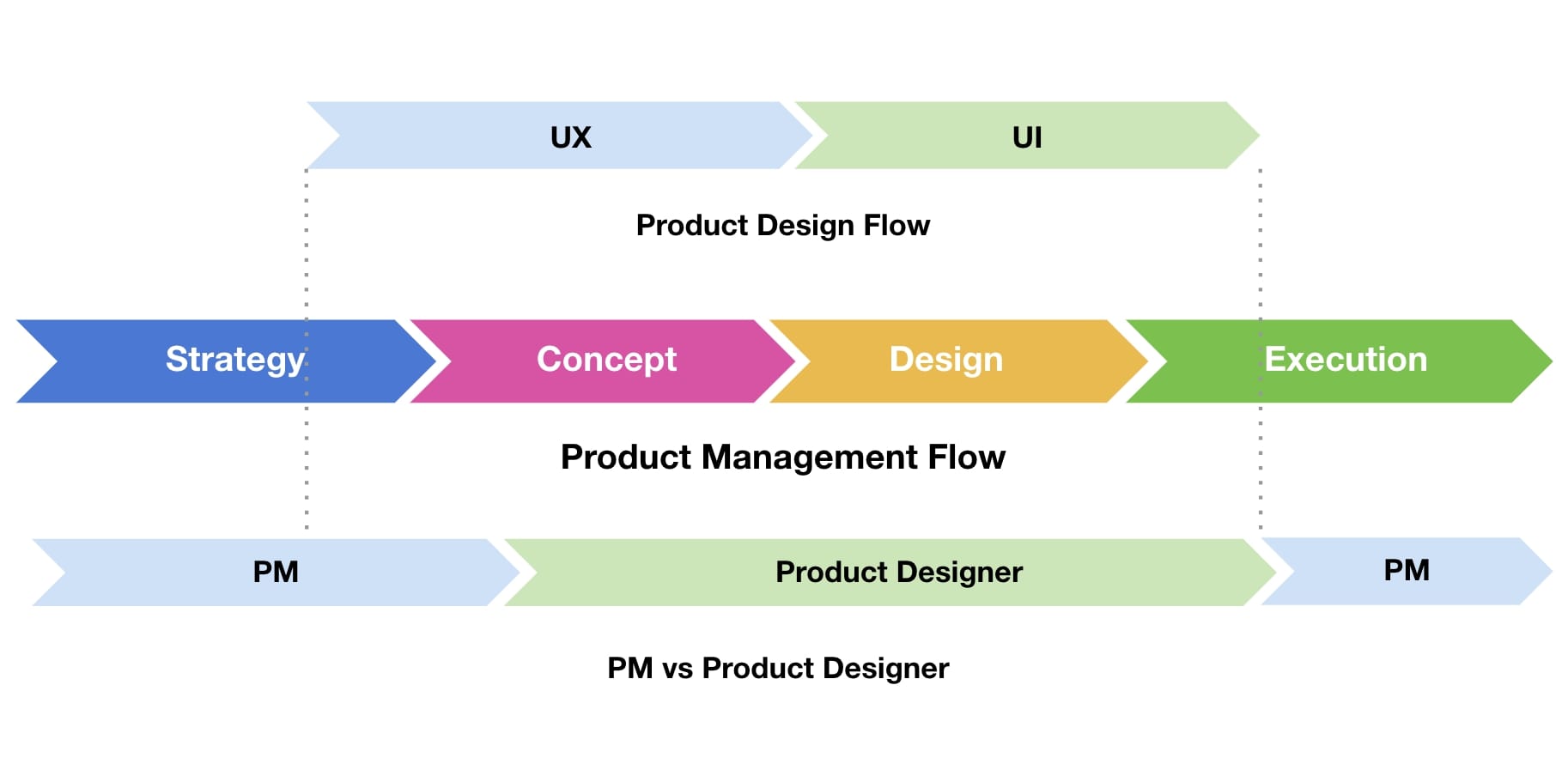
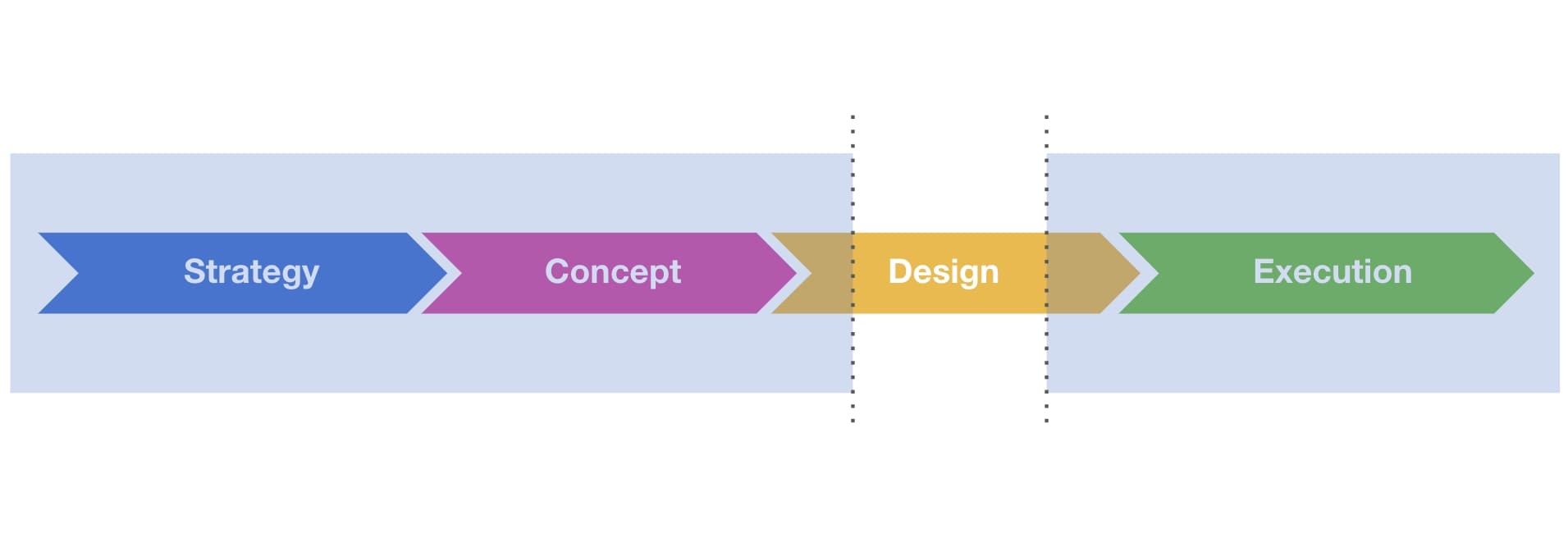
כמו שזה מוכר לכולנו פה, תהליך של ניהול מוצר טיפוסי נראה ככה.ֿ
זה מתחיל בגיבוש אסטרטגיה, אחרי זה סוגרים על הקונספט, עוברים לשלב הדיזיין ובסוף – לשלב הביצוע.
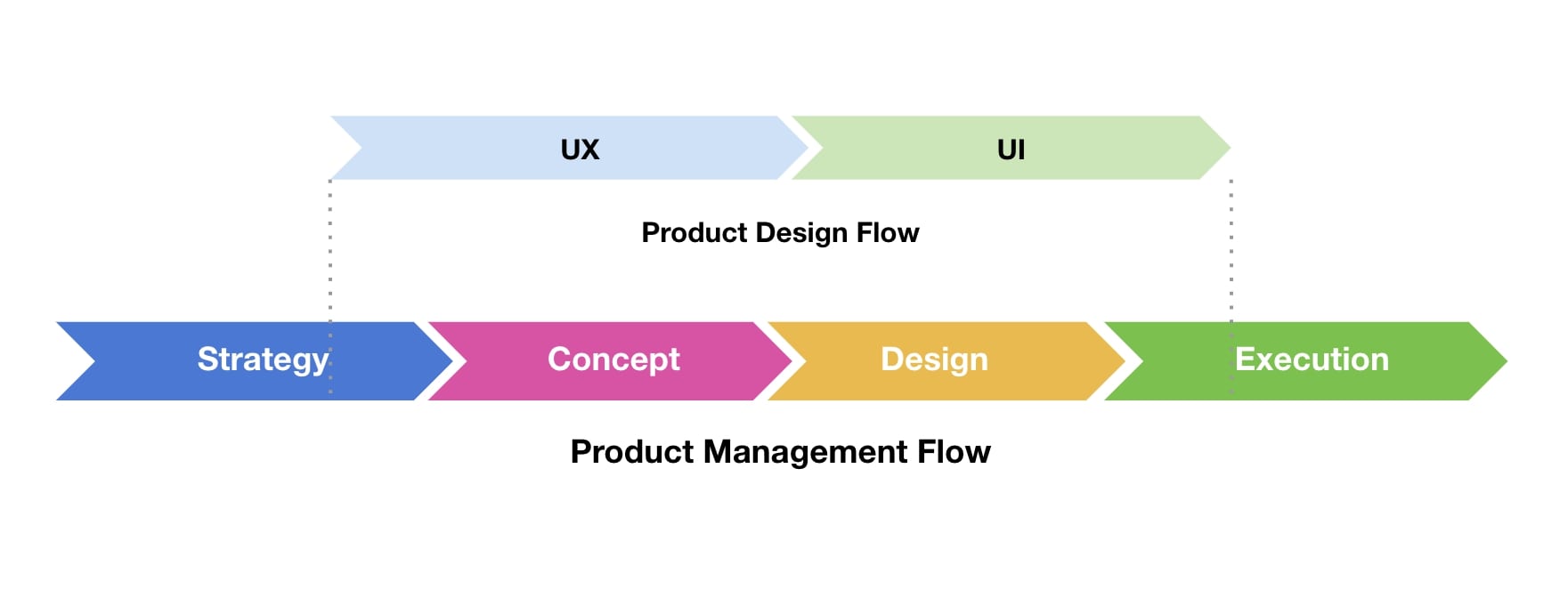
בתרשים הזה ניתן לראות איפה נכנס התהליך של עיצוב פרודקט:

הוא מתחיל איפשהו בשלב של האסטרטגיה ומסתיים בשלבי הביצוע.
זה בעצם תהליך שאמור לעזור למנהלי מוצר, ומגשר בין שלבי ההתחלה והסיום של תהליכי ניהול המוצר:

