
טפסים הם חלק משמעותי וחשוב באפיון ועיצוב של כל מוצר דיגיטלי. למרות שלפעמים חושבים שטפסים הם החלק הפשוט בתהליך, קל מאוד לעשות טעויות שעלולות לעלות ביוקר, וחבל. הפוסט הזה יציג בפניכם טעויות נפוצות באפיון ועיצוב של טפסים אונליין וינסה להנחות אתכם כיצד להמנע מהן.
עשו ואל תעשו בעיצוב טפסים
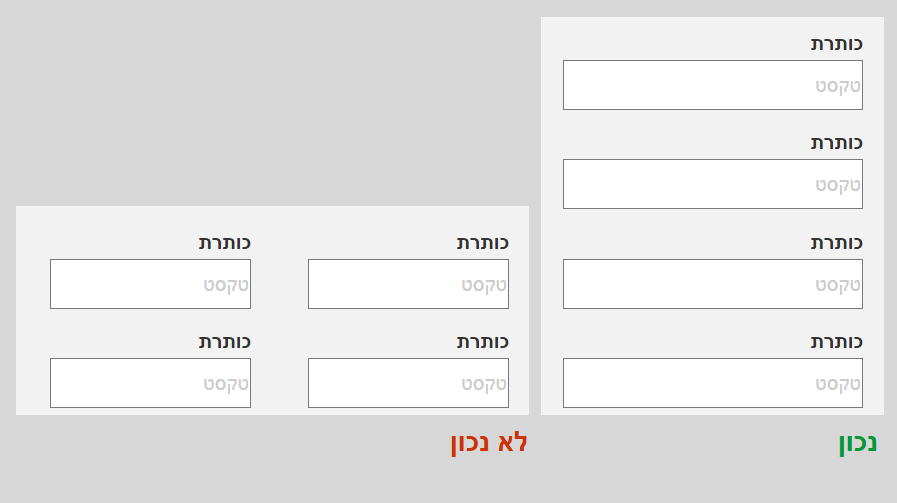
סדרו את הטפסים לאורך ולא לרוחב
טפסים (שדות מילוי) צריכים להיות מסודרים בטור אחד. זה הרבה יותר סריק ונוח למעקב וגם מבהיר למשתמשים בדיוק באיזה סדר עליהם למלא את הטופס. טפסים שמסודרים בכמה טורים (כמו בתמונה מטה, משמאל) עלולים לבלבל ולגרום למשתמשים לעשות טעויות שיגרמו לתסכול מיותר.
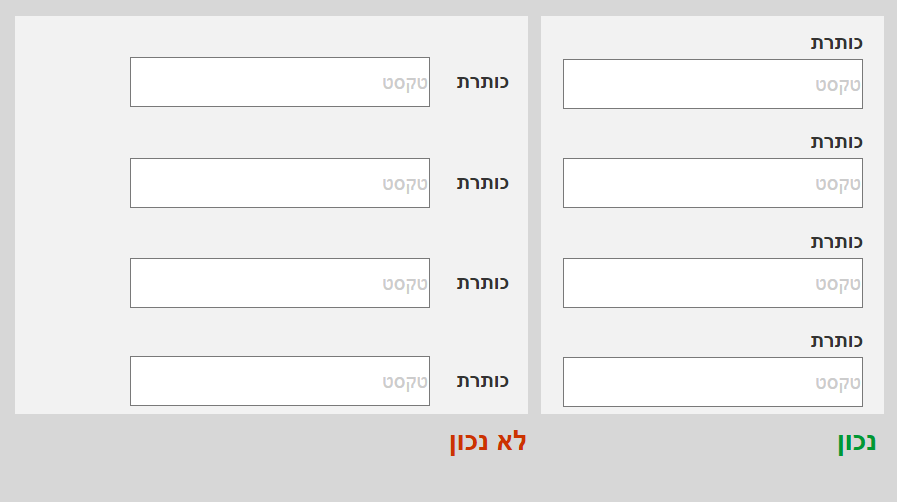
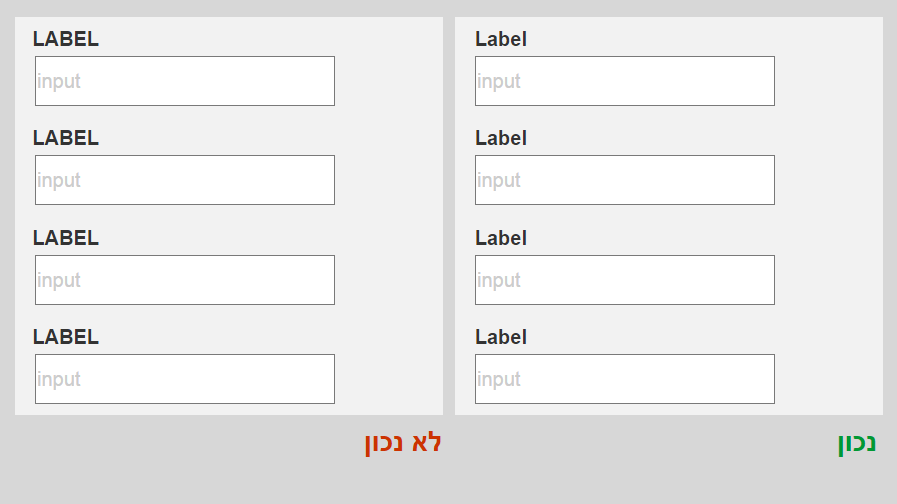
מקמו את הכותרת מעל השדה
