הרבה פעמים נשאלתי במהלך סדנאות Webflow שאני מעבירה למעצבים, האם באמת כדאי להשקיע וללמוד לעבוד עם הכלי הזה כדי לבנות את תיק העבודות במקום ללכת על אלטרנטיבה עם עקומת למידה קצרה יותר בה מקימים צ׳יק צ׳ק תיק עבודות.
התשובה שאני עונה לשאלה הזו היא שהדבר הכי יפה ובעל ערך בעיני ב- Webflow הוא שזה כלי שלא מסתיר ממני את הצורה האמיתית בה דפי אינטרנט בנויים, זה בעיני ערך מוסף שאין לו תחרות מאחר והוא לא קיים כרגע באף כלי אחר לבניית אתרים.
אבל למה? למי אכפת ולמה בכלל מעצב צריך להבין איך דפי אינטרנט ומוצרי ווב בנויים? תנו לנו לעצב בשקט ושכל אחד יעשה את תפקידו. לא? לא!
בשנה האחרונה, במהלך עבודתי כמעצבת מוצר בחברת Camilyo נוכחתי לדעת כמה הידע שלי וההבנה שרכשתי בפיתוח צד לקוח עוזרת לי בעבודה השוטפת מול מפתחים במימוש העיצוב לידי מוצר חי ועובד. על זה אני רוצה לדבר במאמר הזה.
מה זה אומר להבין קוד?
עולם הקוד הוא רחב, קיימות המון שפות תכנות וטכנולוגיות וכמובן שלא נדרש מאיתנו להיות מפתחי אלגוריתמים מורכבים או להבין את כל הרבדים בעולם הזה.
מה שכן יעזור לנו מאוד כמעצבי חווית משתמש, הוא להכיר את השפות שאחראיות לקידוד ובניית הצד הוויזואלי של הממשק, או במילים אחרות- אלו שאחראיות לתרגם את העיצוב לדפי אינטרנט חיים ורספונסיביים.
ברמה הטכנית, מדובר בעיקר בשתי שפות:
- HTML – אחראית על התוכן של דפי הווב
- CSS – אחראית על העיצוב שלהם
השפות האלו פשוטות יחסית ואינן נחשבת לשפות תכנות של ממש, הן לא דורשות ידע תיאורטי מעמיק וכל אחד יכול ללמוד אותן.
חברות מעריכות יותר מעצבים שיודעים לכתוב/להבין קוד?
בשנים האחרונות ניתן לראות יותר ויותר חברות שמבינות את הערך המוסף במעצבים שמבינים קוד, מחברות גדולות וגלובליות עד לחברות סטארט אפ קטנות ומקומיות.
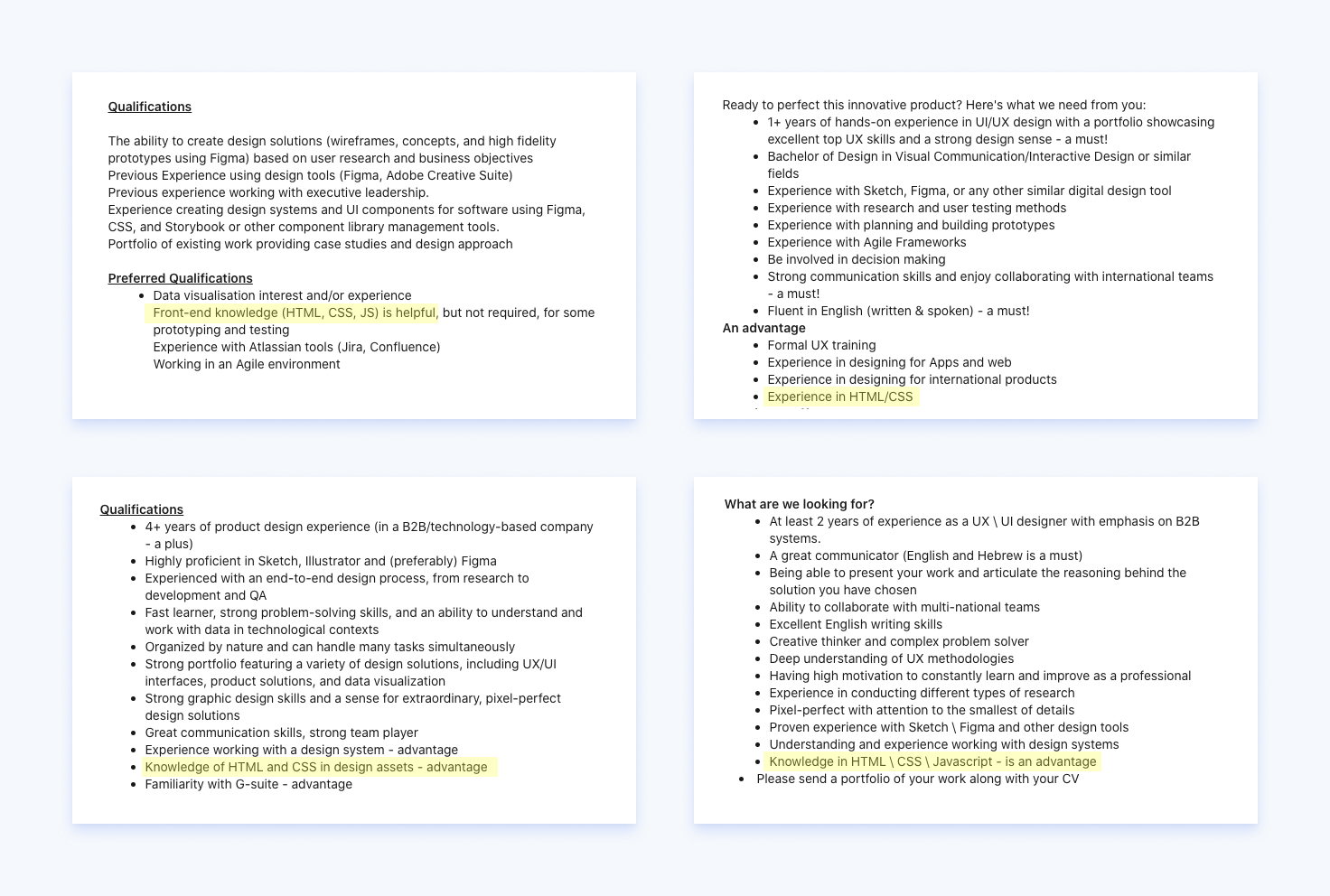
חברות אלו אף מציינות זאת כיתרון בדרישות משרות מעצבי מוצר אליהן הן מגייסות:

ניתן לראות שיש חברות שאף מציינות שידיעת JAVASCRIPT מהווה יתרון. חשוב לציין שזוהי כבר שפת תכנות של ממש שאחראית לאינטרקטיביות של הממשק והיא מורכבת יותר ללמידה.
אני ממליצה להכיר אותה רק למי שמתעניין מאוד וכבר רכש הבנה טובה בHTML ו- CSS.
אבל האם מעצבים באמת צריכים לדעת לכתוב קוד?
על השאלה הזו אפשר להתווכח אבל אני אשמח להציג את דעתי האישית:
אני רואה יתרון מובהק בלדעת את הצורה הבסיסית בה קוד ה HTML, CSS בנוי ו״ללכלך את הידיים״ מעט בתחילת הלימוד אבל אינני חושבת שאתם צריכים לרשום קוד ברמה גבוהה ולדעת לממש את כל העיצוב שלכם באמצעות כתיבה ידנית.
מה שכן מאוד חשוב הוא להבין איך הדברים עובדים ולהכיר את התיאוריה מאחורי HTML, CSS. התשובה שלי נובעת מזה שכיום, בזכות כלים שהבולט בהם הוא Webflow – אפשר ממש להתנסות בבניית עמודי ווב וללמוד את עקרונות הקידוד בדרך מאוד ויזואלית וידידותית.
מי שמוכן לעשות אקסטרה מאמץ, כמובן שהתנסות בכתיבת שורות קוד לא תזיק ואף תועיל.
כמו שכתבתי בהתחלה, השפות הללו אינן שפות קוד של ממש ובנוסף הן מאוד ויזואליות. אפשר תו״כ כתיבת הקוד לראות את האלמנטים שאנו יוצרים ולראות את ההשפעה של מה שכתבנו.
מי שיודע איך הדברים נכתבים יכול לבחון בצורה מדויקת יותר את התוצר שעשו המפתחים וזו יכולת שימושית.
אז מה הסיבות שבגללן חברות היו שמחות שנדע קוד? כדי לענות על השאלה הזו אסקור את היתרונות המשמעותיים בהבנת HTML,CSS עבור מעצבים.
1. תקשורת טובה עם המפתחים
בסופו של דבר אנחנו נמצאים בתפקיד שהוא חלק מסוים בפס הייצור של המוצר – השרשרת הקרובה אלינו היא מנהל המוצר שמבצע מחקר מעמיק ומגיע אלינו עם דרישות פונקציונליות – אותן אנחנו מאפיינים ומעצבים ובסופו של דבר מעבירים לתחנה האחרונה בשרשרת שהיא הפיתוח.
ברגע שאנחנו מבינים את האזור של המפתחים נעבוד איתם באמפתיה מתוך הבנה שאנו פועלים זה עם זה ולא אחד נגד השני – לכולם מטרה משותפת בסופו של דבר ולכן הבנת עבודתו של המפתח מייעלת את תהליכי העבודה ועוזרת להתגבר על בעיות שעלולות לצוץ בדרך ולפתור אותן בצורה המיטבית.