אפשר לראות איפה קורה ה-handshake בין מנהלי מוצר ומעצבים.
זה מתחיל איפשהו באיזור של אסטרטגיה ומסתיים בשלבים מסוימים של פיתוח.
זה ממש דומה למירוץ שליחים – מנהל מוצר מעביר בשלב מסוים מקל למעצב והמעצב מחזיר את המקל חזרה, לקראת סיום התהליך.
לא תמיד הגבול שבו ה-handshake מתקיים הוא מוגדר. זה יכול לזוז ימינה/שמאלה לפי התיאום בין מנהל המוצר והמעצב, בהתאם לכישורים הספציפיים שיש לשניהם או לעדיפות לעסוק בתחומים מסוימים. למשל, להרבה מנהלי מוצר יש אוריינטציה של UX אז הם יותר מעורבים בזה, ולחלק ממעצבי הפרודקט יש הבנה טובה בקונספטינג ותהליכים אסטרטגיים, אז הם מעדיפים להיות מעורבים בשלבים יותר מוקדמים של פיתוח המוצר.
שלב שני – מצא את השותפים שלך לתהליך
בשלב הבא היה עלי לבנות מערכת יחסים טובה ופוריה עם אנשי הצוות שלי.
כמו שכבר כתבתי קודם, אני חלק מצוות גדול של מנהלי מוצר, מפתחים, אנליסטים וכו׳, אבל בנוסף לכך אני חבר בצוות יותר קטן של נבחרת מנהלי המוצר, ה׳קבינט׳ שמנהל את הקבוצה הגדולה, בשונה מאנשי המקצוע האחרים שבעצם נותנים שירות לנבחרת הפרודקט. אני מעורב בכל התהליכים של ניהול מוצר בכל השלבים, ונמצא בכל הישיבות המרכזיות של הצוות.
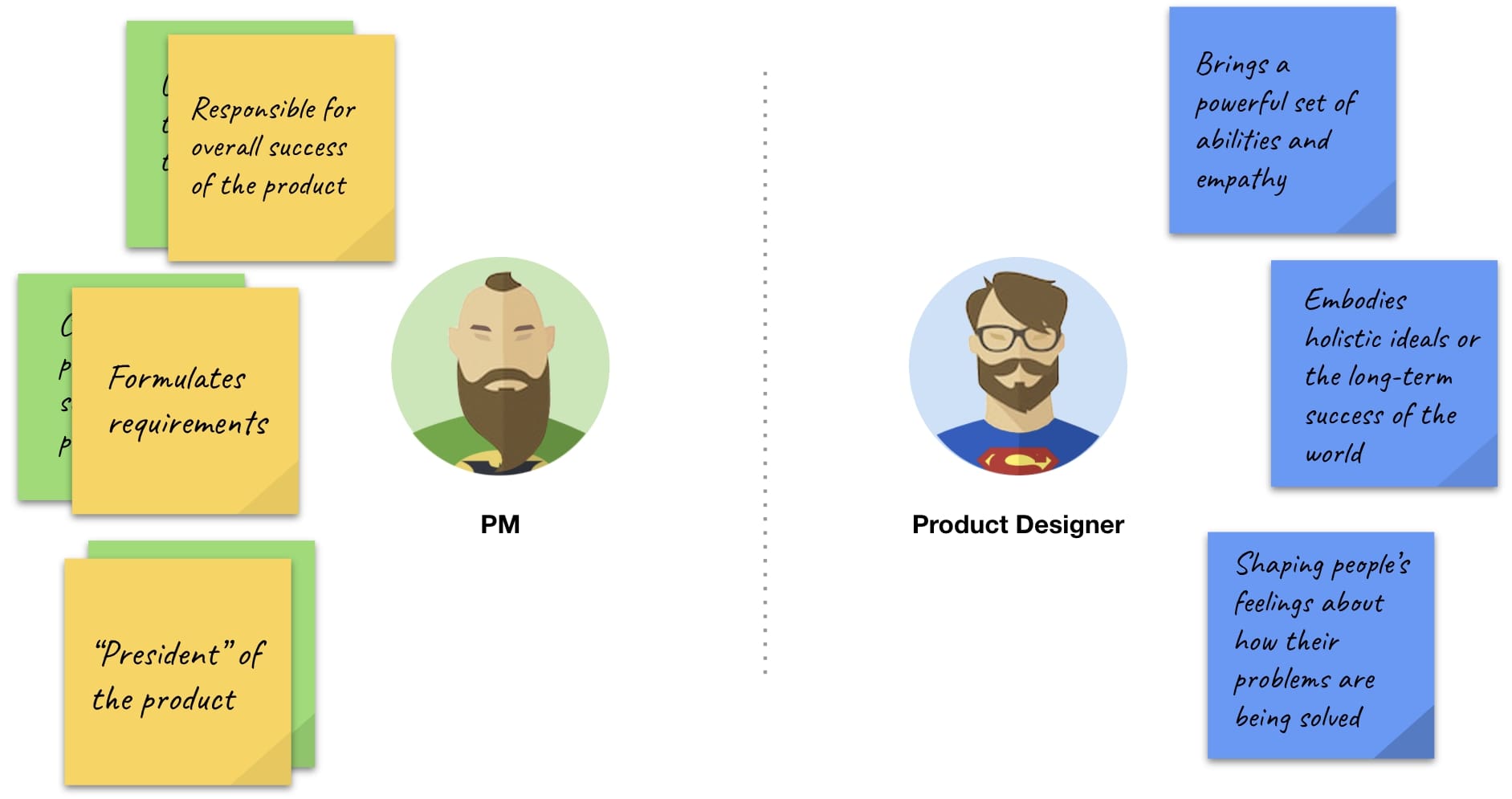
מבחינתי, אפשר להשוות את מערכת היחסים בין מנהל מוצר למעצב, ליחסים בין חברי צוות גיבורי העל – באטמן וסופרמן:

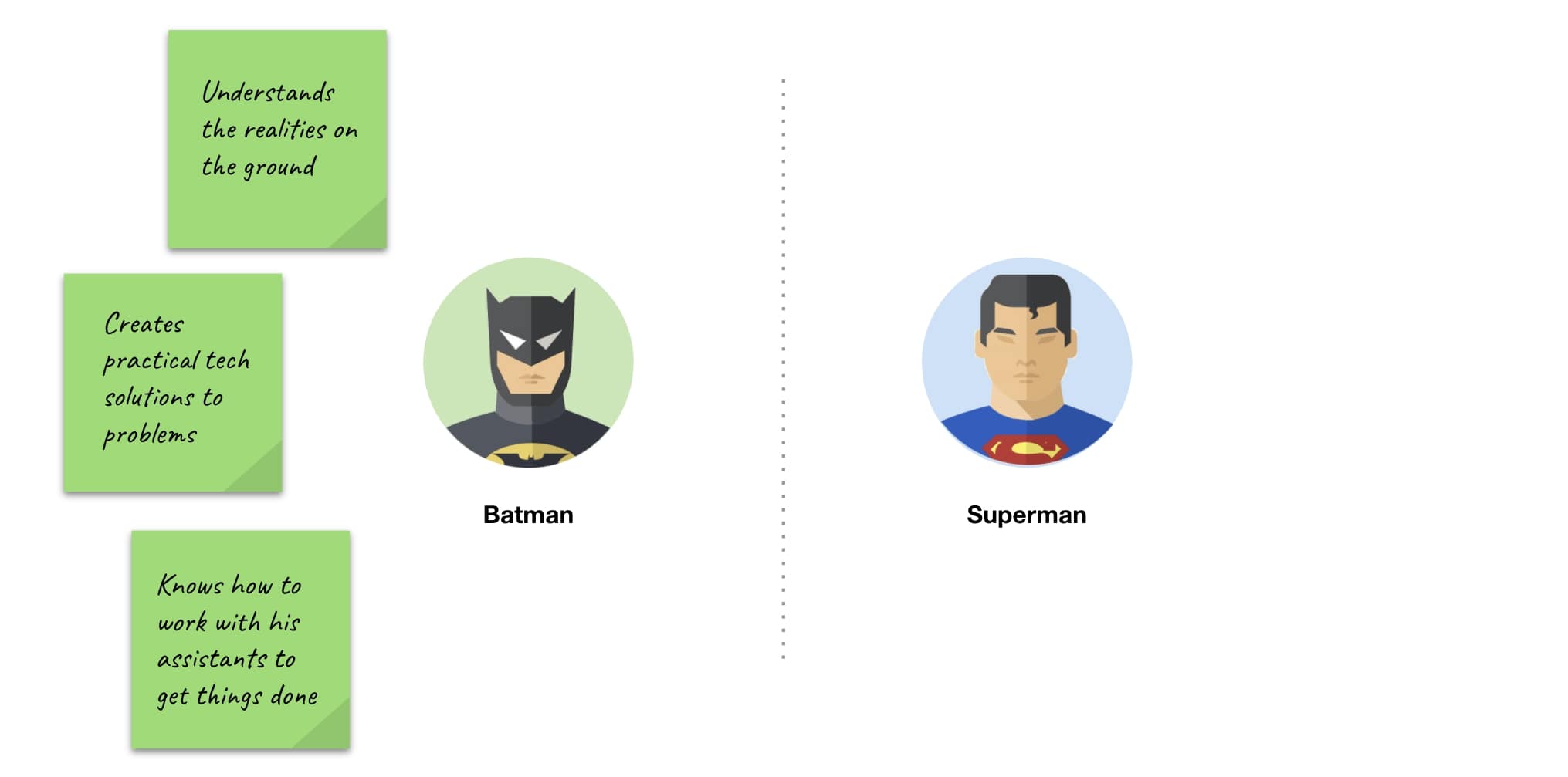
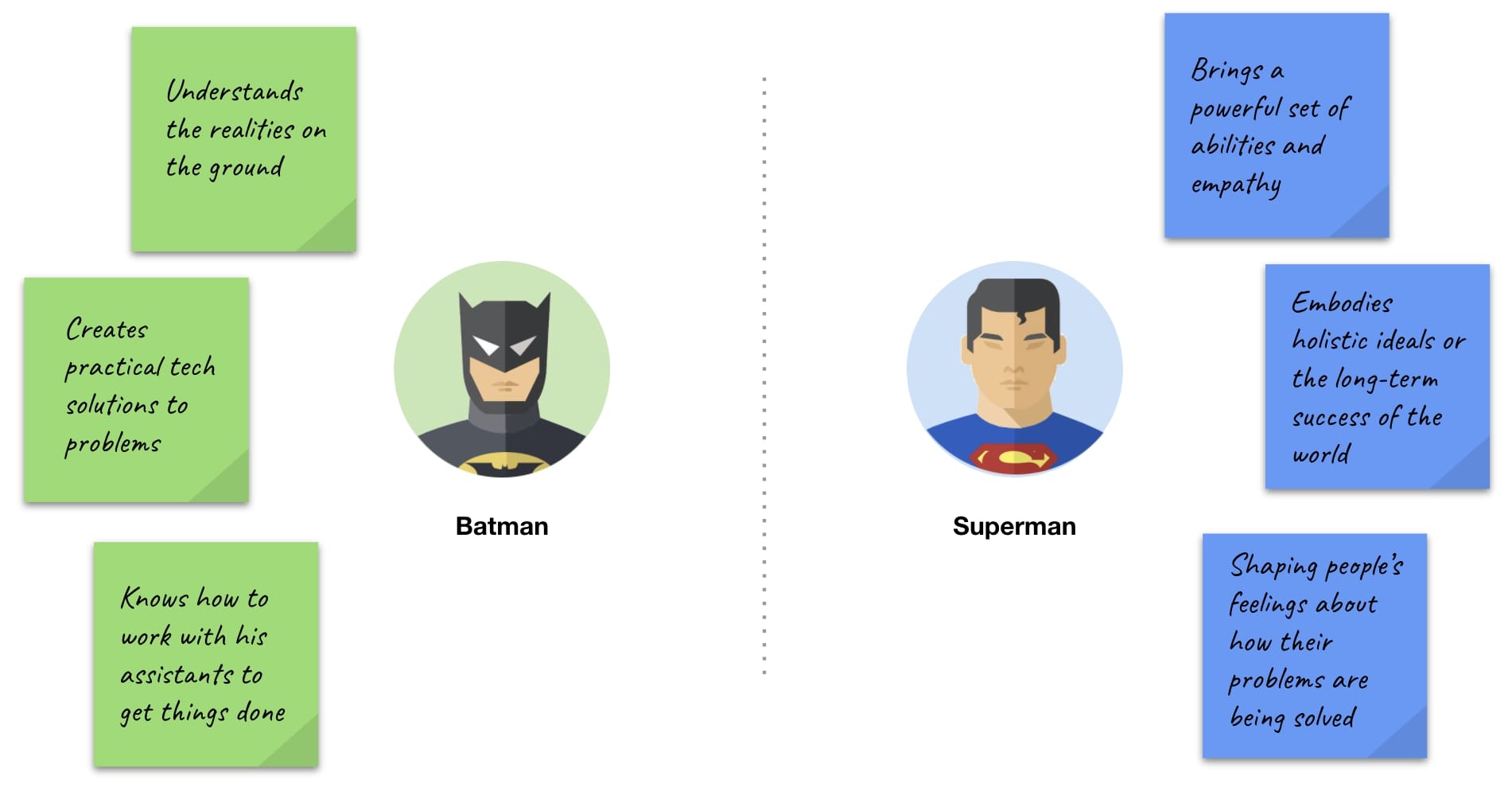
באטמן הוא:
- מחובר עם רגליים על הקרקע, מבין מאוד מה מציאותי ומה לא.
- מייצר פתרונות פרקטיים לבעיות אמיתיות.
- יודע איך להפעיל את צוות העוזרים שלו.