למה, אתם שואלים? ראשית, כשהכותרת נמצאת לצד השדה, המרחק בינה לבין השדה עצמו נגזר מאורכה. כלומר ככל שהטקסט בכותרת יהיה ארוך יותר, כך יגדל גם המרחק בינה לבין השדה עצמו, מה שייצור חוסר אחידות ובלגן. בנוסף, כותרות שנמצאות מעל שדה הטקסט מסתדרות טוב יותר גם בממשקי מובייל, בדיוק מאותה סיבה. אם כל זה לא מספיק, משתמשים גם ממלאים טפסים בהם הכותרות נמצאת מעל השדה הרבה יותר מהר. זה פשוט וקל ליישום ושווה לאמץ את זה.
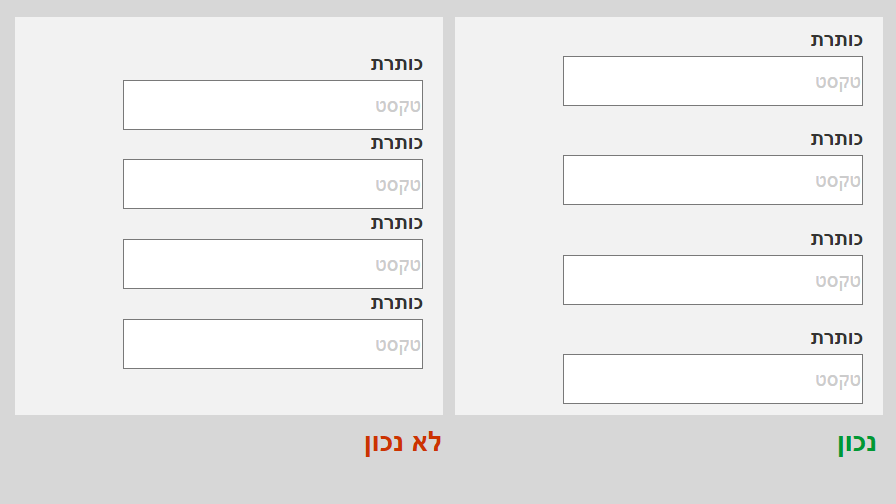
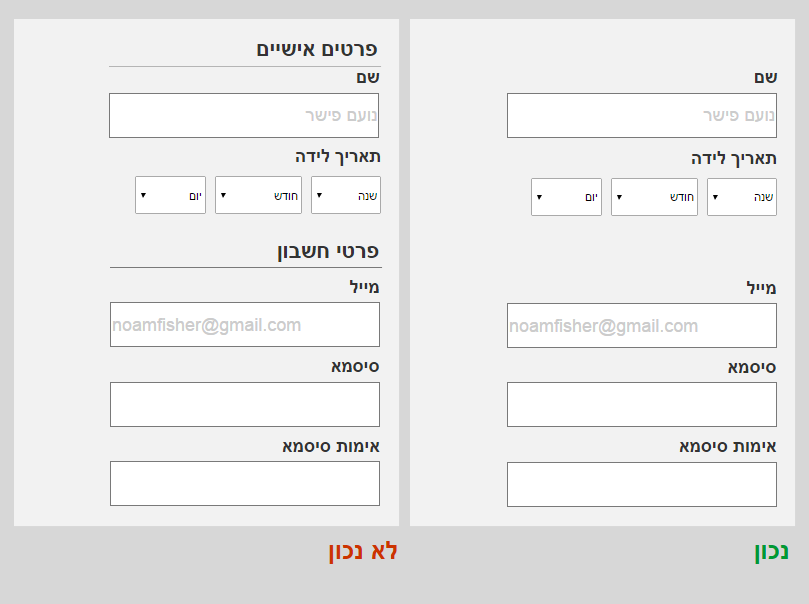
השתמשו נכון בריווחים
נהדר! אימצתם את עניין התווית מעל שדה הטקסט. אבל רגע, יש עוד מקום לטעויות שכדאי למנוע. חשוב מאוד לשים לב לריווחים (כמו בתמונה פה למטה) ולשמור על רווח גדול יותר בין שדה לכותרת של השדה שאחריו. על פי עקרונות הגשטלט בעיצוב, משתמשים, כלומר בני אדם באופן כללי, תופסים אלמנטים קרובים כקשורים זה לזה, ורצוי להשתמש בעקרון הזה בהקשר של טפסים. כלומר, במידה ושדות לא קשורים זה לזה, הפרידו ביניהם באופן ברור. כך המשתמשים ידעו להבחין איפה נגמר שדה אחד ומתחיל שדה אחר, וימלאו בצורה אפקטיבית יותר את הטופס.
