
בשנים האחרונות היינו עדים לכניסתם של כל חברות הטכנולוגיה הגדולות לעולם המציאות המדומה וחדירת הטכנולוגיה בהצלחה לתחומים רבים, הבולטים שבהם – רפואה, חינוך, בידור, עיצוב, אדריכלות, תעשיית הרכב וכמובן התעשייה הצבאית.
בעוד שהחברות הגדולות דוחפות את השוק קדימה, מייצרות תכנים חדשים במקביל לפתרונות חומרה מתקדמים, רוב אוכלוסיית המפתחים נשארת מאחור בסביבות web ופיתוחים אפליקטיבים למסכי דו מימד.
כלים חדשים לצפייה ואינטראקציה עם מידע תלת ממדי מתפתחים בקצב מהיר. בין אם פייסבוק תשתלט על השוק עם Samsung ,Ouclus עם ה Gear VR או Htc עם ה Vive, ובין אם הטכנולוגיה הדומיננטית היא VR/AR או MR, זה לא משנה. פיתוח ועיצוב חוויות בתלת מימד כאן כדי להישאר.
הזדמנות להיכנס לתעשייה ברגע הנכון
התחום הזה הוא כל כך חדש שאתם יכולים להיות בין הראשונים לעצב אינטראקציה ייחודית.
כל קונספט אפליקטיבי מבוסס web או mobile ניתן להעביר למדיום החדש – תחשבו לדוגמה איך יראה שולחן העבודה שלנו במציאות מדומה?
עם זאת, שוק יישומי ה- VR עדיין פתוח ומחכה ל- Killer app והדבר מדרבן יזמים רבים להיכנס לתחום.
החיפוש אחר מפתחים ומעצבים עם ניסיון פיתוח ב Unity 3D ממריא (ולא רק בחברות Gaming) וחברות הטכנולוגיה המובילות מתקשות למצוא עובדים עם ניסיון במדיום החדש.
* לרשימה מלאה של המשרות הפנויות בתעשייה היום, תרגישו חופשי ליצור איתנו קשר.

לפני שמתחילים
חשוב מאוד להבין את המבנה של צוות המוצר
מבנה צוות מוצר המפתח חוויות למציאות מדומה ורבודה שונה מצוות מוצר המפתח ל Web או Mobile. הוא אומנם מורכב מ- Visual, UI, UX, motion designers, researchers and prototypers, אולם סט הכלים שונה משמעותית וכל תפקיד יצטרך להסתגל לכללים של המדיום החדש ולשמר מערכת יחסים הדוקה עם צוות הפיתוח. מעצבי חוויות הם למעשה אמני תלת מימד בעוד שהמפתחים מתמקדים בפיתוח למנועי Real Time דוגמת Unity או Unreal הפופולריים בקרב מפתחי המשחקים.