סופרמן לעומתו:
- מביא סט של כוחות על ואמפטיה לאנושות.
- מנסח רעיונות הוליסטיים לטובת העולם והאנושות.
- מעצב את התפיסות והתחושות של האנשים על איך הבעיות שלהם מקבלות פתרונות.

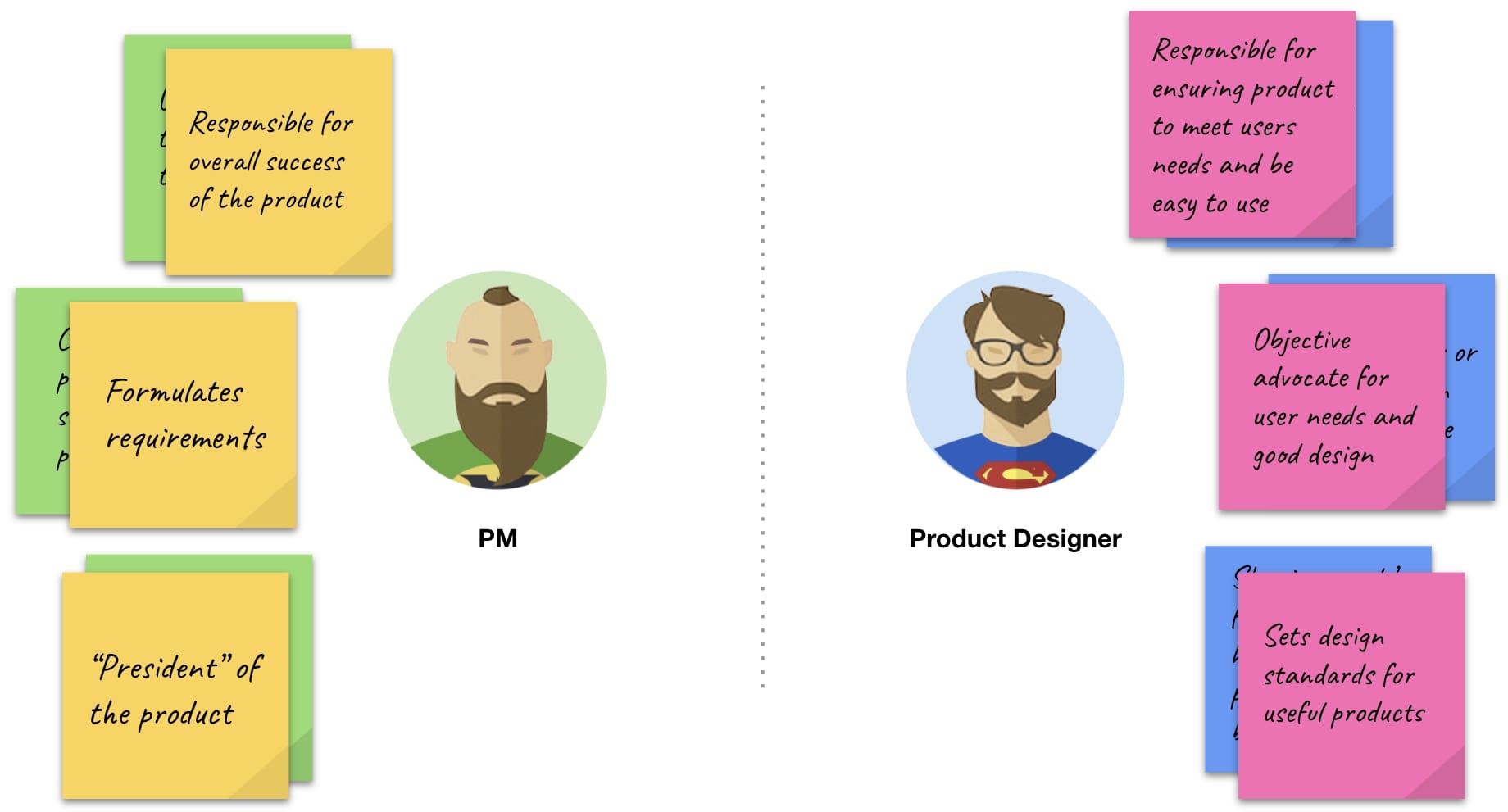
בהתאם לכך, מנהל מוצר הוא/היא:
- אחראי להצלחה הכוללת של המוצר.
- מנסח את הדרישות עבור כל הצוות.
- הוא ה׳נשיא׳ של המוצר.

מעצב הוא/היא:
- אחראי להבטיח כי המוצר יענה על צרכי המשתמשים.
- מגן על חווית משתמשים ודואג לעיצוב טוב.
- קובע סטנדרטים עיצוביים למוצרים שימושיים.

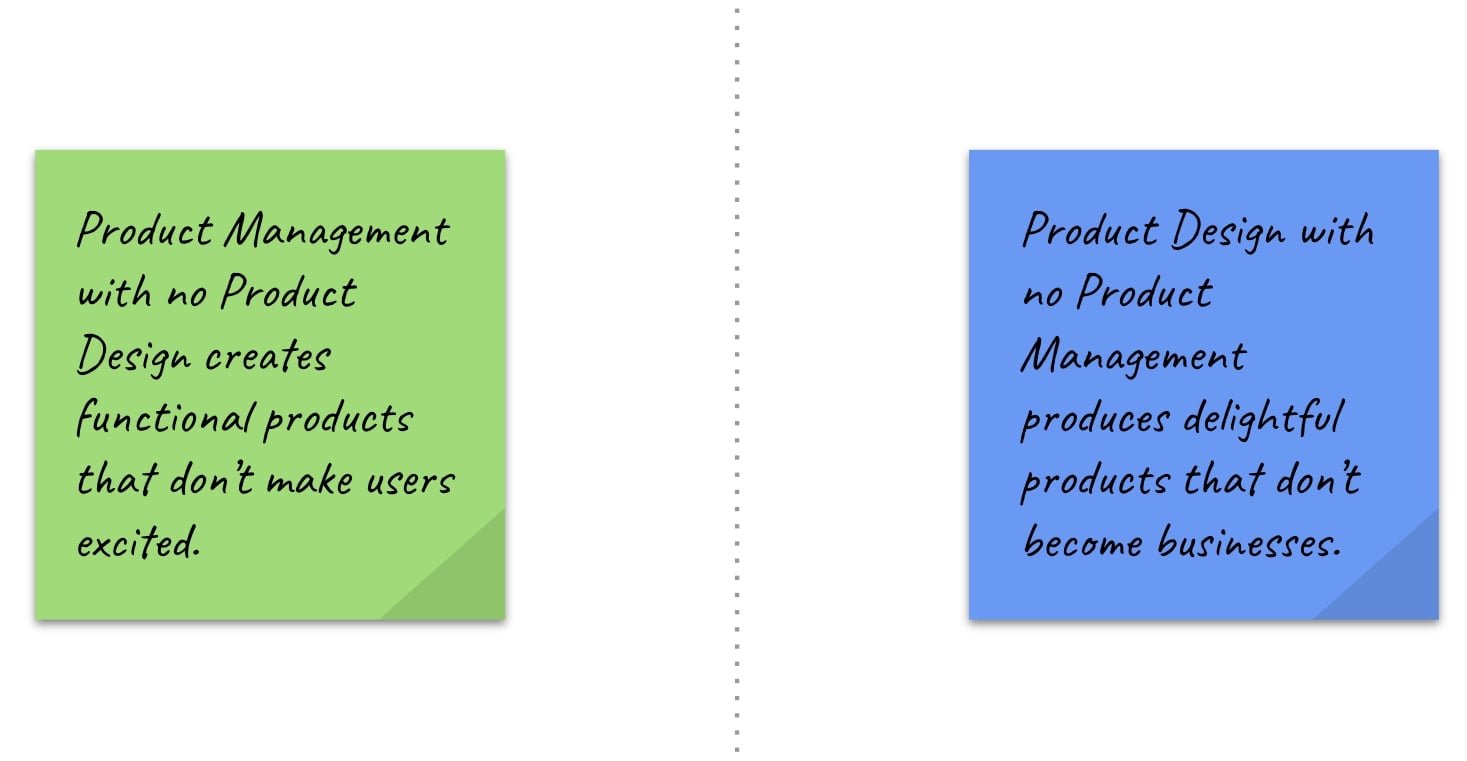
אז כמו שאמרה מליסה פרי:
״ניהול מוצר ללא עיצוב מוצר יוצר מוצרים פונקציונליים שלא מרגשים משתמשים. עיצוב מוצר ללא ניהול מוצרים מייצר מוצרים כיפיים שלא הופכים לביזנס.״