בטפסים באנגלית: הימנעו משימוש באותיות גדולות
בטפסים באנגלית, מומלץ שלא להשתמש באותיות גדולות למילים שלמות. זה מסרבל, מבלבל, מקשה על הקריאה של אותן מילים ופוגע בסריקות שלהן.
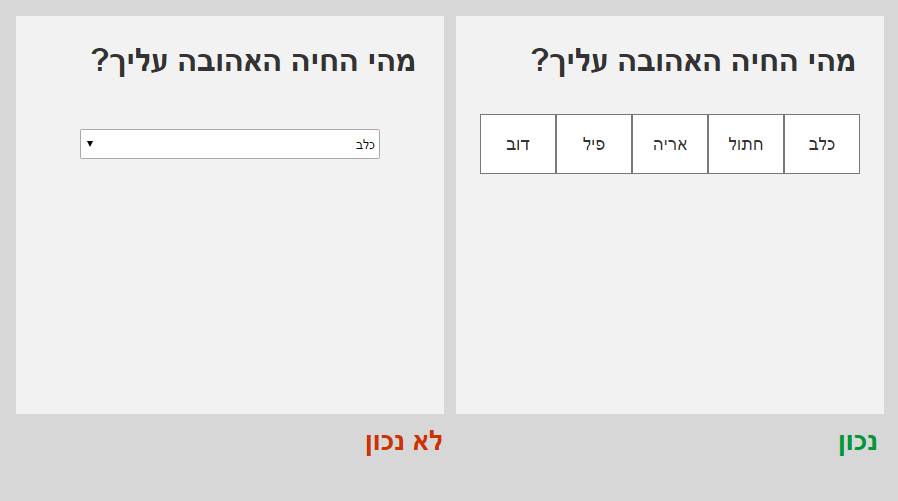
חישפו בפני המשתמשים שלכם את המידע
אם יש לכם פחות מ- 6 אפשרויות בחירה, וותרו על רשימות (Drop lists). הן דורשות מהמשתמשים שני קליקים (אחד כדי לפתוח אותן והשני כדי לבחור באפשרות הרצויה) והן גם מחביאות מהמשתמשים מידע. במצבים של פחות מ- 6 אפשרויות עדיף לפרוס את המידע בפני המשתמשים בצורת כפתורים כמו בתמונה למטה. זה ידרוש מהם פחות ויתן להם יותר מידע חיוני. אם מדובר ביותר מ- 6 אפשרויות, כן כדאי לשקול את הרשימות, שכן חשיפת כל האפשרויות בפני המשמשים עלולה לגרום לעומס יתר.