One Man Show
בעבר מתכנתים היו צריכים לדעת לכתוב קוד טוב בלבד אך ברגע שאנו מוסיפים את המימד הנוסף, מימד העומק, הצרכים משתנים ומאלצים את המתכנת לפעול בדרכים יצירתיות מתוך הבנה עמוקה של מהי "חוויה טובה" ואיך ליצור אותה תוך שימוש בעקרונות תכנות נכונים ושימוש בכלים פיזיקליים שיאפשרו למשתמש להרגיש כחלק אינטגרלי ושלם בעולם הווירטואלי.
כישורים רלוונטיים
תחום המציאות המדומה מקבץ מגוון של הגדרות תפקיד, כאשר כל אחת מהן דורשת סט כישורים מיוחדים מאוד.
סיכמנו עוברכם רשימה קצרה של כישורים מקצועיים אשר יסייעו לכם בהשתלבות מוצלחת בתעשייה החדשה:
- קוד: ניסיון עם #C ו Java Script או כל כישורי קידוד קודמים יעזרו לכם להתקדם מהר. מנועי הפיתוח דוגמת Unity או Unreal משלבים בתוכם קוד ובכדי להוציא את המיטב מהמנוע אתם חייבים לקפוץ פנימה.
יש כיום קהילה גדולה ופעילה מאוד בפיתוח משחקים ופיתוח ל VR עם כמות עצומה של מדריכים – אתם יכולים למצוא רשימה מפורטת בתחתית הכתבה.
- רישום: שלב שנמצא בלב העשייה. במהלך סיעור מוחות או כל שלב עיצובי, הרישום הוא עדיין הדרך המהירה והיעילה ביותר לעבוד.
- עיצוב: כל כישורי עיצוב, מגוונים ככל שיהיו, הם יתרון עצום, עבודה עם סקץ' ופוטושופ הם חלק אינטגרלי מתהליך היצירה.
- ידע בצילום: יעזור לכם מאוד. ישנה אינטראקציה עם מושגים כמו שדה הראייה, עומק שדה, חשיפה והיכולת לעבוד ולנצל אור והצללות לטובתך מהווה יתרון גדול.
- קולנוע ובימוי: תפקידיו של הבמאי מגוונים וכוללים אחריות רבה בנושאים שונים כמו צילום, עריכה, תאורה, מרחב, שחקנים, עיצוב אומנותי ועוד ועוד. כל אלה רלוונטיים מאוד כאשר אנחנו מעצבים חוויה במציאות מדומה.
- Gaming: מגיעים מהעולם הזה? ללא ספק תהיה לכם כניסה קלה למדיום החדש. מעבר לעבודה עם מנועי פיתוח Real Time אשר צמחו בתעשיית הגיימניג. הבנה נכונה של Storytelling יתרמו רבות ליצירת חוויות.
- מידול: ניסיון במידול בסיסי עם תוכנות כמו 3dmax, Maya או Blender והבנה בסיסית של מושגים כמו פוליגונים, טקסטורות ושיידרים ייסעו לכם המון בעבודה. לא רק ביצירת שפה משותפת עם צוות המוצר, בתור מפתחי חוויות ב VR אנחנו צריכים לדעת לעבוד עם גופים תלת מיימדיים.
צעדים ראשונים בפיתוח
אם אתם רוצים להתנסות בפיתוח אפליקצייה ל VR בפעם הראשונה, תרשו לנו לתת לכם כמה עצות על איך כדאי לכם להתחיל בצורה יעילה מבין מגוון האפשרויות.

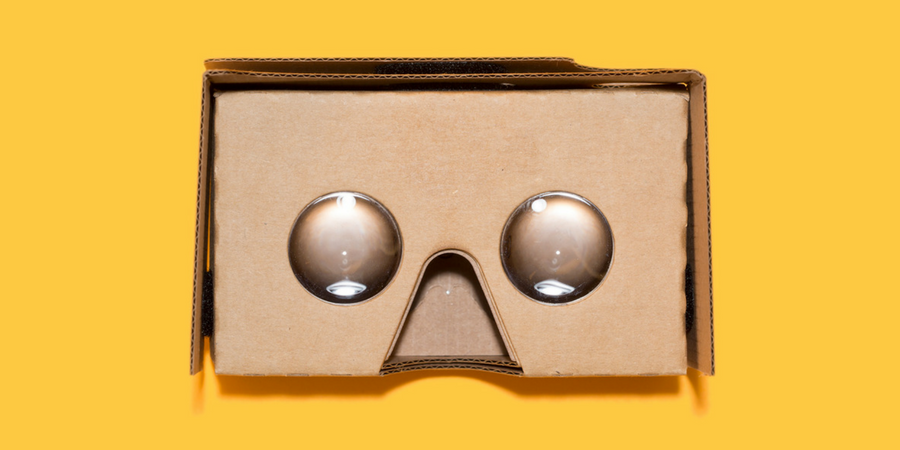
לא סתם קרטון. Google Cardboard
פעם ראשונה? תתמקדו בפיתוח למובייל
דבר ראשון, תתחילו בפיתוח למובייל- Google Cardboard, Gear VR, Google Daydream החוויה לא תהיה טובה כמו החוויה עם קסדות יעודיות דוגמת Oculus או Vive, אולם פיתוח למובייל הוא קל ונגיש הרבה יותר ולכן מהווה התחלה טובה.
מאחר והדרישות הגרפיות נמוכות יותר, קל יותר למדל במהירות ולבצע מחזורי איטרציה מהירים. זה גם הרבה יותר זול – כל מה שאתם צריכים בשביל לבדוק את החוויה זה טלפון אנדרואיד (או Pixel במידה ואתם עובדים עם ה Daydream) וכמובן את ה Cardboard Viewer.
בחרו מנוע פיתוח
אחרי שבחרתם את הפלטפורמה לה תפתחו, תרצו לבחון את האופן בו תפתחו. אם אתם בונים אפליקציית VR מהירה, ישנם מספר מספר כלים העומדים לרשותכם. הבולטים שבהם הם כמובן מנועיי ה Real Time המיועדים לפיתוח משחקים: Unity ו Unreal.
אלו כמובן משלבים בתוכם קוד ועליכם להבין קצת תכנות, או לפחות להיות מוכנים ללמוד.
אם אתם רק מתחילים ישנם מדריכים מעולים ב Udemy ו Coursera.