Melissa Perri, Changing the Conversation about Product Management vs UX
לכן כמובן חשוב לשתף פעולה באופן מלא וגם לפתח מערכת יחסים קרובה עם מנהלי המוצר שלכם ולבנות אצלם אמון.
לי באופן אישי מאוד חשוב שתהיה מערכת יחסים טובה עם הקולגות שלי ואני משקיע הרבה מאמץ בקשר אישי ומקצועי איתם, וגם ביצירת אמון ותחושה שאני תורם להם ומתאמץ בשבילם בכל פעם שהם צריכים עזרה.
שלב שלישי – הגדרת האחריות של מעצב הפרודקט
אז אחרי שהגדרתי לצוות מה זה התחום של עיצוב פרודקט ויצרתי איתם מערכת יחסים שמאפשרת לעבוד בשיתוף פעולה מלא, הייתי צריך להגדיר את תחומי האחריות שלי ומה הם כוללים.
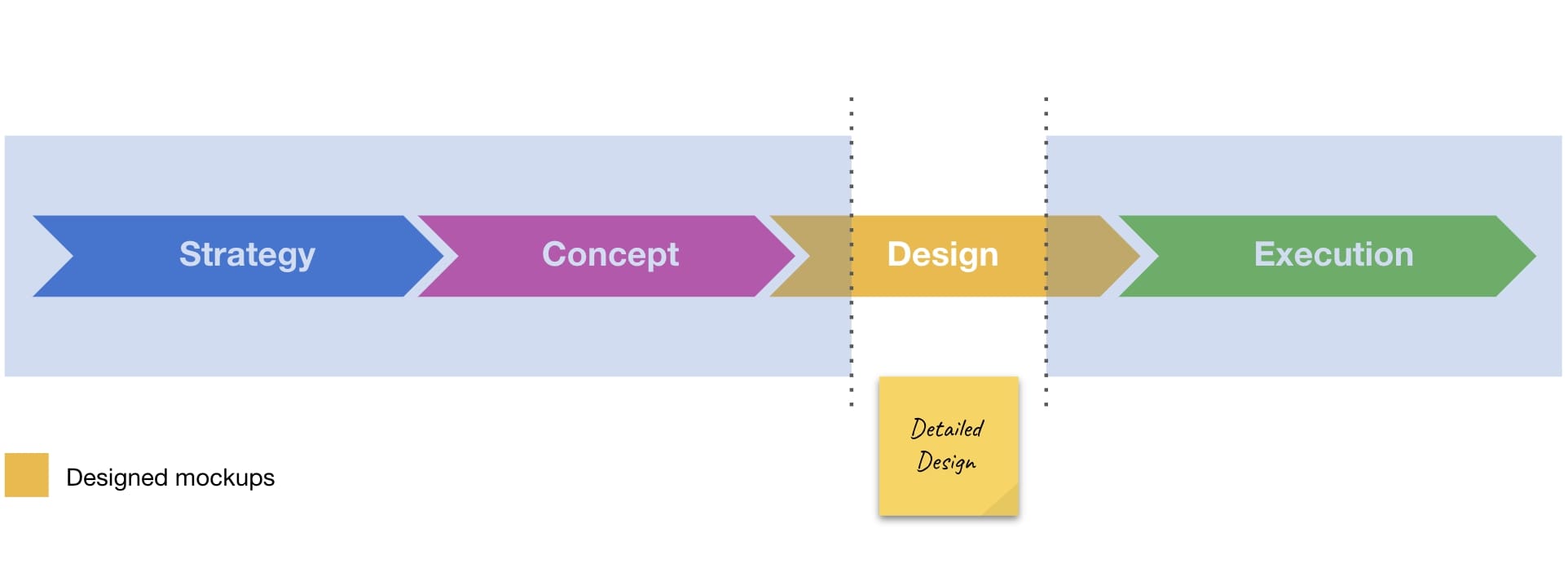
לפני שהתחלתי לעבוד בצוות, הם העסיקו מעצבת פרילנסרית שעבדה איתם על פרויקטים נקודתיים.
זה איפשר לקבל מוקאפים של עיצוב כאשר כבר הגדירו לה מה בדיוק צריך לעצב.

היא לא הייתה חלק מתהליכי החשיבה והתכנון של המוצר, והייתה אחראית רק על שלב הביצוע, שזה הגביל מאד את ההשפעה של תחום עיצוב המוצר.
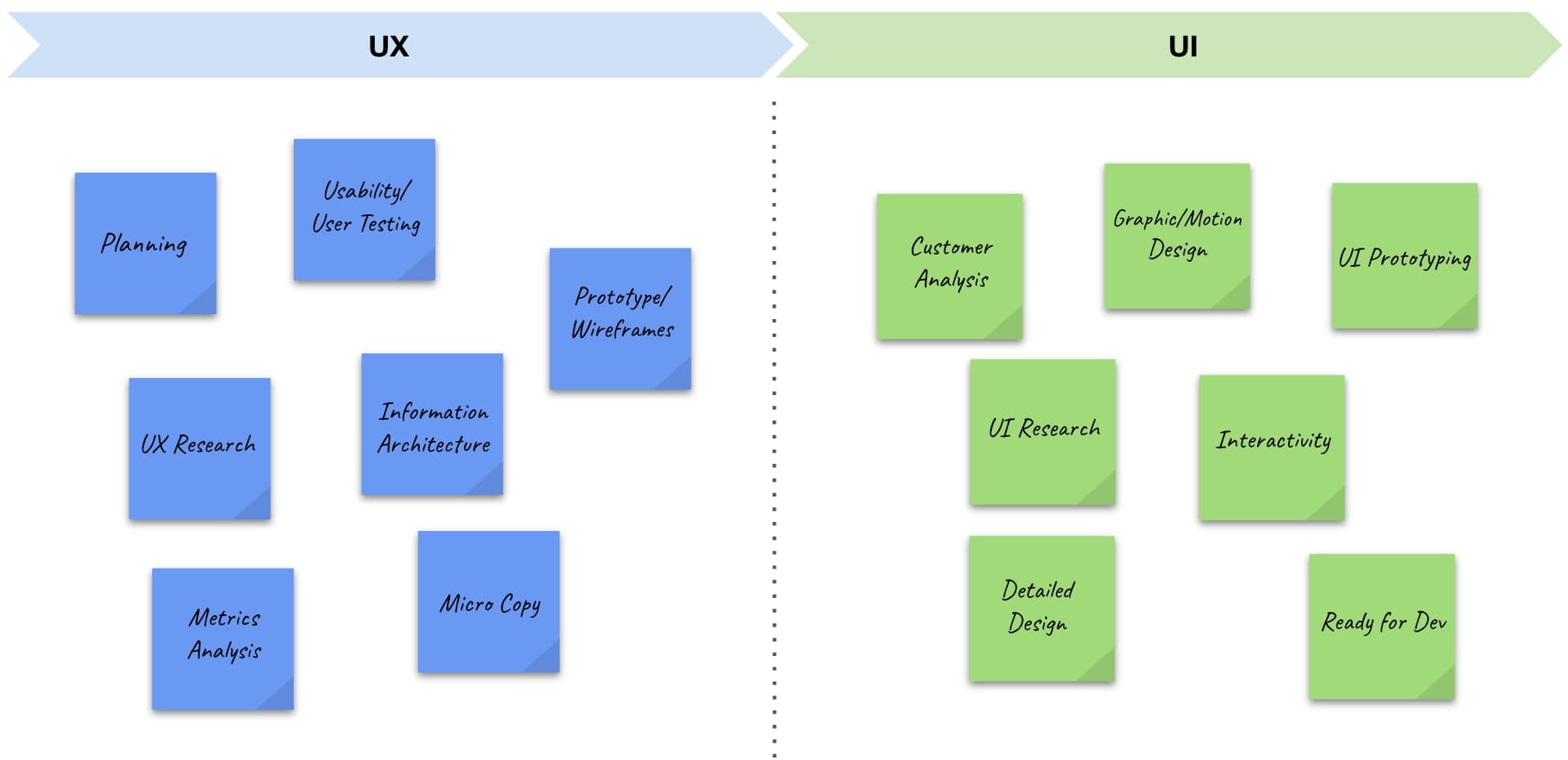
עיצוב פרודקט תמיד מתחיל ב-UX וממשיך ב-UI.