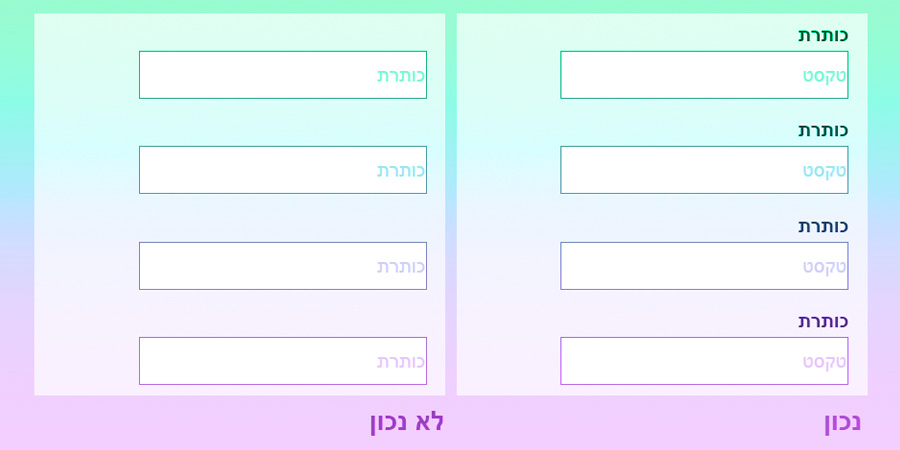
אל תתפתו: כיתבו את הכותרת מעל השדה ולא בתוכו
כתיבת הכותרת בתוך השדה אמנם מפתה וחוסכת מקום של כותרת לכל שדה, אבל זה גורם להמון בעיות שמישות. במידה ותכתבו את הכותרת בתוך השדה, ברגע שהמשתמשים יתחילו למלא את השדה הכותרת תעלם להם. העלמות הכותרת עם תחילת מילוי השדה תקשה על המשתמשים לזכור מה הם צריכים למלא בו ולא תאפשר להם לתקן טעויות במידה ויהיו, או לבדוק את הטופס לפני שליחתו. עדיף להימנע מזה וכך להעניק למשתמש שליטה ובקרה מלאה על הפרטים שלו, לאורך מילוי הטופס כולו.