שווה לכם להתנסות בשניהם, ואז להחליט.
Unity
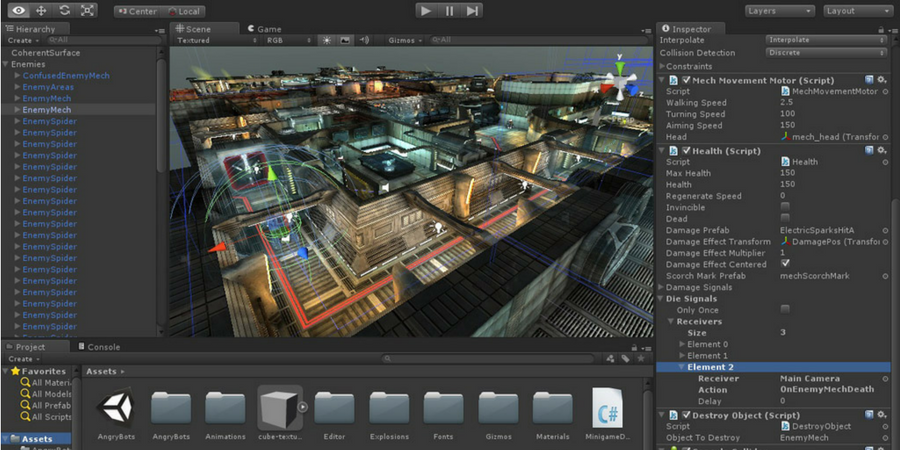
מנוע פיתוח המשחקים הפופולרי ביותר בעולם כיום. הוא תומך בכל קסדות ה- VR/AR הנמצאות בשוק כיום ובכל הפורמטים העיקריים ל- 3D.
למנוע יש עקומת למידה גבוהה המאפשרת בניית משחק בסיסי ללא צורך בכתיבת קוד. עם זאת, בכדי להוציא את המיטב מהמנוע ולפתח אינטראקציות מורכבות אנחנו חייבים לצלול פנימה ולכתוב שורות קוד ב #C ו- JavaScript.
ל- Unity יש פלטפורמת למידה נהדרת המציעה מגוון רחב של הדרכות באיכות גבוהה ונהנית מקהילה ענקית ומשאבים רבים הזמינים ב- Asset store (ספריית הנכסים). תוכלו למצוא שם מודלים פשוטים ב- 3D, פרויקטים שלמים, אודיו, כלים אנליטיים לניתוח, שיידרים, סקריפטים, חומרים, טקסטורות, ועוד ועוד.