חילקתי לוח מחיק לפי החלוקה הזאת והתחלתי למקם על הציר הזה את כל הדברים שהם תחומי האחריות של כל אחד מהתחומים, ממש בצורה של הפתקים האהובים עלינו.
התחום של UX כולל בתוכו תתי תחומים (שכתובים בפתקים), וכך גם תחום ה-UI.
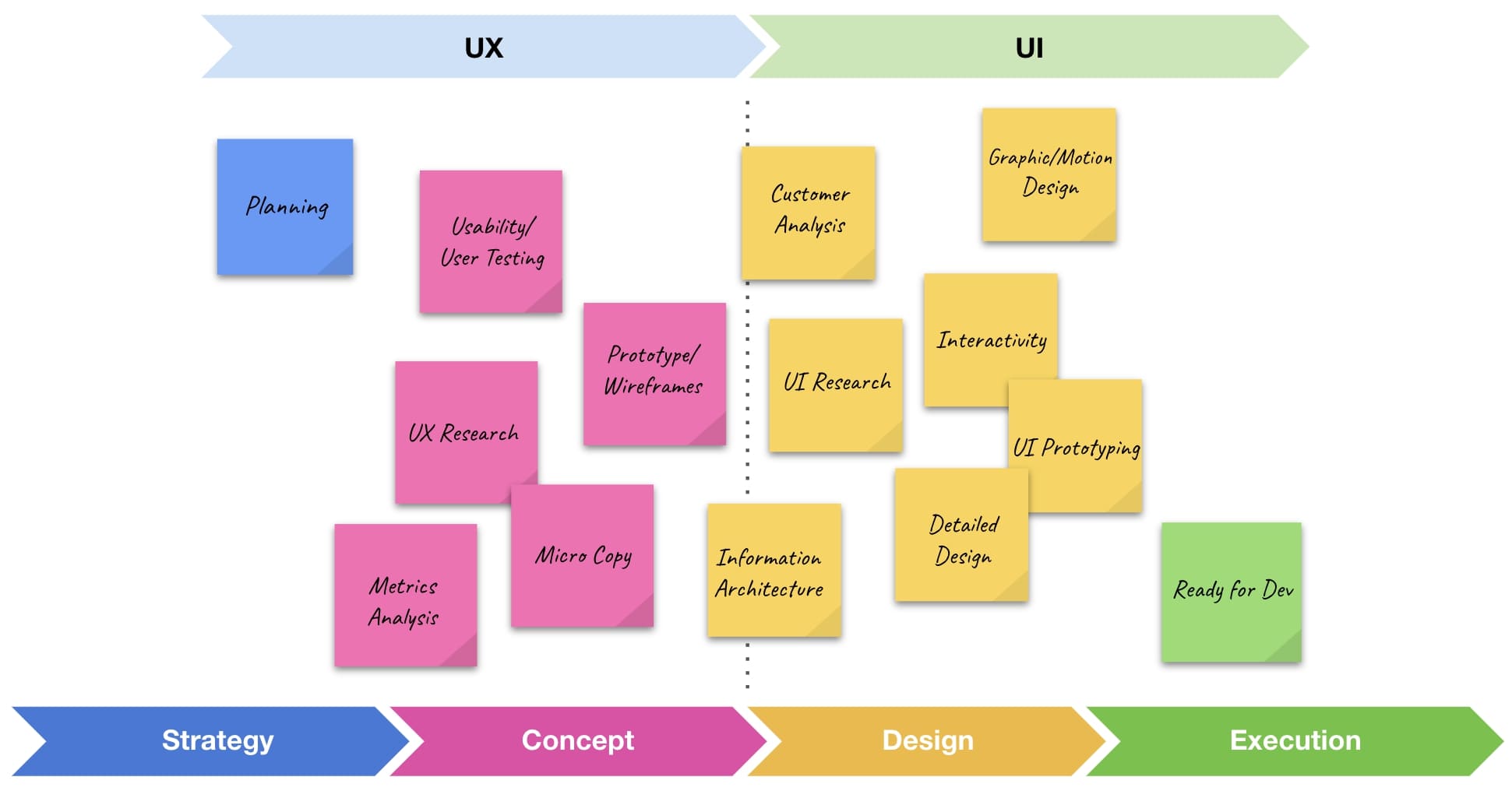
ואם נוסיף פה את ציר הפיתוח מוצר, אפשר למיין את התחומים גם בהתייחסות לציר הזה:

שלב רביעי – הגדרת תהליך הפרודקט דיזיין
אחרי שהגדרתי את תחומי האחריות שלי בצוות, ולאלו שלבים של ניהול המוצר הם שייכים, הצעד הבא היה לנסח את ה-flow של התהליך בשביל שאוכל לעבוד לפיו.
כשהתחלתי להגדיר את התהליך, קודם כל ניסיתי להבין האם יש דפוס שמגדיר את המשימות שלי ומה מאפיין אותן בגדול.
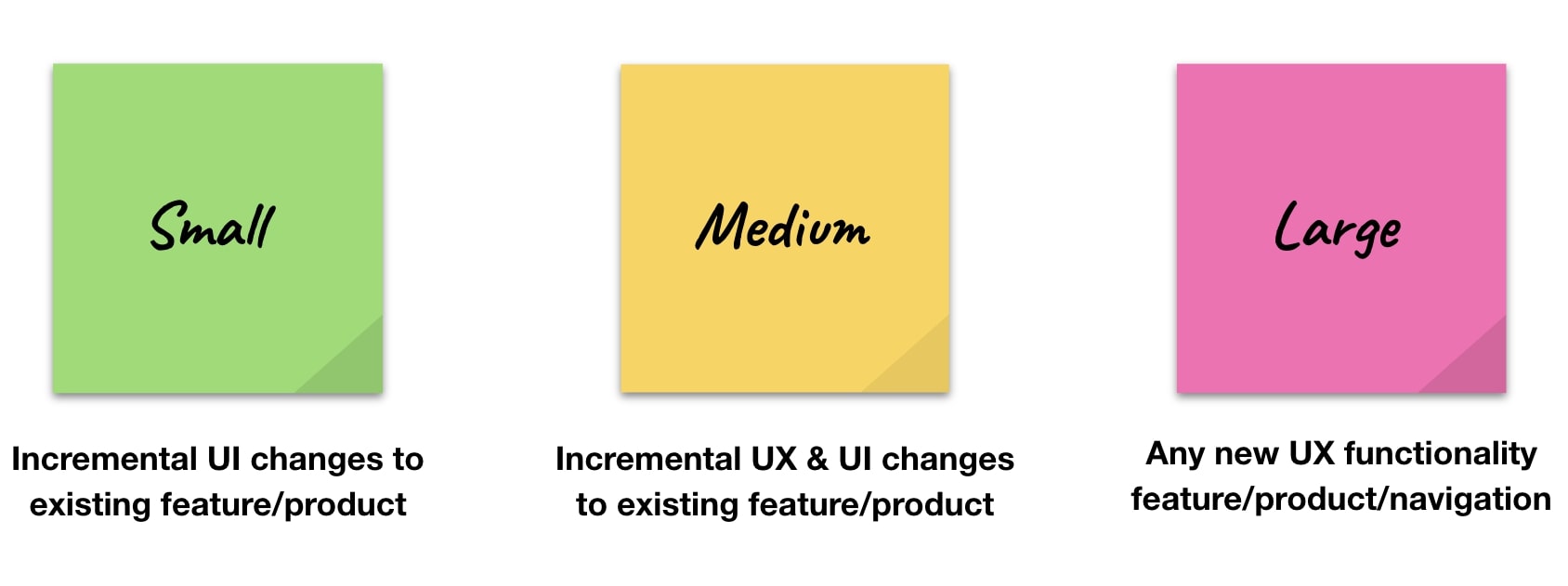
מיינתי אותן לשלוש קבוצות:

- משימות קטנות: כאשר מוסיפים שינוי קטן ברמת ה-UI למוצר או פיצ׳ר קיים.
- משימות בגודל בינוני: כאשר יש גם שינוי ב-UX במוצרים קיימים.
- משימות בהיקף גדול: כאשר צריכים לפתח מוצר או פיצ'ר חדש עם UX חדש לגמרי.
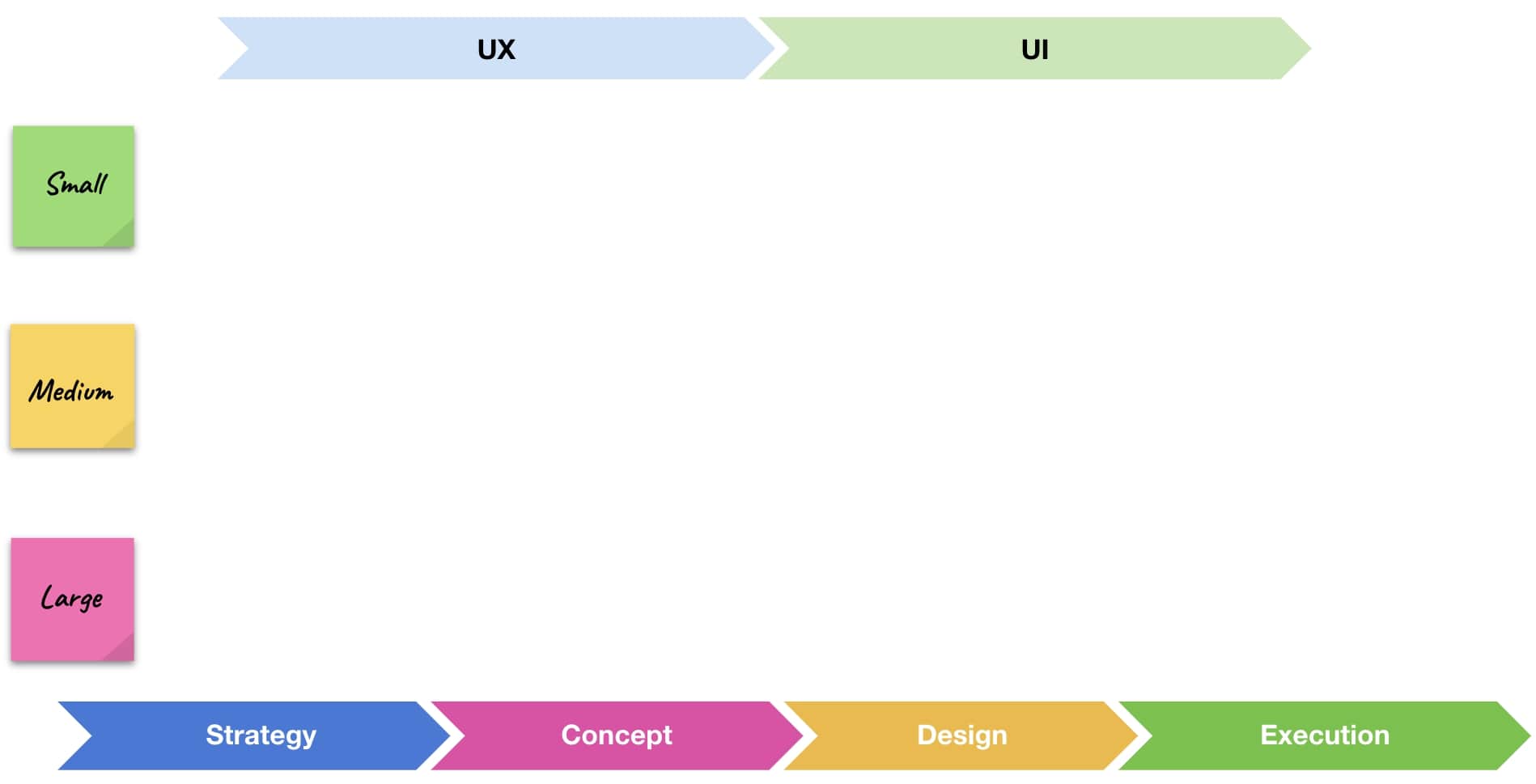
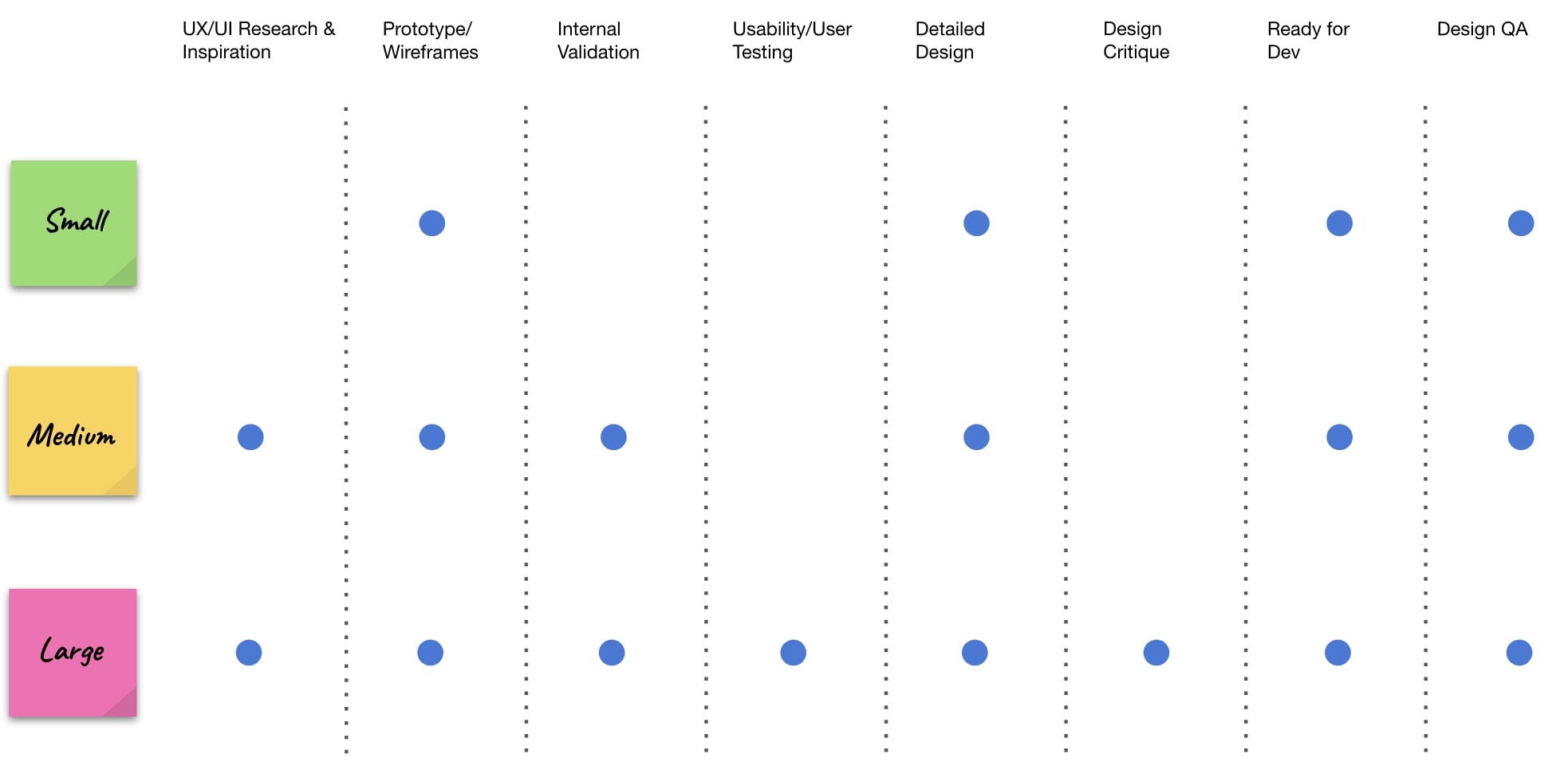
אם נמקם את המשימות על הציר של התהליך שלנו:

אפשר לסדר את תחומי האחריות של ה-UX וה-UI על הציר הזה בתורים. ואז, אפשר לראות שמשימות קטנות דורשות רק פעולות ספציפיות מתוך ה-flow הזה, משימות בגודל בינוני דורשות יותר התייחסות, ולבסוף, משימות גדולות חייבות לעבור את כל התחנות האלה:

שלב חמישי – איך הופכים את כל התיאוריה הזאת לתהליך עבודה אמיתי?
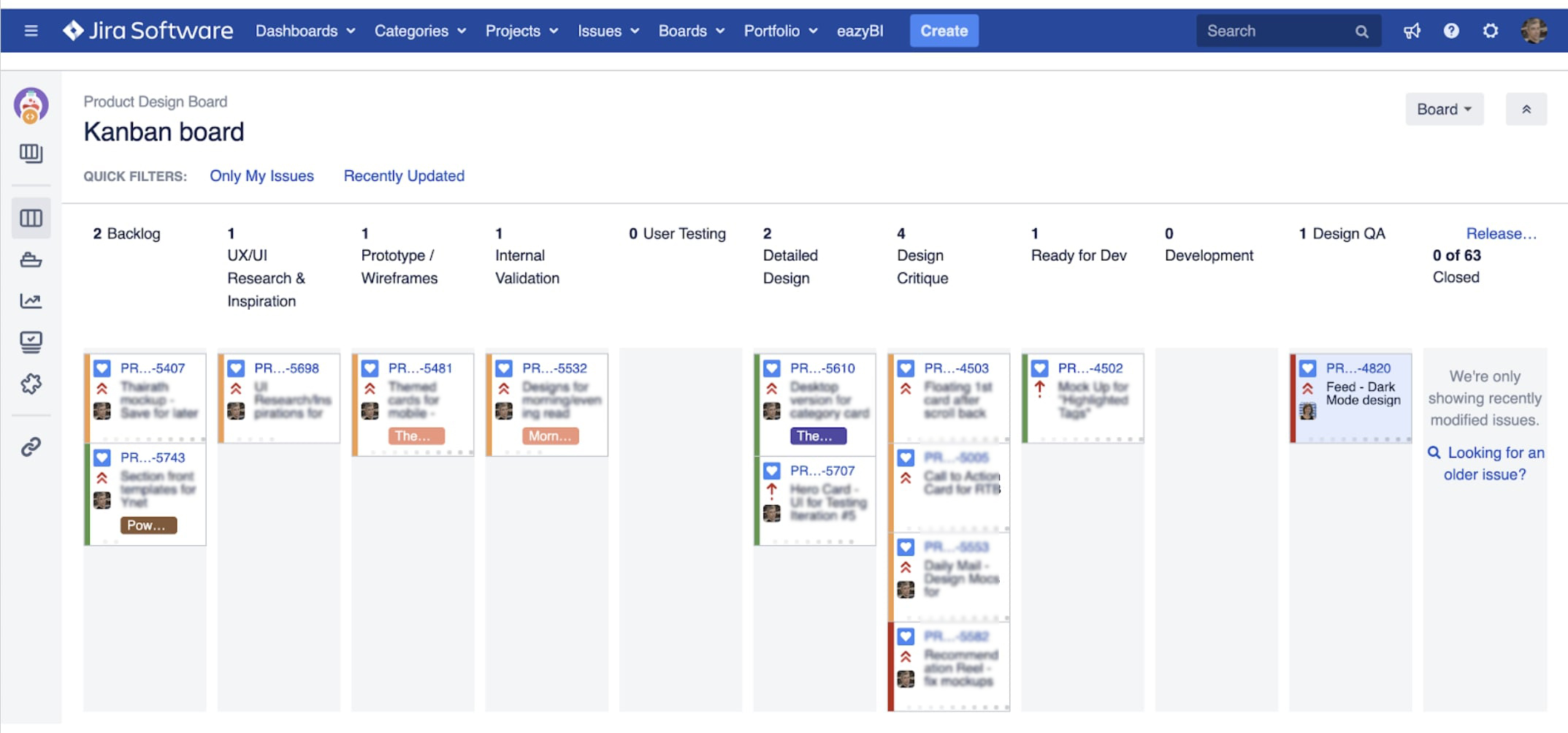
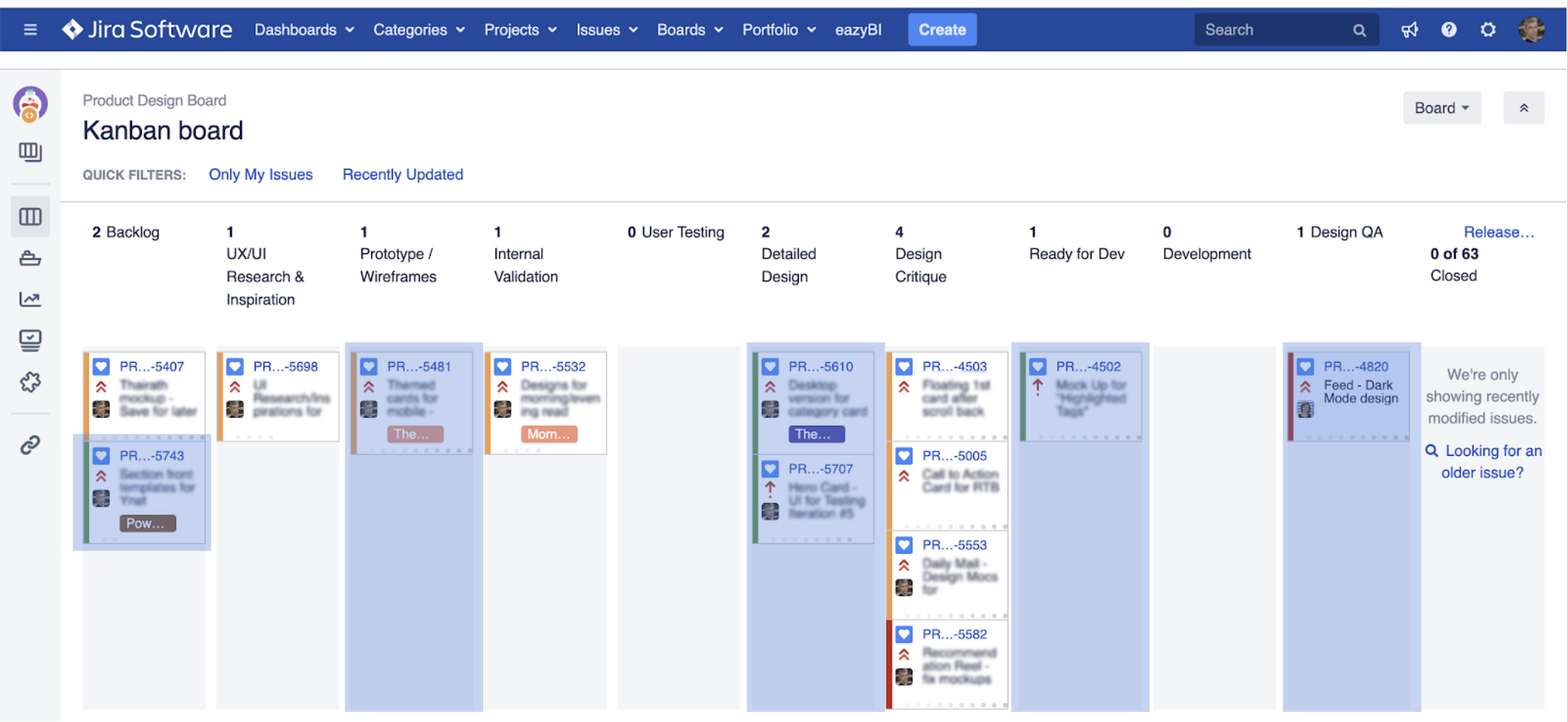
לקחתי את התרשים מלמעלה, והפכתי אותו לכלי עבודה פשוט ואפקטיבי: יצרתי בעזרת צוות ה-IT קנבן בג׳ירה, וכל עמודה שלו תואמת לתחנות שהמוצרים/פיצ׳רים צריכים לעבור לפי התרשים הקודם.
כמו שאתם רואים, המשימות מסומנות בלייבלים צבעוניים לפי הגודל שלהם (ירוק – קטנות, כתום – בינוניות ואדום – גדולות):