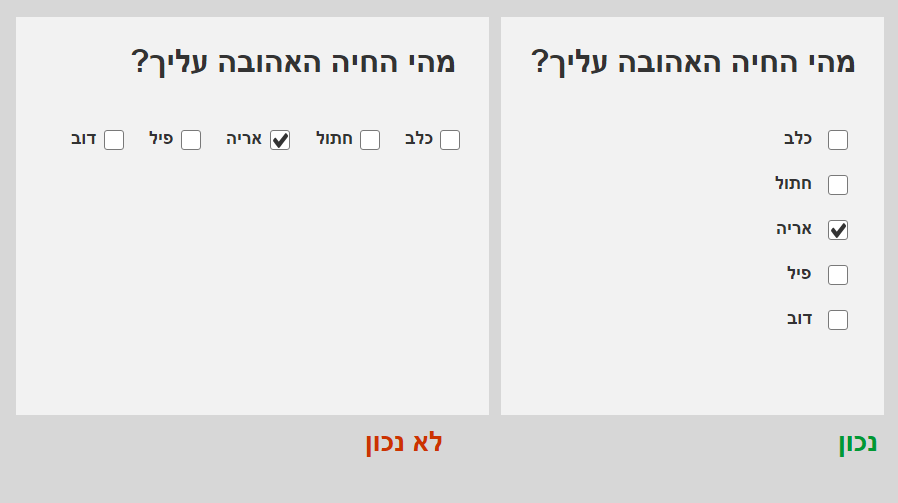
פירסו רשימות סימון (check boxes) לאורך ולא לרוחב
פריסת רשימות בצורה אופקית מקשה על המשתמשים בסריקת האלמנטים שעל המסך. כולנו מצפים מרשימות להיות מסודרות לאורך, כמו רשימות, ולכן קשה יותר להבין רשימות שמסודרות באופן אופקי.
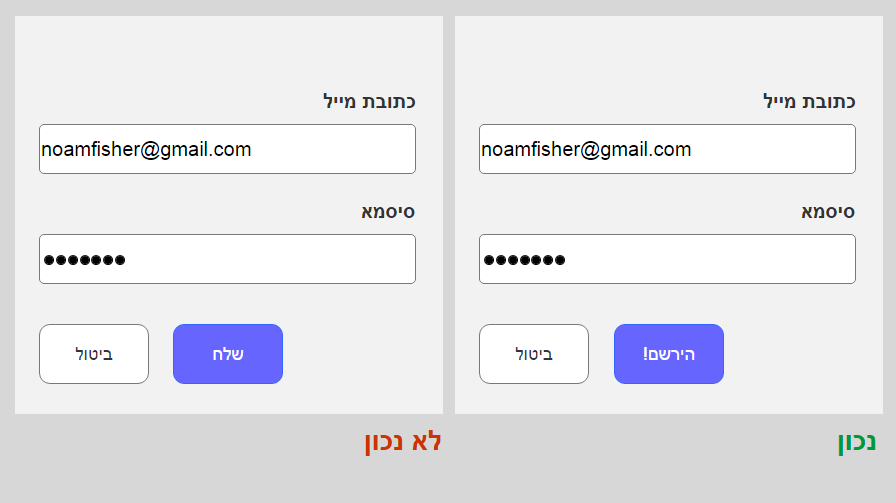
השתמשו בקריאה ברורה לפעולה
כך תבהירו למשתמשים שלכם בדיוק מה הם עושים, תגבירו אמון ותפחיתו חששות. אל תצפו שהם ימצאו (או יחפשו) לבד, זה לא קורה בדרך כלל.
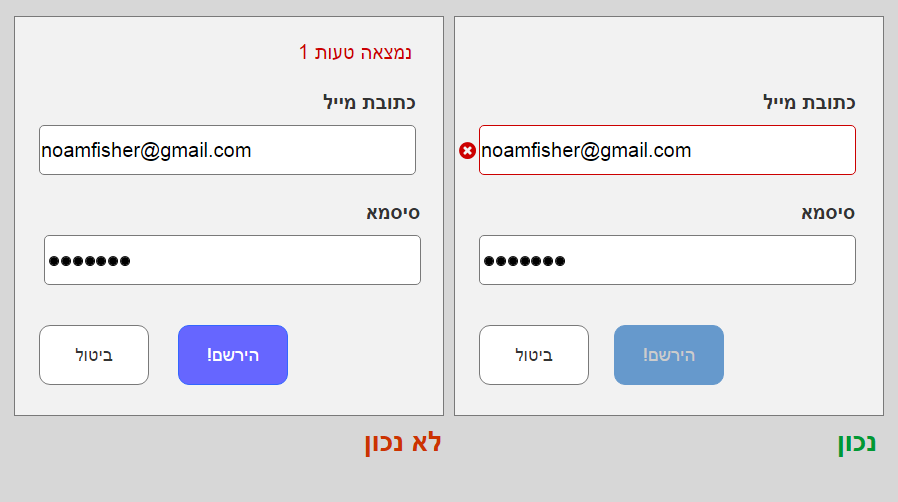
הגדירו טעויות במקום הרלוונטי
אל תצפו מהמשתמשים שלכם לחפש בעצמם את הטעויות ולהבין לבד מדוע הן קרו. קחו אותם למקום המדוייק, הראו להם את הטעות ואפילו ספקו נימוק או הציעו פתרון.