קהילה תומכת וספריית נכסים מלאה בכל טוב. Unity.
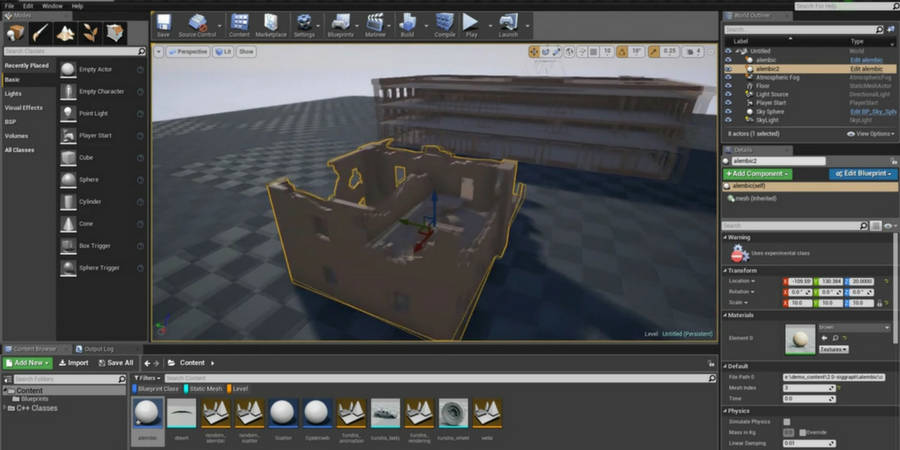
Unreal Engine
המתחרה הישיר של Unity3D. גם ל Unreal יש סרטוני הדרכה מעולים אך חנות הנכסים שלהם קטנה בהרבה, מאחר וזוהי תוכנה יותר חדשה.
אחד היתרונות הגדולים של Unreal על פני המתחרים היא היכולות הגרפיות של התוכנה; Unreal צעד אחד קדימה כמעט בכל תחום: שטח, חלקיקים, אפקטים על עיבוד פוסט, צללים ותאורה, ושיידרים. הכל נראה מדהים.
Unreal Engine 4 משתמש ב- C ++ ומגיע עם Blueprint, עורך תסריט חזותי.
בהשוואה ל Unity, המנוע של Unreal מוגבל מבחינת פלטפורמות ותומך רק ב: Windows PC, Mac OS X, iOS, Android, VR, Linux, SteamOS, HTML5, Xbox One, and PS4.