הרבה פעמים אני מוצאת את עצמי מסבירה למפתחים התנהגות מסוימת או עיצוב מסויים בשפה ״שלהם״, לדוגמא כשאני מסבירה איך העיצוב צריך להתנהג בצורה רספונסיבית בנקודות השבירה השונות (רזולוציות שונות). אני מבינה אותם והם יכולים להרגיש חופשי להתבטא במושגים טכניים כמו Padding ,Max-width, Breakpoint וכו׳ שיהיו לי ברורים ומובנים.
2. עיצוב פתרונות אופטימלים תוך מודעות למגבלות
אתרים ואפליקציות ווב בנוים בצורה שונה מהדרך שבה אנו בונים עיצוב. בניגוד לעולם החופשי בעיצוב בו אנחנו פשוט גוררים וממקמים אלמנטים איפה שאנחנו רוצים, בדפי ווב זה קצת יותר מורכב. אז למה זה לא עובד באותה צורה אינטואיטיבית ופשוטה?
דפי ווב ואפליקציות צריכים לעבוד על גבי מסכים בגדלים וצורות משתנות, למשל טלפון, טאבלט ומסכי מחשב בגודל משתנה. כדי להתאים את התוכן מבחינת המבנה (Layout), רווחים וגדלים של אלמנטים ופונטים נדרשת מערכת אחרת.
מערכת זו צריכה להתמודד עם הדינמיות בהצגת התוכן על גבי כל כך הרבה מכשירים שונים והיא בנויה משלושת אבני היסוד שדיברנו עליהם בהקדמה (HTML, CSS, JS) .
מעצב שיודע איך הדברים נבנים וממומשים יכול לא רק להיות בטוח ביכולת לממש את הפתרון שלו אלא גם להעריך את הקושי במימוש האלטרנטיביות העיצוביות שלו ואת ״התמחור״ ההשוואתי שלהן.
למשל, יכול להיות פתרון עיצובי א׳ לו יש ערך X מבחינת חווית משתמש אבל המון שעות פיתוח לעומת פתרון ב׳ שנותן כמעט את אותו הערך אבל עם הרבה פחות מאמץ ושעות פיתוח לכן בסיכום הכללי הוא עדיף. כמו כן, בורות בנושא הקושי לממש חזון מסוים בעיצוב יכולה לגרום לתסכול וחוסר הבנה בין שני הצדדים.
3. הרחבת ארגז הכלים
כמעצבים, לעיתים יש לנו צורך להציג את העבודות שלנו או לשווק את עצמנו באמצעות אתר חי. בעזרת כלים כמו Webflow בשילוב עם ידע בסיסי והבנה של איך בנויים דפים ברשת, תוכלו לבנות בעצמכם את העיצובים שלכם ללא תלות במפתח.
כמו כן, יכולת זו תמיד טובה למי מכם שעובד כעצמאי בתחום עיצוב האתרים ורוצה להגדיל את סל השירותים אותו הוא מציע ללקוחות שלו.
השמיים הם הגבול והכל רק עניין של כמה זמן רוצים להקדיש לכך.
4. נקודות דמיון הולכות וגדלות בין שיטות העבודה כמעצבים בעולם המודרני לבין עולם הפיתוח
כלי עיצוב הממשקים המודרנים, הולכים ומתקרבים לכיוון שמחבר בין העיצוב לפיתוח בקלות ובצורה נכונה הרבה יותר מכלים בהם השתמשו בעבר (היו עושים זאת בפוטושופ למשל…) שבו אפשר ממש לתרגם עיצוב לפיתוח בצורה מהירה ויעילה יותר.
למשל אפשרויות ה Positioning בקוד בעלות נקודות דמיון ל- Constraints שיש לנו Figma.
ובהמשך לנקודה שדיברנו עליה לפיה נדרשת מערכת חשיבה שונה כדי לתמוך בתוצר רספונסיבי, יכולת הAuto-Layout ב Figma עוזרת לנו לתרגם עיצוב לגדלים שונים ובנויה על עקרונות הקיימים בCSS, כמו Box model שאחראי על הריווחים מסביב לאלמנט ובתוכו, ו – Flex שאחראי לסידור אלמנטים במרחב.