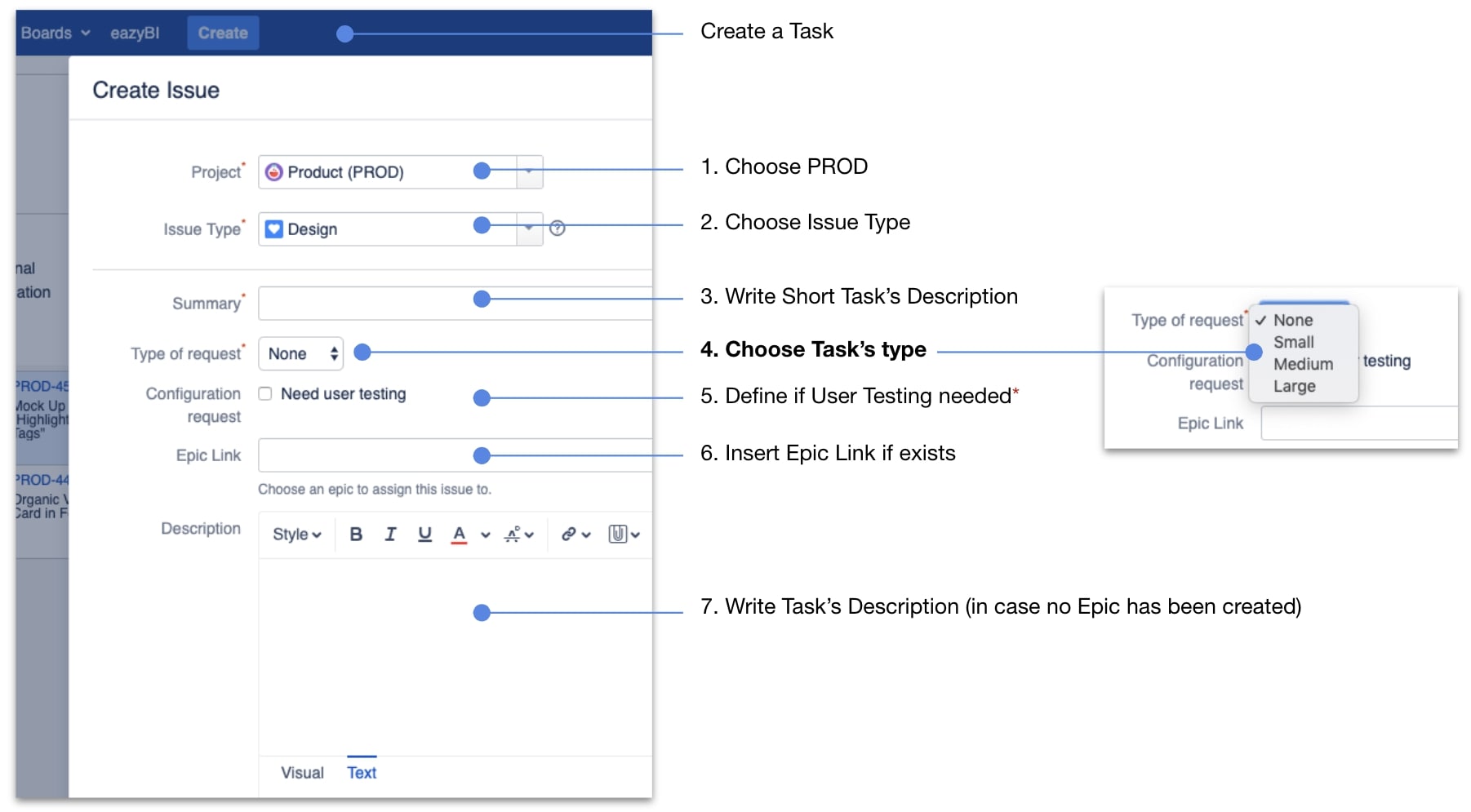
כשמנהלי המוצר פותחים משימה בג׳ירה, הם יכולים להגדיר באופן פשוט מאוד את גודל של משימות:

לפי זה המשימה תוכל לעבור רק בתחנות ספציפיות שהיא חייבת לעבור.
הקנבן הוא כלי מאוד נוח לעבודה מול כמה מנהלי מוצר במקביל. הוא מגדיר מראש לכולם איזה תהליך המשימות יצטרכו לעבור ומייצר שקיפות עבור כל הצוות.
כל אחד ממנהלי המוצר יכול לראות מה הסטטוס של המשימה שלו/ה וגם למנהל שלי יש אפשרות לראות מה יש לי על שולחן העבודה.
זה תהליך אוטונומי שמתנהל בתוך המערך הכללי של ניהול המשימות בג׳ירה אצל מנהלי המוצר, והוא מתממשק לאפיקים או סטוריז ספציפיים שמנהלי המוצר אחראים עליהם.
כמובן, כל מידע על המשימות כמו לינקים למוקאפים, מידע על user testing, כל ה-assets עבור הפיתוח וכו׳.. מאוחסן בתוך הקנבן הזה, שזה מאד יעיל ומאפשר לשמור את כל מה שקשור לתהליכי עיצוב במקום אחד.

אז מה אפשר ללמוד כאן על בניית תהליך של פרודקט דיזיין מאפס למאה?
פרילנסרים, וזה איפשר לקבל מענה מאד מצומצם:

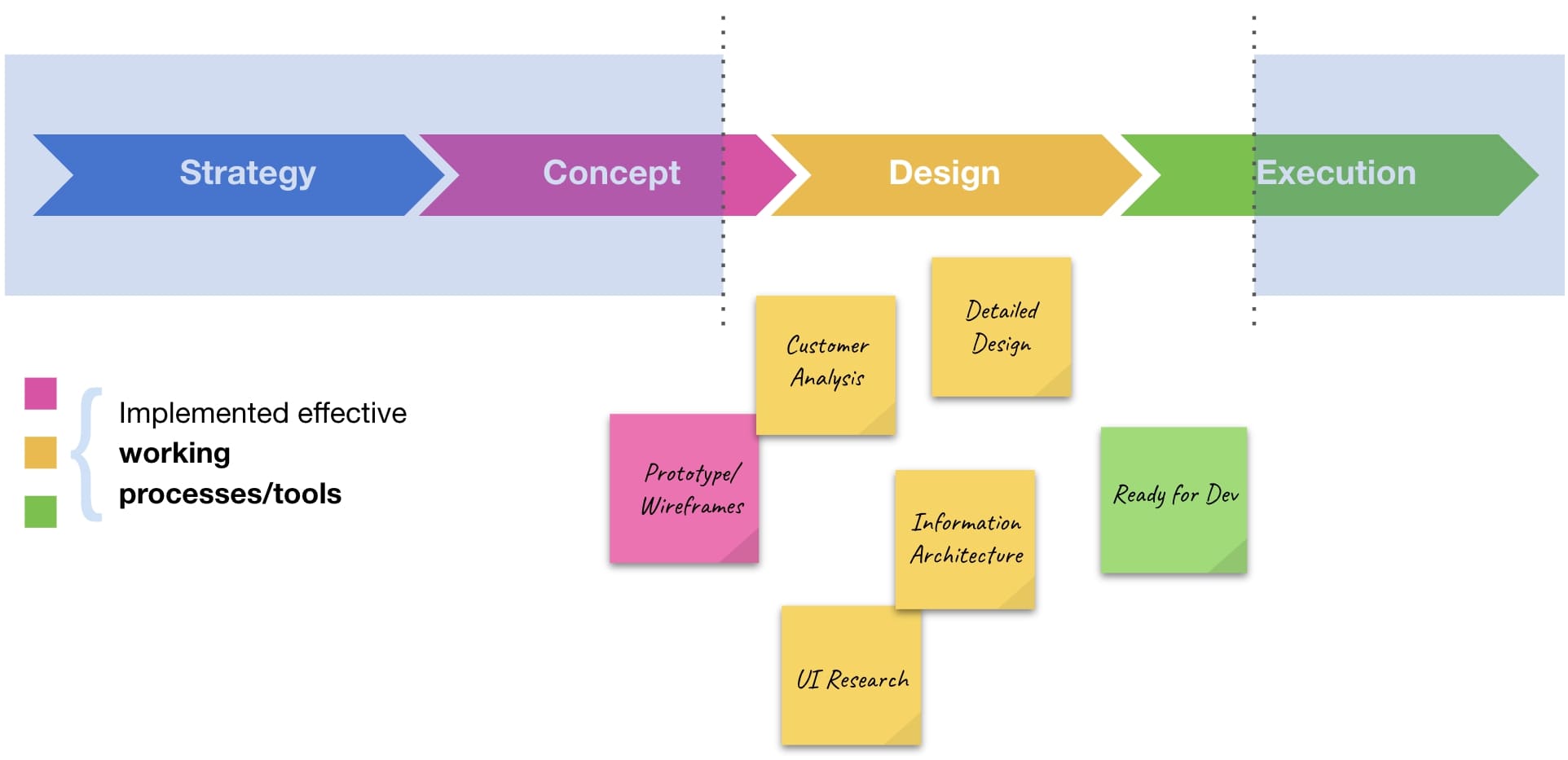
אחרי חצי שנה הרחבנו קצת את התריסים על ידי הכנסה של כלים ותהליכים יעילים:
- התחלנו לעשות מחקר מקדים.
- הכנסנו נוהל ליצור ויירפריימס לפני שעוברים לעיצוב סופי, בשביל לחסוך איטרציות מיותרות.
- הוספנו בניית תרשים של פלו ונוויגציה לפני שניגשים לעיצוב.
- התחלנו להשתמש בכלים כמו זפלין לתקשורת יותר טובה עם המפתחים.