צעד אחד קדימה כמעט בהכל, אבל מוגבל מבחינת פלטפורמות. Unreal.
התנסנו עם סמפלים של אפליקציות VR ב Unity כמו גם עם סמפלים ב Unreal. בשני המנועים ניתן למצוא דוגמאות לאפליקציות מלאות ומתפקדות, הכוללות גישה מלאה לקוד המקור. מפתחים יכולים להשתמש בסמפלים הללו כנקודת התחלה לפרויקט שלהם, לשנות אותם לפי הצרכים שלהם ולשחרר אפליקציה משלהם המבוססת על אותו framework.
כלים ומשאבים נוספים
מפתחים נוטים להתעלם מהיתרונות שניתן לקבל משילוב צד שלישי באפליקציה אותה הם בונים. אפילו באפליקציה הפשוטה ביותר יש המון מידע שניתן לחלץ על האינטראקציה של המשתמשים שלכם.
נמליץ על שלושה כלים מרכזיים שכדאי לכלול באפליקציה: מדדים, פרסום וייחוס המשתמש.
נסביר, במידה ובחרתם לעבוד עם Unity עומד לרשותכם כלי Analytics מובנה במנוע המעניק לכם תמונה בסיסית של כל מה שהמשתמש עושה באפליקציה שלכם. במידה ואתם בונים אפליקציה מבוססת אנדרואיד אתם כמובן יכולים להשתמש ב Google Analytics. תובנות לגבי האופן בו משתמשים מקיימים אינטראקציה עם האפלקציה שלכם היא מידע חיוני לשיפור האפליקציה וכמובן לעיצוב יישומים עתידיים.
פרסום, שימוש ב opt-in video עם Immersv. שזירת מודעות וידאו קצרות בצורה חלקה בתוך חווית האפליקציה. לדוגמה, מיקום מודעה המעודדת שחקנים לצפות במודעת על מנת לקבל חיים בחזרה. הוספה של הכלי הזה יאפשר לך ערוץ הכנסות בתוך האפליקציה (בהנחה והיא הופכת ללהיט) וזה כמובן יכול לשמש כערוץ נוסף להגיע למשתמשים חדשים באפליקציה.
הוספת פלטפורמת ייחוס כמו Tune או Adjust יספקו לכם תמונה טובה מאיפה מגיעים המשתמשים שלכם והערך של אותם ערוצים.
הטמעה של הכלים הללו באפליקציה שלכן יקחו לכם שעות ספורות בלבד והתמורה לא תסולא בפז.
עיצוב החוויה
עיצוב נכון יכול לבנות או לשבור חוויה. לא קשה למצוא נכסים תלת מימדים לבניית החוויה, אבל המקום ששווה להתחיל בו הוא Unity Assets store או לחילופין Unreal Marketplace, אלה מכילות כמויות אדירות של מודלים תלת מימדים אותם אפשר להוסיף לפרויקט בקלות. במידה ולא מצאתם שם את מה שאתם צריכים (ואני בספק שזה יקרה) ניתן לבחון אפשרויות נוספות כמו Turbo Squid או Maximo.
נוסף מימד וזה משנה הכל
המעבר מאינטראקציה עם אובייקטים ב- 2D המוצבים מולנו על פני צג מחשב המוגבל פיזית, לאינטראקציה עם אובייקטים ב- 3D הנמצאים סביבנו במרחב, פותח המון אפשרויות יצירה. עם האפשרויות האינסופיות שהטכנולוגיה הזאת מאפשרת לנו, ישנם כמה כללים מהותיים שחשוב לדעת בכדי שנוכל לכבד את הפן הפיזיולוגי של החוויה ולטפל במשתמשים בזהירות.
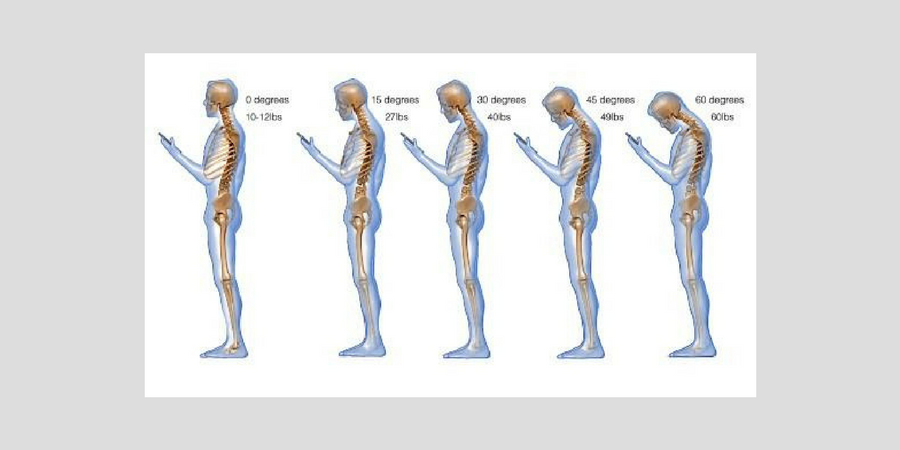
עיצוב רע יכול לפגוע פיזית במשתמש
האם שמעתם על Text Neck? מחקר העוסק בתחום הנוירו-כירורגיה ועמוד השדרה מדד את הלחצים על הצוואר כאשר הראש שלנו מפעיל בזויות שונות. מסתבר שהמעבר ממצב ניטראלי בו המשתמש מסתכל ישר, למצב בוא הראש מוטה כלפי מטה, מגביר את הלחץ על הצוואר ב 440%. השרירים והרצועות בצוואר מתעייפים וכואבים, העצבים נמתחים, ודיסקיות הצוואר נדחסות.
כל התנהגות פסולה שכזו עלולה להוביל לבעיות בטווח הארוך, כגון נזק עצבי קבוע.