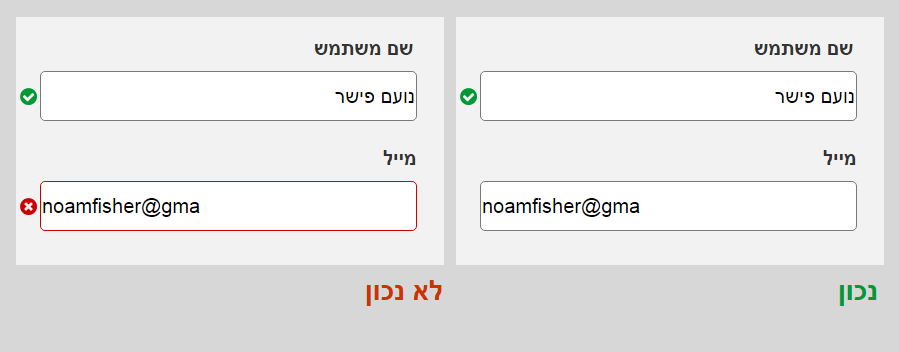
אמתו את המידע רק כשהמשתמשים יוצאים מהשדה
כלומר תנו להם לסיים את הפעולה שהתחילו ובמידת הצורך, תקנו אותם כמו שצריך לאחר מכן. כולנו יודעים כמה זה מרגיז להזין כתובת מייל ולקבל הודעות שגיאה כל הדרך עד לסיום ההזנה. מינעו את המצבים הללו מהמשתמשים שלכם.
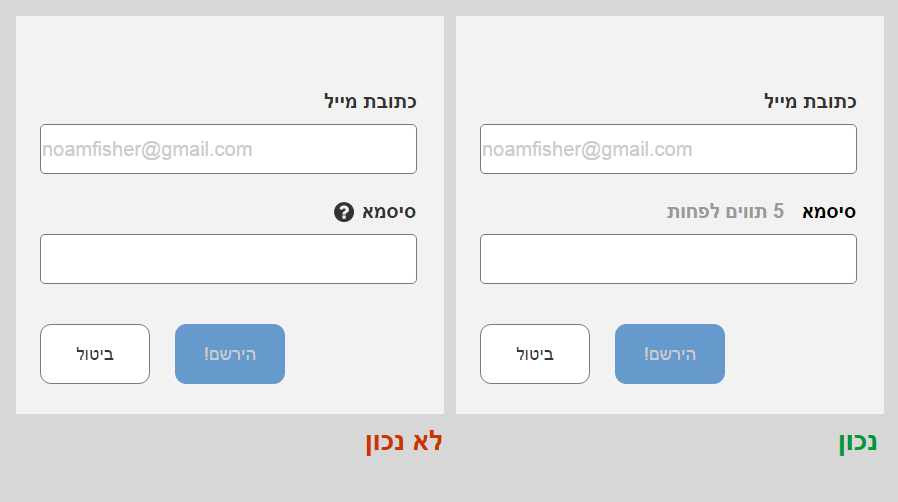
אל תחביאו מידע חיוני שעשוי לעזור למשתמשים
כשזה מתאפשר, עדיף לחשוף את מה שנמצא מאחורי סימני השאלה וכפתורים מסוג "למידע נוסף" על שלל סוגיהם וגווניהם. אם לא מדובר במצב חריג או בטקסט ארוך מדי, מקמו אותו במקום בו המשתמשים יוכלו להבחין בו, באופן שיסתדר מבחינה עיצובית ולוגית. יודעים מה? אם מדובר במצב "חריג" והטקסט ארוך מדי, עיבדו קשה יותר וקצרו אותו. אם הוא ארוך מדי בשביל למקם אותו בטופס, סביר להניח שאף אחד לא באמת יקרא אותו.