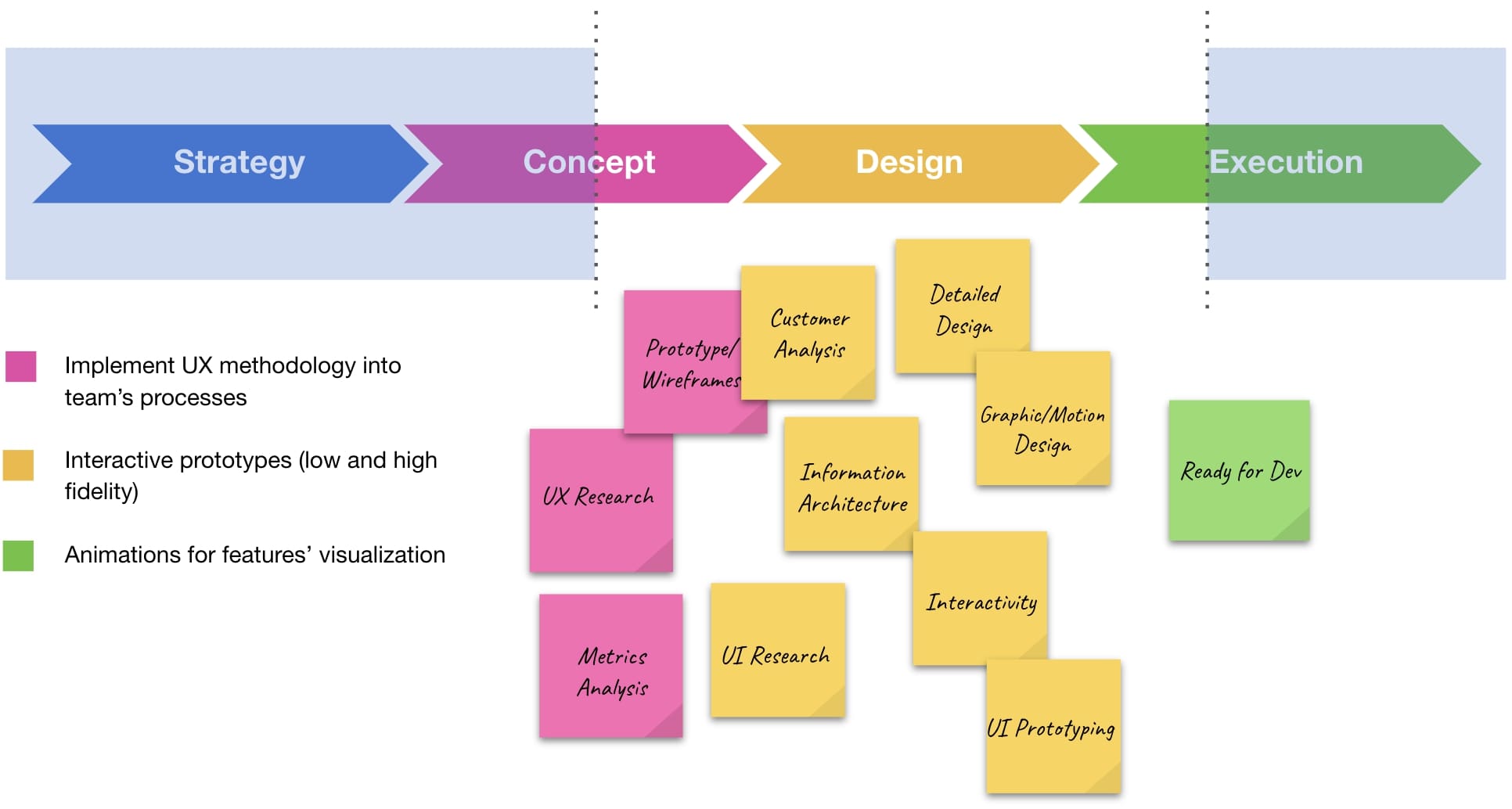
כעבור שנה התהליך התפתח עוד יותר:
- הכנסנו מתודולוגיות וכלים מתקדמים כמו מחקר משתמשים, דיזיין ספרינט וכו׳..
- לכל פיצ'ר אינטראקטיבי מייצרים פרוטוטייפ שמדמה בצורה ריאליסטית את הפיצ'ר.
- התחלנו גם לעשות המחשות באנימציה של כל ה-Flow בשביל לראות ולא לנחש מה אנחנו הולכים לפתח.

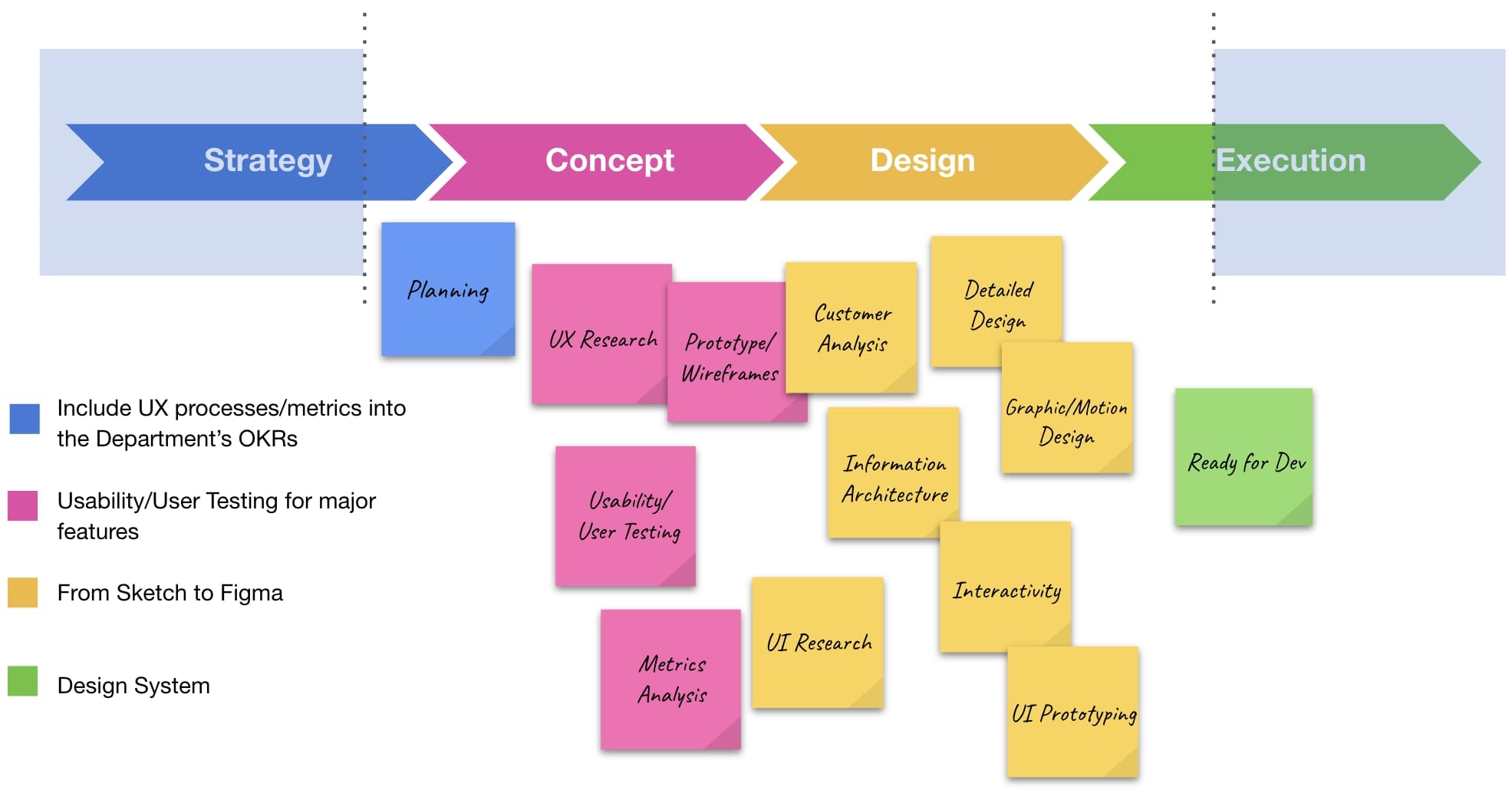
כרגע התריסים פתוחים לאורך כל התהליך התקין:
- אנחנו מכניסים את התהליכים של עיצוב פרודקט ל-OKRs שלנו.
- עושים usability/user testing עבור כל פיצ'ר חשוב.
- עברנו לעבוד עם כלים כמו פיגמה שמאפשרים לנו יעילות גבוה בעיצוב ו-collaboration.
- בנינו design system עבור המוצרים שלנו.

התהליך שהגדרתי עם כניסתי לתפקיד, עונה על רוב הצרכים שלנו מבחינת יצירת חווית המשתמש האופטימלית, ונותנת הרבה כלים שימושיים לצוות להתמודד עם האתגרים שלנו.


כתבה מושלמת.