הדרך הטובה ביותר ללמוד את העקרונות הללו היא דרך החוויה עצמה ולשם כך Google פיתחה את Cardboard design lab שם הם משתפים את כל המסקנות אליהם הגיעו במהלך עבודתם. להורדת האפליקצייה מגוגל פליי לחצו כאן.
ממולץ מאוד לצפות בהרצאה של Alex Faaborg, Design Lead @ Daydream בכנס I/O של Google, המעמיקה בנושא.
אלמנטים חשובים, על קצה המזלג
עיצוב למציאות מדומה הוא עולם ומלואו שהולך ומתפתח עם הזמן, אנחנו מבטיחים לכתוב עוד על הנושא ולבינתיים ניגע על קצה המזלג באלמנטים בסיסיים שחייבים לשמר כדי לא לפגוע בחוויה:
- כדי להימנע מאי נעימות פיזית אצל המשתמש הימנעו מתנועות מהירות והיזהרו בעת השימוש בהאצה והאטה
- שמרו על קו אופק יציב כדי למנוע את אפקט "מחלת הים"
- הימנעו ממעברים מהירים ופתאומיים מסביבת עולם אחת לשנייה, הם מאוד מבלבלים וגורמים לתחושת חוסר התמצאות בחלל
- תהיו זהירים עם ערבוב ממשקי 2D ו- 3D, השינוי יכול להיות צורם
- שמרו על צפיפות אובייקטים ואינפורמציה נמוכה, הרבה יותר נמוכה מאשר בעיצוב על מסך רגיל. לא הכל צריך להיות מוצג במבט ראשון
- תשתמשו בצבעים כהים לסביבה, סצנות מוארות גורמות לעייפות עיניים
- נוחות הסביבה קריטית. אנשים יכולים לחוות אי נוחות בסביבות מסוימות, לדוגמה פחד מגבהים, קלסטרופוביה, אגורפוביה וכן הלאה. חשוב להיות זהירים עם קנה מידה בעולמות שאנחנו יוצרים
- אל תעייפו את המשתמש, זוהי טעות קלאסית כאשר מתחילים לעצב עבור המדיום הזה. מגניב כמו שזה נראה, סרטי מדע בדיוני הוליוודים האכילו אותנו עם אינטראקציות הנוגדות את כללי הארגונומיה הבסיסיים ואלה עשויים ליצור אי נוחות גדולה למשתמש לאורך זמן. (מחוות הידיים של תום קרוז בסרט דו"ח מיוחד אינן מתאימות לתקופת פעילות ממושכת)
סאונד 3D
לסאונד ב VR יש משקל אדיר בעיצוב החוויה, מעבר להשראת אוירה הוא יכול לשמש להכוונה של המשתמש במרחב ולהסב את תשומת ליבו לאזורים שלא בשדה הראייה שלו. יש המון מה לכתוב על הנושא הזה, וזה ללא ספק מחייב מאמר נפרד ומעמיק יותר (מבטיחים שיצא בקרוב).
באתרים כמו AudioJungle ו Audionetwork אתם יכולים למצוא סמפלים של סאונד אשר יתנו לאפליקציה שלכם את האווירה הנכונה.

כלים מקצועיים
הרכבנו לכם רשימה קצרה הסוקרת את הכלים הפופולריים ביותר המשמשים מעצביי חוויות ואמני תלת מימד.
דף ועפרון
אי אפשר לנצח אותם. זהו הכלי הראשון בו אנו משתמשים אשר אינו דורש מיומנויות רבות מדי. זוהי דרך מוכחת לבטא את הרעיונות שלנו ולאפיין בקצב מהיר וזול.

גם כשהטכנולוגיה מנצחת אין תחליף לדף והעפרון
Sketch
בגלל קלות השימוש, זהו הכלי המושלם המאפשר לחקור הרבה לפני המעבר למידול ב VR. הוא שימושי במיוחד בזכות כלי היצוא שלו וה plugins השימושיים שהוא מציע, Sketch חוסך זמן ענק!
אם אתם לא מכירים את הכלי, אני ממליץ לכם בחום לקרוא את הכתבה הבאה בנושא ולבקר את הקהילה בישראל.

יחסוך לכם מלא זמן. Sketch
3Dmax
תוכנת גרפיקה ממוחשבת תלת מימדית אשר פותחה על ידי חברת Autodesk.
התוכנה נמצאת בשימוש רחב היקף בתעשיות משחקי המחשב, הפרסומות וההדמיות האדריכליות ומשמשת גם ליצירת אפקטים מיוחדים בקולנוע, אם כי לצורך זה משתמשים לרוב בתוכנות אחרות, שאינן בהכרח חזקות יותר, כדוגמת Maya ו-Softimage XSI.
לתוכנה יכולות מידול תלת-מימדיות חזקות במיוחד, ופלאגין ארכיטקטוני גמיש. בנוסף ליכולותיה במידול ובאנימציה, בגרסאות האחרונות של התוכנה נוספו טכניקת Shaders מיוחדת, סימולציית דינמיקה, Radiosity, מערכת חלקיקים (Particle System), מיפוי מיוחד, אופציות לתאורה מתקדמת וכן אפשרות ליצירת תסריט קבוע מראש. בנוסף, יכולת הרינדור קיבלה שדרוג בצורתן של תוספות הרינדור המתקדמות V-Ray, Mental Ray ו-Brazil R/S.