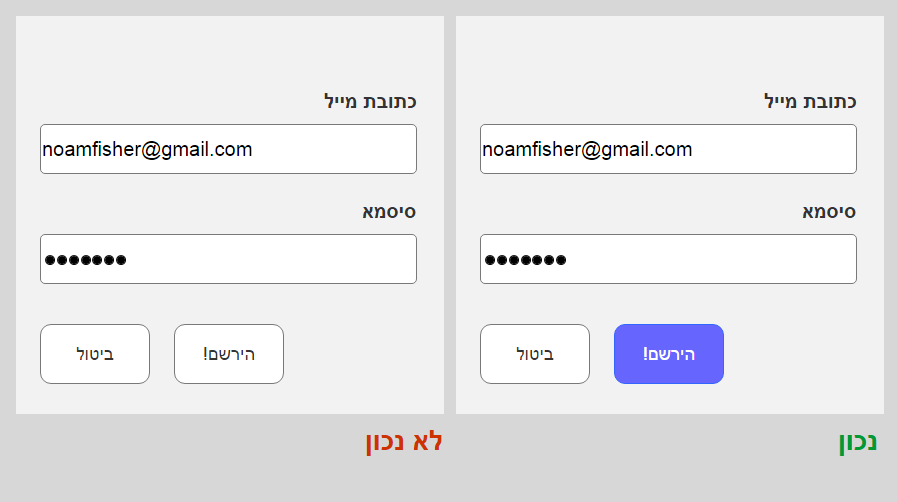
הבחינו בין פעולות עיקריות לפעולות משניות
עקרון נוסף של גישת הגשטלט הוא עקרון הדמיון. בני אדם נוטים לתפוס אובייקטים זהים כבעלי חשיבות זהה (ופונקציונליות זהה). על כן, במידה ויש פעולה עיקרית שהמשתמשים צריכים לבצע, הבליטו אותה ועיזרו להם להבחין בה.
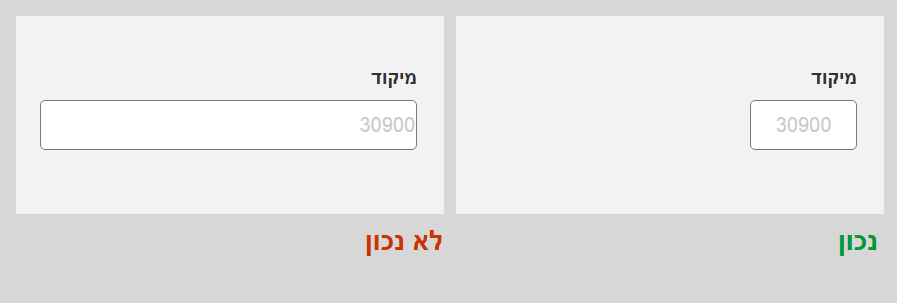
התאימו את אורך השדה לכמות המידע שעליו להכיל
אורך השדה אמור להעיד על אורך הטקסט שמצופה מהמשתמשים למלא. כך, שדה למספר טלפון יהיה ארוך יותר משדה למיקוד. זה גם יעזור למשתמשים להבין מה עליהם לעשות וגם יתן להם אינדיקציה אם הם עושים זאת נכון או לא.