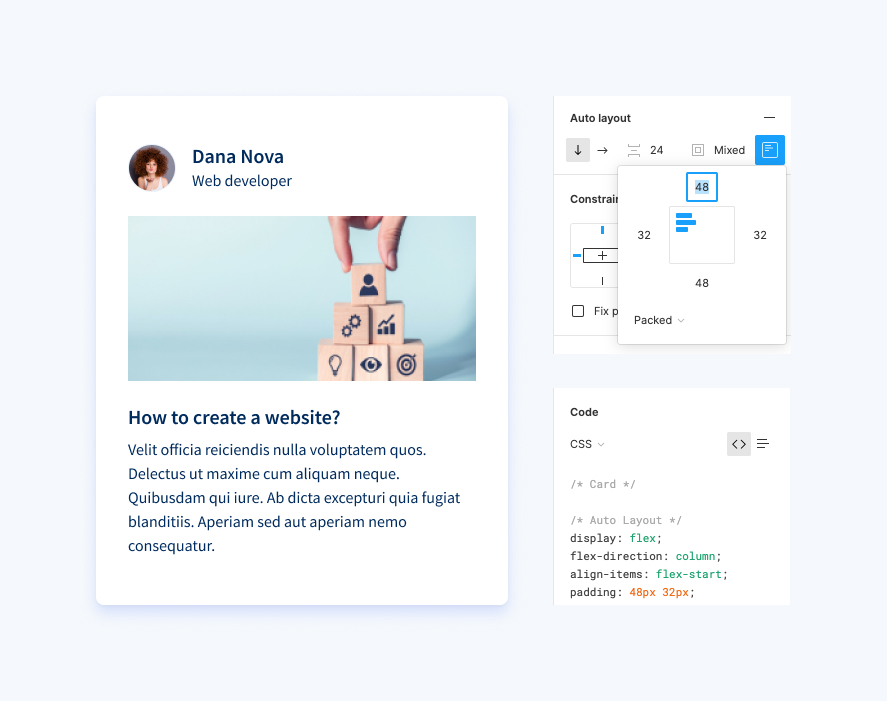
דוגמא – כרטיס שנבנה ב Auto-layout של Figma (משמאל) תכונות ה- Auto-Layout שלו אותן הגדרתי והקוד לייצוא אותו Figma מציעה:

באמצעות יכולת זו הגדרתי במהירות את המרווח הפנימי של הכרטיס (מגבולות הכרטיס לתוכן שלו) וכן את המרחק בין האלמנטים בכרטיס וההתנהגות שלהם בעת הגדלה או הקטנת המסך.
ניתן לראות בקוד המוצע על ידי Figma שהצורה שבה מנגנון זה עובד מאוד דומה ואף זהה לצורה בה קומפוננטה זו הייתה מפותחת.
כמו כן, למעצב שבונה דיזיין סיסטם או מעורב בשיפורה – ההבנה בבניית האלמנטים הכרחית עוד יותר מאחר והוא צריך להבין כיצד קומפוננטות בנויות בצורה שנבנית שלב אחר שלב כאשר שלב אחד תלוי בקודמו וכו׳ ובנוסף הוא אחראי למימוש ברמה המערכתית ולא רק בפרויקט האישי שלו.
אז מה אפשר לעשות כדי להתחיל ללמוד קוד?
למי שרוצה להתחיל ללמוד את התחום אני ממליצה על האתרים הבאים:
- כתבה מעולה במגזין שלנו עם עוד מקורות מידע מסודרים ומומלצים ניתן למצוא כאן
- אתר Codecademy– מאפשר ללמוד קידוד על ידי התנסות בפתירת תרגילים בדרגת קושי עולה ובצורה מאוד מובנית.
- Treehouse – אתר לימוד מקצועות הפיתוח באמצעות קורסי וידיאו. יש להם קורס בסיסי להבנת HTML, CSS-
- Pluralsight – אתר ללימוד טכנולוגיות, יש להם מגוון של קורסים בנושא ברמות שונות.
- W3school – אתר שהוא לדעתי ה״בייבל״ של הפיתוח. אמנם הוא לא מאוד מושקע אך הוא נותן מענה מהיר להעמקת ידע בנושאים ספציפיים מהבסיס של הבסיס ועד ידע מתקדם יותר. בניגוד לאתרים הקודמים האתר הזה חינמי לגמריי.
- Webflow university – מאגר הידע העצום של Webflow שמלמד הרבה מעבר לשימוש בפלטפורמה המצוינת שלהם ידע בסיסי בקוד שיעזור בעבודה חלקה עם הממשק שלהם. אני ממליצה להתחיל עם הקורס שהוא ״קרש הקפיצה״ הבסיסי ביותר.
לקוראות מבין הקוראים של המאמר, אני ממליצה מאוד להרשם לתוכנית של She Codes למסלול ה Web. הקורסים שמעוברים שם מאוד מובנים ומורכבים מהמון מקורות מידע מעולים שעוזרים לבסס את הידע בהדרגה ובצורה מגוונת ומעשירה. הלימוד עצמו מתבצע בצורה עצמאית כאשר יש סניפים כמעט בכל עיר כיום אליהם ניתן להגיע פעם בשבוע (לא חובה, אך מומלץ) .במסגרת הארגון תוכלו לקבל תמיכה רחבה של נשים בתחום, להשתתף באירועים ולהכיר נשים נוספות.