Maya
מאיה היא תוכנה עצומה בקטע טוב ובקטע רע. היא עושה הכול, כל מה שאמן 3D צריך ורוב המשחקים והסרטים עוצבו באמצעות כלי זה בדיוק מהסיבות הללו.
זאת תכנה חזקה שיכולה להתמודד עם סימולציות מסיביות וסצנות כבדות מאוד בקלות יחסית. Rendering, Modeling, Animation, Rigging הכל נעשה בקלות. מאיה מאוד גמישה וניתנת להתאמה אישית, וזוהי אחת מהסיבות שהיא התקן בתעשייה היום.
מצד השני, ללמוד את המערכת וכל הכלים שהיא מציעה ידרוש זמן רב ומסירות בלתי מותנת של זמן. אני מתכוון לשבועות של חיפושים, חודשים של לימודים ושנים של אימון על בסיס יומי.
מי שרוצה טעימה יכול לצפות בסרטון הבא:
Blender
בלנדר היא תוכנה חופשית לגרפיקה תלת ממדית. דרכה ניתן להכין סרטי אנימציה, אפקטים ויזואלים, יישומים תלת ממדיים ומשחקי וידאו. מאפייני בלנדר כוללים מידול בתלת ממד, מיפוי UV, מיפוי טקסטורה, אנימצית שלד, פיסול ברזולוציה גבוהה, סימולציות נוזל ועשן, מערכת חלקיקים, הנפשה ממוחשבת, צבע דינאמי, רינדור, עריכת וידאו וקומפיזציה. ההתקנה של בלנדר קלה יחסית ועובדת על מגוון רחב של מערכות הפעלה כגון חלונות, לינוקס ומק.
לבלנדר יש מוניטין של תוכנה שקשה לקליטה עבור משתמשי תוכנות תלת ממד אחרות. כמעט לכל פונקציה יש מקש קישור ישיר ומקשים שמהווים מספר קיצורים. מאז שבלנדר הפכה לתוכנה חופשית, חל מאמץ לסדר את התפריטים כראוי כמו גם את השימוש בכלים הגיוניים ויעילים יותר. היו גם מאמצים בשיפור ויזואלי של הממשק משתמש, עם ערכת הצבעים, תפריטים שקופים ש"צפים", שיפור עץ סקירת האובייקט, ושינויים קטנים נוספים (כגון כלי אוסף הצבעים).
להורדה בחינם של התוכנה לחצו כאן.
Cinema 4D
אני לא רואה את C4D כמתחרה של מאיה. שניהם כלים נהדרים ולכל אחד היתרונות והחסרונות שלו. במידה ואין לך רקע בתלת מימד עקומת הלמידה יכולה להיות תלולה מאוד. ל C4D יש ממשק פרמטרי שעושה הרבה שכל. הוא מאפשר ליצור יותר חזרות במהירות גדולה יותר ומאגד Plugins רבים הזמינים במערכת. הקהילה פעילה מאוד, ואתם יכולים למצוא הרבה חומרי לימוד באיכות גבוהה.

לסיום
מציאות מדומה היא מדיום צעיר מאוד. כחלוצים, יש לנו עוד הרבה מה ללמוד ולגלות. אבל זה מגיע, שלא תטעו, כמות הכסף שהושקע במדיום הזה ע"י כל חברות הטכנולוגיה המובילות בתעשייה זה רק אינדיקטור אחד למה שעתיד לבוא.
יש לנו את ההזדמנות נפלאה להתנסות ולחקור, ועלינו, ככל שאנחנו יכולים, להבין, לזהות, לבנות ולחדש. שוב ושוב.
מעוניינים לשמוע פרטים על תוכניות לימודים בתחום? בואו להכיר את התוכנית שלנו לפיתוח חוויות ל AR\VR
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.



אחלה כתבה
שלום, מתעניינת בלימודי המקצוע לבת 18.
אשמח שתיצרו עמי קשר, תודה.