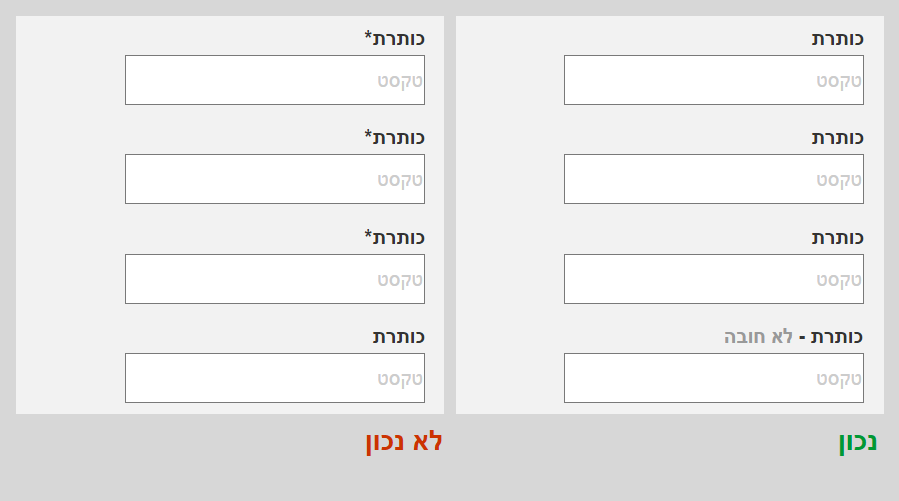
הימנעו מסימון כוכבית (*) על שדות חובה
במקום זה, ציינו אילו שדות הם אופציונליים. לא תמיד משתמשים יודעים מה משמעות הכוכביות הללו. בנוסף, עדיף לנו לצאת מתוך נקודת הנחה שצריך למלא הכל ולגלות בדרך שיש הנחות.
קבצו אלמנטים שקשורים זה לזה בקבוצות
שוב אנחנו חוזרים לעקרונות של גישת הגשטלט שמסייעים לנו להבין איך המשתמשים חושבים ומה מניע אותם לפעולה. ברגע שתרווחו נכון את השדות, לא תצטרכו אפילו כותרת בכדי להבהיר שמדובר באלמנטים שקשורים זה לזה. לא יהיה צורך בקווים ובקופסאות ולא תידרשו לעשות הפרדות אחרות. המשתמשים יבינו ממבט אחד מה קשור למה. ריווח היא מילת הקסם כאן והיא עושה פלאים.
לסיכום
על אף שלפעמים נדמה שמכל רכיבי הממשק דווקא בטפסים צריך להשקיע הכי מעט מחשבה, אנו מבינים כעת שזה לא בדיוק המצב. עיצוב טפסים הוא מרכיב מהותי בחווית המשתמש והוא חלק אינטגרלי ממנה. אם המטרה היא שהמשתמשים ישאירו את פרטיהם והם לא עושים זאת כי הטופס לא מעוצב נכון, זה חבל וזה גם מיותר, כי ניתן היה למנוע זאת בקלות יחסית. בכדי למנוע מצבים כאלו, השתדלו להמנע מהטעויות שמנינו כאן ושימו לב שאתם נותנים את הדעת גם בהקשר של טפסים, זה לא ידרוש מכם המון מאמץ אך המשמעות של זה גדולה, מבטיחים.
הפוסט שלנו קיבל השראה מהפוסט של Andrew Coyle
אהבתם את הפוסט? אולי תאהבו גם את עמוד הפייסבוק שלנו, אנחנו מעלים טיפים יומיים על נושאים שמרגשים אותנו.

















מעולה!
בנייה נכונה מראש פותרת הרבה בעיות עוד לפני שהן מתרחשות.
אם כבר מעתיקים דוגמאות אז כותבים Label – ולא Lable
ואם כבר ממליצים על יישום דוגמאות: גם בטופס שליחת התגובה הזו יש כוכביות לא מוסברות
חוץ מזה – שימושי ומעניין. תודה!
מעולה! תודה רבה.
יפה, רק תיקון קטן – בדוגמה שנתת על ה-checkboxes היה יותר נכון להשתמש ב-radio buttons כי מדובר בבחירה של אפשרות אחת בלבד (החיה האהובה) ולא של כמה
תודה רבה!
מאמר מצוין